مرحبًا بك في دليل تعليمي لـ JSF Primefaces. JavaServer Faces هو أحد الإطارات الرائدة المستخدمة في هذه الأيام لتنفيذ واجهة مستخدم تطبيق ويب Java. يعتبر JSF تطبيق الويب متكونًا من مكونات وخاصة الجزء المتعلق بالواجهة، حيث يتم بناء كل عرض فردي في JSF باستخدام شجرة مكونات على الخادم يتم ترميزها إلى HTML عندما يتعين تقديمها في المتصفح.
دليل تعليمي لـ JSF Primefaces
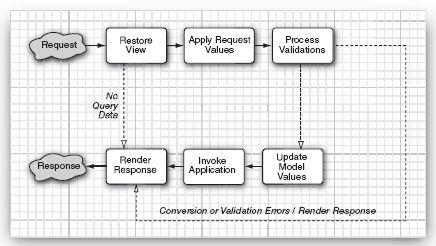
عملية تقديم العرض في JSF تمر من خلال ما يعرف بدورة حياة JSF. هذا البرنامج التعليمي ليس مقصودا لتقديم مناقشة مفصلة حول كيفية عمل الدورة الحياتية أو كيف يمكننا التعامل معها. إنها مجرد إشعار حول ما يجب أن تعرفه عن إطار العمل JSF وكيفية جعل عرض JSF جاهزًا للتقديم.  يوجد لدى JSF تنفيذان رئيسيان حتى الوقت الذي تم فيه كتابة المقال، تنفيذ Oracle Mojarra وتنفيذ Apache MyFaces. تم إنشاء العديد من مكتبات JSF، مثل Richfaces و IceFaces و Primefaces و MyFaces، وأحد أكثر المكتبات الرائدة التي يتم استخدامها بشكل مكثف ولديها سمعة ممتازة هي Primefaces. احتفل Primefaces قبل بضعة أشهر بإصدار Primefaces 5 والذي سيكون موضوعًا لهذا البرنامج التعليمي والبرامج التعليمية القادمة. من أجل قدرتك على استخدام Primefaces 5 ، يجب عليك تثبيته وتكوينه في مشروعك. سواء كنت ستستخدم محرر نص بسيط أو بيئة تطوير مؤسسية ، فبنهاية هذا البرنامج التعليمي ستكون جاهزًا لاكتشاف جميع مكونات Primefaces.
يوجد لدى JSF تنفيذان رئيسيان حتى الوقت الذي تم فيه كتابة المقال، تنفيذ Oracle Mojarra وتنفيذ Apache MyFaces. تم إنشاء العديد من مكتبات JSF، مثل Richfaces و IceFaces و Primefaces و MyFaces، وأحد أكثر المكتبات الرائدة التي يتم استخدامها بشكل مكثف ولديها سمعة ممتازة هي Primefaces. احتفل Primefaces قبل بضعة أشهر بإصدار Primefaces 5 والذي سيكون موضوعًا لهذا البرنامج التعليمي والبرامج التعليمية القادمة. من أجل قدرتك على استخدام Primefaces 5 ، يجب عليك تثبيته وتكوينه في مشروعك. سواء كنت ستستخدم محرر نص بسيط أو بيئة تطوير مؤسسية ، فبنهاية هذا البرنامج التعليمي ستكون جاهزًا لاكتشاف جميع مكونات Primefaces.
ما الجديد في JSF 2
كما نعلم ، إن JavaServer Faces هو إطار عمل لتطوير صفحات ويب ذات واجهة مستخدم غنية. تم تقديم JSF في العديد من طلبات المجتمع الجافا JSR حيث تم إصدار الإصدار النهائي لـ JSF 2 في يوليو 2009 والذي يحتوي على مجموعة من التحسينات والوظائف الجديدة. لقد تبع JSF 2 مجموعة من النتائج وكان الأخير هو JSF 2.2 الذي تم إصداره في مايو 2013. على عكس JSF 1.x ، تم إضافة العديد من الميزات إلى JSF 2.x مثل استخدام التعليقات لتعريف الـ managed beans في JSF ، ومحولات البيانات ، والمصححات ، والنطاقات ، الخ. ليس هذا كل القصة ، فقد قدم JSF 2 أيضًا نطاقات جديدة مثل نطاق العرض والنطاق المخصص ونطاق التدفق ونطاق الحوار والمزيد من ذلك. أيضًا ، لا يمكننا نسيان الميزة الرائعة التي تمت إضافتها لـ JSF 2 وهي مفهوم الأجاكس. في JSF 2 ، تم بناء الأجاكس بشكل طبيعي في إطار JSF. لذا ، يمكن تجعيل أي عنصر JSF باستخدام أجاكس ببساطة بإضافة الأجاكس. قواعد التنقل أيضًا تغيرت وأصبحت أسهل بكثير. ستغطي الدروس التعليمية المقبلة المزيد عن تلك الميزات المضافة لـ JSF 2 ، بينما في هذا البرنامج التعليمي ، ستقوم بإنشاء تطبيق JSF بسيط وعينة أساسية لكيفية استخدام وسوم Primefaces لتنفيذ سيناريو عمل معين.
أدوات الاستخدام لإكمال البرنامج التعليمي
للبدء في استكشاف هذا البرنامج التعليمي ، يجب عليك استخدام الأدوات التطويرية التالية.
- Tomcat 7
- محرر Eclipse IDE
- Maven 3
- JSF 2 / Primefaces 5
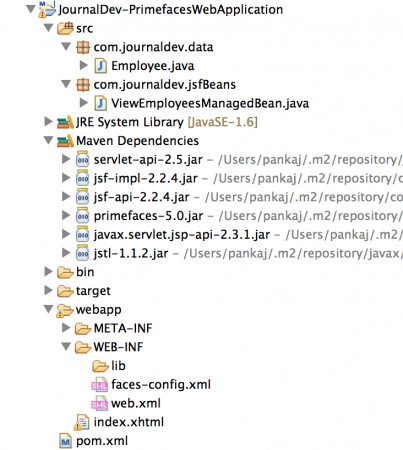
من الواضح أننا استخدمنا Tomcat 7 لنشر التطبيق ومحرر Eclipse IDE لتطوير المكونات المطلوبة حيث تم استخدام Maven كأداة بناء وإدارة التبعيات. لذا، تأكد من أنك تعرف كيفية تثبيت وتكوين كل هذه البرامج على جهاز التطوير الخاص بك. سيظهر مشروعنا النهائي كما يلي في الصورة أدناه. 
إنشاء مشروع في Eclipse
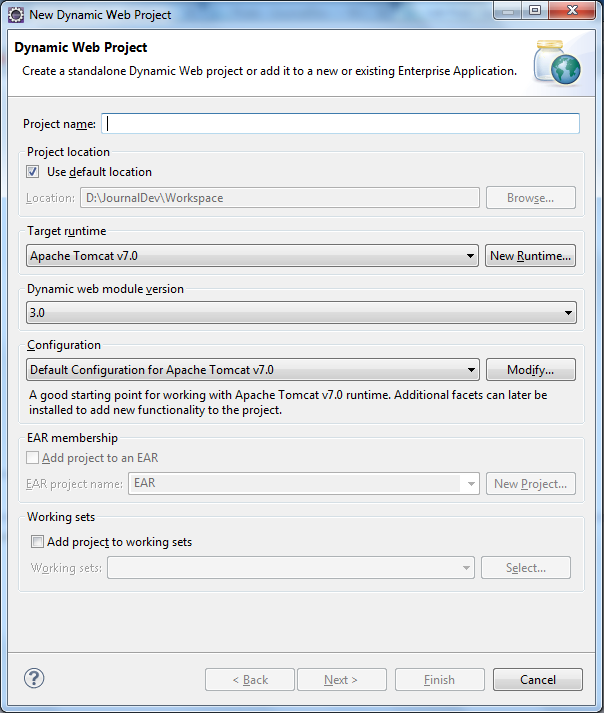
يدعم محرر Eclipse IDE تطوير مشروعات الويب تحت مظلة Dynamic Project. لإنشاء مشروع ديناميكي، اتبع الخطوات التالية:
- افتح محرر Eclipse IDE
- انقر بزر الماوس الأيمن على مساحة الاستكشاف في المشروع ثم حدد New – Dynamic Web Project
- أكمل عملية إنشاء المشروع عن طريق تعيين اسم المشروع ووحدة التشغيل المستهدفة ومجلد المصدر وجذر السياق ومجلد المحتوى وملف الـ web.xml
تثبيت وتكوين JSF
كما ذكرنا سابقًا، هدفنا هو استخدام JSF/Primefaces لتطوير تطبيق ويب يستخدم واجهة المستخدم الخاصة بـ Primefaces. ولكن حتى الآن، كل ما لدينا هو تطبيق ديناميكي بسيط يحتاج إلى خطوات إضافية لتكوين JSF. لإضافة JSF إلى مشروعك، تحتاج إلى إضافة ميزة JSF ولاحظ أن إضافة تنفيذ JSF يساعدك في بناء تطبيق JSF يستخدم Mojarra. لإضافة تلك الميزة، يجب عليك اتباع الخطوات التالية:
- افتح نافذة الخصائص للمشروع المُنشأ
- من لوحة جوانب المشروع، قم بتحديد خانة JavaServer Faces واتبع التكوين الإضافي المطلوب لإكمال التكوين
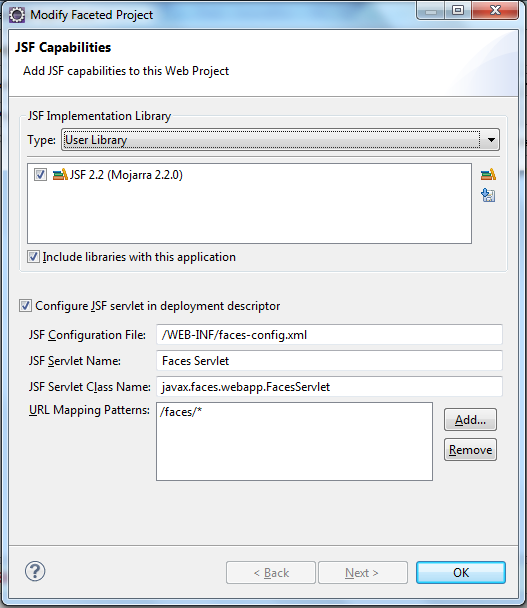
- بمجرد النقر على التكوين الإضافي المطلوب، يجب أن تظهر نافذة قدرات JSF
- قم بإضافة مكتبة تنفيذ JSF عن طريق النقر على تنزيل المكتبة وتحديد JSF 2.2 (Mojarra 2.2.0) من النافذة المفتوحة
بعد تثبيت مكتبة JSF، تظهر نافذة قدرات JSF على النحو التالي  بنهاية هذه المرحلة، لديك تطبيق ويب بقدرات JSF.
بنهاية هذه المرحلة، لديك تطبيق ويب بقدرات JSF.
تثبيت Primefaces 5
حاليًا، تطبيقك جاهز للاستخدام بواجهة مستخدم JavaServer Faces ، ولكن بدون استخدام Primefaces. لكي تتمكن من استخدام Primefaces ، يجب عليك اتباع الخطوات التالية:
- قم بتنزيل مكتبة Primefaces المطلوبة من موقع Primefaces الرسمي أو من Maven central.
- قم بتضمين ملف JAR المحمل من Primefaces في مجلد lib الذي يقع تحت مجلد WEB-INF.
تطوير تطبيق Primefaces
الآن ، تكون المشروع الخاص بك جاهزًا لتطوير تطبيق JSF / Primefaces كما تراه. سنقوم بإنشاء تطبيق بسيط يتضمن جدول Primefaces DataTable الذي يستهلك قائمة من الموظفين من الـ backing bean. سيتم ملء قائمة الموظفين بواسطة طريقة خاصة @PostConstruct. اتبع الخطوات التالية لتطوير تطبيق JSF / Primefaces كامل.
- قم بإنشاء managed bean بالاسم ViewEmployeesManagedBean
- قم بإنشاء Pojo بالاسم Employee الذي يحتوي على EmployeeName و EmployeeId
- قم بإنشاء عرض Primefaces لاستهلاك قائمة الموظفين في managed bean المحدد
package com.journaldev.data;
public class Employee {
private String employeeId;
private String employeeName;
public String getEmployeeId() {
return employeeId;
}
public void setEmployeeId(String employeeId) {
this.employeeId = employeeId;
}
public String getEmployeeName() {
return employeeName;
}
public void setEmployeeName(String employeeName) {
this.employeeName = employeeName;
}
}
package com.journaldev.jsfBeans;
import java.util.ArrayList;
import java.util.List;
import javax.annotation.PostConstruct;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import com.journaldev.data.Employee;
@ManagedBean
@SessionScoped
public class ViewEmployeesManagedBean {
private List<Employee> employees = new ArrayList<Employee>();
public ViewEmployeesManagedBean(){
}
@PostConstruct
public void populateEmployeeList(){
for(int i = 1 ; i <= 10 ; i++){
Employee emp = new Employee();
emp.setEmployeeId(String.valueOf(i));
emp.setEmployeeName("Employee#"+i);
this.employees.add(emp);
}
}
public List<Employee> getEmployees() {
return employees;
}
public void setEmployees(List<Employee> employees) {
this.employees = employees;
}
}
لاحظ استخدام الإشارات التوضيحية لـ JSF واستخدام إشارة PostConstruct لملء قائمة الموظفين.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<p:outputLabel value="JournalDev - JSF2/Primefaces Tutorial"></p:outputLabel>
<p:dataTable value="#{viewEmployeesManagedBean.employees}" var="employee">
<p:column>
<f:facet name="header">
<h:outputText value="Employee ID"></h:outputText>
</f:facet>
<h:outputText value="#{employee.employeeId}"></h:outputText>
</p:column>
<p:column>
<f:facet name="header">
<h:outputText value="Employee Name"></h:outputText>
</f:facet>
<h:outputText value="#{employee.employeeName}"></h:outputText>
</p:column>
</p:dataTable>
</html>
لاحظ استخدام عنصر dataTable لإنشاء الجدول من خصائص كائن المُدار. تهتم PrimeFaces و JSF بتمرير هذه الخصائص إلى صفحة العرض للتقديم. إذا كنت قادمًا من خلفية سيرفلت، يمكنك بسهولة ملاحظة أن عدد الخطوات قد تم تقليله – في بيئة سيرفلت، نقوم أولاً بمعالجة الطلب في سيرفلت، ثم إنشاء بيانات النموذج، وتعيينها كسمة في الطلب/الجلسة، ومن ثم إعادة توجيهها إلى صفحة JSP لتقديم الاستجابة.
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance"
xmlns="https://java.sun.com/xml/ns/javaee"
xsi:schemaLocation="https://java.sun.com/xml/ns/javaee https://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"
id="WebApp_ID" version="3.0">
<display-name>JournalDev-PrimefacesWebApplication</display-name>
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>/faces/*</url-pattern>
</servlet-mapping>
<context-param>
<description>State saving method: 'client' or 'server' (=default). See JSF Specification 2.5.2</description>
<param-name>javax.faces.STATE_SAVING_METHOD</param-name>
<param-value>client</param-value>
</context-param>
<context-param>
<param-name>javax.servlet.jsp.jstl.fmt.localizationContext</param-name>
<param-value>resources.application</param-value>
</context-param>
<listener>
<listener-class>com.sun.faces.config.ConfigureListener</listener-class>
</listener>
</web-app>
لاحظ أن javax.faces.webapp.FacesServlet هو صنف المُتحكم، وهنا حيث نُضيف JSF إلى تطبيق الويب الخاص بنا.
<?xml version="1.0" encoding="UTF-8"?>
<faces-config
xmlns="https://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="https://xmlns.jcp.org/xml/ns/javaee https://xmlns.jcp.org/xml/ns/javaee/web-facesconfig_2_2.xsd"
version="2.2">
</faces-config>
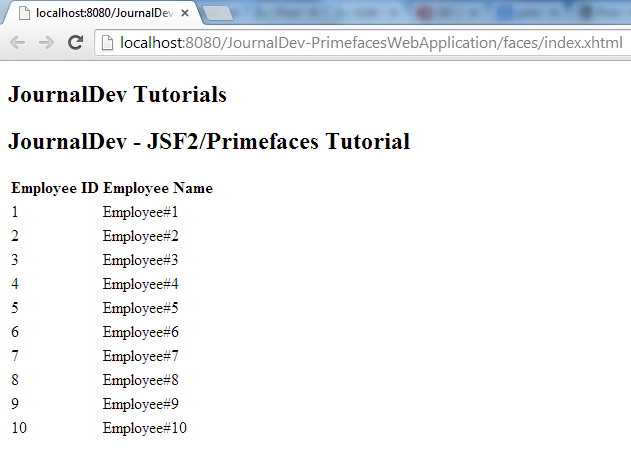
هنا حيث نقدم تكوينات عناصر JSF مثل الكائنات المُدارة، والرسائل العالمية للترجمة (i18n)، ومعالجات العرض المخصصة وفئات المصنع المخصصة. نظرًا لأننا نستخدم التعليقات وهو مشروع بسيط، فلم يتم إجراء أي تكوين هنا، ولكن سنرى استخدامه في المشاركات المستقبلية. الآن عند تشغيل هذا، ستحصل على الناتج كما هو موضح في الصورة أدناه. 
تحويل إلى Maven
مافن هو الطريقة المفضلة لإدارة بناء مشاريع جافا وتبعياتها ، لذا سنرى هنا كيف يمكننا تحويلها إلى مافن. توفر بيئة التطوير المتكاملة إكليبس خيار تحويل مشروع الويب الديناميكي إلى مافن. سيساعدك مافن في التحكم وإدارة التبعيات المطلوبة. ما عليك سوى النقر بزر الفأرة الأيمن على المشروع المنشأ ومن قائمة التكوين اختر “تحويل إلى مشروع مافن”. بمجرد تغيير المشروع الخاص بك إلى مافن ، يجب عليك إضافة التبعيات المطلوبة لجعل المشروع قابلاً للترجمة بواسطة مافن نفسه. يكون ملف مافن الافتراضي الذي تحصل عليه بمجرد تحويل التطبيق إلى مشروع مافن وبعد إضافة المكتبات المطلوبة لـ JSF 2 و Primefaces وغيرها هو:
<project xmlns="https://maven.apache.org/POM/4.0.0" xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="https://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>JournalDev-PrimefacesWebApplication</groupId>
<artifactId>JournalDev-PrimefacesWebApplication</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>war</packaging>
<build>
<sourceDirectory>src</sourceDirectory>
<plugins>
<plugin>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.1</version>
<configuration>
<source>1.6</source>
<target>1.6</target>
</configuration>
</plugin>
<plugin>
<artifactId>maven-war-plugin</artifactId>
<version>2.3</version>
<configuration>
<warSourceDirectory>webapp</warSourceDirectory>
<failOnMissingWebXml>false</failOnMissingWebXml>
</configuration>
</plugin>
</plugins>
<finalName>${project.artifactId}</finalName>
</build>
<repositories>
<repository>
<id>prime-repo</id>
<name>PrimeFaces Maven Repository</name>
<url>https://repository.primefaces.org</url>
<layout>default</layout>
</repository>
</repositories>
<dependencies>
<!-- Servlet -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>servlet-api</artifactId>
<version>2.5</version>
<scope>provided</scope>
</dependency>
<!-- Faces Implementation -->
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-impl</artifactId>
<version>2.2.4</version>
</dependency>
<!-- Faces Library -->
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-api</artifactId>
<version>2.2.4</version>
</dependency>
<!-- Primefaces Version 5 -->
<dependency>
<groupId>org.primefaces</groupId>
<artifactId>primefaces</artifactId>
<version>5.0</version>
</dependency>
<!-- JSP Library -->
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>javax.servlet.jsp-api</artifactId>
<version>2.3.1</version>
</dependency>
<!-- JSTL Library -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
<version>1.1.2</version>
</dependency>
</dependencies>
</project>
وعند تنفيذ “mvn clean package” ضد المشروع ، ستحصل على ملف WAR جاهز للنشر في أي حاوية Java EE. ما عليك سوى نشره واختباره.
ملخص
قد قدم هذا البرنامج التعليمي كيفية استخدام JSF 2 / Primefaces لتنفيذ واجهة مستخدم لتطبيق ويب. في ذلك ، استخدمنا بيئة التطوير المتكاملة إكليبس لتحقيق ذلك ، من خلال إنشاء مشروع ديناميكي تلاه إضافة جميع المكتبات المطلوبة سواء تلك الإلزامية لتنفيذ JSF 2 أو تلك المطلوبة لاستخدام مكونات Primefaces. ابتداءً من البرنامج التعليمي التالي ، سنستخدم مافن لإنشاء المشروع لأمثلتنا.
تنزيل مشروع Hello World الخاص بـ PrimeFaces
قم بتنزيل عينة المشروع من الرابط أعلاه واستكشافه لتعلم المزيد. المرجع: موقع Primefaces الرسمي
Source:
https://www.digitalocean.com/community/tutorials/jsf-primefaces-tutorial