In diesem Tutorial erstellen wir eine App, die aus einer benutzerdefinierten Android Action Bar mit einem benutzerdefinierten Layout besteht. Wir gehen davon aus, dass Sie ein grundlegendes Verständnis für das in diesem Tutorial behandelte ActionBar-Komponente haben.
Android Custom Action Bar
Um eine ActionBar anzupassen, müssen wir zuerst das Theme in der Datei res/values/styles.xml konfigurieren und das Thema für die entsprechende Aktivitätsklasse in der Datei AndroidManifest.xml festlegen. Hier ist das XML-Layout dafür: styles.xml
<resources>
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
</style>
<style name="CustomTheme" parent="Theme.AppCompat.Light">
<item name="contentInsetStart">0dp</item>
<item name="contentInsetEnd">0dp</item>
</style>
</resources>
Aus dem obigen Codeausschnitt wird bei Verwendung des Stils AppTheme für unsere Aktivität eine Nullzeiger-Ausnahme ausgelöst, da es explizit das NoActionBar-Thema festlegt. Daher verwenden wir in diesem Projekt den Stil CustomTheme. Die Werte contentInsetStart und contentInsetEnd sind die Padding-Werte. Beachten Sie, dass wir AppCompatActivity verwenden, da es maximale Kompatibilität mit Android-Versionen vor 3.0 bietet.
Benutzerdefiniertes Action Bar Layout
Nachfolgend finden Sie das Ansichtslayout, das von unserer MainActivity für die ActionBar festgelegt wird. custom_action_bar_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="https://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<TableRow>
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/back"
android:layout_gravity="center_vertical"
android:background="@android:color/transparent"
android:id="@+id/action_bar_back"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/app_name"
android:gravity="center_horizontal"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textStyle="bold"
android:padding="10dp"
android:layout_alignParentTop="true"
android:layout_weight="1"
/>
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/forward"
android:id="@+id/action_bar_forward"
android:layout_gravity="center_vertical"
android:background="@android:color/transparent"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
</TableRow>
</TableLayout>
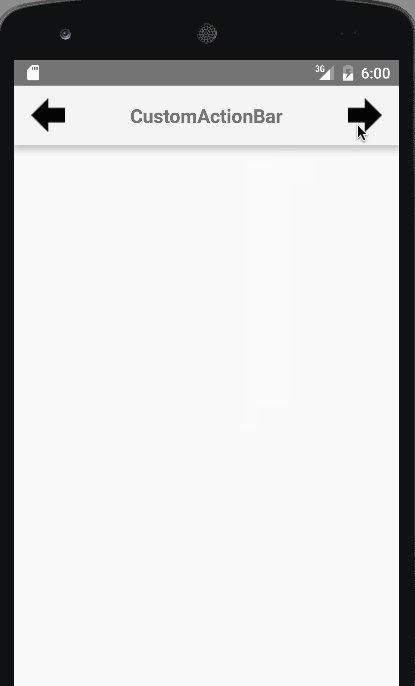
Das Ansichtslayout besteht aus zwei ImageButtons, die Vorwärts- und Rückwärts-Bildschaltflächen repräsentieren, sowie einem TextView in der Mitte.
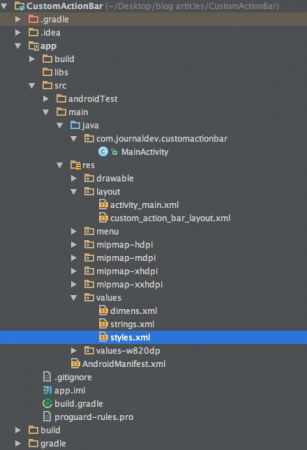
Projektstruktur der benutzerdefinierten Android Action Bar
Android-Benutzerdefinierter Action-Bar-Code
Die activity_main.xml ist ein leeres RelativeLayout, da hier der Schwerpunkt auf der ActionBar liegt. Die MainActivity.java ist unten aufgeführt.
package com.journaldev.customactionbar;
import android.support.v7.app.ActionBar;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.ImageButton;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
getSupportActionBar().setDisplayOptions(ActionBar.DISPLAY_SHOW_CUSTOM);
getSupportActionBar().setDisplayShowCustomEnabled(true);
getSupportActionBar().setCustomView(R.layout.custom_action_bar_layout);
View view =getSupportActionBar().getCustomView();
ImageButton imageButton= (ImageButton)view.findViewById(R.id.action_bar_back);
imageButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
ImageButton imageButton2= (ImageButton)view.findViewById(R.id.action_bar_forward);
imageButton2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getApplicationContext(),"Forward Button is clicked",Toast.LENGTH_LONG).show();
}
});
}
}
In dem obigen Code verwenden wir Support-Bibliotheken. Daher haben wir getSupportActionBar() anstelle von getActionBar() verwendet. Um ein benutzerdefiniertes Layout zur ActionBar hinzuzufügen, haben wir die folgenden beiden Methoden auf getSupportActionBar() aufgerufen:
- getSupportActionBar().setDisplayOptions(ActionBar.DISPLAY_SHOW_CUSTOM);
- getSupportActionBar().setDisplayShowCustomEnabled(true);
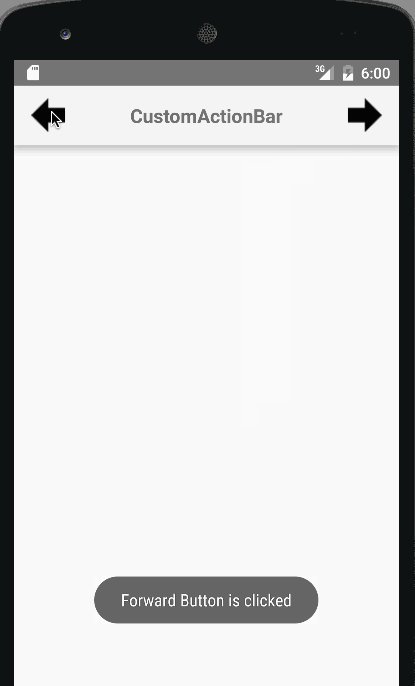
Die Methode setCustomView() wird aufgerufen, um die ActionBar mit einem benutzerdefinierten View wie oben gezeigt aufzublasen. Um die onClickListener für die ActionBar-Schaltflächen festzulegen, müssen wir zuerst den CustomView mithilfe von getCustomView() erhalten. In diesem Tutorial haben wir die Rücktaste programmiert, um die Aktivität mit `finish();` zu schließen, und die Vorwärtstaste, um eine Toast-Nachricht anzuzeigen. Hinweis: Fügen Sie die folgende Zeile in die `AndroidManifest.xml` innerhalb des Anwendungstags ein.
android:theme="@style/CustomTheme"
Hier ist unsere Android-Anwendung mit benutzerdefiniertem Design und Layout.  Hinweis: Es gibt einen festen Rand auf beiden Seiten, der nicht geändert werden kann. Dafür müssen wir die ActionBar durch eine ToolBar ersetzen. Darauf werden wir in einem späteren Tutorial eingehen. Damit endet das Android-Benutzerdefinierte-ActionBar-Tutorial. Sie können das endgültige Android-CustomActionBar-Projekt über den untenstehenden Link herunterladen.
Hinweis: Es gibt einen festen Rand auf beiden Seiten, der nicht geändert werden kann. Dafür müssen wir die ActionBar durch eine ToolBar ersetzen. Darauf werden wir in einem späteren Tutorial eingehen. Damit endet das Android-Benutzerdefinierte-ActionBar-Tutorial. Sie können das endgültige Android-CustomActionBar-Projekt über den untenstehenden Link herunterladen.
Download Android Custom Action Bar Project
Referenz: Android-Dokumentation
Source:
https://www.digitalocean.com/community/tutorials/android-custom-action-bar-example-tutorial