تعتمد تطبيقات البرمجيات الحديثة في كثير من الأحيان على التواصل عبر البريد الإلكتروني للتفاعل مع المستخدمين. يمكن أن ترسل رموز المصادقة أثناء محاولات تسجيل الدخول، ورسائل تسويقية، أو نشرات إخبارية، على سبيل المثال. وهذا يعني أن إشعارات البريد الإلكتروني عادةً هي الوسيلة الأكثر شيوعًا للتواصل مع المستخدمين.
في هذا البرنامج التعليمي، ستتعلم كيفية تصميم قوالب بريد إلكتروني رائعة باستخدام React Email وإرسالها باستخدام Resend – منصة بريد إلكتروني بسيطة وقوية.
المتطلبات المسبقة
للاستفادة القصوى من هذا البرنامج التعليمي، يجب أن تمتلك فهمًا أساسيًا لـ React أو Next.js.
سنستخدم أيضًا الأدوات التالية:
-
React Email: مكتبة تتيح لك إنشاء قوالب بريد إلكتروني مصممة بشكل جميل باستخدام مكونات React.
-
Resend: منصة واجهة برمجة التطبيقات البسيطة والقوية لإرسال رسائل البريد الإلكتروني من تطبيقاتك.
كيفية بناء التطبيق باستخدام Next.js
في هذا القسم، ستقوم بإنشاء تطبيق بسيط لدعم العملاء. سيتضمن التطبيق نموذجًا للمستخدمين لتقديم استفساراتهم، مما يؤدي إلى إشعار بريدي يؤكد إنشاء تذكرة دعم.
للبدء، سوف نقوم أولاً بإعداد واجهة المستخدم ونقطة نهاية API.
قم بتشغيل الأمر التالي لإنشاء مشروع Next.js TypeScript جديد:
npx create-next-app react-email-resend
قم بتحديث ملف app/page.tsx لعرض نموذج يجمع تفاصيل العميل، بما في ذلك الاسم الكامل، عنوان البريد الإلكتروني، موضوع التذكرة، ورسالة مفصلة تصف المشكلة. عند تقديم النموذج، يتم تسجيل البيانات المدخلة في وحدة التحكم باستخدام الوظيفة handleSubmit.
"use client";
import support from "@/app/images/support.jpg";
import { useState } from "react";
import Image from "next/image";
export default function Page() {
//👇🏻 حالات الإدخال
const [name, setName] = useState<string>("");
const [email, setEmail] = useState<string>("");
const [subject, setSubject] = useState<string>("");
const [content, setContent] = useState<string>("");
const handleSubmit = async (e: React.FormEvent) => {
e.preventDefault();
//👇🏻 تسجيل إدخال المستخدم
console.log({ name, email, subject, content });
};
return ({/** -- عناصر واجهة المستخدم -- */})
}
قم بإرجاع عناصر واجهة المستخدم التي تقبل اسم العميل بالكامل، عنوان البريد الإلكتروني، موضوع التذكرة، ورسالة مفصلة تصف المشكلة.
return (
<main className='w-full min-h-screen flex items-center justify-between'>
<form className='w-full' onSubmit={handleSubmit}>
<label htmlFor='name' className='opacity-60'>
Full Name
</label>
<input
type='text'
className='w-full px-4 py-3 border-[1px] mb-3 border-gray-300 rounded-sm'
id='name'
required
value={name}
onChange={(e) => setName(e.target.value)}
/>
<label htmlFor='email' className='opacity-60'>
Email Address
</label>
<input
type='email'
className='w-full px-4 py-3 border-[1px] mb-3 border-gray-300 rounded-sm'
id='email'
value={email}
onChange={(e) => setEmail(e.target.value)}
required
/>
<label htmlFor='subject' className='opacity-60'>
Subject
</label>
<input
type='text'
className='w-full px-4 py-3 border-[1px] mb-3 border-gray-300 rounded-sm'
id='subject'
value={subject}
onChange={(e) => setSubject(e.target.value)}
required
/>
<label htmlFor='message' className='opacity-60'>
Message
</label>
<textarea
rows={7}
className='w-full px-4 py-3 border-[1px] mb-3 border-gray-300 rounded-sm'
id='message'
required
value={content}
onChange={(e) => setContent(e.target.value)}
/>
<button className='w-full bg-blue-500 py-4 px-3 rounded-md font-bold text-blue-50'>
SEND MESSAGE
</button>
</form>
</div>
</main>
);
هنا هو الصفحة الناتجة من المكون:

بعد ذلك، قم بإنشاء نقطة نهاية API (/api/route.ts) التي تقبل إدخال العميل.
cd app
mkdir api && cd api
touch route.ts
انسخ الكود التالي إلى ملف api/route.ts. تقوم نقطة نهاية API بتسجيل إدخال العميل في وحدة التحكم عندما تتلقاه.
import { NextRequest, NextResponse } from "next/server";
export async function POST(req: NextRequest) {
const { name, email, subject, content } = await req.json();
//👇🏻 تسجيل المحتويات
console.log({ name, email, subject, content });
return NextResponse.json({
message: "Email sent successfully",
data,
});
}
قم بتحديث وظيفة handleSubmit لإرسال بيانات العميل إلى نقطة نهاية الAPI وإرجاع الاستجابة بتنسيق JSON:
const handleSubmit = async (e: React.FormEvent) => {
e.preventDefault();
try {
const response = await fetch("/api", {
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify({ name, email, subject, content }),
});
const data = await response.json();
alert(data.message);
} catch (error) {
console.error(error);
alert("An error occurred, please try again later");
}
setName("");
setEmail("");
setSubject("");
setContent("");
};
تهانينا! لقد قمت بإعداد جمع البيانات وتقديمها. في الأقسام القادمة، سأرشدك خلال إنشاء وإرسال قوالب البريد الإلكتروني باستخدام React Email و Resend.
كيفية إنشاء قوالب بريد إلكتروني باستخدام React Email
يتيح لك React Email بناء وإرسال مكونات البريد الإلكتروني باستخدام React و TypeScript. يدعم عدة عملاء بريد إلكتروني، بما في ذلك Gmail و Yahoo Mail و Outlook و Apple Mail.
توفر React Email أيضًا عدة مكونات واجهة مستخدم تمكنك من تخصيص قوالب البريد الإلكتروني وفقًا لتخطيطك المفضل باستخدام مكونات React JSX/TSX.
قم بتثبيت حزمة React Email ومكوناتها عن طريق تشغيل مقتطف الكود أدناه:
npm install react-email -D -E
npm install @react-email/components -E
قم بتضمين هذا النص في ملف package.json الخاص بك. يوجه React Email إلى موقع قوالب البريد الإلكتروني في مشروعك.
"scripts": {
"email": "email dev --dir src/emails"
},
أحد ميزات React Email هو القدرة على معاينة قالب البريد الإلكتروني الخاص بك في متصفحك أثناء التطوير، مما يتيح لك رؤية كيف سيظهر في بريد المستلم.
لذلك، قم بإنشاء مجلد emails يحتوي على ملف TicketCreated.tsx داخل مجلد src في Next.js وانسخ مقتطف الكود التالي إلى الملف:
import * as React from "react";
import {
Body,
Container,
Head,
Heading,
Hr,
Html,
Link,
Preview,
Text,
Tailwind,
} from "@react-email/components";
interface TicketCreatedProps {
username: string;
ticketID: string;
}
const baseUrl = process.env.VERCEL_URL || "http://localhost:3000";
في مقتطف الكود أعلاه، قمنا بإستيراد المكونات اللازمة لبناء قالب البريد الإلكتروني.
بعد ذلك، أضف المكون TicketCreated إلى الملف لعرض قالب البريد الإلكتروني باستخدام مكونات React Email.
export const TicketCreated = ({ username, ticketID }: TicketCreatedProps) => {
return (
<Html>
<Head />
<Preview>Support Ticket Confirmation Email 🎉</Preview>
<Tailwind>
<Body className='bg-white my-auto mx-auto font-sans px-2'>
<Container className='border border-solid border-[#eaeaea] rounded my-[40px] mx-auto p-[20px] max-w-[465px]'>
<Heading className='text-black text-[24px] font-normal text-center p-0 my-[30px] mx-0'>
Your Ticket has been created
</Heading>
<Text className='text-black text-[14px] leading-[24px]'>
Hello {username},
</Text>
<Text className='text-black text-[14px] leading-[24px]'>
<strong>Support Ticket</strong> (
<Link
href={`${baseUrl}/ticket/${ticketID}`}
className='text-blue-600 no-underline'
>
{`#${ticketID}`}
</Link>
) has been created successfully.
</Text>
<Text className='text-black text-[14px] leading-[24px]'>
The Support team will review your ticket and get back to you
shortly.
</Text>
<Hr className='border border-solid border-[#eaeaea] my-[26px] mx-0 w-full' />
<Text className='text-[#666666] text-[12px] leading-[24px]'>
This message was intended for{" "}
<span className='text-black'>{username}</span>. If you did not
create this ticket, please ignore this email.
</Text>
</Container>
</Body>
</Tailwind>
</Html>
);
};
وأخيرًا، قم بتصديره وإضافة قيم افتراضية للخصائص:
TicketCreated.PreviewProps = {
username: "alanturing",
ticketID: "9083475",
} as TicketCreatedProps;
export default TicketCreated;
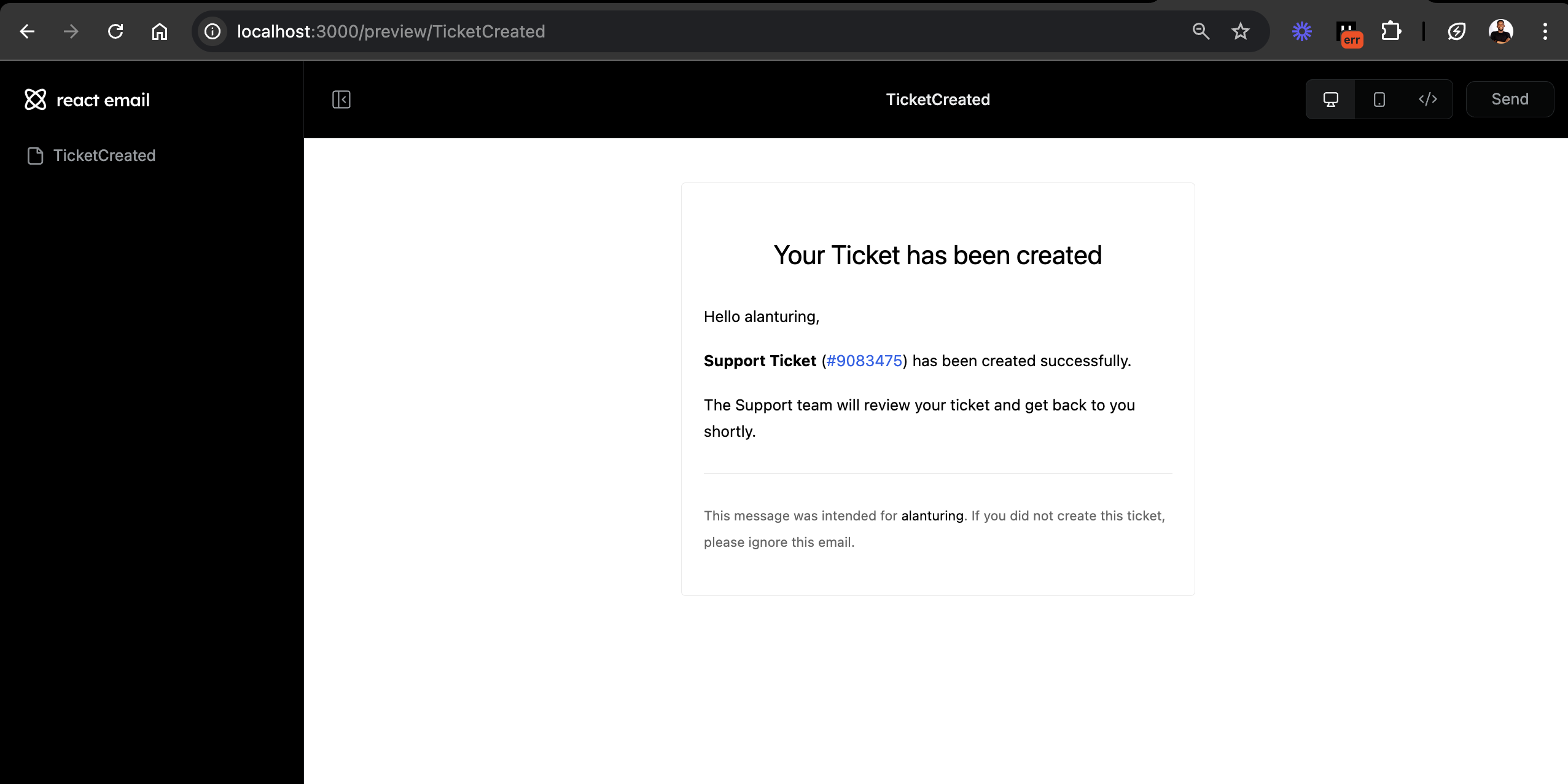
قم بتشغيل npm run email في الطرفية الخاصة بك لمعاينة قالب البريد الإلكتروني.

يقوم هذا النموذج البريدي بإخطار العملاء بأن تم إنشاء تذكرتهم للدعم وأن أحد أفراد فريق الدعم سيتواصل معهم.
يقدم رياكت إيميل مجموعة متنوعة من قوالب البريد الإلكتروني المصممة مسبقًا، مما يجعل من السهل صياغة رسائل بريد إلكتروني مصممة بشكل جميل لأغراض مختلفة. يمكنك الاطلاع على العرض التوضيحي المتاح لرؤية الأمثلة على ما يمكن تحقيقه.
كيفية إرسال رسائل بريد إلكتروني باستخدام Resend
Resend هو واجهة برمجة تطبيقات بريد إلكتروني بسيطة تمكنك من إرسال رسائل بريد إلكتروني ضمن تطبيق البرنامج الخاص بك. يدعم مجموعة من لغات البرمجة، بما في ذلك JavaScript (Next.js، Express، Node.js)، Python، PHP، Go، و Rust، وغيرها.
يمكن دمج Resend وReact Email بسهولة معًا نظرًا إلى أن المؤسس المشارك لـ Resend، بو كينوشيتا، هو أيضًا مبتكر React Email.
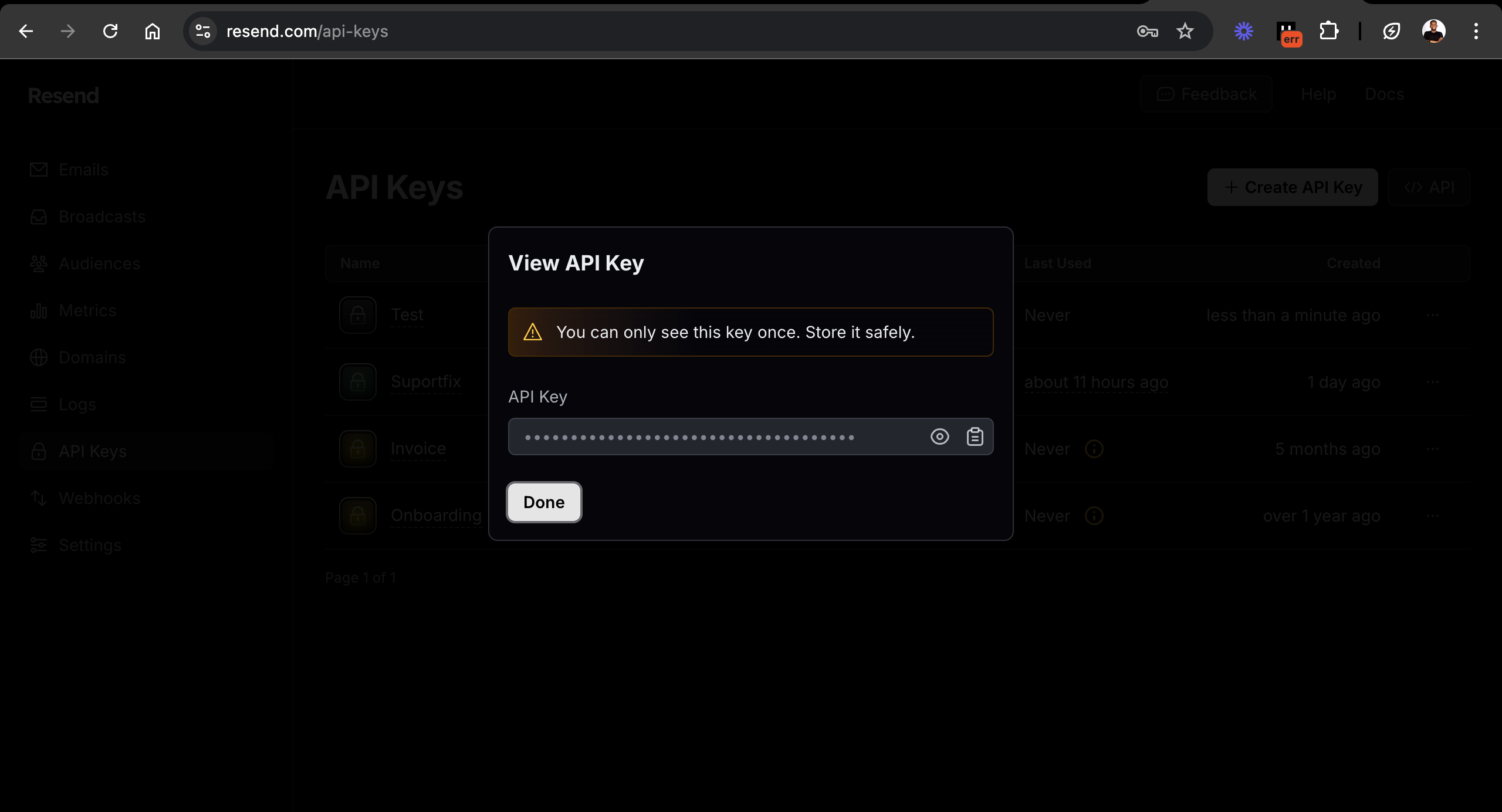
قم بإنشاء حساب على Resend. بمجرد تسجيل الدخول، انتقل إلى قسم مفاتيح واجهة التطبيق البرمجي (API) على لوحة التحكم الخاصة بك وانسخ مفتاح API الخاص بك إلى ملف .env.local.

//👇🏻 .env.local file
RESEND_API_KEY=<RESEND_API_KEY>
//👇🏻 .env.local ملف
import { NextRequest, NextResponse } from "next/server";
قم بتحديث نقطة النهاية API لإرسال بريد إلكتروني باستخدام قالب React Email، كما هو موضح أدناه:
import { v4 as generateID } from "uuid";
//👇🏻 وظيفة مولد معرف التذكرة
import TicketCreated from "@/emails/TicketCreated";
//👇🏻 يقوم بإستيراد قالب البريد الإلكتروني
import { Resend } from "resend";
const resend = new Resend(process.env.RESEND_API_KEY);
export async function POST(req: NextRequest) {
//👇🏻 يقوم بإستيراد Resend
const { name, email, subject, content } = await req.json();
//👇🏻 يقبل إدخال العميل من الواجهة الأمامية
console.log({ name, email, subject, content });
//👇🏻 يسجلهم
const { data, error } = await resend.emails.send({
from: "Acme <[email protected]>",
to: [email],
subject: "Ticket Confirmation Email 🎉",
react: TicketCreated({ username: name, ticketID: generateID() }),
});
if (error) {
return NextResponse.json(
{ message: "Error sending email" },
{ status: 500 }
);
}
return NextResponse.json({
message: "Email sent successfully",
data,
});
}
//👇🏻 يرسل بريدًا إلكترونيًا باستخدام قالب البريد الإلكتروني
تهانينا!🥳 لقد أكملت هذا البرنامج التعليمي.
إليك عرض توضيحي موجز عن التطبيق:
الخطوات التالية
في هذا البرنامج التعليمي، تعلمت كيفية إنشاء قوالب بريد إلكتروني باستخدام React Email وإرسالها باستخدام Resend. كلا الحزمتين تمكنك من دمج الاتصال بالبريد الإلكتروني بسهولة ضمن تطبيقاتك.
سواء كانت إشعارات البريد الإلكتروني البسيطة، النشرات الإخبارية، أو حملات التسويق، فإن React Email و Resend توفران حلاً فعالًا وقابلاً للتخصيص لتلبية احتياجاتك.
- تشمل بعض الموارد المفيدة:
- مكونات React Email المُبنية مُسبقًا
- وثائق بريد React الإلكتروني













