تطبيق ويب جافا يُستخدم لإنشاء مواقع الويب الديناميكية. توفر جافا الدعم لتطبيقات الويب من خلال Servlets و JSPs. يمكننا إنشاء موقع ويب بصفحات HTML ثابتة ولكن عندما نريد أن تكون المعلومات ديناميكية، نحتاج إلى تطبيق ويب.
تطبيق ويب جافا
هدف هذه المقالة هو توفير تفاصيل أساسية حول مكونات مختلفة في تطبيق الويب وكيف يمكننا استخدام Servlet و JSP لإنشاء أول تطبيق ويب جافا لدينا.
- خادم وعميل الويب
- HTML و HTTP
- فهم عنوان URL
- لماذا نحتاج إلى Servlet و JSPs؟
- أول تطبيق ويب باستخدام Servlet و JSP
- حاوية الويب
- هيكلية دليل تطبيق الويب
- محدد النشر
خادم وعميل الويب
خادم الويب هو برنامج يمكنه معالجة طلب العميل وإرسال الاستجابة إلى العميل. على سبيل المثال ، يعتبر Apache واحدًا من أشهر خوادم الويب المستخدمة على نطاق واسع. يعمل خادم الويب على جهاز مادي معين ويستمع لطلبات العميل على منفذ محدد. عميل الويب هو برنامج يساعد في التواصل مع الخادم. بعض أشهر عملاء الويب المستخدمة على نطاق واسع هي Firefox و Google Chrome و Safari ، وما إلى ذلك. عندما نطلب شيئًا من الخادم (عبر عنوان URL) ، يهتم عميل الويب بإنشاء طلب وإرساله إلى الخادم ، ثم تحليل استجابة الخادم وتقديمها للمستخدم.
HTML و HTTP
خادم الويب وعميل الويب هما برامج منفصلتين ، لذا يجب أن يكون هناك لغة مشتركة للتواصل. HTML هي اللغة المشتركة بين الخادم والعميل وتعني لغة وسم تشعبي متطور. يحتاج خادم الويب والعميل إلى بروتوكول اتصال مشترك ، وHTTP (HyperText Transfer Protocol) هو بروتوكول الاتصال بين الخادم والعميل. يعمل HTTP فوق بروتوكول اتصال TCP/IP. بعض الأجزاء المهمة في طلب HTTP هي:
- HTTP Method – الإجراء الذي يجب تنفيذه ، عادة GET ، POST ، PUT ، إلخ.
- URL – الصفحة المراد الوصول إليها
- Form Parameters – مشابهة للوسائط في طريقة جافا ، على سبيل المثال تفاصيل المستخدم وكلمة المرور من صفحة تسجيل الدخول.
عينة طلب HTTP:
GET /FirstServletProject/jsps/hello.jsp HTTP/1.1
Host: localhost:8080
Cache-Control: no-cache
بعض الأجزاء المهمة في استجابة HTTP هي:
- رمز الحالة – عدد صحيح للدلالة على ما إذا كان الطلب ناجحًا أم لا. بعض رموز الحالة المعروفة جيدًا هي 200 للنجاح، و404 لعدم العثور، و403 للوصول الممنوع.
- نوع المحتوى – نص، html، صورة، pdf إلخ. معروف أيضًا باسم نوع MIME
- المحتوى – البيانات الفعلية التي يقوم العميل بعرضها وعرضها للمستخدم.
عينة استجابة HTTP:
200 OK
Date: Wed, 07 Aug 2013 19:55:50 GMT
Server: Apache-Coyote/1.1
Content-Length: 309
Content-Type: text/html;charset=US-ASCII
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=US-ASCII">
<title>Hello</title>
</head>
<body>
<h2>Hi There!</h2>
<br>
<h3>Date=Wed Aug 07 12:57:55 PDT 2013
</h3>
</body>
</html>
نوع MIME أو نوع المحتوى: إذا رأيت رأس الاستجابة HTTP في العينة أعلاه، فإنه يحتوي على علامة “Content-Type”. يُعرف أيضًا باسم نوع MIME ويُرسله الخادم إلى العميل ليعلمه نوع البيانات التي يرسلها. يساعد العميل في عرض البيانات للمستخدم. بعض أنواع MIME الأكثر استخدامًا هي text/html، text/xml، application/xml إلخ.
فهم عنوان URL
URL هو اختصار لعنوان الموارد العالمي ويُستخدم لتحديد موقع الخادم والمورد. كل مورد على الويب له عنوان فريد الخاص به. دعونا نرى أجزاء URL مع مثال. https://localhost:8080/FirstServletProject/jsps/hello.jsp https:// – هذا هو الجزء الأول من URL ويوفر بروتوكول الاتصال المستخدم في التواصل بين الخادم والعميل. localhost – العنوان الفريد للخادم، في معظم الأحيان هو اسم المضيف للخادم الذي يتطابق مع عنوان IP الفريد. في بعض الأحيان تشير عدة أسماء مضيفين إلى نفس عناوين IP ويعتني مضيف الخادم الافتراضي على توجيه الطلب إلى مثيل الخادم المحدد. 8080 – هذا هو المنفذ الذي يستمع إليه الخادم، وهو اختياري وإذا لم نقم بتوفيره في عنوان URL، فإن الطلب يتم إرساله إلى المنفذ الافتراضي للبروتوكول. تُحجز أرقام المنافذ من 0 إلى 1023 لخدمات المنافذ المعروفة، على سبيل المثال، 80 لبروتوكول HTTP، و 443 لبروتوكول HTTPS، و 21 لبروتوكول FTP، وما إلى ذلك. FirstServletProject/jsps/hello.jsp – المورد المطلوب من الخادم. يمكن أن يكون HTML ثابتًا، PDF، JSP، سيرفلت، PHP، إلخ.
لماذا نحتاج إلى Servlet و JSPs؟
خوادم الويب جيدة لصفحات HTML الثابتة، لكنها لا تعرف كيفية إنشاء محتوى ديناميكي أو حفظ البيانات في قواعد البيانات. لذلك، نحتاج إلى أداة أخرى يمكننا استخدامها لإنشاء محتوى ديناميكي. هناك العديد من لغات البرمجة للمحتوى الدينامي مثل PHP وPython وRuby on Rails وJava Servlets وJSPs. Java Servlet وJSPs هي تقنيات تعمل على الجانب الخادم لتوسيع قدرات خوادم الويب عن طريق دعم الاستجابة الديناميكية والاحتفاظ بالبيانات.
تطوير الويب بلغة Java
أول تطبيق ويب باستخدام Servlet وJSP
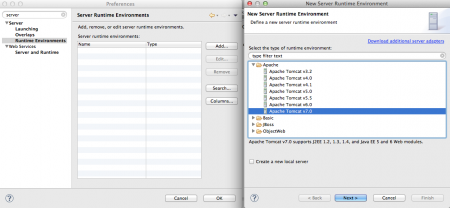
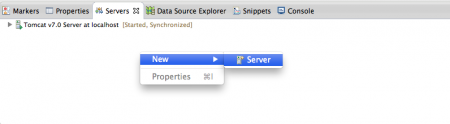
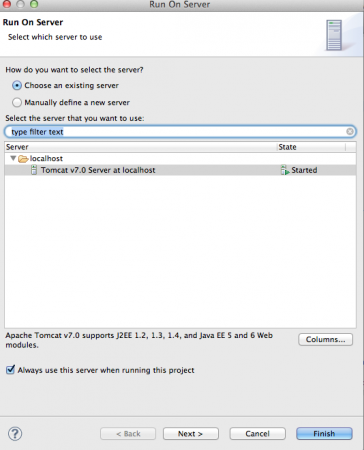
سنستخدم “Eclipse IDE for Java EE Developers” لإنشاء تطبيق السيرفلت الأول لنا. نظرًا لأن السيرفلت هو تكنولوجيا تعمل على الخادم، سنحتاج إلى حاوية ويب تدعم تكنولوجيا السيرفلت، لذا سنستخدم خادم Apache Tomcat. من السهل جدًا إعداده وسأترك ذلك لك. لسهولة التطوير، يمكننا إضافة تكوين Tomcat مع Eclipse، حيث يساعد في نشر التطبيقات وتشغيلها بسهولة. انتقل إلى تفضيلات Eclipse وحدد بيئات تشغيل الخادم وحدد إصدار خادم Tomcat الخاص بك، الخاص بي هو Tomcat 7.  قدم موقع دليل Apache Tomcat ومعلومات JRE لإضافة بيئة التشغيل. الآن انتقل إلى عرض الخوادم وأنشئ خادمًا جديدًا كما هو موضح في الصورة أعلاه والذي يشير إلى بيئة التشغيل التي تمت إضافتها سابقًا.
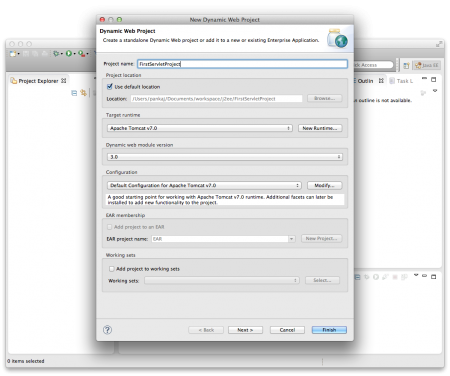
قدم موقع دليل Apache Tomcat ومعلومات JRE لإضافة بيئة التشغيل. الآن انتقل إلى عرض الخوادم وأنشئ خادمًا جديدًا كما هو موضح في الصورة أعلاه والذي يشير إلى بيئة التشغيل التي تمت إضافتها سابقًا.  ملاحظة: إذا لم يكن علامة علامات التبويب الخوادم مرئية، فيمكنك تحديد نافذة > إظهار عرض > الخوادم بحيث يكون مرئيًا في نافذة Eclipse. حاول إيقاف وبدء تشغيل الخادم للتأكد من أنه يعمل بشكل جيد. إذا كنت قد بدأت بالفعل تشغيل الخادم من الطرفية، فعليك إيقافه من الطرفية ثم تشغيله من Eclipse آخر لن يعمل بشكل مثالي. الآن نحن جاهزون مع إعدادنا لإنشاء السيرفلت الأول وتشغيله على خادم tomcat. حدد ملف > جديد > مشروع الويب الديناميكي واستخدم الصورة أدناه لتوفير بيئة التشغيل كالخادم الذي أضفناه في الخطوة الأخيرة ونسخة الوحدة كـ 3.0 لإنشاء السيرفلت الخاص بنا باستخدام مواصفات Servlet 3.0.
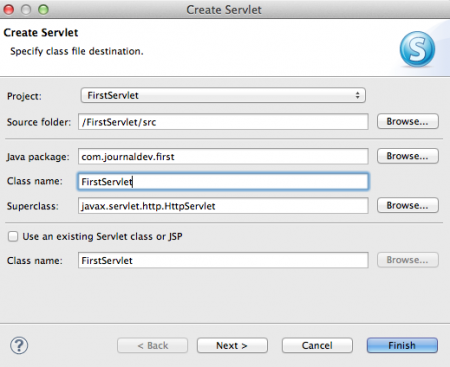
ملاحظة: إذا لم يكن علامة علامات التبويب الخوادم مرئية، فيمكنك تحديد نافذة > إظهار عرض > الخوادم بحيث يكون مرئيًا في نافذة Eclipse. حاول إيقاف وبدء تشغيل الخادم للتأكد من أنه يعمل بشكل جيد. إذا كنت قد بدأت بالفعل تشغيل الخادم من الطرفية، فعليك إيقافه من الطرفية ثم تشغيله من Eclipse آخر لن يعمل بشكل مثالي. الآن نحن جاهزون مع إعدادنا لإنشاء السيرفلت الأول وتشغيله على خادم tomcat. حدد ملف > جديد > مشروع الويب الديناميكي واستخدم الصورة أدناه لتوفير بيئة التشغيل كالخادم الذي أضفناه في الخطوة الأخيرة ونسخة الوحدة كـ 3.0 لإنشاء السيرفلت الخاص بنا باستخدام مواصفات Servlet 3.0.  يمكنك النقر مباشرةً على الزر الانتهاء لإنشاء المشروع أو يمكنك النقر على الأزرار التالية للتحقق من الخيارات الأخرى. الآن حدد ملف > جديد > سيرفلت واستخدم الصورة أدناه لإنشاء السيرفلت الأول لدينا. مرة أخرى يمكننا النقر على الانتهاء أو يمكننا التحقق من الخيارات الأخرى من خلال الزر التالي.
يمكنك النقر مباشرةً على الزر الانتهاء لإنشاء المشروع أو يمكنك النقر على الأزرار التالية للتحقق من الخيارات الأخرى. الآن حدد ملف > جديد > سيرفلت واستخدم الصورة أدناه لإنشاء السيرفلت الأول لدينا. مرة أخرى يمكننا النقر على الانتهاء أو يمكننا التحقق من الخيارات الأخرى من خلال الزر التالي.  عند النقر على زر الانتهاء، يولد كود هيكل السيرفلت الخاص بنا، لذا لا داعي لكتابة جميع الطرق والواردات المختلفة في السيرفلت ويوفر لنا الوقت. الآن سنقوم بإضافة بعض HTML مع كود البيانات الديناميكية في الطريقة doGet() التي سيتم استدعاؤها لطلب HTTP GET. يبدو السيرفلت الأول لدينا كما يلي.
عند النقر على زر الانتهاء، يولد كود هيكل السيرفلت الخاص بنا، لذا لا داعي لكتابة جميع الطرق والواردات المختلفة في السيرفلت ويوفر لنا الوقت. الآن سنقوم بإضافة بعض HTML مع كود البيانات الديناميكية في الطريقة doGet() التي سيتم استدعاؤها لطلب HTTP GET. يبدو السيرفلت الأول لدينا كما يلي.
package com.journaldev.first;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.Date;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebInitParam;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class FirstServlet
*/
@WebServlet(description = "My First Servlet", urlPatterns = { "/FirstServlet" , "/FirstServlet.do"}, initParams = {@WebInitParam(name="id",value="1"),@WebInitParam(name="name",value="pankaj")})
public class FirstServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
public static final String HTML_START="";
public static final String HTML_END="";
/**
* @see HttpServlet#HttpServlet()
*/
public FirstServlet() {
super();
// TODO استبدل المنشئ التلقائي المُولّد
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
PrintWriter out = response.getWriter();
Date date = new Date();
out.println(HTML_START + "Hi There!
Date="+date +"
"+HTML_END);
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO استبدل الأسلوب التلقائي المولّد
}
}
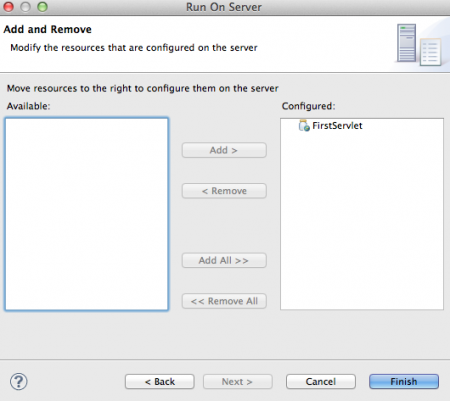
أمام السيرفلت 3 ، كان علينا توفير معلومات نمط URL في وصف نشر تطبيق الويب، ولكن السيرفلت 3.0 تستخدم التعليقات الجافا وهو أمر سهل الفهم وفرص الخطأ أقل. الآن اختر تشغيل > تشغيل على الخادم من نافذة محرر السيرفلت واستخدم الصور أدناه للاختيارات. 
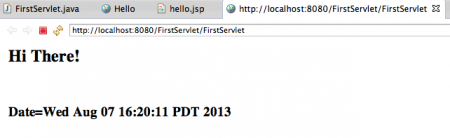
 بعد النقر على إنهاء، سيتم فتح المتصفح في إيكليبس وسنحصل على صفحة HTML التالية.
بعد النقر على إنهاء، سيتم فتح المتصفح في إيكليبس وسنحصل على صفحة HTML التالية.  يمكنك تحديثها للتحقق من أن التاريخ دينامي ويستمر في التغيير، يمكنك فتحها خارج إيكليبس أيضًا في أي متصفح آخر. لذا يُستخدم السيرفلت لإنشاء HTML وإرساله كاستجابة، إذا نظرت إلى تنفيذ doGet()، فإننا في الواقع نقوم بإنشاء وثيقة HTML وكتابتها في كائن PrintWriter كاستجابة ونضيف معلومات ديناميكية حيث نحتاج إليها. إنها بداية جيدة ولكن إذا كانت الاستجابة ضخمة مع الكثير من البيانات الديناميكية، فإنها عرضة للأخطاء وصعبة القراءة والصيانة. وهذا هو السبب الرئيسي وراء إدخال JSPs. JSP هي أيضًا تكنولوجيا على الجانب الخادم وهي مثل HTML مع ميزات إضافية لإضافة محتوى ديناميكي حيث نحتاج إليه. تعتبر JSPs جيدة للعرض لأنها سهلة الكتابة نظرًا لأنها تشبه HTML. إليك برنامج JSP الأول لدينا الذي يقوم بنفس الشيء الذي يقوم به السيرفلت أعلاه.
يمكنك تحديثها للتحقق من أن التاريخ دينامي ويستمر في التغيير، يمكنك فتحها خارج إيكليبس أيضًا في أي متصفح آخر. لذا يُستخدم السيرفلت لإنشاء HTML وإرساله كاستجابة، إذا نظرت إلى تنفيذ doGet()، فإننا في الواقع نقوم بإنشاء وثيقة HTML وكتابتها في كائن PrintWriter كاستجابة ونضيف معلومات ديناميكية حيث نحتاج إليها. إنها بداية جيدة ولكن إذا كانت الاستجابة ضخمة مع الكثير من البيانات الديناميكية، فإنها عرضة للأخطاء وصعبة القراءة والصيانة. وهذا هو السبب الرئيسي وراء إدخال JSPs. JSP هي أيضًا تكنولوجيا على الجانب الخادم وهي مثل HTML مع ميزات إضافية لإضافة محتوى ديناميكي حيث نحتاج إليه. تعتبر JSPs جيدة للعرض لأنها سهلة الكتابة نظرًا لأنها تشبه HTML. إليك برنامج JSP الأول لدينا الذي يقوم بنفس الشيء الذي يقوم به السيرفلت أعلاه.
<%@page import="java.util.Date"%>
<%@ page language="java" contentType="text/html; charset=US-ASCII"
pageEncoding="US-ASCII"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=US-ASCII">
<title>Hello</title>
</head>
<body>
<h2>Hi There!</h2>
<br>
<h3>Date=<%= new Date() %>
</h3>
</body>
</html>
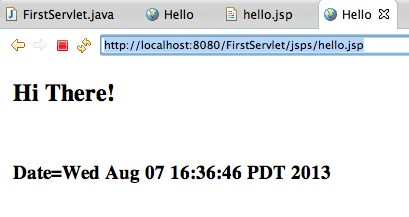
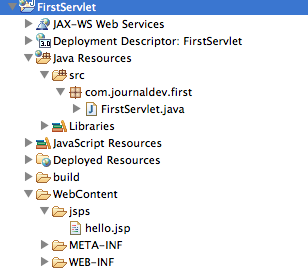
إذا قمنا بتشغيل JSP أعلاه ، نحصل على الناتج كما في الصورة أدناه.  تظهر تسلسل المشروع النهائي كما في الصورة أدناه في Eclipse.
تظهر تسلسل المشروع النهائي كما في الصورة أدناه في Eclipse. 
تحميل مشروع FirstServlet
تحميل مشروع مثال Servlet Hello World
سنتناول Servlets و JSPs بمزيد من التفصيل في المستقبل ولكن قبل ختام هذا المنشور ، يجب أن نمتلك فهمًا جيدًا لبعض جوانب تطبيقات الويب في Java.
حاوية الويب
تومكات هو حاوي ويب، عندما يتم إجراء طلب من العميل إلى خادم الويب، يمر الطلب إلى حاوية الويب ويكون من مسؤولية حاوية الويب العثور على المورد الصحيح للتعامل مع الطلب (سيرفلت أو JSP) ثم استخدام الاستجابة من المورد لتوليد الاستجابة وتوفيرها لخادم الويب. ثم يرسل خادم الويب الاستجابة إلى العميل. عندما تحصل حاوية الويب على الطلب وإذا كان ذلك للسيرفلت ، يقوم الحاوي بإنشاء كائنين HTTPServletRequest و HTTPServletResponse. ثم يجد السيرفر الصحيح استنادًا إلى عنوان URL ويقوم بإنشاء خيط للطلب. ثم يستدعي طريق السيرفلت ويستند إلى طريقة الخدمة للسيرفلت ويعتمد على طريقة الخدمة الدخيلة doGet () أو doPost (). تقوم طرق السيرفلت بتوليد الصفحة الديناميكية وكتابتها في الاستجابة. بمجرد اكتمال خيط السيرفلت ، يقوم الحاوي بتحويل الاستجابة إلى استجابة HTTP وإرسالها مرة أخرى إلى العميل. بعض الأعمال المهمة التي تقوم بها حاوية الويب هي:
- دعم الاتصال – تقدم الحاوية وسيلة سهلة للتواصل بين خادم الويب والسيرفلت و JSP. بسبب الحاوية، لا نحتاج إلى بناء مأخذ الخادم للاستماع إلى أي طلب من الخادم، وتحليل الطلب وتوليد استجابة. تتم جميع هذه المهام المهمة والمعقدة بواسطة الحاوية وكل ما نحتاج إليه هو التركيز على منطق الأعمال لتطبيقاتنا.
- الدورة الحياتية وإدارة الموارد – تعتني الحاوية بإدارة دورة حياة السيرفلت. تهتم الحاوية بتحميل السيرفلت إلى الذاكرة، وتهيئة السيرفلت، واستدعاء طرق السيرفلت وتدميرها. توفر الحاوية أيضًا أدوات مثل JNDI لتجميع وإدارة الموارد.
- دعم التعددية في الخيوط – ينشئ الحاوية خيطًا جديدًا لكل طلب إلى السيرفلت وعند معالجته يموت الخيط. لذا لا يتم تهيئة السيرفلتات لكل طلب ويوفر الوقت والذاكرة.
- دعم JSP – لا تبدو JSPs مثل الفئات العادية في جافا وتوفر الحاوية الدعم لـ JSP. يتم تجميع كل JSP في التطبيق بواسطة الحاوية وتحويلها إلى سيرفلت ثم تديرها الحاوية مثل السيرفلتات الأخرى.
- مهام متنوعة – تدير الحاوية الويب مجموعة الموارد، وتقوم بتحسينات الذاكرة، وتشغيل مجمع النفايات، وتوفير تكوينات الأمان، ودعم التطبيقات المتعددة، والنشر الساخن والعديد من المهام الأخرى خلف الكواليس التي تجعل حياتنا أسهل.
هيكل دليل تطبيق الويب
تعبئ تطبيقات الويب الجافا كأرشيف ويب (WAR) ولديها هيكل محدد. يمكنك تصدير مشروع الويب الديناميكي أعلاه كملف WAR وفك ضغطه للتحقق من التسلسل الهرمي. سيكون شيئًا مثل الصورة أدناه. 
وصف النشر
ملف web.xml هو وصف النشر لتطبيق الويب ويحتوي على تعيين لسيرفلتس (قبل 3.0)، صفحات الترحيب، تكوينات الأمان، إعدادات وقت انتهاء الجلسة، إلخ. هذا كل شيء بالنسبة لبرنامج تشغيل تطبيق الويب في جافا، سنستكشف المزيد حول سيرفلتس وJSPs في المقالات المستقبلية. تحديث: المقال التالي في هذه السلسلة هو دليل تعليمي لسيرفلتس جافا
Source:
https://www.digitalocean.com/community/tutorials/java-web-application-tutorial-for-beginners













