هذا البرنامج التعليمي سيمنحك تجربة عملية في استخدام Android Spinner كقائمة منسدلة، وتمرير البيانات باستخدام حزمة الروبوت وعرض إشعار منبثق باستخدام توست الروبوت. سنقوم بإنشاء تطبيق Android يتكون من محدد بسيط يسمح بتحديد عنصر من قائمة منسدلة. سنقوم بعرض البيانات الثابتة في المحدد. اختيار عنصر من المحدد سيعرض رسالة توست. لتمرير البيانات في شكل حزم بين الأنشطة، سنستخدم زرًا لتنفيذ نية وعرض البيانات الممررة إلى الشاشة التالية.
محدد Android
محدد Android هو مجرد قائمة منسدلة مماثلة لما يظهر في لغات البرمجة الأخرى مثل صفحات HTML. في Android، يتم استخدام المحدد لتحديد قيمة واحدة من مجموعة القيم. في الحالة الافتراضية، يظهر المحدد قيمته المحددة حاليًا. لمس المحدد يعرض قائمة منسدلة تحتوي على جميع القيم المتاحة الأخرى، منها يمكن للمستخدم تحديد واحدة جديدة. يرتبط المحدد الروبوتي بـ AdapterView. لذا يجب علينا تعيين فئة المحدد مع المحدد.
قائمة السحب في أندرويد
الملف XML التالي يظهر تخطيط معتاد لعنصر تحكم سبينر في نظام التشغيل أندرويد الذي يتألف من تسمية نصية وعنصر تحكم سبينر.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="https://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:padding="10dip"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<!-- Text Label -->
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dip"
android:text="Category:"
android:layout_marginBottom="5dp"
/>
<!-- Spinner Element -->
<Spinner
android:id="@+id/spinner"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:prompt="@string/spinner_title"
/>
</LinearLayout>
الكود التالي يظهر كيفية استخدام عنصر تحكم سبينر في فئة النشاط.
Spinner spinner = (Spinner) findViewById(R.id.spinner);
لنقم بتطوير تطبيق حيث نقوم بتمرير القيمة المحددة من عنصر تحكم سبينر إلى الشاشة التالية باستخدام حزم، وعرض رسالة توست للقيمة المحددة في نفس الوقت.
هيكل مشروع مثال على عنصر تحكم سبينر في أندرويد
الصورة أدناه تظهر مشروع استوديو أندرويد لمثال على عنصر تحكم سبينر.  لنبدأ بتخطيط فئة MainActivity. نحن بحاجة فقط لإضافة زر إلى ملف
لنبدأ بتخطيط فئة MainActivity. نحن بحاجة فقط لإضافة زر إلى ملف basic_spinner.xml.
<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<LinearLayout
android:orientation="vertical"
android:padding="10dip"
android:id="@+id/linear_layout"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<!-- Text Label -->
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dip"
android:text="Category:"
android:layout_marginBottom="5dp"
/>
<!-- Spinner Element -->
<Spinner
android:id="@+id/spinner"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:prompt="@string/spinner_title"
/>
</LinearLayout>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="NEXT"
android:id="@+id/button"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="137dp" />
</RelativeLayout>
تخطيط SecondActivity هو كما يلي:
<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:text="Empty"
android:id="@+id/txt_bundle"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="103dp" />
</RelativeLayout>
فيما يلي ملف الإعلان الرئيسي لأندرويد. AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="https://schemas.android.com/apk/res/android"
package="journaldev.com.spinners" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".SecondActivity"/>
</application>
</manifest>
تم تعريف فئات جافا لـ MainActivity و SecondActivity على النحو التالي.
package journaldev.com.spinners;
import android.app.Activity;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.Spinner;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends Activity implements AdapterView.OnItemSelectedListener {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// عنصر دوار
final Spinner spinner = (Spinner) findViewById(R.id.spinner);
Button button=(Button)findViewById(R.id.button);
// استماع إلى نقرة المحدد دوار
spinner.setOnItemSelectedListener(this);
// عناصر القائمة المنسدلة للمحدد الدوار
List categories = new ArrayList();
categories.add("Item 1");
categories.add("Item 2");
categories.add("Item 3");
categories.add("Item 4");
categories.add("Item 5");
categories.add("Item 6");
// إنشاء محول للمحدد الدوار
ArrayAdapter dataAdapter = new ArrayAdapter(this, android.R.layout.simple_spinner_item, categories);
// نمط تخطيط القائمة المنسدلة - عرض القائمة بزر الراديو
dataAdapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
// تعليق محول البيانات إلى المحدد الدوار
spinner.setAdapter(dataAdapter);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent= new Intent(MainActivity.this,SecondActivity.class);
intent.putExtra("data",String.valueOf(spinner.getSelectedItem()));
startActivity(intent);
}
});
}
@Override
public void onItemSelected(AdapterView parent, View view, int position, long id) {
// عند تحديد عنصر من المحدد الدوار
String item = parent.getItemAtPosition(position).toString();
// عرض العنصر المحدد من المحدد الدوار
Toast.makeText(parent.getContext(), "Selected: " + item, Toast.LENGTH_LONG).show();
}
public void onNothingSelected(AdapterView arg0) {
// تعليق طريقة التحويل المولدة تلقائيًا
}
}
package journaldev.com.spinners;
import android.app.Activity;
import android.os.Bundle;
import android.widget.TextView;
public class SecondActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.second_activity);
TextView textView=(TextView) findViewById(R.id.txt_bundle);
Bundle bundle=getIntent().getExtras();
String data=bundle.get("data").toString();
textView.setText(data);
}
}
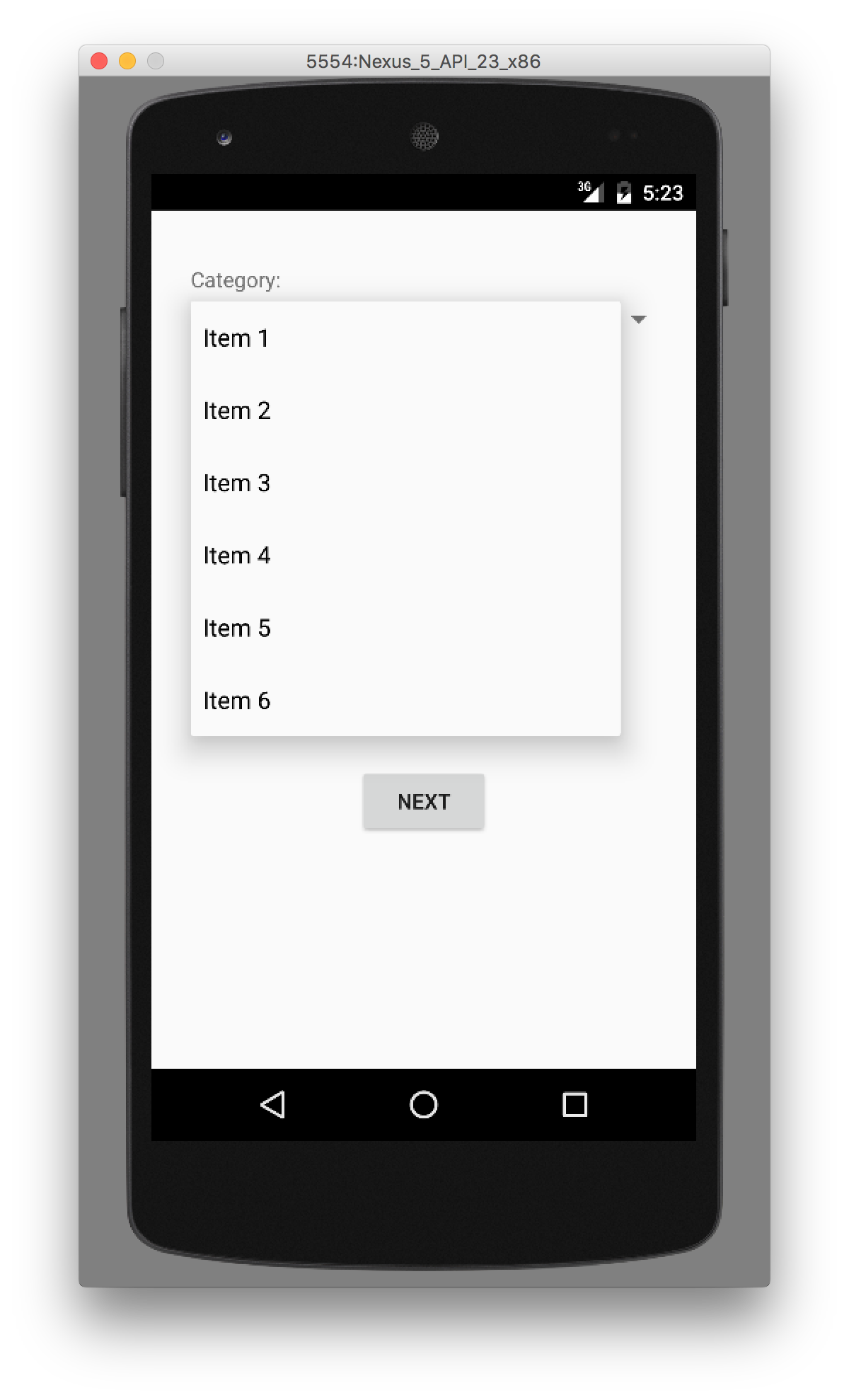
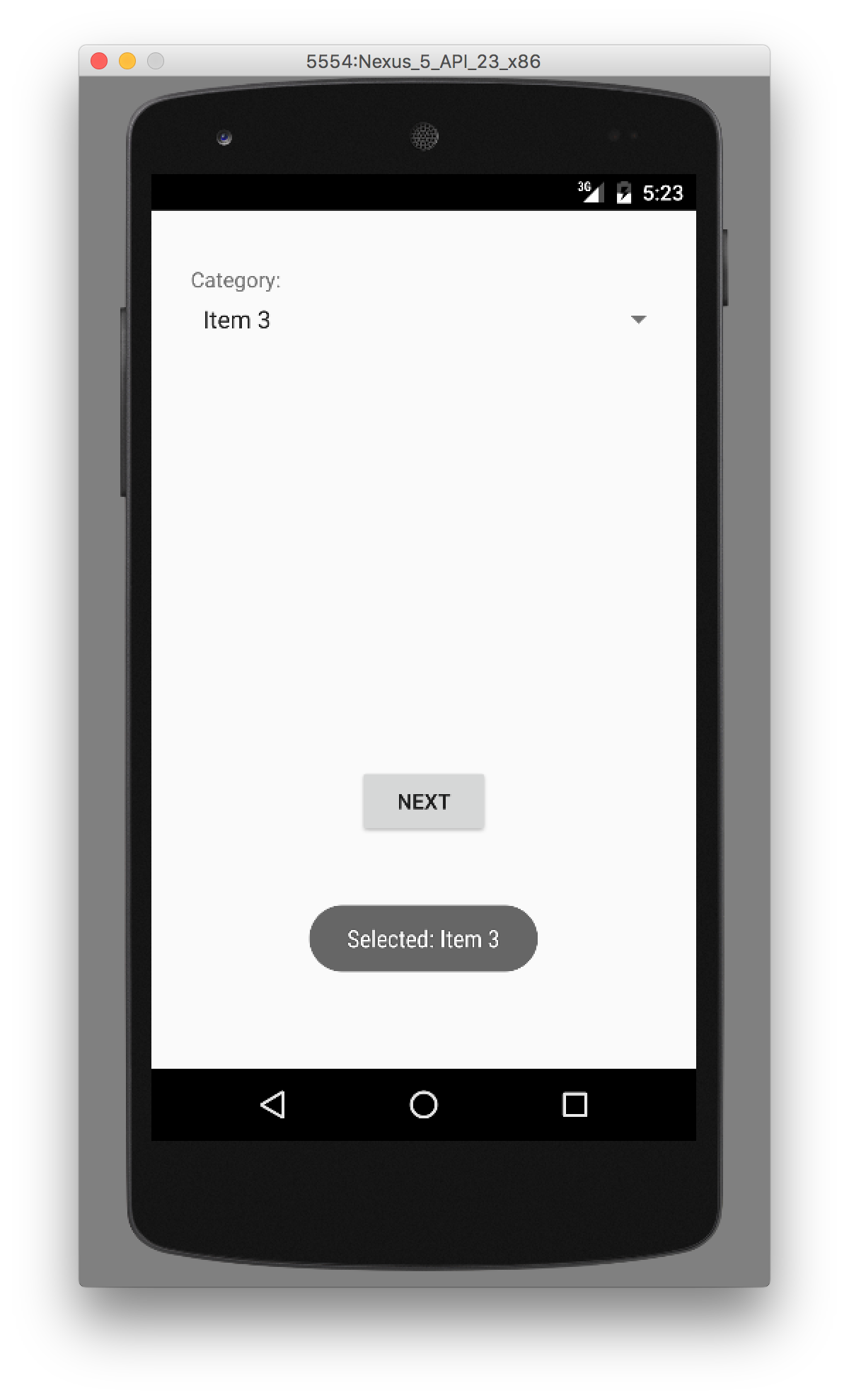
في الشيفرة أعلاه، قمنا بعرض رسالة توست عند تحديد عنصر من قائمة الاسقاط الخاصة بـ Spinner. عند النقر على الزر، نقوم بتمرير العنصر المحدد من الـ Spinner كقيمة سلسلة إلى النشاط التالي باستخدام حزمة Android. ثم يتم استرجاع البيانات من الحزمة وعرضها في TextView. سريع وسهل وبسيط، أليس كذلك؟ يتم عرض لقطات الشاشة للتطبيق أدناه. أنا أقوم بتشغيله على أحد المحاكيات. تظهر الشاشة الأولى محتويات القائمة المنسدلة عند فتح Spinner.  بعد تحديد عنصر، تظهر رسالة إشعار توست لبعض الوقت.
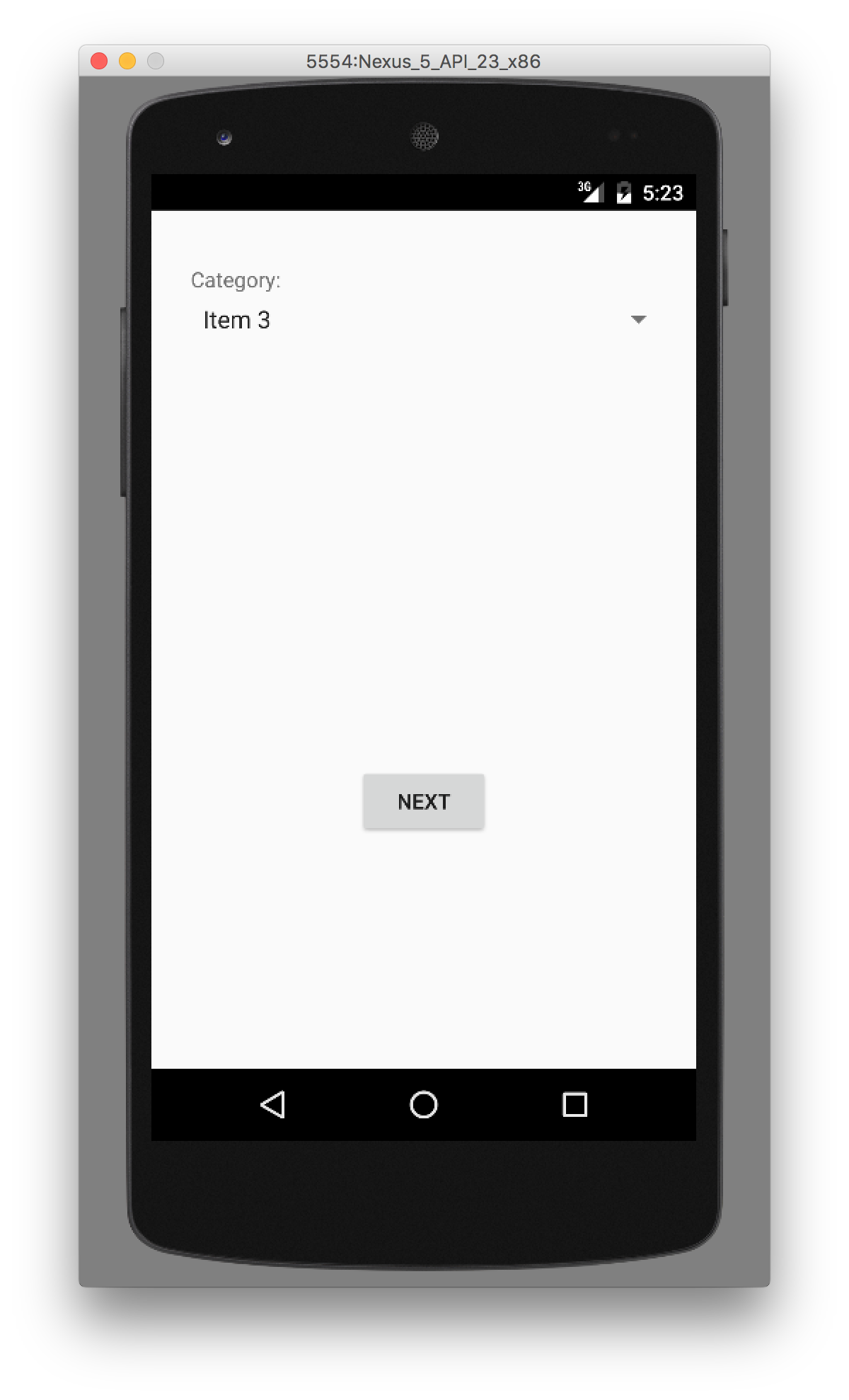
بعد تحديد عنصر، تظهر رسالة إشعار توست لبعض الوقت.  بعد فترة من الوقت، تختفي رسالة الإشعار التوست كما هو موضح في الصورة أدناه. لا يمنعنا ذلك من النقر على الزر التالي.
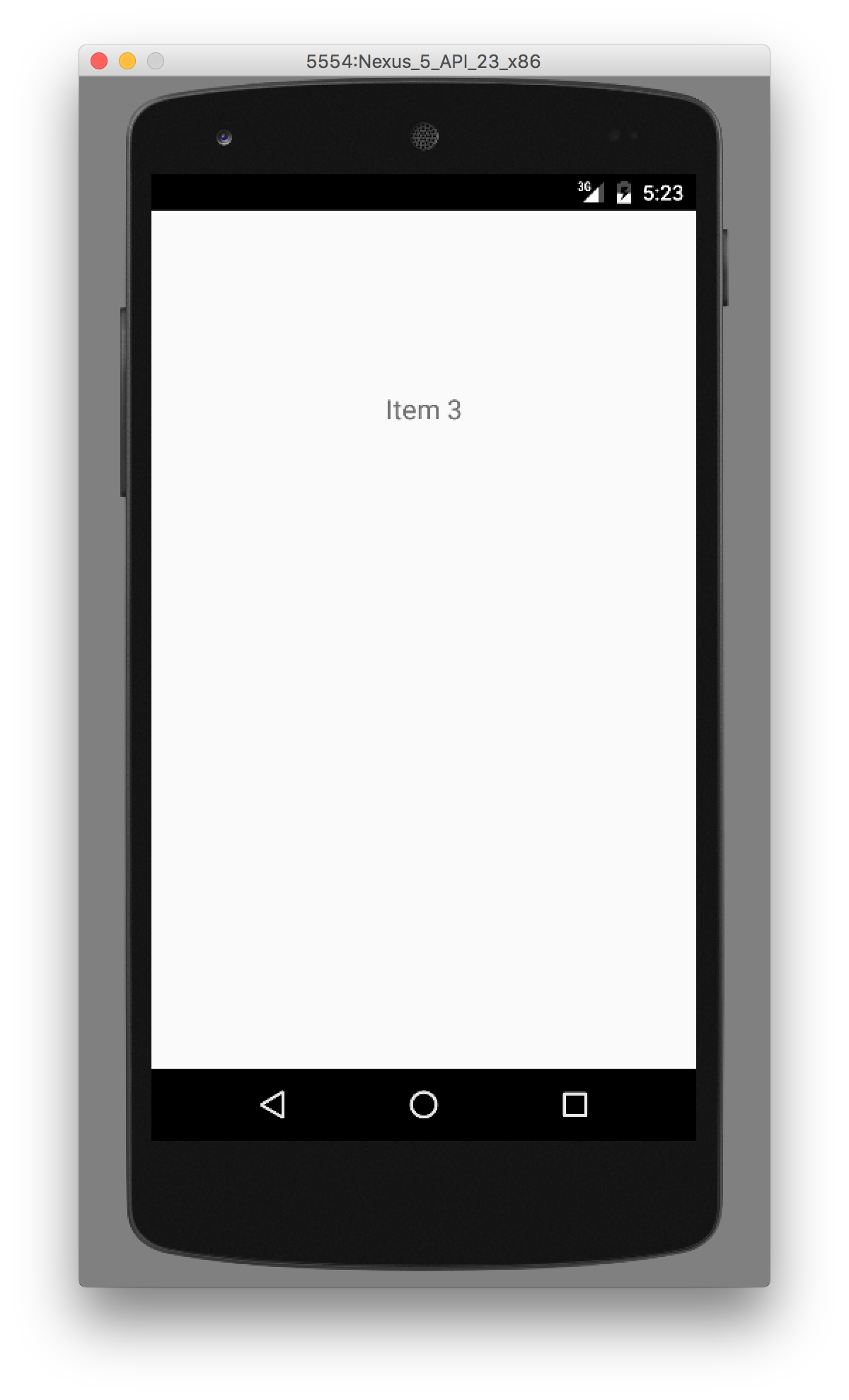
بعد فترة من الوقت، تختفي رسالة الإشعار التوست كما هو موضح في الصورة أدناه. لا يمنعنا ذلك من النقر على الزر التالي.  في النهاية، في الشاشة الثانية، يتم استرجاع العنصر المحدد من قائمة الاسقاط باستخدام Bundles وعرضه في TextView.
في النهاية، في الشاشة الثانية، يتم استرجاع العنصر المحدد من قائمة الاسقاط باستخدام Bundles وعرضه في TextView.  أدناه هو تشغيل عينة لتطبيق Spinner الخاص بنا في المحاكي.
أدناه هو تشغيل عينة لتطبيق Spinner الخاص بنا في المحاكي.  هذا كل شيء حتى الآن، سننظر في Android ListView في المشاركة التالية. يمكنك تنزيل مشروع المثال Android Spinner, Bundle and Toast من الرابط أدناه.
هذا كل شيء حتى الآن، سننظر في Android ListView في المشاركة التالية. يمكنك تنزيل مشروع المثال Android Spinner, Bundle and Toast من الرابط أدناه.
قم بتنزيل مشروع مثال لتطبيق Spinner و Bundle و Toast لنظام Android
المرجع: الوثائق الرسمية
Source:
https://www.digitalocean.com/community/tutorials/android-spinner-drop-down-list













