Im diesem Tutorial werden wir Alert Dialoge diskutieren und sie in unserer Android-Anwendung mit Kotlin implementieren.
Alert Dialoge
Ein Alert Dialog ist ein Fenster, das auf dem Bildschirm erscheint. Sie zeigen normalerweise Informationen an und fordern eine Benutzeraktion an. Es gibt drei Kernkomponenten, die einen Alert Dialog erstellen.
- Titeltext
- Nachrichtentext
- Schaltflächen – Es gibt drei Arten von Schaltflächen: Positiv, Negativ und Neutral
Um einen AlertDialog zu erstellen, verwenden wir die innere Klasse AlertDialog.Builder.
val alertDialogBuilder = AlertDialog.Builder(this)
Wir übergeben den Kontext im Konstruktor. Optional können wir einen weiteren Parameter übergeben, den Alert Dialog-Stil.
Alert Dialog-Methoden
Einige der Methoden, die auf einem AlertDialog verwendet werden können.
- setTitle
- setMessage
- setIcon
- setCustomTitle – Hier können Sie eine benutzerdefinierte Ansicht übergeben, die anstelle des Titelteils im Alert Dialog platziert wird.
- setPositiveButton – Wir übergeben den Zeichenfolgennamen sowie die Methode für den Button-Klickcallback.
- setView – wird verwendet, um eine benutzerdefinierte Ansicht im Alert Dialog hinzuzufügen.
- setList – wird verwendet, um ein Array von Zeichenketten festzulegen, das in Form einer Liste angezeigt wird.
- setMultiChoiceList – hier können wir erneut ein Array festlegen, aber diesmal können wir dank des Kontrollkästchens mehrere Elemente aus der Liste auswählen.
- setPositiveButtonIcon – setzt ein Symbol neben dem Button.
- show() – wird verwendet, um den AlertDialog anzuzeigen.
- setDismissListener – Hier können Sie die Logik festlegen, die ausgelöst wird, wenn der Alert-Dialog verworfen wird.
- setShowListener – setzt die Logik, die ausgelöst wird, wenn der Alert-Dialog verworfen wird.
- setCancelable – erfordert einen booleschen Wert. Standardmäßig können alle Alert-Dialoge durch Klicken auf die Schaltfläche oder Berühren außerhalb abgebrochen werden. Wenn diese Methode auf false gesetzt ist, müssen Sie den Dialog explizit mit der dialog.cancel()-Methode abbrechen.
Alert Dialog Kotlin Code
Um AlertDialog in Ihrem Android-Studio-Projekt zu verwenden, importieren Sie die folgende Klasse.
import android.support.v7.app.AlertDialog;
Der folgende Kotlin-Code wird verwendet, um einen einfachen Alert-Dialog zu erstellen.
val builder = AlertDialog.Builder(this)
builder.setTitle("Androidly Alert")
builder.setMessage("We have a message")
//builder.setPositiveButton("OK", DialogInterface.OnClickListener(function = x))
builder.setPositiveButton(android.R.string.yes) { dialog, which ->
Toast.makeText(applicationContext,
android.R.string.yes, Toast.LENGTH_SHORT).show()
}
builder.setNegativeButton(android.R.string.no) { dialog, which ->
Toast.makeText(applicationContext,
android.R.string.no, Toast.LENGTH_SHORT).show()
}
builder.setNeutralButton("Maybe") { dialog, which ->
Toast.makeText(applicationContext,
"Maybe", Toast.LENGTH_SHORT).show()
}
builder.show()
Der `builder.show()` zeigt den Alert Dialog auf dem Bildschirm an. Innerhalb der Funktion `setPositiveButton` geben wir den Text des Buttons zusammen mit einer Kotlin-Funktion an, die ausgelöst wird, wenn dieser Button geklickt wird. Die Funktion ist ein Teil der Schnittstelle `DialogInterface.OnClickListener()`. Der Funktionstyp ist `(DialogInterface, Int) -> Unit`. `DialogInterface` ist eine Instanz des Dialogs und `Int` ist die ID des geklickten Buttons. Im obigen Code haben wir diese Funktion als Höhere Ordnung Kotlin Funktion dargestellt. Die `dialog` und `which` repräsentieren die beiden Argumente. Wir können die Funktion verbessern, indem wir _ passieren, wenn die Argumente nicht verwendet werden. Die Funktionen würden so aussehen:
builder.setPositiveButton(android.R.string.yes) { _,_ ->
Toast.makeText(applicationContext,
android.R.string.yes, Toast.LENGTH_SHORT).show()
}
Alternativ können wir den Dialog auch durch die Instanz der AlertDialog-Klasse anzeigen. Ersetzen Sie `builder.show()` durch:
val alertDialog = builder.create()
alertDialog.show()
Anstatt die Klick-Listener-Funktionen für jeden der Buttons zu definieren, können wir die höheren Funktionen auch separat definieren.
val positiveButtonClick = { dialog: DialogInterface, which: Int ->
Toast.makeText(applicationContext,
android.R.string.no, Toast.LENGTH_SHORT).show()
}
Setzen Sie nun diese `val` Eigenschaft innerhalb der Kotlin-Funktion `setPositiveButton` wie folgt:
builder.setPositiveButton("OK", DialogInterface.OnClickListener(function = positiveButtonClick))
//or
builder.setPositiveButton(android.R.string.yes, positiveButtonClick)
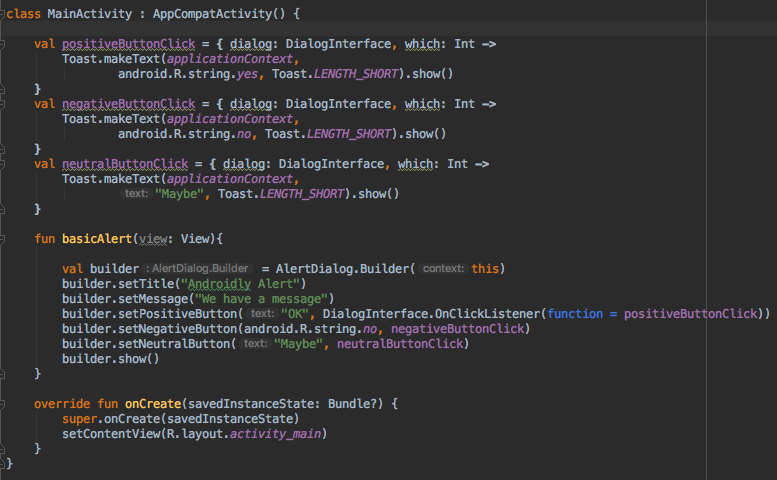
Letzteres macht den Code viel übersichtlicher. Folgend ist ein Screenshot aus unserer Activity-Klasse mit der oben angewendeten Funktion für jeden der Buttons.
Sie können ein null statt der Funktion übergeben, wenn Sie keine Aktion beim Buttonklick beibehalten möchten.
Kotlin hat noch mehr Kraft, um die Lesbarkeit des obigen Codes zu verbessern.
Einfacher Alert-Dialog Kotlin-Code
Mit der with-Funktion können wir die Lesbarkeit des Kotlin-Codes verbessern, um einen Alert-Dialog zu erstellen.
fun basicAlert(view: View){
val builder = AlertDialog.Builder(this)
with(builder)
{
setTitle("Androidly Alert")
setMessage("We have a message")
setPositiveButton("OK", DialogInterface.OnClickListener(function = positiveButtonClick))
setNegativeButton(android.R.string.no, negativeButtonClick)
setNeutralButton("Maybe", neutralButtonClick)
show()
}
}
Im nächsten Abschnitt erstellen wir unsere Android-Anwendung, in der wir die folgenden Funktionen in unserem AlertDialog implementieren werden.
- Einfacher Alert-Dialog
- Alert-Dialog mit Symbol und Anpassung der Schaltfläche
- Alert-Dialog mit Liste
- Alert-Dialog mit Mehrfachauswahl-Liste
- Alert-Dialog mit Stil
- Alert-Dialog mit benutzerdefiniertem Stil
- Alert-Dialog mit EditText
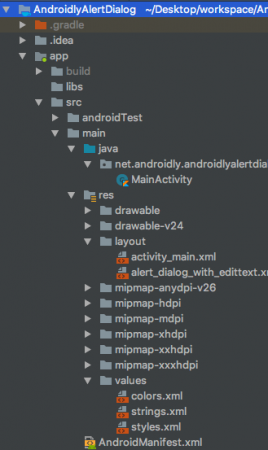
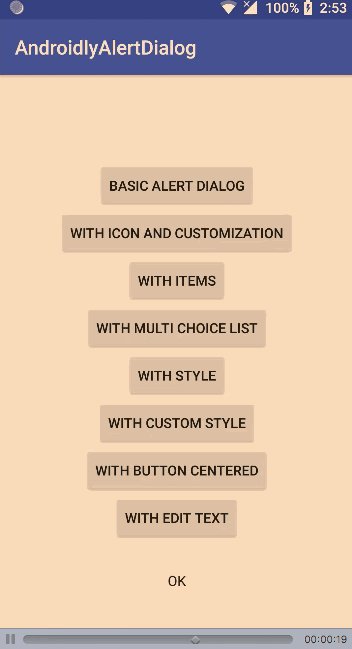
Projektstruktur von Android Studio

1. XML-Layout-Code
Der Code für das activity_main.xml-Layout wird unten angegeben.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical"
tools:context=".MainActivity">
<Button
android:id="@+id/btnBasicAlert"
android:layout_width="wrap_content"
android:onClick="basicAlert"
android:layout_height="wrap_content"
android:text="BASIC ALERT DIALOG" />
<Button
android:id="@+id/btnAlertWithIconsAndCustomize"
android:layout_width="wrap_content"
android:onClick="withIconAndCustomise"
android:layout_height="wrap_content"
android:text="WITH ICON AND CUSTOMIZATION" />
<Button
android:id="@+id/btnAlertWithItems"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="withItems"
android:text="WITH ITEMS" />
<Button
android:id="@+id/btnAlertWithMultiChoiceList"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="withMultiChoiceList"
android:text="WITH MULTI CHOICE LIST" />
<Button
android:id="@+id/btnAlertWithStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="withStyle"
android:text="WITH STYLE" />
<Button
android:id="@+id/btnAlertWithCustomStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="withCustomStyle"
android:text="WITH CUSTOM STYLE" />
<Button
android:id="@+id/btnAlertWithButtonCentered"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="withButtonCentered"
android:text="WITH BUTTON CENTERED" />
<Button
android:id="@+id/btnAlertWithEditText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="withEditText"
android:text="WITH EDIT TEXT" />
</LinearLayout>
Für jede der Schaltflächen haben wir ein android:onClick-Attribut mit dem Funktionsnamen festgelegt. Diese Kotlin-Funktionen würden in der Klasse MainActivity.kt ausgelöst werden. Wir werden jede davon nacheinander besprechen.
2. Kotlin Hauptaktivitätscode
Wir haben bereits den ersten Alert Dialog erstellt. Schauen wir uns an, wie die MainActivity.kt damit aussieht.
package net.androidly.androidlyalertdialog
import android.content.DialogInterface
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import android.support.v7.app.AlertDialog
import android.view.View
import android.widget.Toast
class MainActivity : AppCompatActivity() {
val positiveButtonClick = { dialog: DialogInterface, which: Int ->
Toast.makeText(applicationContext,
android.R.string.yes, Toast.LENGTH_SHORT).show()
}
val negativeButtonClick = { dialog: DialogInterface, which: Int ->
Toast.makeText(applicationContext,
android.R.string.no, Toast.LENGTH_SHORT).show()
}
val neutralButtonClick = { dialog: DialogInterface, which: Int ->
Toast.makeText(applicationContext,
"Maybe", Toast.LENGTH_SHORT).show()
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
fun basicAlert(view: View){
val builder = AlertDialog.Builder(this)
with(builder)
{
setTitle("Androidly Alert")
setMessage("We have a message")
setPositiveButton("OK", DialogInterface.OnClickListener(function = positiveButtonClick))
setNegativeButton(android.R.string.no, negativeButtonClick)
setNeutralButton("Maybe", neutralButtonClick)
show()
}
}
}
3. Alert Dialog mit Symbolen und Anpassung
val builder = AlertDialog.Builder(this)
with(builder) {
setTitle("Icon and Button Color")
setMessage("We have a message")
setPositiveButton("OK", null)
setNegativeButton("CANCEL", null)
setNeutralButton("NEUTRAL", null)
setPositiveButtonIcon(resources.getDrawable(android.R.drawable.ic_menu_call, theme))
setIcon(resources.getDrawable(android.R.drawable.ic_dialog_alert, theme))
}
val alertDialog = builder.create()
alertDialog.show()
val button = alertDialog.getButton(DialogInterface.BUTTON_POSITIVE)
with(button) {
setBackgroundColor(Color.BLACK)
setPadding(0, 0, 20, 0)
setTextColor(Color.WHITE)
}
Mit getButton können wir jede der Schaltflächen abrufen, indem wir ihre jeweilige Konstante setzen. Sobald die Schaltfläche abgerufen wurde, können wir sie wie oben angepasst anpassen.
4. Alert Dialog mit Elementen
fun withItems(view: View) {
val items = arrayOf("Red", "Orange", "Yellow", "Blue")
val builder = AlertDialog.Builder(this)
with(builder)
{
setTitle("List of Items")
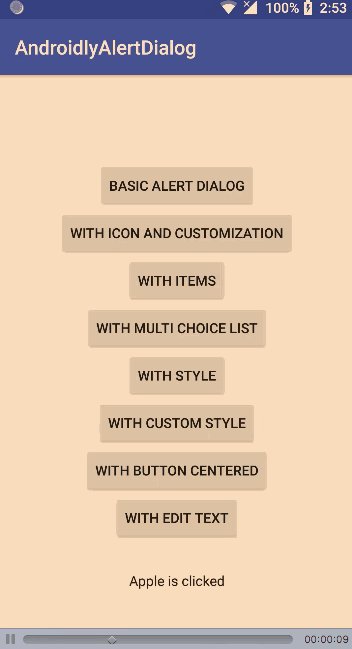
setItems(items) { dialog, which ->
Toast.makeText(applicationContext, items[which] + " is clicked", Toast.LENGTH_SHORT).show()
}
setPositiveButton("OK", positiveButtonClick)
show()
}
}
Innerhalb der Methode setItems übergeben wir das Kotlin-Array. Das Argument which stellt den Index des angeklickten Elements in der Liste dar.
5. Alert Dialog mit Mehrfachauswahlliste
fun withMultiChoiceList(view: View) {
val items = arrayOf("Microsoft", "Apple", "Amazon", "Google")
val selectedList = ArrayList<Int>()
val builder = AlertDialog.Builder(this)
builder.setTitle("This is list choice dialog box")
builder.setMultiChoiceItems(items, null
) { dialog, which, isChecked ->
if (isChecked) {
selectedList.add(which)
} else if (selectedList.contains(which)) {
selectedList.remove(Integer.valueOf(which))
}
}
builder.setPositiveButton("DONE") { dialogInterface, i ->
val selectedStrings = ArrayList<string>()
for (j in selectedList.indices) {
selectedStrings.add(items[selectedList[j]])
}
Toast.makeText(applicationContext, "Items selected are: " + Arrays.toString(selectedStrings.toTypedArray()), Toast.LENGTH_SHORT).show()
}
builder.show()
}
Im obigen Code speichern wir die Auswahlmöglichkeiten in einer ArrayList von Integern und rufen sie erneut ab, um sie in der Toast-Nachricht anzuzeigen.
6. Alert Dialog mit Style
fun withStyle(view: View) {
val builder = AlertDialog.Builder(ContextThemeWrapper(this, android.R.style.Holo_SegmentedButton))
with(builder)
{
setTitle("Androidly Alert")
setMessage("We have a message")
setPositiveButton("OK", DialogInterface.OnClickListener(function = positiveButtonClick))
setNegativeButton(android.R.string.no, negativeButtonClick)
setNeutralButton("Maybe", neutralButtonClick)
show()
}
}
Wenn Sie ContextThemeWrapper nicht verwenden, wird der Alert Dialog im Vollbildmodus angezeigt.
7. Alert Dialog mit benutzerdefiniertem Style
Fügen Sie den folgenden Code in die styles.xml-Datei ein:
<style name="AlertDialogCustom" parent="@android:style/Theme.Material.Dialog">
<item name="android:textColor">@android:color/white</item>
<item name="android:textStyle">bold</item>
<item name="android:headerDividersEnabled">true</item>
<item name="android:background">@android:color/holo_blue_dark</item>
</style>
Hier ist die Kotlin-Funktion:
fun withCustomStyle(view: View) {
val builder = AlertDialog.Builder(ContextThemeWrapper(this, R.style.AlertDialogCustom))
with(builder)
{
setTitle("Androidly Alert")
setMessage("We have a message")
setPositiveButton("OK", DialogInterface.OnClickListener(function = positiveButtonClick))
setNegativeButton(android.R.string.no, negativeButtonClick)
setNeutralButton("Maybe", neutralButtonClick)
show()
}
}
8. Alert Dialog mit zentriertem Button
fun withButtonCentered(view: View) {
val alertDialog = AlertDialog.Builder(this).create()
alertDialog.setTitle("Title")
alertDialog.setMessage("Message")
alertDialog.setButton(AlertDialog.BUTTON_POSITIVE, "Yes"
) { dialog, which -> dialog.dismiss() }
alertDialog.setButton(AlertDialog.BUTTON_NEGATIVE, "No"
) { dialog, which -> dialog.dismiss() }
alertDialog.show()
val btnPositive = alertDialog.getButton(AlertDialog.BUTTON_POSITIVE)
val btnNegative = alertDialog.getButton(AlertDialog.BUTTON_NEGATIVE)
val layoutParams = btnPositive.layoutParams as LinearLayout.LayoutParams
layoutParams.weight = 10f
btnPositive.layoutParams = layoutParams
btnNegative.layoutParams = layoutParams
}
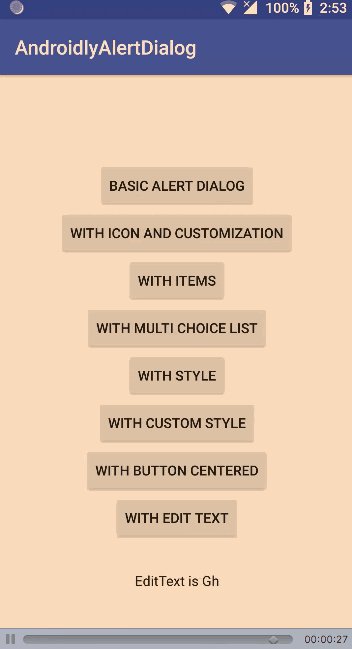
9. Alert Dialog mit Bearbeitungsfeld
Der Code für das benutzerdefinierte Layout alert_dialog_with_edittext.xml ist unten angegeben:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<EditText
android:id="@+id/editText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Enter the text here"/>
</LinearLayout>
fun withEditText(view: View) {
val builder = AlertDialog.Builder(this)
val inflater = layoutInflater
builder.setTitle("With EditText")
val dialogLayout = inflater.inflate(R.layout.alert_dialog_with_edittext, null)
val editText = dialogLayout.findViewById<EditText>(R.id.editText)
builder.setView(dialogLayout)
builder.setPositiveButton("OK") { dialogInterface, i -> Toast.makeText(applicationContext, "EditText is " + editText.text.toString(), Toast.LENGTH_SHORT).show() }
builder.show()
}
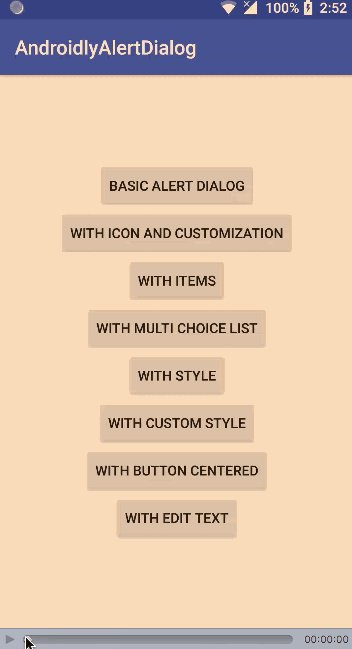
Die Ausgabe der oben genannten Anwendung lautet wie folgt: 
Android Studio Projekt herunterladen: AndroidlyAlertDialog
Source:
https://www.digitalocean.com/community/tutorials/android-alert-dialog-using-kotlin













