اليوم سنتعلم حول زر العمل العائم في Android. سنناقش `FloatingActionButton`, وهو عنصر جديد مُضاف في إرشادات تصميم المواد، و `SnackBar`, الذي هو بديل في تصميم المواد لـ `Toast`.
زر العمل العائم في Android
يُستخدم زر العمل العائم في Android لتسليط الضوء على الوظيفة الأكثر أهمية على الشاشة. إنها طريقة رائعة وأنيقة لجذب انتباه المستخدم إليها.
نظرة عامة على زر العمل العائم في Android
لاستخدام عناصر تصميم المواد في مشروعنا، نحتاج إلى تجميع التبعيات التالية في ملف build.gradle لدينا كما هو موضح أدناه.
compile 'com.android.support:design:23.1.1'
عنصر FloatingActionButton مُعرف في تخطيط xml على النحو التالي:
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@android:drawable/ic_dialog_email"
android:layout_gravity="bottom|end"
app:elevation="6dp"
app:pressedTranslationZ="12dp"/>
بعض الملاحظات المستفادة من تعريف تخطيط xml أعلاه هي:
- تمتد FloatingActionButton من فئة ImageView. وهذا واضح من السمة
android:srcالمعرفة. - في تخطيط xml أعلاه، يُستخدم السمة elevation لإلقاء ظل على الزر ويُسبب pressedTranslationZ زيادة في حجم الظل عند الضغط.
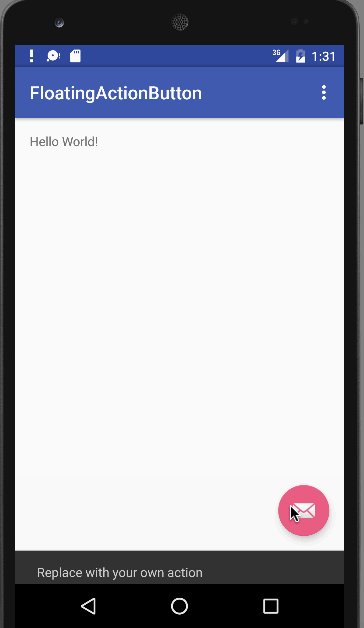
A FloatingActionButton is placed within a CoordinatorLayout. A CoordinatorLayout helps facilitate interactions between views contained within it, which will be useful later to describe how to animate the button depending on scroll changes. SnackBar is a more enhanced widget when compared to a Toast. A SnackBar is invoked as follows:
Snackbar.make(view, "Replace with your own action", Snackbar.LENGTH_LONG)
.setAction("Action", null).show();
لقد ناقشنا SnackBar بتفصيل في درس آخر. ملاحظة مهمة: إذا كنت تتابع هذه الدروس التعليمية لأندرويد بشكل جيد، يجب أن تكون قد لاحظت أن هيكل مشروع المشروع الفارغ الجديد قد تغير مع تحديث أدوات البناء الجديد إلى الإصدار 23.1.1 وأن الودجتس المذكورة أعلاه موجودة افتراضيًا في مشروع Android Studio الجديد. لذا بدلاً من تنفيذ الودجتس المذكورة أعلاه، دعونا نقوم بجولة سريعة في هيكل المشروع الجديد.
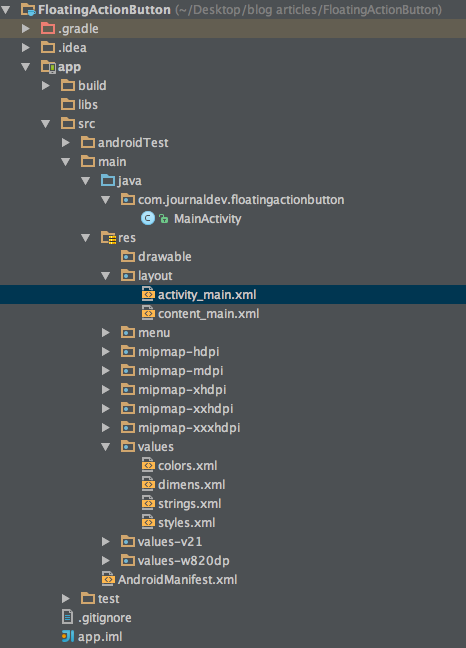
مثال على زر العمل المتحرك لأندرويد هيكل المشروع
 كما ترى، تمت إضافة ملف تخطيط xml جديد باسم
كما ترى، تمت إضافة ملف تخطيط xml جديد باسم content_main.xml. إنه نفس activity_main.xml السابق.
مثال على زر العمل المتحرك لأندرويد
الactivity_main.xml الجديدة معروضة أدناه:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:app="https://schemas.android.com/apk/res-auto"
xmlns:tools="https://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context="com.journaldev.floatingactionbutton.MainActivity">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay" />
</android.support.design.widget.AppBarLayout>
<include layout="@layout/content_main" />
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_margin="@dimen/fab_margin"
android:src="@android:drawable/ic_dialog_email" />
</android.support.design.widget.CoordinatorLayout>
A toolbar is added by default as a replacement of an ActionBar. It’s added inside an AppBarLayout which is a direct child of CoordinatorLayout The AppBarLayout is used to achieve various scrolling behaviours such as collapse, flex space, and quick return. The MainActivity.java is defined as given below:
package com.journaldev.floatingactionbutton;
import android.os.Bundle;
import android.support.design.widget.FloatingActionButton;
import android.support.design.widget.Snackbar;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.View;
import android.view.Menu;
import android.view.MenuItem;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar.make(view, "Replace with your own action", Snackbar.LENGTH_LONG)
.setAction("Action", null).show();
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// نفخ القائمة؛ هذا يضيف عناصر إلى شريط الإجراء إذا كان موجودًا.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// التعامل مع نقرات على عناصر شريط الإجراء هنا. سيتولى
// شريط الإجراء بشكل تلقائي التعامل مع النقرات على زر الصفحة الرئيسية/العودة، طالما
// حددت نشاطًا أصليًا في AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
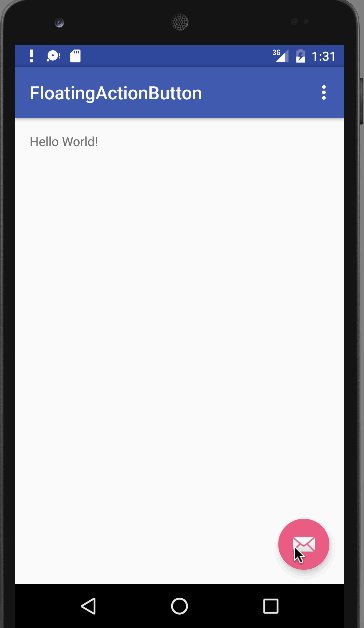
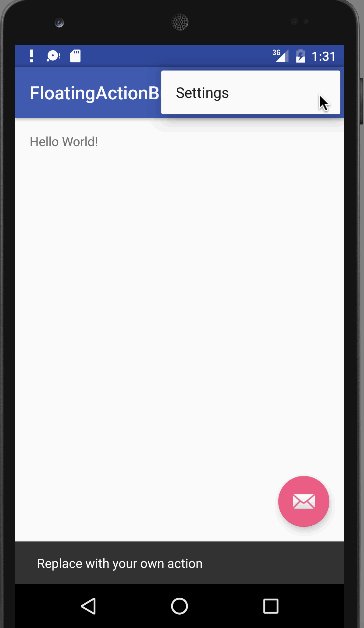
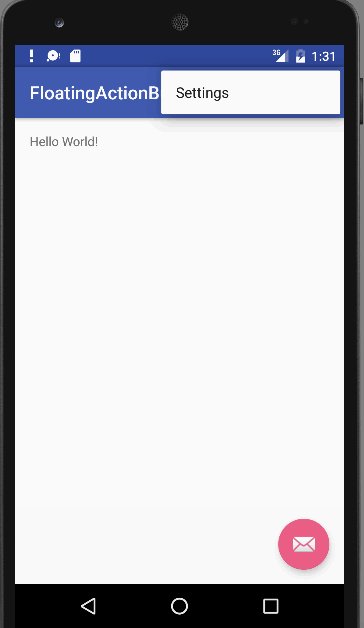
A new attribute is added to the application tag inside the AndroidManifest.xml named android:supportsRtl="true". This enables right to left layouts in the application. Running this default application produces an output like below:  As you can see, on clicking the floating action button, a SnackBar is displayed. This brings an end to this tutorial. You can create a new project in Android Studio and run it to see these features. Note: Make sure that you’re using the latest build tools. Reference: Android Reference Doc
As you can see, on clicking the floating action button, a SnackBar is displayed. This brings an end to this tutorial. You can create a new project in Android Studio and run it to see these features. Note: Make sure that you’re using the latest build tools. Reference: Android Reference Doc
Source:
https://www.digitalocean.com/community/tutorials/android-floating-action-button-example-tutorial













