Heute werden wir uns die Android ActionBar ansehen. Die Action Bar ist ein wichtiger Bestandteil jeder Anwendung, egal ob es sich um eine Webanwendung oder eine mobile App handelt. Heute werden wir lernen, wie man die Action Bar in Android-Apps mithilfe des ActionBar-Komponente implementiert.
Android ActionBar
 Die Android ActionBar ist eine Menüleiste, die über dem Bildschirm der Aktivität in Android angezeigt wird. Die Android ActionBar kann Menüpunkte enthalten, die sichtbar werden, wenn der Benutzer die „Menü“-Taste drückt. Im Allgemeinen besteht eine ActionBar aus den folgenden vier Komponenten:
Die Android ActionBar ist eine Menüleiste, die über dem Bildschirm der Aktivität in Android angezeigt wird. Die Android ActionBar kann Menüpunkte enthalten, die sichtbar werden, wenn der Benutzer die „Menü“-Taste drückt. Im Allgemeinen besteht eine ActionBar aus den folgenden vier Komponenten:
- App-Symbol: Hier wird das Markenlogo oder -symbol der App angezeigt
- Ansichtssteuerung: Ein dedizierter Bereich zur Anzeige des Anwendungstitels. Bietet auch die Möglichkeit, zwischen Ansichten zu wechseln, indem ein Spinner oder eine Registerkarte hinzugefügt wird
- Aktionsbuttons: Hier können einige wichtige Aktionen der App hinzugefügt werden
- Aktionsüberlauf: Alle unwichtigen Aktionen werden als Menü angezeigt
Android ActionBar einrichten
Alle Aktivitäten, die das Thema Theme.Holo oder ein davon abgeleitetes Thema verwenden, enthalten automatisch eine ActionBar.
Android ActionBar Menu
Der einfachste Weg, Symbolleisten-Symbole und Aktionen für Überlaufelemente in die Aktionsleiste zu integrieren, besteht darin, eine Menü-XML-Ressourcendatei im Ordner res/menu zu erstellen. Wir können Menüelemente in der Roh-XML-Datei im Ordner wie folgt hinzufügen: menu_main.xml
<menu xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:app="https://schemas.android.com/apk/res-auto"
xmlns:tools="https://schemas.android.com/tools" tools:context=".MainActivity">
<item
android:id="@+id/add" android:icon="@android:drawable/ic_menu_add" app:showAsAction="always" android:title="@string/add"/>
<item
android:id="@+id/reset" android:icon="@android:drawable/ic_menu_revert" app:showAsAction="always|withText" android:title="@string/reset"/>
<item
android:id="@+id/about" android:icon="@android:drawable/ic_dialog_info" app:showAsAction="never" android:title="@string/about">
</item>
<item
android:id="@+id/exit" app:showAsAction="never" android:title="@string/exit">
</item>
</menu>
Für jedes Menüelement müssen vier Dinge konfiguriert werden.
- android:id: Das Attribut gibt die ID des Menüelements an. Dies funktioniert wie IDs an jeder anderen Stelle in der Android-App. Ein android:id-Wert, der mit einem @+id/ beginnt, erstellt eine Konstante in der R.menu-Konstantensammlung
- android:title: Der Attributwert enthält den Titel des Menüelements
- android:icon: Das Attribut verweist auf ein Symbol in den Zeichnungsverzeichnissen
- android:showAsAction: Dieses Attribut gibt an, wie das angegebene Element in der Aktionsleiste dargestellt werden soll. Wir können aus einer der unten aufgeführten Flags wählen:
- always um es immer in der Aktionsleiste zu behalten
- ifRoom um es nur zu behalten, wenn Platz verfügbar ist
- never bedeutet, dass das Menüelement nicht als Symbol in der Aktionsleiste platziert wird. Es wird nur sichtbar sein, wenn die Menütaste geklickt wird, im aufspringenden Menü
- |withText: Dies können wir entweder immer oder ifRoom hinzufügen, um anzuzeigen, dass die Symbolleiste sowohl das Symbol als auch den Titel, nicht nur das Symbol, sein soll
Hinweis: always ist nicht garantiert, dass es eine Symbolleiste ist – wenn Sie nach 100 always-Elementen fragen, haben Sie nicht Platz für alle. However, always-Elemente haben Vorrang für Platz in der Aktionsleiste gegenüber ifRoom-Elementen.
Aufblasen des Menüs in die Android ActionBar
Um die im Menü-XML-Datei definierten Menüelemente anzeigen zu lassen, müssen Sie die Menüdatei aufblasen. Dies geschieht innerhalb der Methode onCreateOptionsMenu() der Aktivität, in der wir die ActionBar hinzufügen möchten. Hier ist der Codeausschnitt:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Menü aufblasen; dies fügt Elemente zur Aktionsleiste hinzu, wenn sie vorhanden ist.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
Der Parameter R.menu.menu_main ist die Konstante, die auf die Menü-XML-Datei verweist. Der Menüparameter ist das Menü, in das wir die Menüelemente aufblasen möchten.
Reagieren auf Android-Action-Bar-Ereignisse
Um herauszufinden, wann der Benutzer auf eines dieser Dinge tippt, müssen wir onOptionsItemSelected() in der MainActivity überschreiben, wie unten gezeigt:
@Override
public boolean onOptionsItemSelected(MenuItem item) { switch(item.getItemId()) {
case R.id.add:
// Funktion hier hinzufügen
return(true);
case R.id.reset:
// Funktion hier hinzufügen
return(true);
case R.id.about:
// Funktion hier hinzufügen
return(true);
case R.id.exit:
// Funktion hier hinzufügen
return(true);
}
return(super.onOptionsItemSelected(item));
}
Jetzt weisen wir jedem Menüpunkt in unserem Projekt einige grundlegende Funktionen zu.
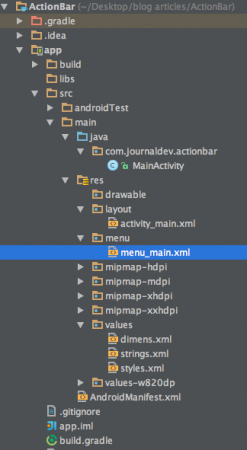
Projektstruktur
Android ActionBar Beispielcode
Wir haben die vier Menüpunkte in der MainActivity implementiert, wie im untenstehenden Ausschnitt gezeigt: MainActivity.java
package com.journaldev.actionbar;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
TextView count;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Menü aufblähen; fügt Elemente zur Aktionsleiste hinzu, falls vorhanden.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) { switch(item.getItemId()) {
case R.id.add:
count=(TextView)findViewById(R.id.textView);
count.setText("Add is clicked");
return(true);
case R.id.reset:
count=(TextView)findViewById(R.id.textView);
count.setText("Nothing is selected");
return(true);
case R.id.about:
Toast.makeText(this, R.string.about_toast, Toast.LENGTH_LONG).show();
return(true);
case R.id.exit:
finish();
return(true);
}
return(super.onOptionsItemSelected(item));
}
}
Die Elemente erhalten ihre jeweiligen Funktionen. Das ausgewählte Element wird anhand seiner ID bestimmt, die in der Datei menu_main.xml definiert wurde. Hier ändern wir nur den Inhalt der TextView in den ersten beiden Elementen, zeigen einen Toast im dritten Element an und beenden die Anwendung im vierten Element. Beachten Sie, dass AppCompatActivity eine Ersatzversion für die veraltete Version von ActionBarActivity ist. Die Datei styles.xml ist wie folgt definiert:
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
</style>
</resources>
Wie Sie sehen können, verwendet das übergeordnete Theme eine Ableitung von Theme.AppCompat, das standardmäßig eine Aktionsleiste enthält (sofern Sie nicht die Klasse Theme.AppCompat.Light.NoActionBar verwenden). Daher ist es hier nicht notwendig, es explizit zu definieren.
Android Action Bar Backporting
- Da ActionBar nach Android Honeycomb 3.0 eingeführt wurde, müssen wir zur Implementierung der ActionBar, wenn minSdkVersion 11 oder niedriger ist, das app-compat-v7-JAR in unser Gradle importieren, wie wir es hier getan haben, um die Abwärtskompatibilität zu ermöglichen.
- Eine andere Möglichkeit besteht darin, MainActivity mit ActionBarSherlock zu importieren und zu erweitern, unabhängig vom Action Bar Backport, da diese Klasse nach Android 3.0 eingeführt wurde
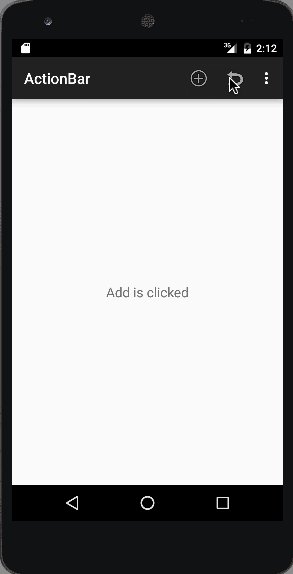
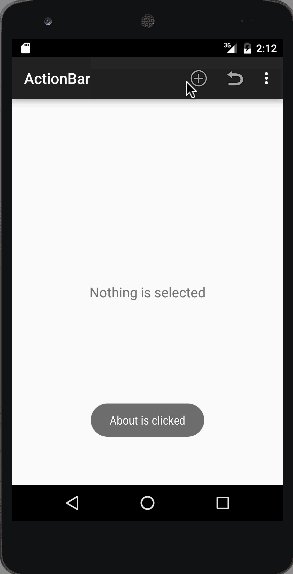
Das unten stehende Bild zeigt die Ausgabe unseres Projekts. Sie können sehen, dass die ActionBar die vordefinierten Symbole enthält. Das Textfeld aktualisiert den Inhalt, wenn das Hinzufügen-Symbol angeklickt wird. Das Textfeld setzt den Inhalt auf den Ursprungswert zurück, wenn die Zurücksetzen-Schaltfläche angeklickt wird. Wenn „Über“ angeklickt wird, erscheint eine Toast-Benachrichtigung, wie unten gezeigt. Damit endet das Tutorial zum Beispiel für die Android Action Bar. Sie sollten auch über die benutzerdefinierte ActionBar in Android lesen. Sie können das Android ActionBar-Projekt über den unten stehenden Link herunterladen.
Damit endet das Tutorial zum Beispiel für die Android Action Bar. Sie sollten auch über die benutzerdefinierte ActionBar in Android lesen. Sie können das Android ActionBar-Projekt über den unten stehenden Link herunterladen.
Source:
https://www.digitalocean.com/community/tutorials/android-actionbar-example-tutorial