كل راعي بقر يحتاج إلى حصان، وكل باتمان يحتاج إلى روبن، وكل مبرمج يحتاج إلى محرر كود رائع. عندما تعمل مع الشفرة كل يوم، يجب أن يكون لديك محرر كود يعتمد عليه. بالنسبة للكثير من المطورين هناك، يعتبر Visual Studio (VS) Code محررهم المفضل. تابع لهذا البرنامج التعليمي لمحرر Visual Studio Code.
في هذه المقالة، ستتعلم كل شيء عن VS Code وكل ميزاته القوية. إذا كنت تبحث عن استعراض مفصل لـ VS Code، بما في ذلك شرح شامل لكل ما يمكنه فعله، فاستمر في القراءة.
هذه المقالة هي جزء من فصل من كتاب الكتروني بعنوان من الإدارة إلى DevOps: الطريقة السريعة إلى DevOps في Azure. إذا أعجبك هذا الفصل وترغب في التعلم حول كيفية القيام بـ DevOps في Azure، تحقق من ذلك!
الواجهة
سيستخدم هذا البرنامج التعليمي لمحرر Visual Studio Code إصدار 1.53.2. إذا بدت التعليمات ولقطات الشاشة مختلفة قليلاً، فربما تستخدم إصدارًا جديدًا. تم بذل جهد كبير للتركيز على جوانب VS Code التي لا تعتمد على الإصدار بشكل أقل، على الرغم من ذلك.
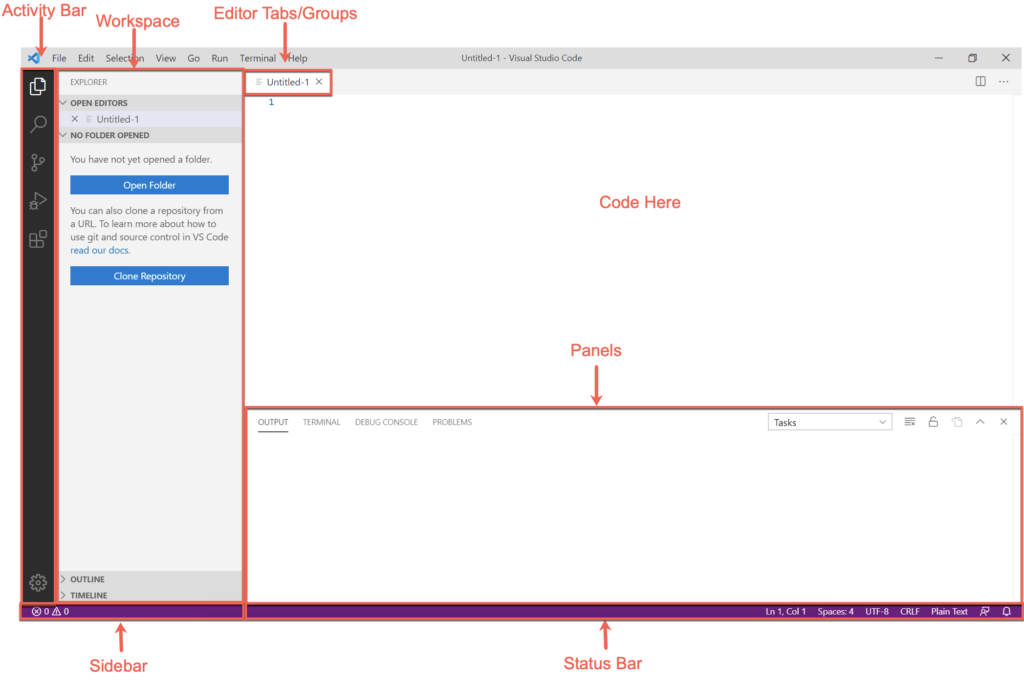
عندما تفتح VS Code للمرة الأولى، سترى واجهة مستخدم تبدو مثل اللقطة الشاشة التالية. سترى أن لدى VS Code بعض المناطق الرئيسية التي ستنظر إليها يومًا بعد يوم.

يمكن تقسيم واجهة VS Code الرئيسية إلى خمس مناطق متميزة:
- نافذة المحرر (علامات/مجموعات) – تعد نافذة المحرر هي المكان الذي ستقوم فيه بمعظم عملك. هذا الجزء هو حيث ستعرض وتحرر جميع الشفرات التي تعمل عليها. عندما تفتح ملفًا جديدًا أو تحرر ملفًا موجودًا بالفعل، فإن نافذة المحرر هي المكان الذي ستظهر فيه الشفرة. تحتوي VS Code على علامات تبويب في هذا الجزء من المحرر تسمح لك بفتح ملفات متعددة في وقت واحد ومجموعات محرر تقوم بتجميع علامات تبويب مختلفة.
- مساحة العمل – ستكون مساحة العمل الجزء الأكثر شيوعًا بعد نافذة المحرر التي ستستخدمها. مساحة العمل هي المكان الذي ستظهر فيه أي ملفات تقوم بفتحها في علامات تبويب. ستفتح عادة مجلدات كاملة أيضًا لرؤية جميع الملفات في مجلد معين في وقت واحد هنا.
- الشريط الجانبي – الشريط الجانبي هو المكان الذي سترى فيه معلومات مثل مستودع Git الذي قمت بفتحه، واسم فرع Git الذي تعمل تحته، والقدرة على دفع تغييرات Git إلى مستودع بعيد.
- الألواح – قسم الألواح هو القسم “المخرجات”. ستجد مجموعة متنوعة من “علامات التبويب” تحتوي على المعلومات التي يتم إرجاعها بواسطة VS Code وامتداداته تحت هذا الجزء. هنا حيث ستجد أيضًا المحطة المتكاملة المفيدة. المحطة المتكاملة هي محطة Bash المدمجة (مع محطات أخرى مضافة من خلال امتدادات) التي تتيح لك تشغيل الشفرة مباشرة في VS Code دون الحاجة إلى فتح محطة فرعية منفصلة.
- شريط الحالة – يقدم شريط الحالة معلومات حول علامة التبويب المحرر المفتوحة. يعرض شريط الحالة موقع المؤشر، والترميز، والتنسيق الذي يعترف به VS Code بتنسيق الملف، بين أمور أخرى. شريط الحالة هو المكان الذي ستعرض فيه VS Code وامتداداته أيضًا معلومات أثناء تشغيلها.
الأوامر ولوحة الأوامر
هناك الكثير للقيام به في VS Code ، خاصةً إذا قمت بتثبيت العديد من الامتدادات (التي سيتم التطرق إليها لاحقًا). يمكنك التحكم في العديد من هذه الوظائف عبر القوائم التقليدية للملف والتحرير والعرض في أعلى النافذة ولكن ليس كل شيء.
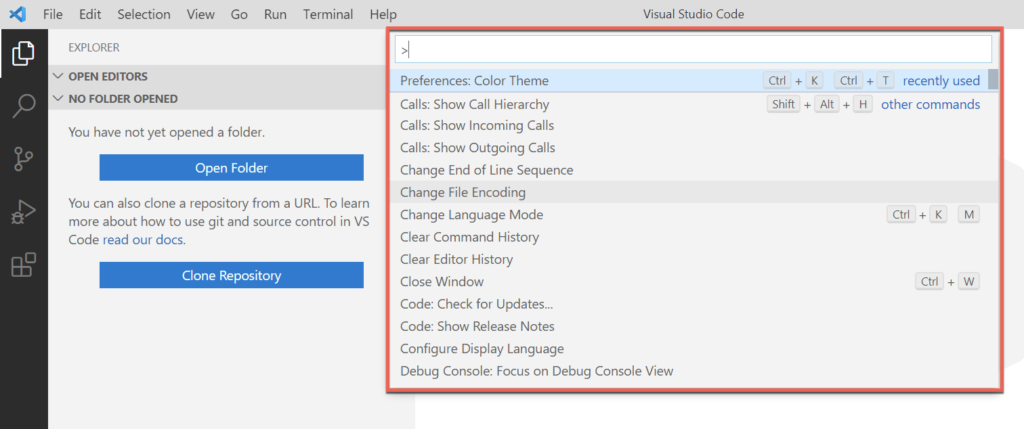
أسهل طريقة لجعل الأشياء تحدث في VS Code هي عبر الأوامر الموجودة في لوحة الأوامر. لوحة الأوامر هي قائمة تظهر في أعلى الشاشة عند النقر على قائمة عرض واختيار لوحة الأوامر، أو عند الضغط على Ctrl-Shift-P على لوحة المفاتيح.
في الصورة التالية ، يمكنك رؤية مثال للوحة الأوامر.

لوحة الأوامر هي المكان الذي ستجد فيه جميع وظائف VS Code. لوحة الأوامر رائعة لأن جميع وظائف إدارة المهام والإعدادات والمقتطفات والمزيد موجودة في قائمة واحدة (التي ستتم التطرق إليها لاحقًا).
لوحة الأوامر هي المكان الذي ستجد فيه كل ما يمكنك فعله في تثبيت VS Code الافتراضي وتكوين أي امتداد قمت بتثبيته.
الإعدادات
يمكنك تخصيص كل جانب في VS Code باستخدام الإعدادات. تتحكم الإعدادات في وظائف VS Code الافتراضية والامتدادات المثبتة. يتم تخزين الإعدادات كملفات JSON ، ويحدد VS Code العديد منها من البداية.
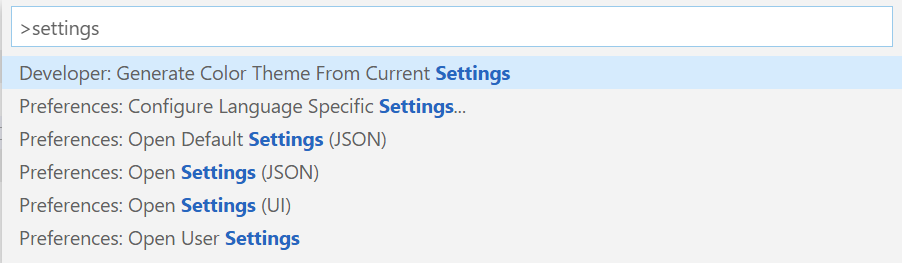
لإدارة الإعدادات ، افتح لوحة الأوامر باستخدام Ctrl-Shift-P. اكتب “الإعدادات” واختر التفضيلات: فتح الإعدادات (JSON) كما هو موضح أدناه. ولكن احذر ، هناك الكثير من الإعدادات!

سيفتح VS Code بعد ذلك ملف JSON يعرض جميع الإعدادات المحددة حاليًا.
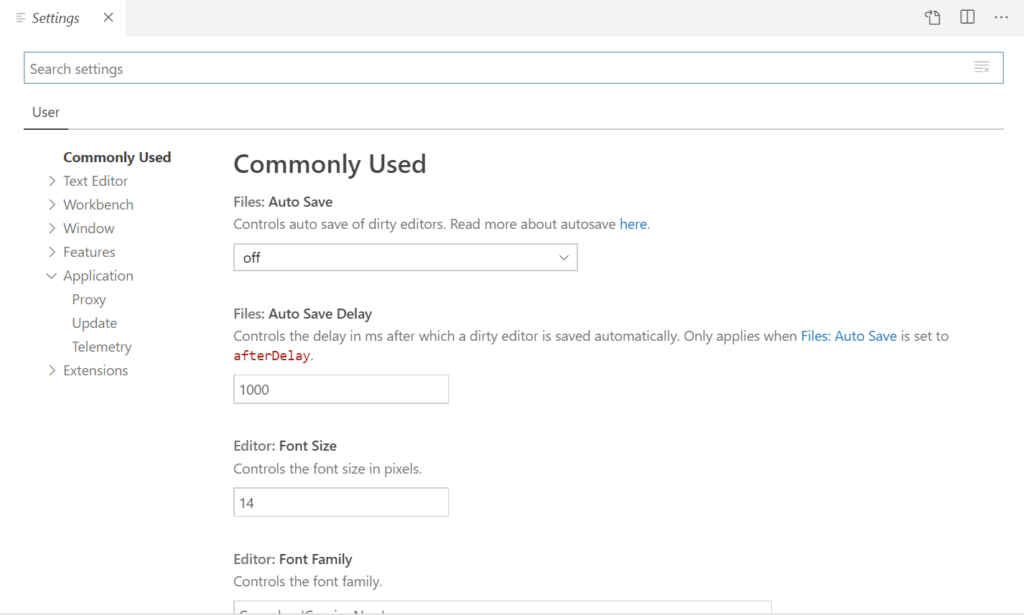
هناك وسيلة أسهل لإدارة الإعدادات عبر واجهة مستخدم VS Code. يوفر VS Code واجهة لتصفح الإعدادات، كما يمكنك رؤيته في اللقطة الشاشية التالية. يمكنك العثور على هذه الواجهة عن طريق فتح لوحة الأوامر مرة أخرى واختيار تفضيلات: فتح الإعدادات (واجهة المستخدم).
تسمح واجهة المستخدم لإعدادات VS Code بالبحث في الإعدادات وتقسيمها حسب الفئات على جانب الشاشة اليسرى.

لا يوجد أي وسيلة لشرح جميع الإعدادات المتاحة في درس Visual Studio Code هذا. خذ دقيقة لتتصفح وترى الضبط الذي يمكنك إجراؤه على VS Code.
الامتدادات
أحد أهم ميزات VS Code هو دعمه للامتدادات. من خلال VS Code، يدعم البرنامج ميزات مشتركة في محررات الشيفرة مثل تحديد النصوص و Intellisense، إلخ. إنه يفهم نوع الشيفرة التي تقوم بكتابتها ويتكيف معها بطرق مختلفة. ولكنه لا يفهم جميع اللغات.
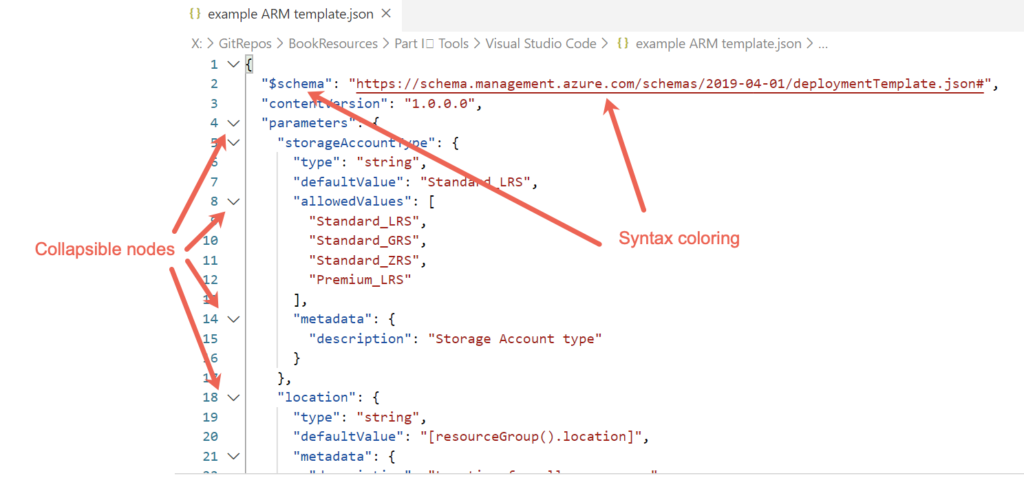
على سبيل المثال، ربما تعمل على نموذج ARM. نموذج ARM هو JSON. حظًا لك، يفهم VS Code JSON بشكل أساسي. إذا قمت بفتح ملف بامتداد JSON، يفترض VS Code أنه ملف JSON ويطبق جميع ميزاته وفقًا لذلك. في اللقطة الشاشية التالية، يمكنك رؤية بعض هذه الميزات.
JSON هو مجرد نص عادي، في نهاية المطاف. لكي يعرف VS Code متى يجب أن تكون القسم قابلة للطي وما هو النص الذي يجب تغيير ألوانه، يجب أن يفهم هيكل JSON. يطبق VS Code هذه الميزات بشكل مختلف اعتمادًا على نوع الملف المفتوح.

حتى لو تم إنشاء قالب ARM في JSON ويفهم VS Code الـ JSON، لا يعني أن VS Code يفهم قوالب ARM.
قالب ARM ليس مجرد JSON. يحتوي قالب ARM على وظائف وهيكل ومخطط محدد. لا يعلم VS Code أن ملف JSON معين يجب أن يحتوي على $schema كعنصر أول. هنا يأتي نظام الامتدادات في VS Code بفائدته.
حتى لو لم يكن VS Code يفهم قوالب ARM بشكل أصلي، فإن ذلك لا يعني أنه لا يمكنه ذلك. يمكن للمطورين إضافة وظائف إلى VS Code. في هذه الحالة، يمكن للمطورين إضافة وظائف حول قوالب ARM من خلال امتداد.
الامتداد هو حزمة صغيرة يمكنك تحميلها في VS Code والتي تجعل العمل مع مصادر متنوعة أسهل.
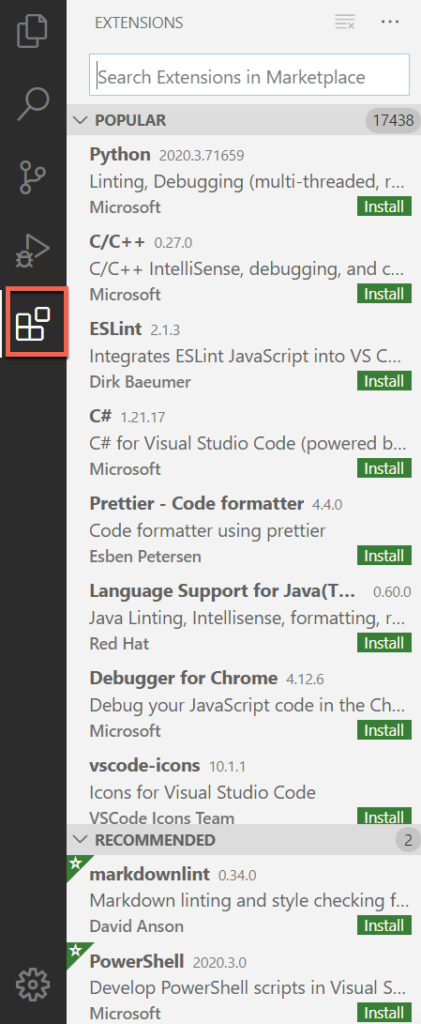
يمكنك إدارة الامتدادات عبر أيقونة الامتداد في شريط الأنشطة، كما هو موضح أدناه. بمجرد النقر على الرمز على اليسار، يجب أن ترى قائمة فورية بأكثر الامتدادات شيوعًا في سوق الامتدادات.
سوق الامتدادات هو المكان الذي يخزن فيه المطورون الامتدادات التي يمكنك تحميلها وتثبيتها حسب رغبتك.
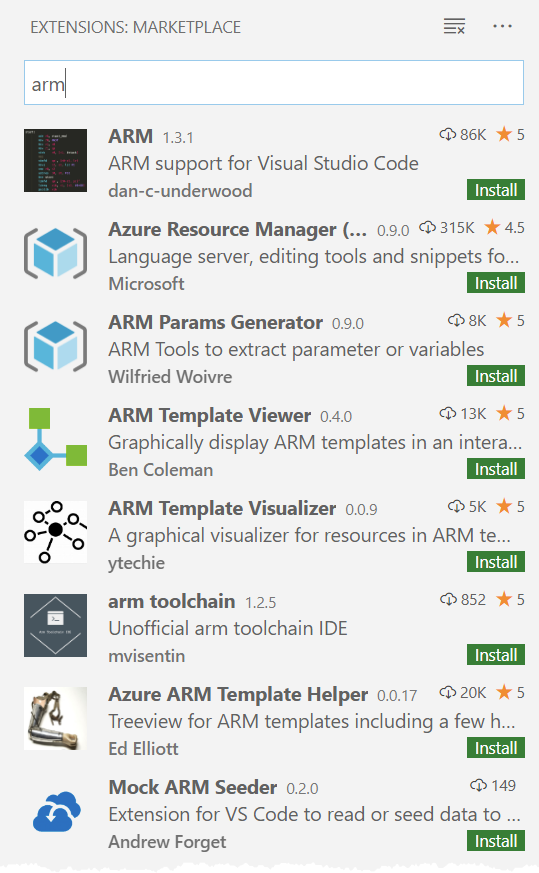
يمكنك رؤية في لقطة الشاشة التالية أن الامتدادات ليست محدودة بلغة معينة أيضًا. توسع الامتدادات في وظائف VS Code عبر مجموعة واسعة من الميزات. إذا كنت تقوم بتطوير كود حول منتج محدد، فابحث دائمًا في سوق الامتدادات لمعرفة ما إذا كان هناك أي امتداد متاح.

بالنسبة لمثال القالب ARM، ابحث عن كلمة “arm” كما هو موضح أدناه وانظر ما يظهر. لاحظ أن هناك العديد من الامتدادات المختلفة لقوالب ARM، بعضها من قبل Microsoft ومطورين من الأطراف الثالثة. بالنقر على الزر الأخضر تثبيت بجوار كل امتداد، ستقوم بتنزيله وتثبيته فوراً.

الامتدادات هي ما يجعل VS Code يتألق حقًا. تتيح لك الامتدادات فعل الكثير مع VS Code وتزيل الحاجة إلى مغادرة التطبيق للقيام بمهام أخرى ذات صلة.
مقتطفات
هل قمت يومًا بكتابة نفس مقتطف الشيفرة مرارًا وتكرارًا؟ كما هو الحال في تطوير البرمجيات، يجب أن تسعى دائمًا للعمل وفقًا لمبدأ عدم التكرار (DRY).
بالطبع، يمكنك أن تفعل نفس الشيء عن طريق كتابة مقتطف إعلان الوظيفة تلك للمرة الخمسين، ولكن ما هو الهدف؟ ومن يقول أنك ستكتبه بنفس الطريقة في كل مرة على أي حال؟ إذا كنت بحاجة إلى وسيلة آلية لإنشاء نصوص قصيرة، فيجب عليك استخدام مقتطفات.
مقتطفات VS Code هي ميزة مفيدة يجب على الجميع استخدامها بغض النظر عن نوع التطوير الذي تقوم به. تتيح لك المقتطفات كتابة بضعة أحرف في علامة تبويب محرر الشيفرة تمتد بسرعة إلى ما تحتاج إليه.
توجد مقاطع بلغات أو امتدادات وتخزن في ملفات JSON. على سبيل المثال، يمكنك أن تمتلك مجموعة من مقاطع PowerShell، قالب ARM، Python، C#، وJavaScript مثبتة في وقت واحد.
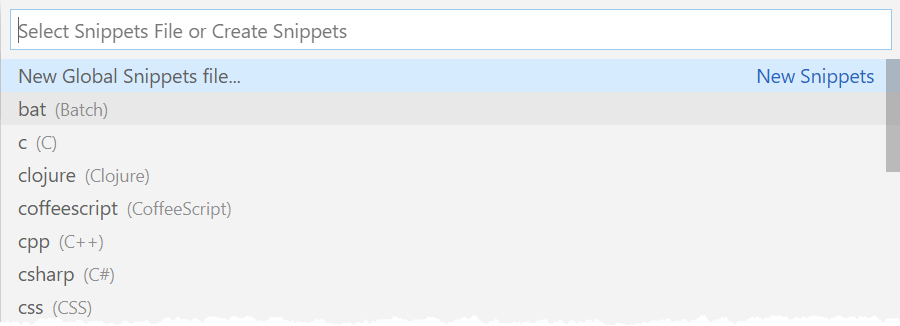
يمكنك العثور على المقاطع عند فتح لوحة الأوامر باستخدام Ctrl-Shift-P، ثم كتابة “مقاطع” والضغط على Enter.

ستظهر قائمة المقاطع حيث يمكنك تحرير جميع مقاطع اللغة الافتراضية. إذا كنت قد قمت بتثبيت إضافات تأتي مع مجموعة من المقاطع، ستظهر هنا أيضًا.

إذا تنقلت إلى مقطع معين باستخدام مفاتيح الأسهم وضغطت على Enter أو نقرت على أحدها، سيقوم VS Code بفتح ملفات المقاطع JSON في علامة تبويب المحرر. في الشاشة التالية، يمكنك رؤية أن العديد منها سيحتوي على عنصر JSON واحد معلقًا بتعليمات حول إنشاء مقطع خاص بك.

كل مقطع هو عنصر JSON واحد يتطابق مع بناء بناء بناء. يمكنك معرفة المزيد حول بناء المقطع على صفحة مقاطع VS Code من Microsoft.
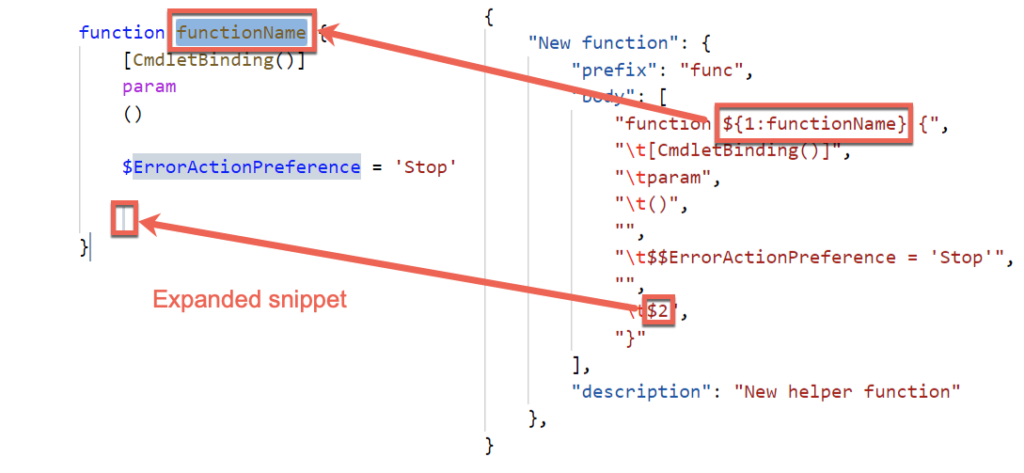
في مقطع الشيفرة التالي، يمكنك رؤية مقطعًا نموذجيًا لإنشاء وظيفة PowerShell. يستخدم هذا المقطع امتداد PowerShell الذي يخلق ملف مقاطع powershell.json. عند كتابة المقطع “func” في نافذة المحرر، سيقوم VS Code تلقائيًا بإزالة تلك النص واستبداله بالشيفرة في body.
لاحظ السلاسل ${1|functionName} و $2 أدناه. تسمح لك مقاطع الفيديو في VS Code بتعويض قطعة من الشفرة ليس فقط عبر عدد قليل من الأحرف ، ولكن أيضًا تحرير تلك الشفرة بمجرد توسيعها. في هذا المثال ، يحتوي هذا المقطع على توقفات علامة التبويب.
توقفات علامة التبويب تتيح لك الضغط على مفتاح Tab ، وتحرير نص العنصر النائب (functionName لأول علامة توقف على النص (1|)) ، ثم الضغط على Tab مرة أخرى ، والبدء في الكتابة في السطر الثامن من الجسم.
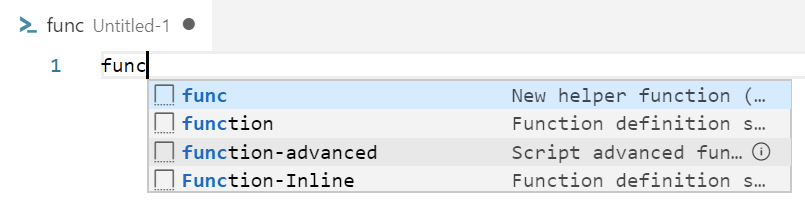
بمجرد إنشاء المقطع ، يمكنك استدعاء المقطع في المحرر. في لقطة الشاشة التالية ، يمكنك الآن أن ترى إذا كتبت “func” في سكريبت PowerShell ، يوفر لك VS Code قائمة الخيارات المتاحة لك.
بشكل افتراضي ، يأتي VS Code مع بعض مقاطع الفيديو المدمجة ، وتقوم بعض الامتدادات بتثبيت بعض مقاطع الفيديو أيضًا. في الجزء السفلي من الشاشة ، ستلاحظ مقاطع الفيديو function ، function-advanced و function-Inline. تم تثبيت هذه المقاطع الفيديو مع امتداد PowerShell.

بمجرد تحديد func في نافذة المحرر والضغط على Enter ، سيتحول func إلى مقطع الشفرة على اليسار في الصورة أدناه. يمكنك رؤية أن VS Code يسلط الضوء على functionName ولديه مؤشر على السطر الثامن. تتيح لك توقفات علامة التبويب تحرير هذه الأجزاء من المقطع الموسع.

مقاطع الفيديو توفر وقتًا هائلاً إذا قضيت الوقت في بناء جميع الروتينات الشائعة التي تجدها تقوم بها يومًا بعد يوم. مقاطع الفيديو المعروضة في هذا البرنامج التعليمي لـ Visual Studio Code كانت مجرد نكهة مما يمكنك القيام به.
الطرفية المدمجة
عندما تقوم بتطوير سكربتات أو برمجيات، لا تكتب مجموعة من الشفرة مرة واحدة، وتعمل بشكل مثالي. لو كان ذلك صحيحاً. بدلاً من ذلك، تقوم بكتابة قليل من الشفرة، وتختبرها لترى ما إذا كانت تعمل، وتعديلها وتكرار ذلك حتى تنجز مهمتك.
لتشغيل الشفرة في عملية التطوير، عادة ما تضطر إلى التبديل إلى نافذة أخرى مثل وحدة التحكم أو أداة خارجية أخرى. إذا كانت تلك الأداة الخارجية متاحة عبر سطر الأوامر أو كنت تقوم بكتابة شفرة PowerShell، فليس عليك مغادرة محرر VS Code واستخدام الطرفية المدمجة بدلاً عن ذلك.
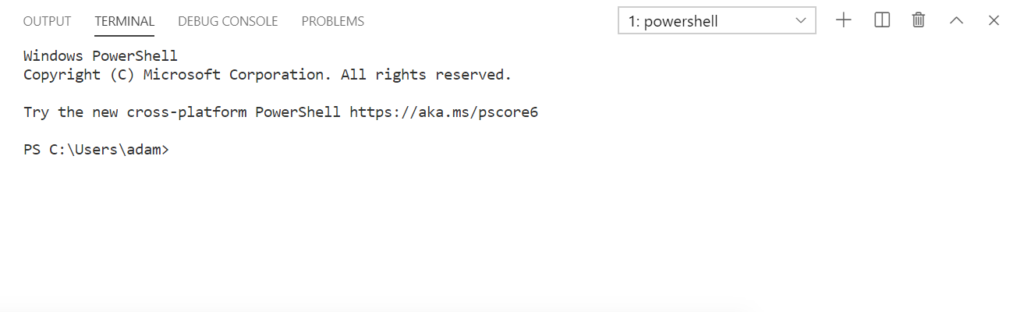
الطرفية المدمجة متكاملة مباشرة داخل VS Code. ليست وحدة تحكم خارجية أو نافذة. توجد أسفل علامات تبويب المحرر الخاصة بك في جميع الأوقات (ما لم تغلقها). افتراضيًا، تكون الطرفية هي سطر أوامر قديم (cmd.exe) في نظام التشغيل Windows أو Bash في Linux و macOS. ومع ذلك، كما يمكنك أن ترى أدناه، بمجرد تثبيت امتداد PowerShell، يتغير VS Code تلقائيًا إلى وحدة تحكم PowerShell.

يمكنك استخدام الطرفية المدمجة تمامًا كما تفعل مع وحدة التحكم النموذجية من خلال كتابة الأوامر، والحصول على الناتج، إلخ. ولكن الطرفية المدمجة توفر بعض الفوائد الإضافية. على سبيل المثال، واحدة من أكثر الفوائد فائدة هي القدرة على تشغيل أجزاء من الشفرة أثناء التطوير.
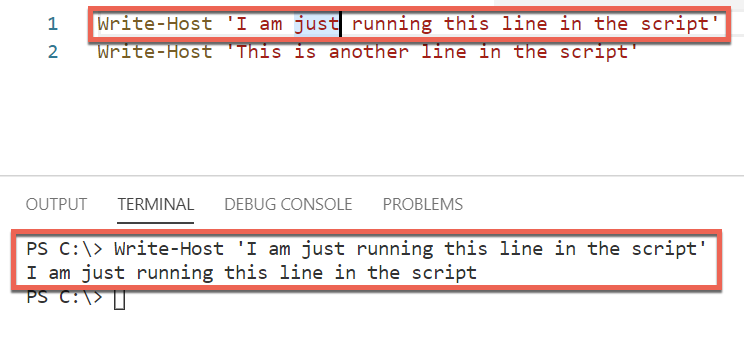
على سبيل المثال، لنفترض أنك تعمل على سكربت PowerShell وترغب في اختبار سطر واحد. بدلاً من نسخ الشفرة ولصقها في نافذة PowerShell أخرى، انقر في أي مكان على هذا السطر واضغط على مفتاح F8. بعد ذلك، يقوم VS Code بقراءة السطر بأكمله وتنفيذه في الطرفية المدمجة (إذا كان لديك امتداد PowerShell مثبتًا).

في هذا البرنامج التعليمي لـ Visual Studio Code، ستتعلم أساسيات الطرفية المدمجة. للمزيد من المعلومات حول الطرفية المدمجة، تأكد من الاطلاع على وثائق مايكروسوفت.
العمل كفريق مع مساحات العمل
حتى الآن، افترض هذا البرنامج التعليمي أنك كنت تستخدم VS Code بشكل مستقل. يفترض أنك فقط أنت تكتب على لوحة المفاتيح الخاصة بك. ولكن هذا لا يعكس العالم الحقيقي. في العالم الحقيقي، من المحتمل أنك ستعمل في فريق.
بينما كنت تتصفح الإعدادات وتثبيت الامتدادات وإنشاء بعض المقتطفات، كنت تغير إعدادات VS Code لـ نفسك. ماذا لو كنت عضوًا في فريق يمكن أيضًا أن يستفيد من التعديلات التي قمت بها على تثبيت VS Code الخاص بك؟ في هذه الحالة، تحتاج إلى مشاركة تلك الإعدادات. طريقة واحدة لفعل ذلك هي من خلال مساحة عمل.
في VS Code، مساحة العمل هي مجموعة من المجلدات والإعدادات التي تتحكم في السلوك، عادة لمشروع واحد.
فكر في تطبيق يقوم فريقك بتطويره الذي يحتوي على العديد من المجلدات ومستودع Git، وربما معيار برمجي معين يجب على الجميع في الفرق الالتزام به. “مشروع” واحد هو حالة استخدام جيدة لمساحة العمل.
لإنشاء مساحة عمل، افتح أحد المجلدات أو أكثر، انتقل إلى القائمة File، انقر على Save Workspace As، واحفظ الملف. يقوم VS Code بحفظ المساحة العمل في ملف بامتداد code-workspace. يحتوي هذا الملف على كل ما تم حفظه في المساحة العمل.
مساحة العمل والإعدادات
تأتي مساحات العمل للعب دورها، خاصة عندما يتعلق الأمر بالإعدادات. عند تحديد الإعدادات في VS Code، تفعل ذلك إما على مستوى المستخدم أو مستوى المساحة العمل. عند العمل في مشروع فريق حيث يستخدم الجميع VS Code، سترغب على الأرجح في إنشاء مساحة عمل مشتركة. للقيام بذلك، افتح المجلدات المعنية واحفظ المساحة العمل.
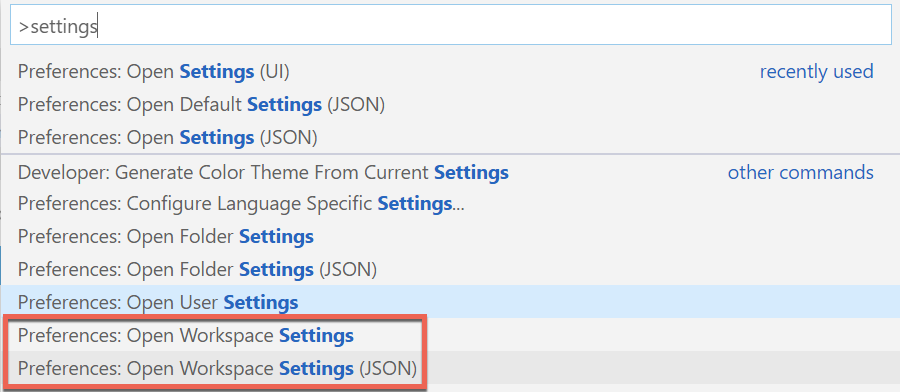
بمجرد أن تكون داخل مساحة العمل، افتح لوحة الأوامر، اكتب “settings”، وسترى الآن خيارًا آخر لإعدادات المساحة العمل، كما هو موضح في الصورة التالية.

اختيار الخيار Open Workspace Settings سيعيدك إلى شاشة مألوفة للإعدادات Settings. ولكن هذه المرة، ستكون لديك مجموعتين من الإعدادات؛ User و Workspace. اختيار Workspace وإجراء تغيير هنا سيحفظ هذا التغيير في ملف المساحة العمل بدلاً من تثبيت VS Code الخاص بك.

المساحات العمل هي وسيلة رائعة لتجميع مقاطع الشفرة والإعدادات وغيرها لمشاركتها عبر فريق لضمان تجربة متسقة.
الاستنتاج
كان هذا البرنامج التعليمي لـ Visual Studio Code مخصصًا لإعطاء المبتدئين انطلاقة سريعة مع هذا البيئة التطويرية. على الرغم من أنه من المستحيل أن يغطي البرنامج التعليمي مدى VS Code في 3000 كلمة، إلا أنه قد غطى السمات الرئيسية.
إذا كنت ترغب في معرفة المزيد حول Visual Studio Code والتعمق في أي من الميزات المشمولة هنا، تأكد من التحقق من وثائق Microsoft.
Source:
https://adamtheautomator.com/visual-studio-code-tutorial/













