اختار المؤلف تبرعًا لصندوق الأموال المفتوحة المصدر كجزء من برنامج Write for DOnations.
مقدمة
Flask هو إطار عمل ويب خفيف الوزن بلغة بايثون يوفر الأدوات والميزات المفيدة لإنشاء تطبيقات الويب بلغة بايثون. يمنح المطورين المرونة ويعتبر إطار عمل سهل الوصول للمبتدئين لأنه يمكنك بناء تطبيق ويب بسرعة باستخدام ملف بايثون واحد فقط. كما أن Flask قابل للتوسع ولا يفرض هيكل دليل معين أو يتطلب شفرة أولية معقدة قبل البدء.
سيمكنك تعلم Flask من إنشاء تطبيقات الويب بسرعة بلغة بايثون. يمكنك الاستفادة من مكتبات بايثون لإضافة ميزات متقدمة إلى تطبيق الويب الخاص بك، مثل تخزين بياناتك في قاعدة بيانات، أو التحقق من صحة أشكال الويب.
في هذا الدليل، ستقوم ببناء تطبيق ويب صغير يعرض نص HTML على المتصفح. ستقوم بتثبيت Flask، وكتابة وتشغيل تطبيق Flask، وتشغيل التطبيق في وضع التطوير. ستستخدم التوجيه لعرض صفحات ويب متنوعة تخدم أغراضًا مختلفة في تطبيقك الويب. ستستخدم أيضًا وظائف العرض للسماح للمستخدمين بالتفاعل مع التطبيق من خلال المسارات الديناميكية. أخيرًا، ستستخدم مُصحح الأخطاء لاكتشاف الأخطاء.
المتطلبات الأساسية
-
بيئة برمجة Python 3 محلية. اتبع الدليل الخاص بتوزيعتك في سلسلة كيفية تثبيت وإعداد بيئة برمجة محلية لـ Python 3. في هذا الدليل سنسمي دليل مشروعنا
flask_app. -
فهم المفاهيم الأساسية لبايثون 3، مثل أنواع البيانات، القوائم، الدوال، ومفاهيم أخرى من هذا القبيل. إذا لم تكن مألوفًا مع بايثون، تحقق من سلسلتنا كيفية البرمجة في بايثون 3.
-
فهم المفاهيم الأساسية لـ HTML. يمكنك مراجعة سلسلة كيفية بناء موقع ويب باستخدام HTML للحصول على معرفة خلفية.
الخطوة 1 — تثبيت Flask
في هذه الخطوة، ستقوم بتفعيل بيئة Python الخاصة بك وتثبيت Flask باستخدام مدير الحزم pip.
أولاً، قم بتفعيل بيئة البرمجة الخاصة بك إذا لم تكن قد قمت بذلك بالفعل:
بمجرد تفعيل بيئة البرمجة الخاصة بك، قم بتثبيت Flask باستخدام أمر pip install:
بمجرد اكتمال التثبيت، سترى قائمة بالحزم المثبتة في الأجزاء الأخيرة من الإخراج، على غرار ما يلي:
Output...
Installing collected packages: Werkzeug, MarkupSafe, Jinja2, itsdangerous, click, flask
Successfully installed Jinja2-3.0.1 MarkupSafe-2.0.1 Werkzeug-2.0.1 click-8.0.1 flask-2.0.1 itsdangerous-2.0.1
هذا يعني أن تثبيت Flask قد نصب أيضًا عدة حزم أخرى. هذه الحزم هي تبعيات تحتاجها Flask لأداء وظائف مختلفة.
لقد قمت بإنشاء مجلد المشروع وبيئة افتراضية وتثبيت Flask. يمكنك الآن الانتقال إلى إعداد تطبيق بسيط.
الخطوة 2 — إنشاء تطبيق بسيط
الآن وبما أنك قد قمت بإعداد بيئة البرمجة الخاصة بك، ستبدأ في استخدام Flask. في هذه الخطوة، ستقوم بإنشاء تطبيق ويب صغير باستخدام Flask داخل ملف Python، حيث ستكتب كود HTML لعرضه في المتصفح.
في دليل flask_app الخاص بك، افتح ملفًا باسم app.py للتحرير، استخدم nano أو محرر النصوص المفضل لديك:
اكتب الكود التالي داخل ملف app.py:
احفظ وأغلق الملف.
في الكتلة البرمجية أعلاه، تقوم أولاً باستيراد كائن Flask من الحزمة flask. ثم تستخدمه لإنشاء مثيل تطبيق Flask الخاص بك، مع إعطائه الاسم app. تمرر المتغير الخاص __name__، الذي يحمل اسم الوحدة النمطية الحالية في Python. هذا الاسم يخبر المثيل بمكان وجوده؛ تحتاج إلى ذلك لأن Flask تقوم بإعداد بعض المسارات وراء الكواليس.
بمجرد إنشاء مثيل app، يمكنك استخدامه للتعامل مع الطلبات الواردة من الويب وإرسال الاستجابات إلى المستخدم. @app.route هو مضاف يحول دالة Python عادية إلى دالة عرض Flask view function، التي تحول قيمة الإرجاع للدالة إلى استجابة HTTP لتعرضها عميل HTTP، مثل متصفح الويب. تمرر القيمة '/' إلى @app.route() للإشارة إلى أن هذه الدالة ستستجيب لطلبات الويب للـ URL /، وهو الرابط الرئيسي.
الدالة hello() تقوم بإرجاع السلسلة '<h1>Hello, World!</h1>' كاستجابة HTTP.
لديك الآن تطبيق Flask بسيط في ملف بايثون يسمى app.py، في الخطوة التالية، ستقوم بتشغيل التطبيق لرؤية نتيجة الدالة hello() المعروضة في متصفح الويب.
الخطوة 3 — تشغيل التطبيق
بعد إنشاء الملف الذي يحتوي على تطبيق Flask، ستقوم بتشغيله باستخدام واجهة سطر الأوامر Flask لبدء خادم التطوير وعرض كود HTML الذي كتبته كقيمة إرجاع للدالة hello() في الخطوة السابقة.
أولاً، بينما تكون في دليل flask_app مع تفعيل بيئة العمل الافتراضية، أخبر Flask عن مكان العثور على التطبيق (app.py في حالتك) باستخدام متغير البيئة FLASK_APP بالأمر التالي (على Windows، استخدم set بدلاً من export):
ثم حدد أنك تريد تشغيل التطبيق في وضع التطوير (لتستطيع استخدام المصحح للأخطاء) باستخدام متغير البيئة FLASK_ENV:
أخيرًا، قم بتشغيل التطبيق باستخدام الأمر flask run:
بمجرد تشغيل التطبيق، ستكون النتيجة شيئًا مثل هذا:
Output * Serving Flask app "app" (lazy loading)
* Environment: development
* Debug mode: on
* Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)
* Restarting with stat
* Debugger is active!
* Debugger PIN: 296-353-699
الإخراج السابق يحتوي على عدة أجزاء من المعلومات، مثل:
- اسم التطبيق الذي تقوم بتشغيله (
"app"). - البيئة التي يتم فيها تشغيل التطبيق (
development). Debug mode: onيشير إلى تشغيل مُصحح الأخطاء في Flask. هذا مفيد أثناء التطوير لأنه يوفر رسائل خطأ مفصلة عندما يحدث خطأ، مما يسهل عملية الاستكشاف وإصلاح الأخطاء.- التطبيق يعمل محليًا على عنوان URL
http://127.0.0.1:5000/.127.0.0.1هو العنوان الذي يمثلlocalhostجهازك و:5000هو رقم المنفذ.
افتح متصفح واكتب عنوان URL http://127.0.0.1:5000/. سترى النص Hello, World! في عنوان <h1> كاستجابة. هذا يؤكد أن تطبيقك يعمل بنجاح.

إذا كنت تريد إيقاف خادم التطوير، اضغط CTRL+C.
تحذير: يستخدم Flask خادم ويب بسيط لخدمة التطبيق الخاص بك في بيئة التطوير، مما يعني أيضًا أن مصحح الأخطاء في Flask يعمل لتسهيل التقاط الأخطاء. لا ينبغي استخدام خادم التطوير هذا في نشر الإنتاج. راجع صفحة خيارات النشر في وثائق Flask لمزيد من المعلومات. يمكنك أيضًا مراجعة هذا الدليل نشر Flask مع Gunicorn أو هذا الدليل مع uWSGI أو يمكنك استخدام منصة DigitalOcean App Platform لنشر تطبيق Flask الخاص بك باتباع الدليل كيفية نشر تطبيق Flask باستخدام Gunicorn على منصة التطبيق.
لمواصلة تطوير تطبيق app.py، اترك خادم التطوير يعمل وافتح نافذة طرفية أخرى. انتقل إلى دليل flask_app، قم بتفعيل البيئة الافتراضية، وعيّن متغيرات البيئة FLASK_ENV و FLASK_APP، وتابع إلى الخطوات التالية. (هذه الأوامر مدرجة في وقت سابق من هذه الخطوة.)
ملاحظة: عند فتح محطة جديدة، أو عندما تغلق المحطة التي تعمل عليها خادم التطوير وتريد إعادة تشغيله، من المهم تذكر تفعيل البيئة الظاهرية وتعيين متغيرات البيئة FLASK_ENV و FLASK_APP لكي يعمل الأمر flask run بشكل صحيح.
تحتاج فقط إلى تشغيل الخادم مرة واحدة في نافذة محطة واحدة.
بينما يعمل خادم تطوير تطبيق Flask، لا يمكن تشغيل تطبيق Flask آخر بنفس الأمر flask run. وذلك لأن flask run يستخدم رقم المنفذ 5000 افتراضيًا، وبمجرد أن يصبح محجوزًا، يصبح غير متاح لتشغيل تطبيق آخر عليه فتتلقى خطأً مشابهًا للتالي:
OutputOSError: [Errno 98] Address already in use
لحل هذه المشكلة، إما إيقاف الخادم الذي يعمل حاليًا عبر CTRL+C، ثم إعادة تشغيل flask run، أو إذا كنت تريد تشغيل كلا التطبيقين في نفس الوقت، يمكنك تمرير رقم منفذ مختلف إلى الوسيطة -p، على سبيل المثال، لتشغيل تطبيق آخر على المنفذ 5001 استخدم الأمر التالي:
بهذا يمكنك أن يكون لديك تطبيق واحد يعمل على http://127.0.0.1:5000/ وآخر على http://127.0.0.1:5001/ إذا أردت.
لديك الآن تطبيق ويب Flask صغير. لقد قمت بتشغيل تطبيقك وعرض المعلومات على متصفح الويب. بعد ذلك، ستتعلم عن المسارات وكيفية استخدامها لخدمة صفحات ويب متعددة.
الخطوة 4 — المسارات ووظائف العرض
في هذه الخطوة، ستضيف بعض المسارات إلى تطبيقك لعرض صفحات مختلفة بناءً على الرابط المطلوب. ستتعرف أيضًا على وظائف العرض وكيفية استخدامها.
المسار route هو عنوان URL يمكنك استخدامه لتحديد ما يتلقاه المستخدم عندما يزور تطبيقك الإلكتروني في متصفحهم. على سبيل المثال، http://127.0.0.1:5000/ هو المسار الرئيسي الذي قد يستخدم لعرض صفحة الفهرس. الـ URL http://127.0.0.1:5000/about قد يكون مسارًا آخر يستخدم لصفحة “عنا” تعطي الزائر بعض المعلومات عن تطبيقك الإلكتروني. وبالمثل، يمكنك إنشاء مسار يسمح للمستخدمين بتسجيل الدخول إلى تطبيقك على http://127.0.0.1:5000/login.
تطبيق Flask الخاص بك يحتوي حاليًا على مسار واحد يخدم المستخدمين الذين يطلبون الرابط الرئيسي (http://127.0.0.1:5000/). لتوضيح كيفية إضافة صفحة إلكترونية جديدة إلى تطبيقك، ستقوم بتعديل ملف تطبيقك لإضافة مسار آخر يوفر معلومات عن تطبيقك الإلكتروني على http://127.0.0.1:5000/about.
أولاً، افتح ملف app.py للتحرير:
عدل الملف بإضافة الكود المميز التالي في نهاية الملف:
احفظ وأغلق الملف.
لقد قمت بإضافة وظيفة جديدة تسمى `about()`. تم تزيين هذه الوظيفة بواسطة مضاهاة `@app.route()` التي تحولها إلى دالة مشاهدة تتعامل مع الطلبات لنقطة النهاية `http://127.0.0.1:5000/about`.
مع تشغيل خادم التطوير، قم بزيارة الرابط التالي باستخدام متصفحك:
http://127.0.0.1:5000/about
سترى النص `This is a Flask web application.` المعروض في عنوان HTML `<h3>`.
يمكنك أيضًا استخدام مسارات متعددة لدالة مشاهدة واحدة. على سبيل المثال، يمكنك تقديم صفحة الفهرس على حد سواء `/` و `/index/`. للقيام بذلك، افتح ملفك `app.py` للتحرير:
عدل الملف بإضافة مضاهاة أخرى إلى دالة المشاهدة `hello()`:
احفظ وأغلق الملف.
بعد إضافة هذه المضاهاة الجديدة، يمكنك الوصول إلى صفحة الفهرس على حد سواء `http://127.0.0.1:5000/` و `http://127.0.0.1:5000/index`.
لقد فهمت الآن ما هي المسارات، وكيفية استخدامها لصنع دوال المشاهدة، وكيفية إضافة مسارات جديدة إلى تطبيقك. بعد ذلك، ستستخدم المسارات الديناميكية للسماح للمستخدمين بالتحكم في رد فعل التطبيق.
الخطوة 5 — المسارات الديناميكية
في هذه الخطوة، ستستخدم المسارات الديناميكية للسماح للمستخدمين بالتفاعل مع التطبيق. ستقوم بإنشاء مسار يقوم بتكبير الكلمات المرسلة عبر عنوان URL، ومسار يجمع رقمين معًا ويعرض النتيجة.
عادةً، لا يتفاعل المستخدمون مع تطبيق ويب عن طريق تعديل عنوان URL يدويًا. بل يتفاعل المستخدم مع العناصر الموجودة على الصفحة التي تؤدي إلى عناوين URL مختلفة بناءً على إدخال وإجراء المستخدم، ولكن لأغراض هذا الدرس، ستقوم بتعديل عنوان URL لتوضيح كيفية جعل التطبيق يستجيب بشكل مختلف مع عناوين URL مختلفة.
أولاً، افتح ملف app.py للتحرير:
إذا سمحت للمستخدم بإرسال شيء ما إلى تطبيقك الويب، مثل قيمة في عنوان URL كما ستفعل في التعديل التالي، يجب أن تضع دائمًا في الاعتبار أن تطبيقك لا يجب أن يعرض البيانات غير الموثوق بها (البيانات التي يقدمها المستخدم) مباشرة. لعرض بيانات المستخدم بأمان، استخدم الدالة escape() التي تأتي مع حزمة markupsafe، التي تم تثبيتها مع Flask.
عدل app.py وأضف السطر التالي في أعلى الملف، فوق استيراد Flask:
ثم، أضف المسار التالي في نهاية الملف:
احفظ وأغلق الملف.
هذا الطريقة الجديدة لها قسم متغير <word>. هذا يخبر Flask بأخذ القيمة من عنوان URL وتمريرها إلى وظيفة العرض. المتغير الموجود في عنوان URL <word> يمرر وسيط كلمة رئيسية إلى وظيفة العرض capitalize(). الوسيط له نفس اسم المتغير في عنوان URL (word في هذه الحالة). بهذا يمكنك الوصول إلى الكلمة التي تم تمريرها عبر عنوان URL والرد بنسخة مبتهجة منها باستخدام طريقة capitalize() في بايثون.
تستخدم الدالة escape() التي استوردتها سابقًا لتقديم سلسلة word كنص. هذا مهم لتجنب هجمات البرمجة بين المواقع (XSS). إذا قدم المستخدم JavaScript ضارًا بدلاً من كلمة، ستقوم escape() بتقديمه كنص ولن يقوم المتصفح بتشغيله، مما يحافظ على أمان تطبيق الويب الخاص بك.
لعرض الكلمة المبتهجة داخل عنوان HTML <h1>، تستخدم طريقة format() في بايثون، لمزيد من المعلومات حول هذه الطريقة، انظر كيفية استخدام تنسيقات السلاسل في بايثون 3
مع تشغيل خادم التطوير، افتح متصفحك وزر عناوين URL التالية. يمكنك استبدال الكلمات المميزة بأي كلمة تختارها.
http://127.0.0.1:5000/capitalize/hello
http://127.0.0.1:5000/capitalize/flask
http://127.0.0.1:5000/capitalize/python
يمكنك رؤية الكلمة في عنوان URL مبتهجة في تاج <h1> على الصفحة.
يمكنك أيضًا استخدام متغيرات متعددة في مسار. لتوضيح ذلك، ستضيف مسارًا يجمع بين رقمين صحيحين موجبين معًا ويعرض النتيجة.
افتح ملف app.py للتحرير:
أضف المسار التالي إلى نهاية الملف:
احفظ وأغلق الملف.
في هذا المسار، تستخدم محولًا خاصًا int مع متغير الـ URL (/add/<int:n1>/<int:n2>/) الذي يقبل فقط الأعداد الصحيحة الموجبة. بشكل افتراضي، يُفترض أن متغيرات الـ URL هي سلاسل نصية ويتم التعامل معها كذلك.
مع تشغيل خادم التطوير، افتح متصفحك وزر على الرابط التالي:
http://127.0.0.1:5000/add/5/5/
ستكون النتيجة هي مجموع العددين (10 في هذه الحالة).
لديك الآن فهم لكيفية استخدام المسارات الديناميكية لعرض ردود مختلفة في مسار واحد بناءً على الـ URL المطلوب. بعد ذلك، ستتعلم كيفية إصلاح الأخطاء وتصحيحها في تطبيق Flask في حالة وجود خطأ.
الخطوة 6 — تصحيح أخطاء تطبيق Flask
عند تطوير تطبيق ويب، ستواجه على الأرجح حالات كثيرة حيث يعرض التطبيق خطأ بدلاً من السلوك المتوقع. قد تكتب اسم متغير بشكل خاطئ أو تنسى تعريف دالة أو استيرادها. لتسهيل إصلاح هذه المشاكل، يوفر Flask مصحح أخطاء عند تشغيل التطبيق في وضع التطوير. في هذه الخطوة، ستتعلم كيفية إصلاح الأخطاء في تطبيقك باستخدام مصحح الأخطاء في Flask.
لتوضيح كيفية التعامل مع الأخطاء، ستقوم بإنشاء مسار يسلم التحية لمستخدم من قائمة بأسماء المستخدمين.
افتح ملف app.py للتحرير:
أضف المسار التالي في نهاية الملف:
احفظ وأغلق الملف.
في المسار أعلاه، تستقبل دالة العرض greet_user() وسيطة user_id من متغير URL user_id. تستخدم المحول int لقبول الأعداد الصحيحة الموجبة. داخل الدالة، لديك قائمة بايثون تسمى users، والتي تحتوي على ثلاثة سلاسل تمثل أسماء المستخدمين. تقوم دالة العرض بإرجاع سلسلة تُبنى بناءً على الـ user_id المقدم. إذا كان user_id هو 0، ستكون الاستجابة Hi Bob داخل علامة <h2> لأن Bob هو العنصر الأول في القائمة (قيمة users[0]).
مع تشغيل خادم التطوير، افتح متصفحك وزر على العناوين التالية:
http://127.0.0.1:5000/users/0
http://127.0.0.1:5000/users/1
http://127.0.0.1:5000/users/2
ستتلقى الاستجابات التالية:
OutputHi Bob
Hi Jane
Hi Adam
حتى الآن يعمل هذا بشكل جيد، ولكن يمكن أن يصاب بالخطأ عندما تطلب تحية لمستخدم غير موجود. لتوضيح كيفية عمل مصحح أخطاء Flask، قم بزيارة الرابط التالي:
http://127.0.0.1:5000/users/3
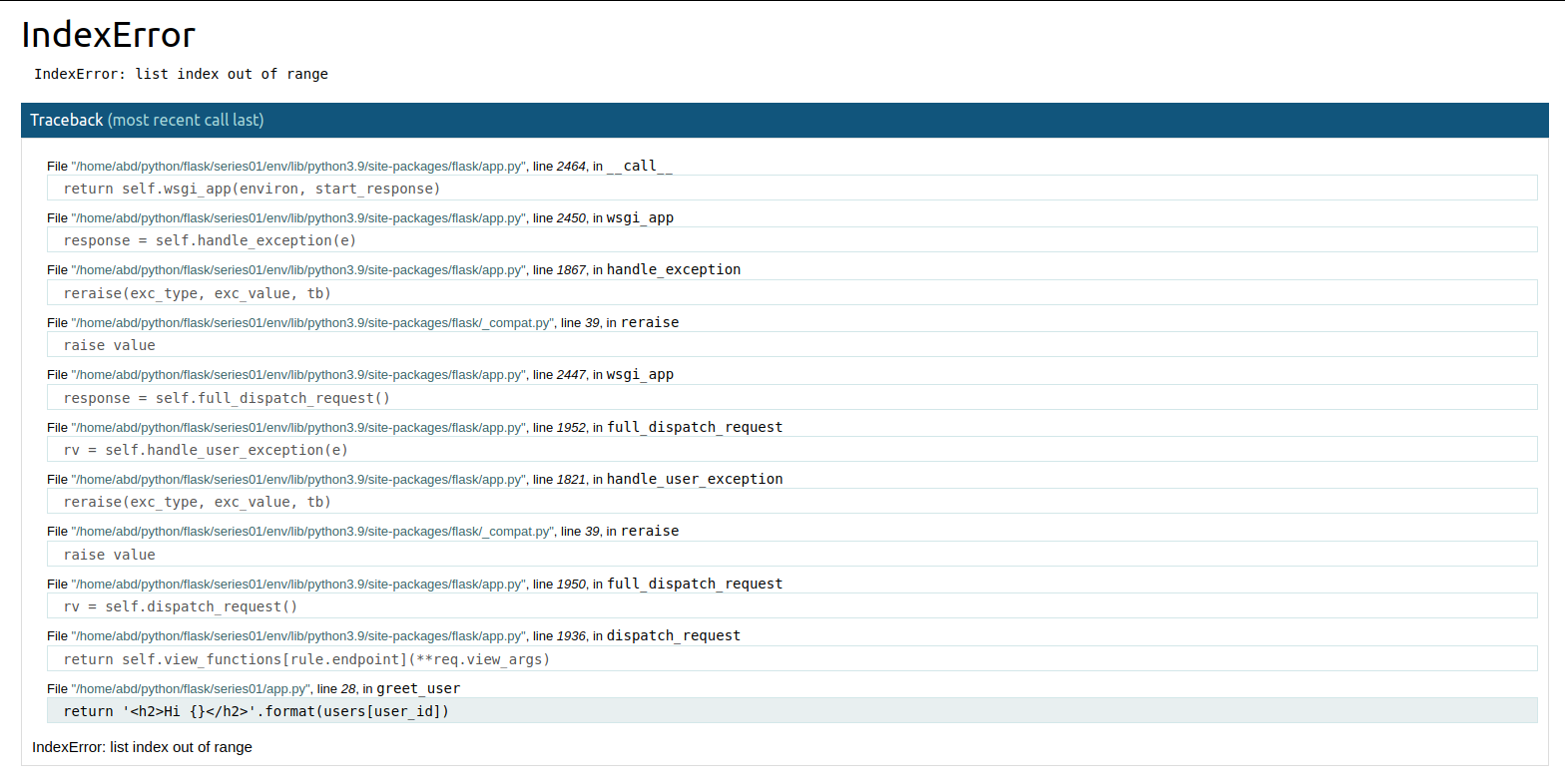
سترى صفحة تبدو كالتالي:

في الأعلى، تعطيك الصفحة اسم الاستثناء في بايثون، وهو IndexError، مما يشير إلى أن فهرس القائمة (3 في هذه الحالة) خارج نطاق القائمة (وهو فقط من 0 إلى 2 لأن القائمة تحتوي على ثلاثة عناصر فقط). في المصحح، يمكنك رؤية التتبع الذي يخبرك بأسطر الكود التي رفعت هذا الاستثناء.
السطرين الأخيرين من التتبع عادةً ما يعطيان مصدر الخطأ. في حالتك، قد تكون الأسطر شيئًا مثل التالي:
File "/home/USER/flask_app/app.py", line 28, in greet_user
return '<h2>Hi {}</h2>'.format(users[user_id])
هذا يخبرك أن الخطأ ينبع من الدالة greet_user() داخل ملف app.py، وتحديدًا في سطر return.
معرفة السطر الأصلي الذي يرفع الاستثناء سيساعدك على تحديد ما حدث في الكود الخاص بك، وتقرر ماذا تفعل لإصلاحه.
في هذه الحالة يمكنك استخدام عبارة try...except بسيطة لإصلاح هذا الخطأ. إذا كان الرابط المطلوب يحتوي على فهرس خارج نطاق القائمة، سيتلقى المستخدم خطأ 404 Not Found، وهو خطأ HTTP يخبر المستخدم أن الصفحة التي يبحثون عنها غير موجودة.
افتح ملف app.py الخاص بك للتحرير:
للرد بخطأ HTTP 404، ستحتاج إلى دالة abort() الخاصة بـ Flask، والتي يمكن استخدامها لإنشاء ردود خطأ HTTP. غيّر السطر الثاني في الملف لاستيراد هذه الدالة أيضًا:
ثم قم بتحرير دالة العرض greet_user() لتبدو كالتالي:
تستخدم try أعلاه لاختبار تعبير return للأخطاء. إذا لم يكن هناك خطأ، مما يعني أن user_id له قيمة تطابق فهرسًا في قائمة users، ستستجيب التطبيق بالتحية المناسبة. إذا كانت قيمة user_id خارج نطاق القائمة، سيتم رفع استثناء IndexError، وتستخدم except لالتقاط الخطأ والرد بخطأ HTTP 404 باستخدام دالة المساعد abort() في Flask.
الآن، مع تشغيل خادم التطوير، زر الرابط مرة أخرى:
http://127.0.0.1:5000/users/3
هذه المرة سترى صفحة خطأ 404 قياسية تُعلم المستخدم أن الصفحة غير موجودة.
بحلول نهاية هذا الدرس، سيبدو ملف app.py كالتالي:
لديك الآن فكرة عامة عن كيفية استخدام مصحح الأخطاء في Flask لاستكشاف الأخطاء ومساعدتك على تحديد الخطوات المناسبة لإصلاحها.
خاتمة
لديك الآن فهم عام لما هو Flask وكيفية تثبيته وكيفية استخدامه لكتابة تطبيق ويب، وكيفية تشغيل خادم التطوير، وكيفية استخدام المسارات ووظائف العرض لعرض صفحات ويب مختلفة تخدم أغراض محددة. لقد تعلمت أيضًا كيفية استخدام المسارات الديناميكية للسماح للمستخدمين بالتفاعل مع تطبيقك الويب عبر عنوان URL، وكيفية استخدام مُصحح الأخطاء لاستكشاف الأخطاء وإصلاحها.
إذا كنت ترغب في قراءة المزيد حول Flask، تفضل بزيارة صفحة الموضوع Flask.













