اليوم سنتطرق إلى مكون Primefaces FileUpload. يوفر HTML لك علامة file لتحديد الملف، ولكننا بحاجة إلى الكثير أكثر لتحميل ملف إلى الخادم. قامت Primefaces بتخفيف هذا العبء عنك من خلال توفير مكون FileUpload جاهز يساعدك في إنشاء واجهة مستخدم جميلة مع دعم للخلفية لتحميل الملفات إلى الخادم.
Primefaces FileUpload
سنتطلع على ميزات مكون Primefaces FileUpload التي يمكنك استخدامها في تطبيقك. يفترض هذا البرنامج التعليمي أن لديك معرفة أساسية بـ Primeface، إذا لم يكن لديك، يرجى قراءة Primefaces Example.
Primefaces FileUpload Basic Info
| Tag | fileUpload |
|---|---|
| Component Class | org.primefaces.component.fileupload.FileUpload |
| Component Type | org.primefaces.component.FileUpload |
| Component Family | org.primefaces.component |
| Renderer Type | org.primefaces.component.FileUploadRenderer |
| Renderer Class | org.primefaces.component.fileupload.FileUploadRenderer |
Primefaces FileUpload Attributes
| Name | Default | Type | Description |
|---|---|---|---|
| id | null | String | Unique identifier of the component. |
| rendered | true | boolean | Boolean value to specify the rendering of the component, when set to false component will not be rendered |
| binding | null | Object | An el expression that maps to a server side UIComponent instance in a backing bean |
| value | null | Object | Value of the component than can be either an EL expression of a literal text |
| converter | null | Converter/String | An el expression or a literal text that defines a converter for the component. When it’s an EL expression, it’s resolved to a converter instance. In case it’s a static text, it must refer to a converter id. |
| immediate | false | Boolean | When set true, process validations logic is executed at apply request values phase for this component |
| required | false | Boolean | Marks component as required. |
| validator | null | MethodExpr | A method expression that refers to a method validating the input |
| valueChangeListener | null | MethodExpr | A method expression that refers to a method for handling a valueChangeEvent |
| requiredMessage | null | String | Message to be displayed when required field validation fails |
| converterMessage | null | String | Message to be displayed when conversion fails. |
| validatorMessage | null | String | Message to be displayed when validation fails. |
| widgetVar | null | String | Name of the client side widget. |
| update | null | String | Component(s) to update after fileupload completes. |
| process | null | String | Component(s) to process in fileupload request. |
| fileUploadListener | null | MethodExpr | Method to invoke when a file is uploaded. |
| multiple | false | Boolean | Allows choosing of multi file uploads from native |
| auto | false | Boolean | When set to true, selecting a file starts the upload process implicitly |
| label | Choose | String | Label of the browse button. |
| allowTypes | null | String | Regular expression for accepted file types, |
| sizeLimit | null | Integer | Individual file size limit in bytes. |
| fileLimit | null | Integer | Maximum number of files allowed to upload. |
| style | null | String | Inline style of the component. |
| styleClass | null | String | Style class of the component. |
| mode | advanced | String | Mode of the fileupload, can be simple or advanced. |
| uploadLabel | Upload | String | Label of the upload button. |
| cancelLabel | Cancel | String | Label of the cancel button. |
| invalidSizeMessage | null | String | Message to display when size limit exceeds. |
| invalidFileMessage | null | String | Message to display when file is not accepted. |
| fileLimitMessage | null | String | Message to display when file limit exceeds. |
| dragDropSupport | true | Boolean | Specifies dragdrop based file selection from filesystem, default is true and works only on supported browsers |
| onstart | null | String | Client side callback to execute when upload begins. |
| onerror | null | String | Callback to execute if fileupload request fails. |
| oncomplete | null | String | Client side callback to execute when upload ends. |
| disabled | false | Boolean | Disables component when set true. |
| messageTemplate | {name} {size} | String | Message template to use when displaying file validation errors |
| previewWidth | 80 | Integer | Width for image previews in pixels. |
مثال على تحميل الملفات في Primefaces
للاستفادة من FileUpload، يجب عليك توفير محرك FileUpload عن طريق إضافة primefaces.UPLOADER إلى معلمة نشر الويب التي قد تأخذ القيم التالية: web.xml
<context-param>
<param-name>primefaces.UPLOADER</param-name>
<param-value>auto|native|commons</param-value>
</context-param>
- auto: هذا هو الوضع الافتراضي ويحاول Primefaces اكتشاف أفضل طريقة عن طريق فحص بيئة التشغيل ، إذا كان JSF runtime على الأقل 2.2 يتم تحديد رافع الطبيعي ، وإلا فإن commons.
- native: يستخدم الوضع الطبيعي واجهة برمجة التطبيقات جزء 3.x لرفع الملفات وإذا كان JSF runtime أقل من 2.2 يتم رمي استثناء.
- commons: تختار هذا الخيار ملفات الرفع المشتركة ، وهو يتطلب تكوين مرشح التالي في وصف نشرك.
web.xml
<filter>
<filter-name>PrimeFaces FileUpload Filter</filter-name>
<filter-class>
org.primefaces.webapp.filter.FileUploadFilter
</filter-class>
</filter>
<filter-mapping>
<filter-name>PrimeFaces FileUpload Filter</filter-name>
<servlet-name>Faces Servlet</servlet-name>
</filter-mapping>
لاحظ أن اسم الخدمة الفرعية يجب أن يتطابق مع الاسم المكون في خدمة JSF والتي هي Faces Servlet في هذه الحالة. بالإضافة إلى ذلك ، يمكنك القيام بتكوين استنادًا إلى نمط URL أيضًا.
مثال بسيط على تحميل الملفات في Primefaces
تعمل وضعية تحميل الملف البسيط في المتصفحات التقليدية، باستخدام إدخال ملف قيمته يجب أن تكون مثيلًا لـ UploadedFile. لا يتم دعم التحميل عبر Ajax في التحميل البسيط. انظر أدناه للملفات المطلوبة لإنشاء عينة بسيطة لتحميل الملف. `index.xhtml`
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<title>Journaldev Tutorial</title>
</h:head>
<h:body>
<h:form enctype="multipart/form-data">
<p:fileUpload value="#{fileUploadManagedBean.file}" mode="simple"></p:fileUpload>
<p:separator/>
<h:commandButton value="Dummy Action" action="#{fileUploadManagedBean.dummyAction}"></h:commandButton>
</h:form>
</h:body>
</html>
package com.journaldev.prime.faces.beans;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import org.primefaces.model.UploadedFile;
@ManagedBean
@SessionScoped
public class FileUploadManagedBean {
UploadedFile file;
public UploadedFile getFile() {
return file;
}
public void setFile(UploadedFile file) {
this.file = file;
}
public String dummyAction(){
System.out.println("Uploaded File Name Is :: "+file.getFileName()+" :: Uploaded File Size :: "+file.getSize());
return "";
}
}
`web.xml`
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance"
xmlns="https://java.sun.com/xml/ns/javaee" xmlns:web="https://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
xsi:schemaLocation="https://java.sun.com/xml/ns/javaee
https://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
id="WebApp_ID" version="2.5" metadata-complete="true">
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>/faces/*</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>*.xhtml</url-pattern>
</servlet-mapping>
<context-param>
<description>State saving method: 'client' or 'server' (=default). See JSF Specification 2.5.2</description>
<param-name>javax.faces.STATE_SAVING_METHOD</param-name>
<param-value>client</param-value>
</context-param>
<context-param>
<param-name>primefaces.UPLOADER</param-name>
<param-value>auto</param-value>
</context-param>
<listener>
<listener-class>com.sun.faces.config.ConfigureListener</listener-class>
</listener>
</web-app>
`pom.xml`
<project xmlns="https://maven.apache.org/POM/4.0.0" xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="https://maven.apache.org/POM/4.0.0 https://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.journaldev</groupId>
<artifactId>Primefaces-FileUpload-Sample</artifactId>
<packaging>war</packaging>
<version>0.0.1-SNAPSHOT</version>
<name>Primefaces-FileUpload-Sample Maven Webapp</name>
<url>https://maven.apache.org</url>
<repositories>
<repository>
<id>prime-repo</id>
<name>PrimeFaces Maven Repository</name>
<url>https://repository.primefaces.org</url>
<layout>default</layout>
</repository>
</repositories>
<dependencies>
<!-- Servlet -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>servlet-api</artifactId>
<version>2.5</version>
<scope>provided</scope>
</dependency>
<!-- Faces Implementation -->
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-impl</artifactId>
<version>2.2.4</version>
</dependency>
<!-- Faces Library -->
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-api</artifactId>
<version>2.2.4</version>
</dependency>
<!-- Primefaces Version 5 -->
<dependency>
<groupId>org.primefaces</groupId>
<artifactId>primefaces</artifactId>
<version>5.0</version>
</dependency>
<!-- JSP Library -->
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>javax.servlet.jsp-api</artifactId>
<version>2.3.1</version>
</dependency>
<!-- JSTL Library -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
<version>1.1.2</version>
</dependency>
</dependencies>
</project>
باختصار:
- محرك Primefaces FileUpload الذي يتم استخدامه هو auto.
- قيمة عنصر fileUpload مرتبطة بمثيل UploadedFile.
- يتطلب استخدام fileUpload تضمين عنصر fileUpload داخل نموذج، حيث أن نوع التشفير هو multipart/form-data.
- تم استخدام إجراء وهمي لطباعة اسم وحجم الملف الذي تم تحميله.
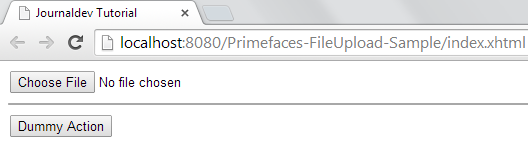
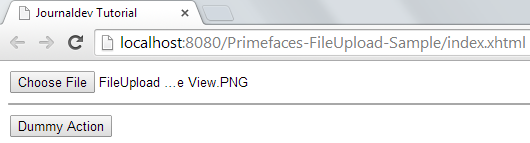
أين سيتم عرض نتيجة العرض التوضيحي: تم تقديم زر الإدخال البسيط في متصفحك. 

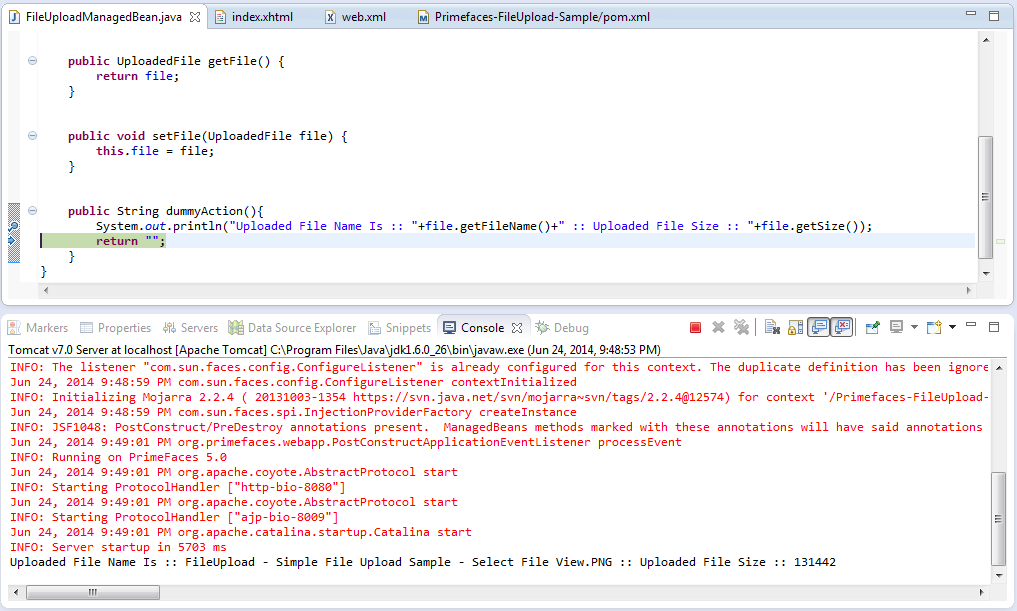
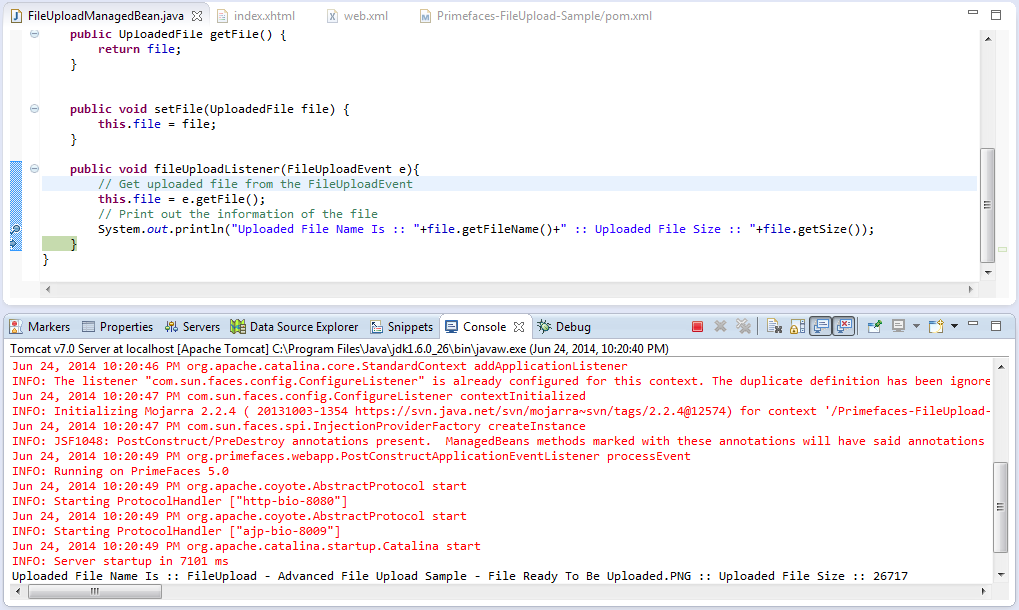
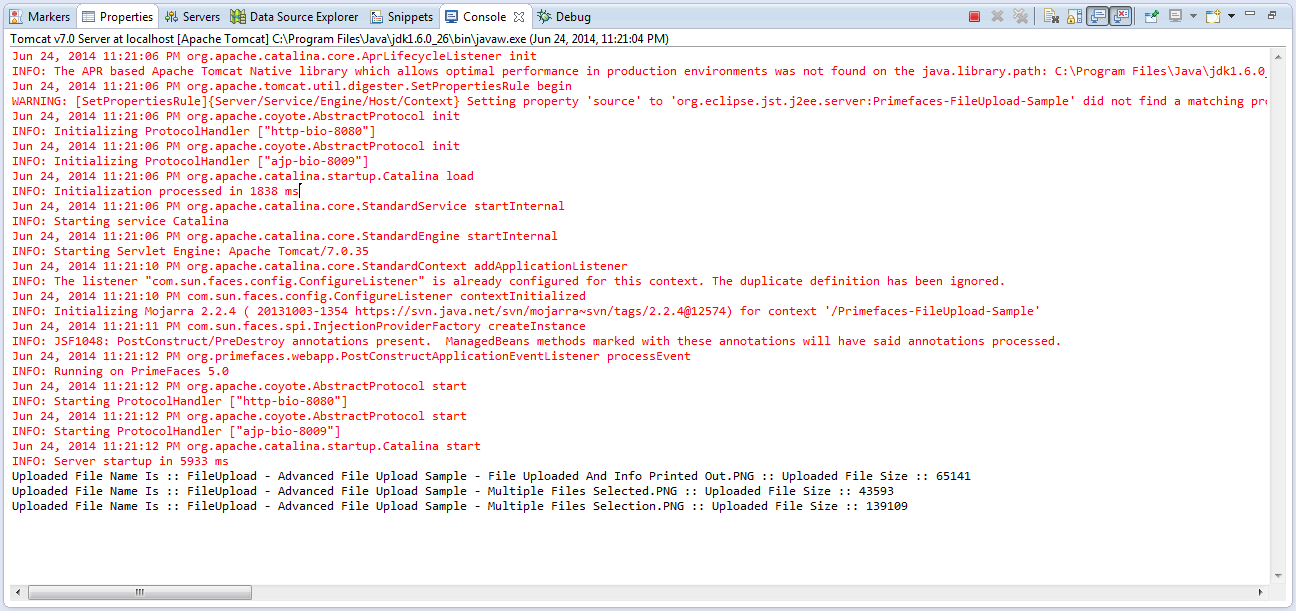
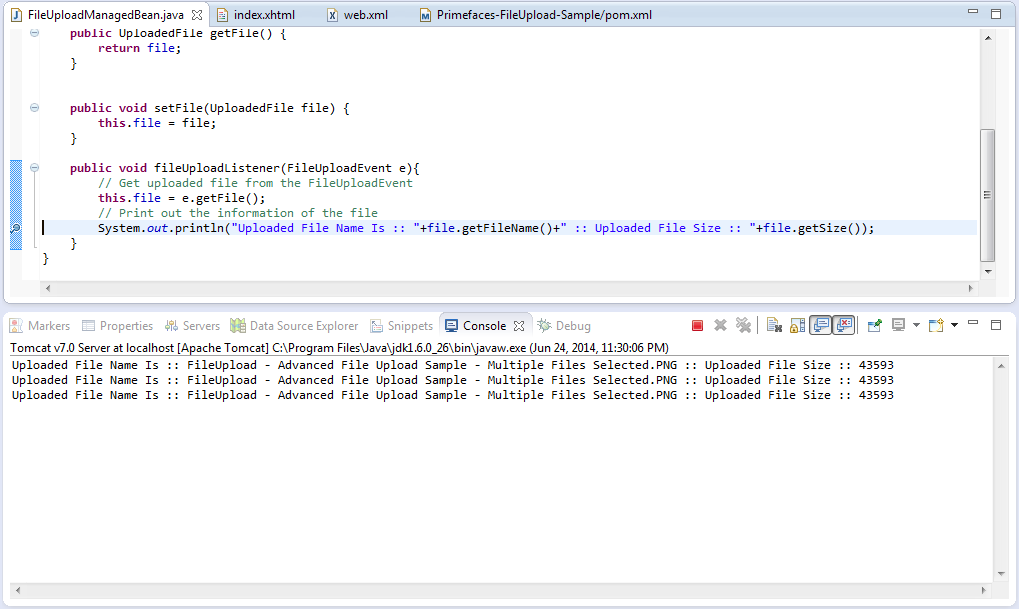
 وبمجرد أن تنقر على الـ Dummy Action يتم تنفيذ طريقة العمل الوهمية وتتم طباعة معلومات الملف المُرفقة في وحدة التحكم الخاصة بك كما هو موضح أدناه.
وبمجرد أن تنقر على الـ Dummy Action يتم تنفيذ طريقة العمل الوهمية وتتم طباعة معلومات الملف المُرفقة في وحدة التحكم الخاصة بك كما هو موضح أدناه. 
Primefaces Advanced File Upload
المكون FileUpload يوفر لك عرضًا بسيطًا وعرضًا متقدمًا. اختيار عرض متقدم يجعل الطريقة الوحيدة المتاحة للوصول إلى الملفات المحملة هي من خلال FileUploadListener. سيتم معالجة المستمع بمجرد تحميل الملف وتمرير FileUploadEvent إلى المستمع كمعلمة. انظر أدناه إلى الملفات المطلوبة التي تساعدك في استخدام الوضع المتقدم. index.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<title>Journaldev Tutorial</title>
</h:head>
<h:body>
<h:form enctype="multipart/form-data" style="width:500px">
<p:fileUpload value="#{fileUploadManagedBean.file}" mode="advanced"
fileUploadListener="#{fileUploadManagedBean.fileUploadListener}"></p:fileUpload>
</h:form>
</h:body>
</html>
package com.journaldev.prime.faces.beans;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import org.primefaces.event.FileUploadEvent;
import org.primefaces.model.UploadedFile;
@ManagedBean
@SessionScoped
public class FileUploadManagedBean {
UploadedFile file;
public UploadedFile getFile() {
return file;
}
public void setFile(UploadedFile file) {
this.file = file;
}
public void fileUploadListener(FileUploadEvent e){
// احصل على الملف المحمل من FileUploadEvent
this.file = e.getFile();
// اطبع معلومات الملف
System.out.println("Uploaded File Name Is :: "+file.getFileName()+" :: Uploaded File Size :: "+file.getSize());
}
}
كملخص:
- لم يتم ذكر web.xml أو pom.xml، لأنها لم تتغير.
- يتم ربط قيمة السمة value لمكون FileUpload بالمثيل UploadedFile، حيث يتم سماع المكون أيضًا بواسطة FileUploadListener.
- يتلقى FileUploadListener FileUploadEvent كمعلمة.
- بمجرد النقر على الإجراء تحميل، سيتم تنفيذ FileUploadListener وتم إنشاء FileUploadEvent وتمريره.
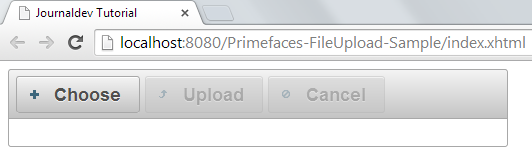
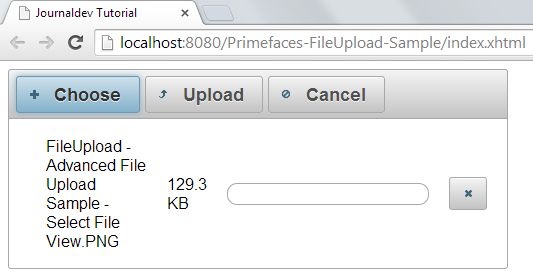
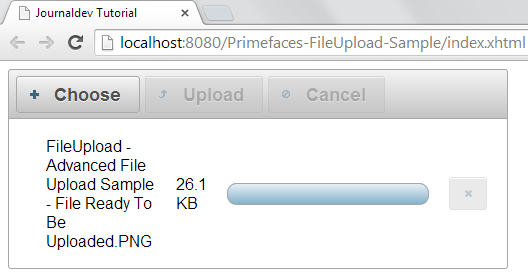
حيث، سيكون نتيجة العرض التوضيحي عرضًا جديدًا لمكون التحميل مع زرين إضافيين؛ أحد للتحميل والآخر للإلغاء. 



 من المهم أن نلاحظ النقاط التالية نتيجةً للتنفيذ:
من المهم أن نلاحظ النقاط التالية نتيجةً للتنفيذ:
- يتم تمرير الملف المُحمّل ضمن حدث FileUploadEvent ويمكن الوصول إليه عن طريق استدعاء e.getFile() ضد كائن الحدث الذي يعيد مثيل UploadedFile.
- \begin{Arabic}
سيتم إلغاء عملية التحميل تمامًا إذا قمت بالنقر على إلغاء بدلاً من تحميل. سيؤدي إلغاء التحميل إلى منع استدعاء الاستماع.
تحميل ملفات متعددة باستخدام Primefaces
يمكن استخدام مكون FileUpload لتحميل ملفات متعددة حتى يمكن تحديد ملفات متعددة من مربع حوار المتصفح. لا يتم دعم التحميل المتعدد في المتصفحات القديمة. قم بتعيين السمة multiple على true لتمكين اختيارات متعددة للملفات، ومع ذلك، لا يعني اختيار متعدد للملفات أن جميع الملفات سيتم إرسالها إلى الخادم باستخدام طلب واحد. ومع ذلك، سيتم إرسالها واحدة تلو الأخرى. انظر أدناه إلى التغيير المطلوب الذي يجعل اختيارات متعددة قابلة للتطبيق. index.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<title>Journaldev Tutorial</title>
</h:head>
<h:body>
<h:form enctype="multipart/form-data" style="width:500px">
<p:fileUpload value="#{fileUploadManagedBean.file}" mode="advanced" multiple="true"
fileUploadListener="#{fileUploadManagedBean.fileUploadListener}"></p:fileUpload>
</h:form>
</h:body>
</html>
package com.journaldev.prime.faces.beans;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import org.primefaces.event.FileUploadEvent;
import org.primefaces.model.UploadedFile;
@ManagedBean
@SessionScoped
public class FileUploadManagedBean {
UploadedFile file;
public UploadedFile getFile() {
return file;
}
public void setFile(UploadedFile file) {
this.file = file;
}
public void fileUploadListener(FileUploadEvent e){
// احصل على الملف المحمل من FileUploadEvent
this.file = e.getFile();
// اطبع معلومات الملف
\end{Arabic}
System.out.println("Uploaded File Name Is :: "+file.getFileName()+" :: Uploaded File Size :: "+file.getSize());
}
}
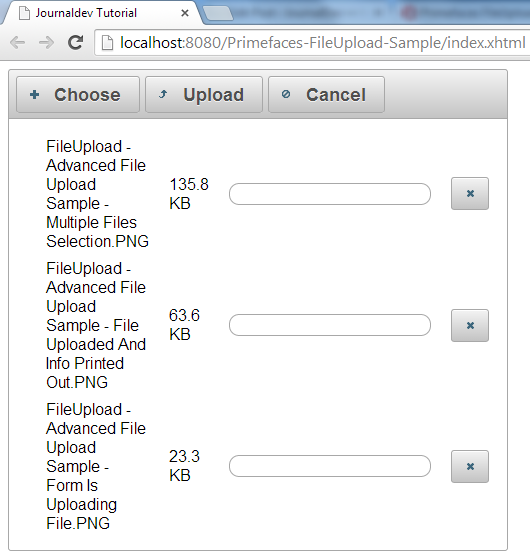
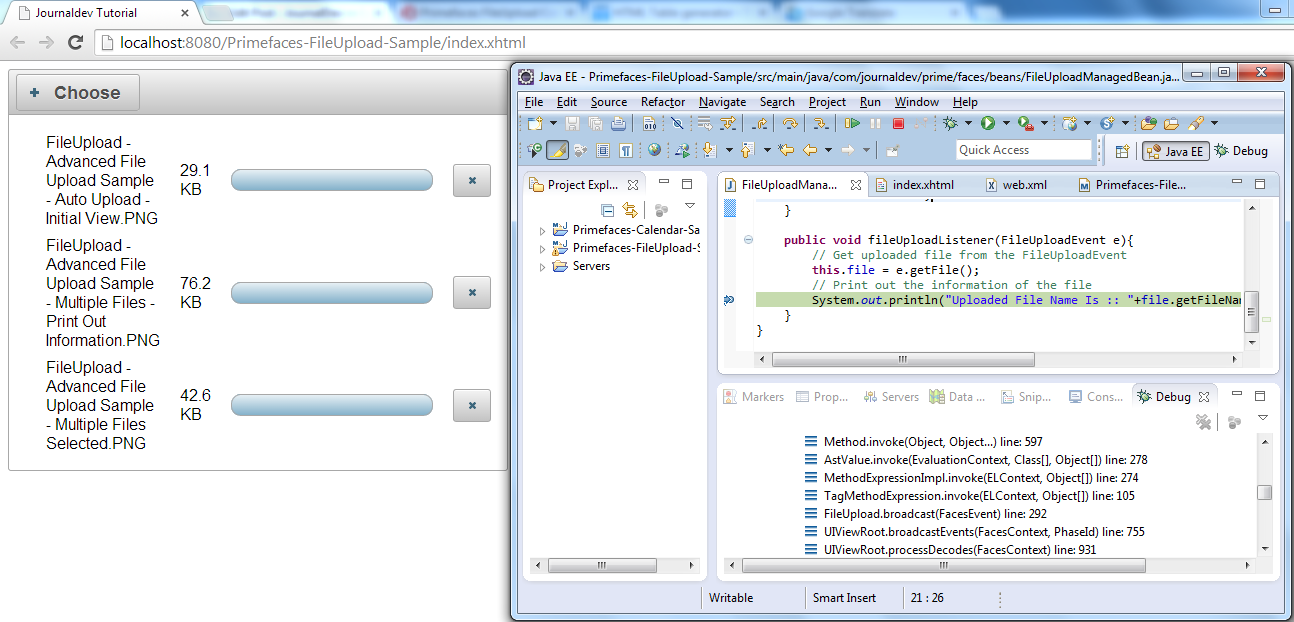
حيث يبدو نتيجة تنفيذ التطبيق كما يلي: 

 من الأمور المهمة للملاحظة في العرض التوضيحي:
من الأمور المهمة للملاحظة في العرض التوضيحي:
- يجب أن يؤدي إلغاء التحميل باستخدام زر “إلغاء” إلى إلغاء عملية التحميل لجميع الملفات.
- النقر فوق أيقونة X الموجودة بجانب كل ملف فردي سيؤدي إلى إلغاء تحميل الملف المقابل فقط.
- بمجرد النقر على إجراء التحميل ، سيتم استدعاء المستمع بعدد الملفات التي تم تحميلها.
Primefaces تحميل الملف التلقائي
السلوك الافتراضي يتطلب من المستخدمين تشغيل عملية التحميل، يمكنك تغيير هذه الطريقة عن طريق ضبط القيمة الخاصة بـ auto إلى صحيح. عمليات التحميل التلقائية تتم تفعيلها فور اختيار الملفات من الحوار. انظر أدناه إلى التغيير المطلوب الذي يجعل التحميل التلقائي قابلًا للتطبيق. index.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<title>Journaldev Tutorial</title>
</h:head>
<h:body>
<h:form enctype="multipart/form-data" style="width:500px">
<p:fileUpload value="#{fileUploadManagedBean.file}" mode="advanced" multiple="true" auto="true"
fileUploadListener="#{fileUploadManagedBean.fileUploadListener}"></p:fileUpload>
</h:form>
</h:body>
</html>
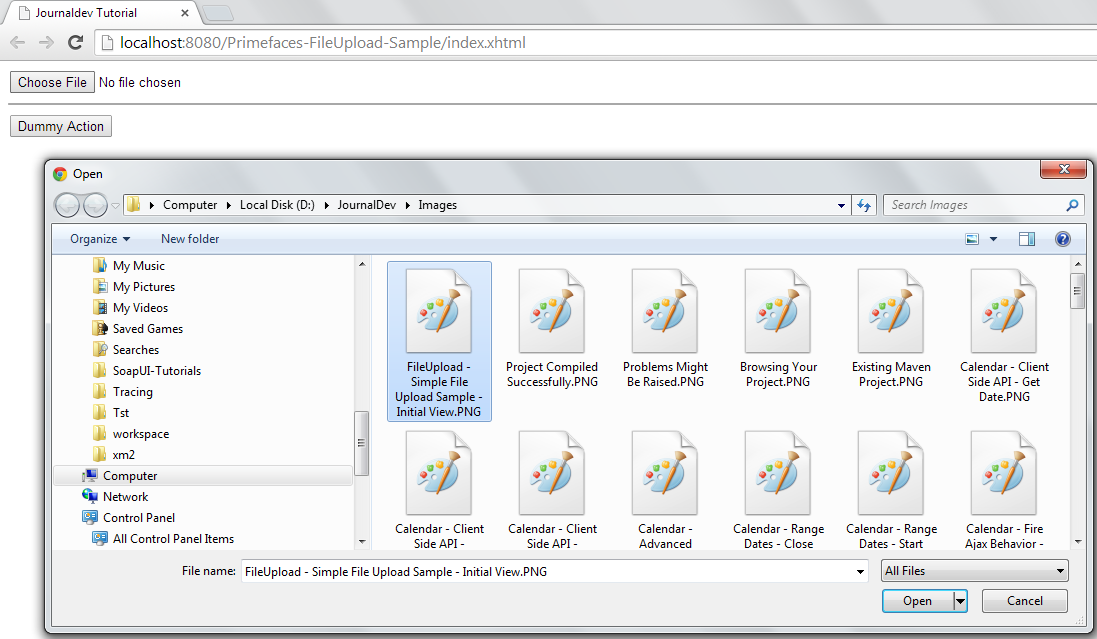
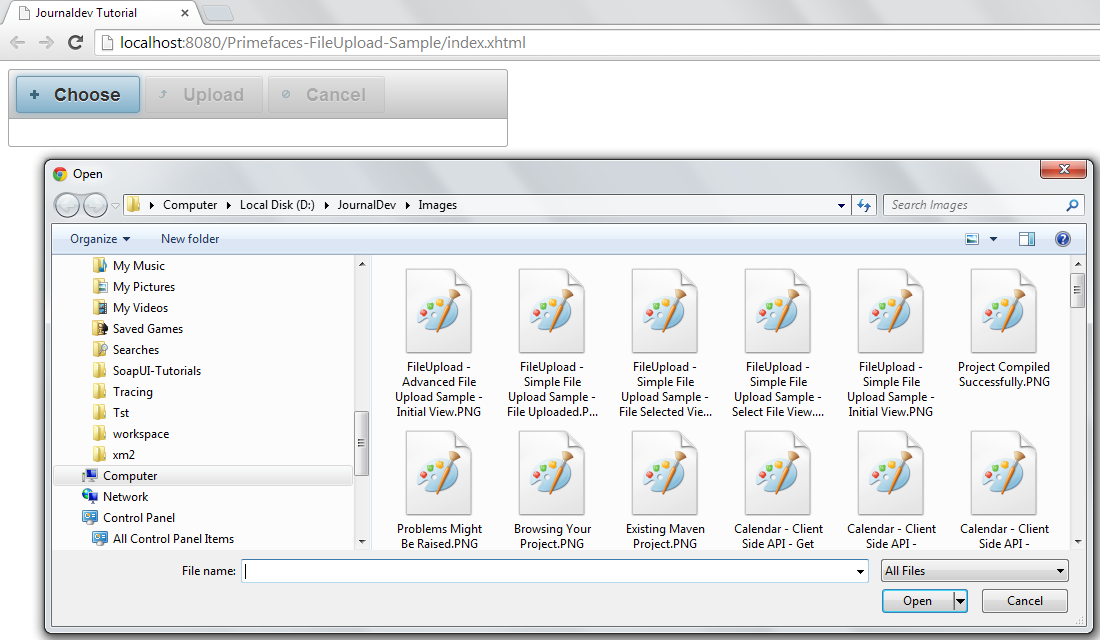
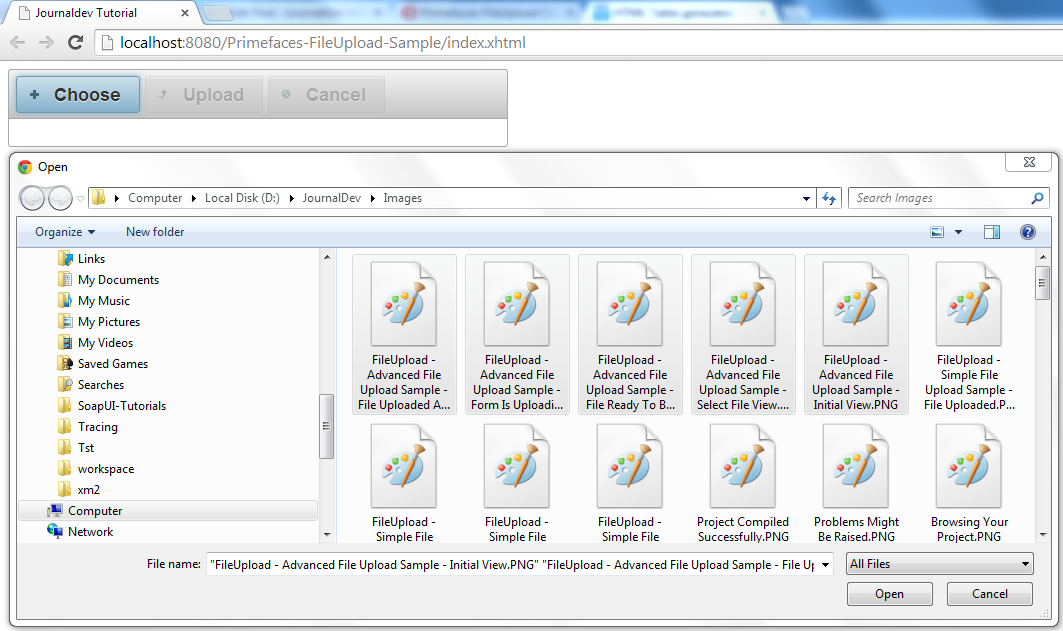
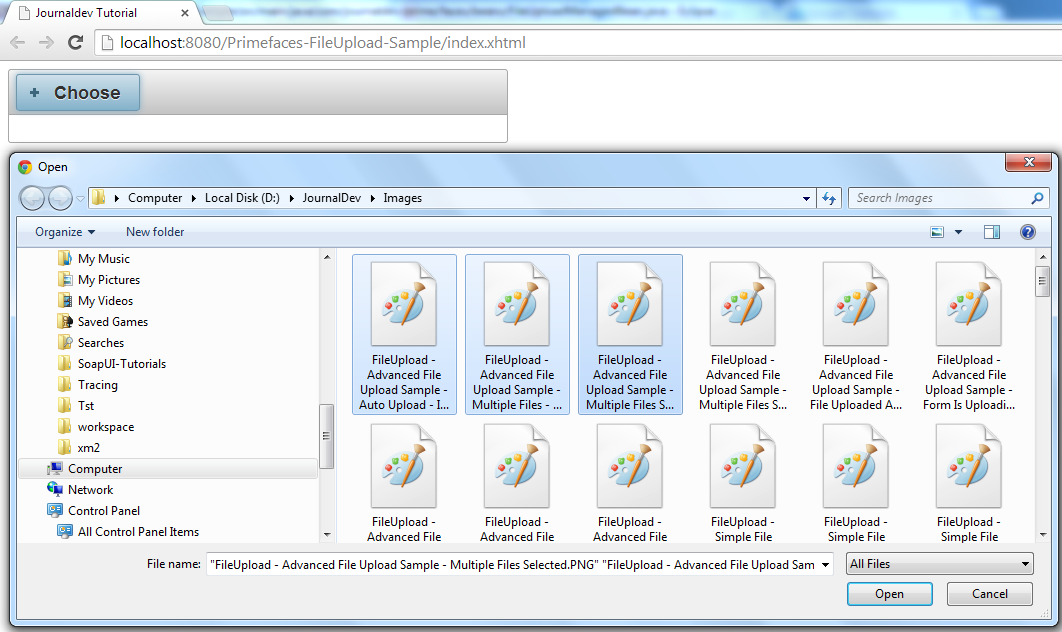
حيث، يبدو نتيجة تشغيل التطبيق كما يلي: 
 بمجرد النقر فوق “فتح” في نافذة المتصفح الخاصة بك، يتم بدء عملية التحميل على الفور. في نافذة المتصفح الخاصة بك، تم بدء عملية التحميل على الفور.
بمجرد النقر فوق “فتح” في نافذة المتصفح الخاصة بك، يتم بدء عملية التحميل على الفور. في نافذة المتصفح الخاصة بك، تم بدء عملية التحميل على الفور. 

تحديث جزئي لصفحة تحميل الملفات في Primefaces
بعد اكتمال عملية تحميل الملف، يمكنك استخدام Primefaces PPR (Partial Page Render) لتحديث أي مكون على الصفحة. يأتي FileUpload مزودًا بسمة التحديث (update attribute) لهذا الغرض. يعرض المثال التالي رسالة “تم تحميل الملف بنجاح” باستخدام مكون growl بعد تحميل الملف. سيتم مناقشة مكون Growl لاحقًا عند التعامل مع الرسائل. يساعدك جزء الشيفرة التالي في عرض رسالة بمجرد تحميل الملف. index.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<title>Journaldev Tutorial</title>
</h:head>
<h:body>
<h:form enctype="multipart/form-data" style="width:500px">
<p:growl id="msg"></p:growl>
<p:fileUpload value="#{fileUploadManagedBean.file}" mode="advanced"
fileUploadListener="#{fileUploadManagedBean.fileUploadListener}" update="msg"></p:fileUpload>
</h:form>
</h:body>
</html>
package com.journaldev.prime.faces.beans;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.context.FacesContext;
import org.primefaces.event.FileUploadEvent;
import org.primefaces.model.UploadedFile;
@ManagedBean
@SessionScoped
public class FileUploadManagedBean {
UploadedFile file;
public UploadedFile getFile() {
return file;
}
public void setFile(UploadedFile file) {
this.file = file;
}
public void fileUploadListener(FileUploadEvent e){
// احصل على الملف الذي تم تحميله من FileUploadEvent
this.file = e.getFile();
// اطبع معلومات الملف
System.out.println("Uploaded File Name Is :: "+file.getFileName()+" :: Uploaded File Size :: "+file.getSize());
// أضف رسالة
FacesContext.getCurrentInstance().addMessage(null,new FacesMessage("File Uploaded Successfully"));
}
}
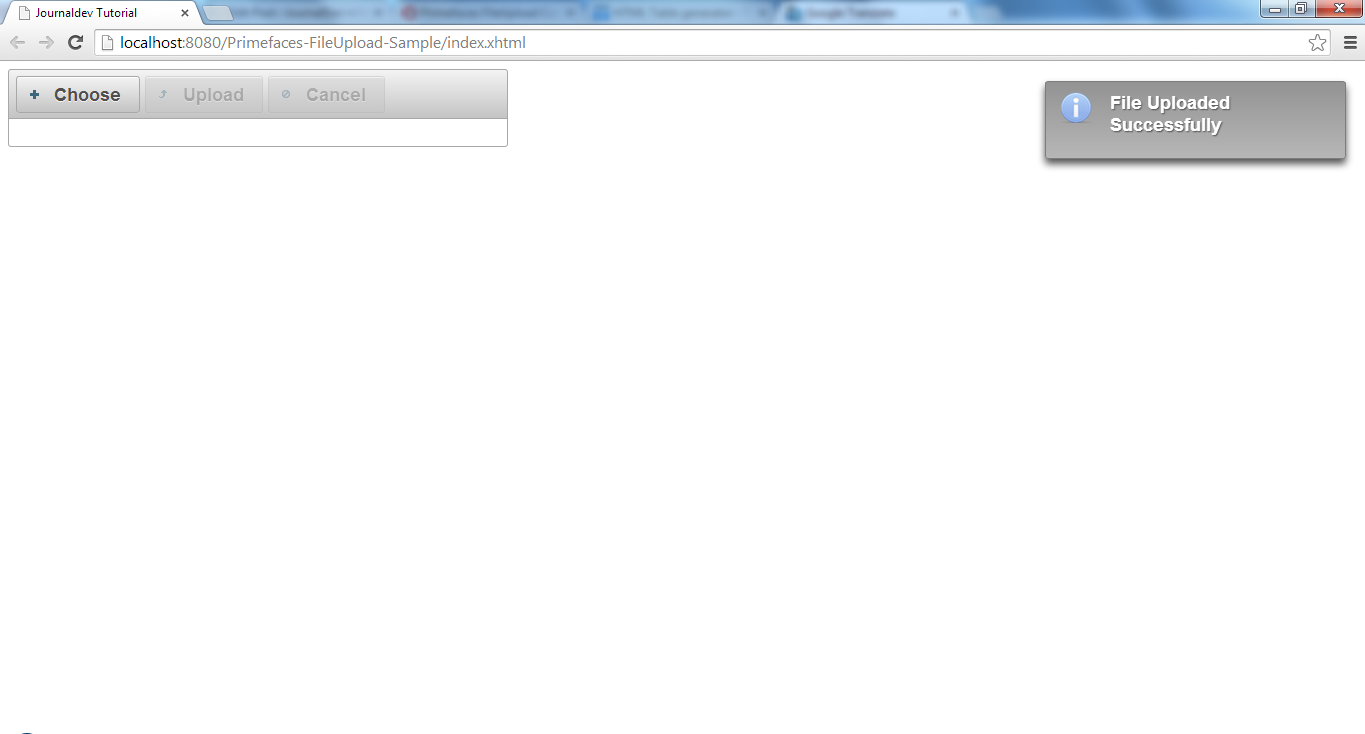
حيث يبدو نتيجة التنفيذ كما يلي:  تمت إضافة رسالة إلى FacesContext ويعرف مكون FileUpload السمة update التي ستؤدي إلى تقديم الرسالة عبر آلية Ajax. سيتم مناقشة سلوك Ajax لاحقًا في درس منفصل.
تمت إضافة رسالة إلى FacesContext ويعرف مكون FileUpload السمة update التي ستؤدي إلى تقديم الرسالة عبر آلية Ajax. سيتم مناقشة سلوك Ajax لاحقًا في درس منفصل.
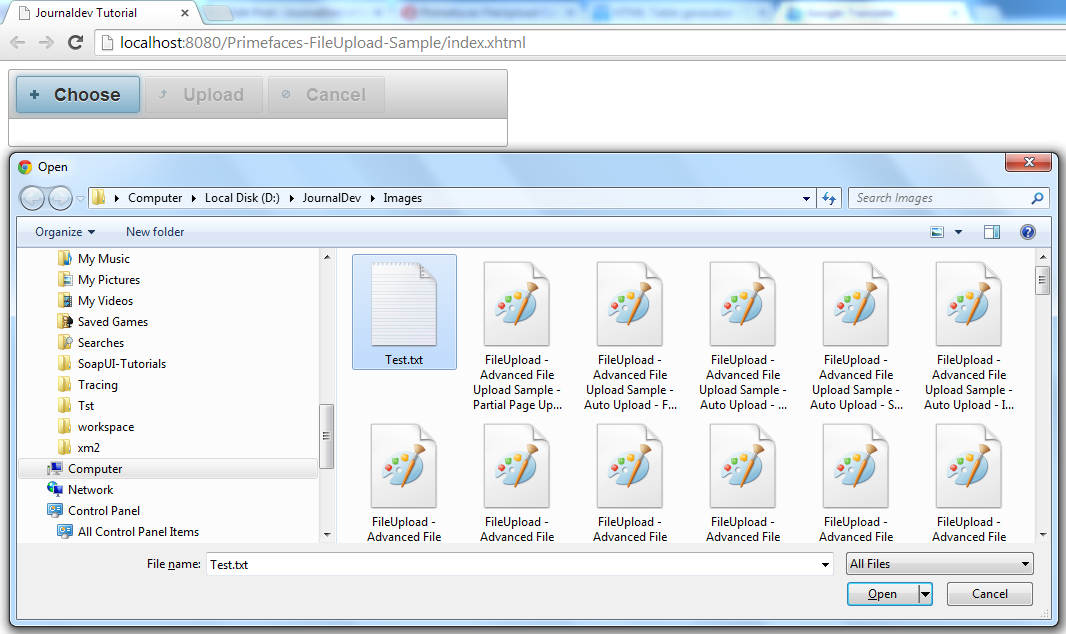
مرشحات تحميل الملفات
يمكن تقييد المستخدمين بتحديد أنواع الملفات التي قمت بتكوينها فقط، ويوضح المثال أدناه كيفية قبول الصور فقط. index.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<title>Journaldev Tutorial</title>
</h:head>
<h:body>
<h:form enctype="multipart/form-data" style="width:500px">
<p:growl id="msg"></p:growl>
<p:fileUpload value="#{fileUploadManagedBean.file}" mode="advanced" allowTypes="/(\.|\/)(gif|jpe?g|png)$/"
fileUploadListener="#{fileUploadManagedBean.fileUploadListener}" update="msg"></p:fileUpload>
</h:form>
</h:body>
</html>
حد الحجم والحد الأقصى لتحميل الملفات في Primefaces
في بعض الأحيان، قد تحتاج إلى تقييد حجم الملف المُرفوع أو عدد الملفات التي يتعين رفعها. ليست هذه القيود مشكلة كبيرة مع مكون Primefaces FileUpload. يمكنك تحقيق هذه القيود عن طريق توفير السمات sizeLimit و fileLimit على التوالي ضد FileUpload نفسه. فيما يلي مقاطع الكود التي تحتفظ بتقييد مستخدميك: index.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<title>Journaldev Tutorial</title>
</h:head>
<h:body>
<h:form enctype="multipart/form-data" style="width:500px">
<p:growl id="msg"></p:growl>
<p:fileUpload value="#{fileUploadManagedBean.file}" mode="advanced" multiple="true" fileLimit="3" sizeLimit="2048"
fileUploadListener="#{fileUploadManagedBean.fileUploadListener}" update="msg"></p:fileUpload>
</h:form>
</h:body>
</html>
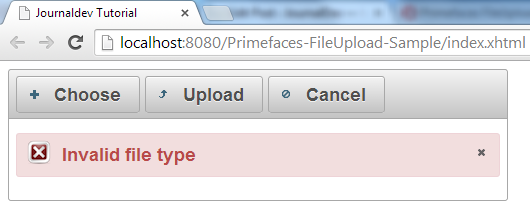
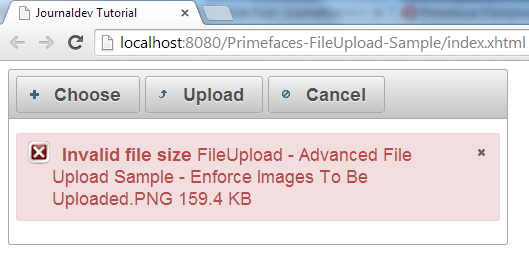
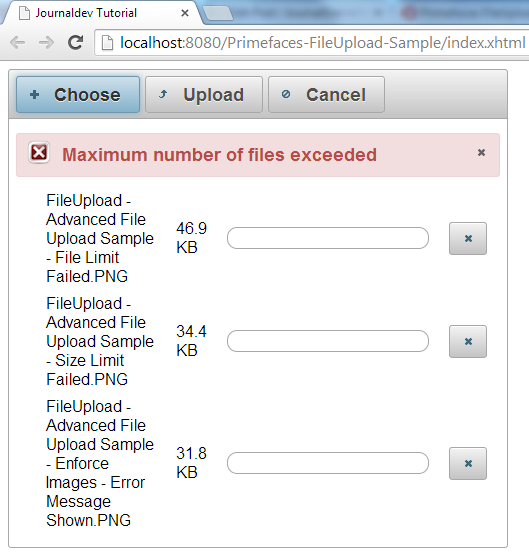
عندما تحاول رفع أكثر من ثلاثة ملفات أو ملف حجمه يتجاوز الحد ستظهر رسائل خطأ كما يلي: 

رسالة التحقق من رفع الملفات في برايمفيس
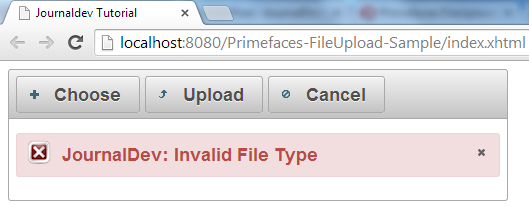
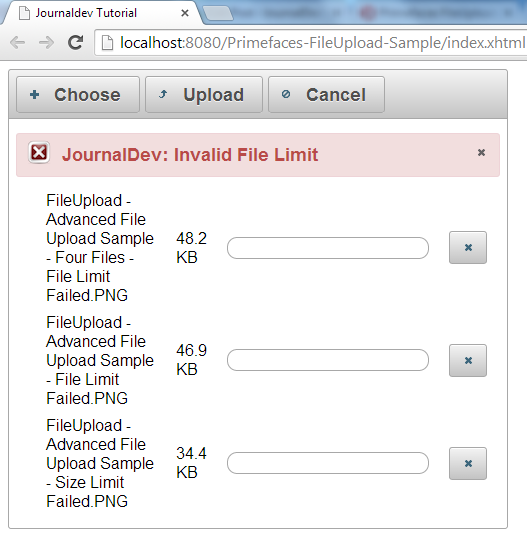
invalidFileMessage، invalidSizeMessage و fileLimitMessage خيارات متاحة لعرض رسائل التحقق للمستخدمين. يمكنك تقديم أي رسائل تريدها لهذه التحققات. انظر أدناه إلى المثال المقدم. index.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<title>Journaldev Tutorial</title>
</h:head>
<h:body>
<h:form enctype="multipart/form-data" style="width:500px">
<p:growl id="msg"></p:growl>
<p:fileUpload value="#{fileUploadManagedBean.file}"
invalidSizeMessage="JournalDev: Invalid Size"
invalidFileMessage="JournalDev: Invalid File Type"
fileLimitMessage="JournalDev: Invalid File Limit"
mode="advanced" multiple="true" fileLimit="3" sizeLimit="2048"
allowTypes="/(\.|\/)(gif|jpe?g|png)$/"
fileUploadListener="#{fileUploadManagedBean.fileUploadListener}"
update="msg"></p:fileUpload>
</h:form>
</h:body>
</html>


 إذا لاحظت أن الرسائل قد تغيرت وقدمت قيم نصية مختلفة. إذا لاحظت الكود الخاص بالجزء المُدار، فإننا لا نقوم بأي شيء مع الملف. ومع ذلك، في الحياة الواقعية، يمكننا استخدام طريقة
إذا لاحظت أن الرسائل قد تغيرت وقدمت قيم نصية مختلفة. إذا لاحظت الكود الخاص بالجزء المُدار، فإننا لا نقوم بأي شيء مع الملف. ومع ذلك، في الحياة الواقعية، يمكننا استخدام طريقة getInputstream() من UploadedFile للحصول على بيانات الملف وحفظها كملف على الخادم أو قاعدة البيانات.
ملخص تحميل الملفات في Primefaces
هذا البرنامج التعليمي يهدف إلى توفير شرح مفصل كامل حول استخدام مكون FileUpload Primefaces. يحتوي المكون FileUpload على العديد من الميزات التي تساعدك على التركيز على الأعمال بدلاً من محاولة تنفيذ شيء مماثل. يمكنك تنزيل مشروع العينة من الرابط أدناه واستخدام سمات ملف الرفع الأخرى لمعرفة المزيد.
Source:
https://www.digitalocean.com/community/tutorials/primefaces-fileupload-component-example-tutorial