عندما يتعلق الأمر بقدرتة الرؤية Grafana تكون الأداة المفتوحة المفتوحة المفتوحة التي يتم إستخدامها في التوضيح. ويتكون لوحة معرفية Grafana من أشكال مختلفة من التوضيحات التي تستدعي عامل قاعدة بيانات.
هذا ليس دائمًا الحال. أحيانًا بدلاً من تحميل البيانات من القاعدة البياناتية كما هي، قد ترغب في تنظيف البيانات. هذا الأمر لا يمكن الحصول عليه دائمًا من خلال الوظائف التي توفرها القاعدة. على سبيل المثال، قد ترغب في استعمال معلومات من نظام API خاص. هنا حيث يدخل بلوجراً grafana-infinity-datasource الإضافي. مع grafana-infinity-datasource، يمكنك إنشاء توضيحات بناءاً على الJSON، الXML، الCSV، وما إلى ذلك. يمكنك أن تقوم ب solicit HTTP ل API REST ورسم البيانات التي تلقاء إليه.
درس التعلم
لنفترض أن لدينا تطبيق eShop. سنقوم بإنشاء أداة بناء برنامج Python باستخدام FastAPI لإدارة المنتجات في eShop والحجم المشترك للشراء.
من خلال هذه الAPI سنضيف أعمال و أدخالات للحجم الشرائي.
from fastapi import FastAPI, HTTPException
from pydantic import BaseModel
from typing import List
from datetime import datetime
app = FastAPI()
class Item(BaseModel):
id: int
name: str
description: str = None
price: float
class Purchase(BaseModel):
price: float
time: datetime
items = []
purchases = []
@app.post("/items/", response_model=Item)
def create_item(item: Item):
items.append(item)
return item
@app.get("/items/", response_model=List[Item])
def read_items():
return items
@app.get("/items/{item_id}", response_model=Item)
def read_item(item_id: int):
for item in items:
if item.id == item_id:
return item
raise HTTPException(status_code=404, detail="Item not found")
@app.delete("/items/{item_id}", response_model=Item)
def delete_item(item_id: int):
for idx, item in enumerate(items):
if item.id == item_id:
return items.pop(idx)
raise HTTPException(status_code=404, detail="Item not found")
@app.post("/purchases/", response_model=Purchase)
def create_purchase(purchase: Purchase):
purchases.append(purchase)
return purchase
@app.get("/purchases/", response_model=List[Purchase])
def read_purchases():
return purchasesنحن أيضًا بحاجة إلى إضافة FastAPI إلى requirements.txt:
fastapiسنقوم بتوزيع التطبيق من خلال Docker؛ لذلك سنقم بإنشاء Dockerfile:
FROM python:3.11-slim
WORKDIR /app
COPY requirements.txt .
RUN pip install --no-cache-dir -r requirements.txt
COPY main.py main.py
EXPOSE 8000
CMD ["uvicorn", "main:app", "--host", "0.0.0.0", "--port", "8000"]
ينبغي علينا المضي قدماً في التوجيهات البيانية لـ Grafana. بشكل أساسي لدينا مصدرين للبيانات مختلفين.
سيتم رؤية النموذج الأعمال في جدول وسيتم رؤية النموذج الشرائي من خلال رسم بيانات الوقت التي تتم بمقدمة الوقت.
سأستخدم Docker Compose لإعداد Grafana وأيضًا للتطبيق البياني البرمجي:
version: '3.8'
services:
app:
build: .
ports:
- 8000:8000
grafana:
image: grafana/grafana:latest
ports:
- "3000:3000"
volumes:
- ./grafana:/var/lib/grafana
environment:
- GF_SECURITY_ADMIN_USER=test
- GF_SECURITY_ADMIN_PASSWORD=infinity
- GF_INSTALL_PLUGINS=yesoreyeram-infinity-datasourceبشكل أساسي من خلال المتغير البياني في Docker سأفعل تمكين المودل infinity-datasource.
يمكننا تشغيل أجهزتنا بإيصال التالي:
docker compose upيوجد Docker Compose V2 مع العديد من الميزات الجيدة.
يمكننا حاليًا تعبئة التطبيق ببعض البيانات:
$ curl -X POST "http://127.0.0.1:8000/purchases/" -H "Content-Type: application/json" -d '{"time": "2024-07-15T12:40:56","price":2.5}'
$ curl -X POST "http://127.0.0.1:8000/purchases/" -H "Content-Type: application/json" -d '{"time": "2024-07-15T12:41:56","price":4.0}'
$ curl -X POST "http://127.0.0.1:8000/purchases/" -H "Content-Type: application/json" -d '{"time": "2024-07-15T12:42:56","price":1.5}'
$ curl -X POST "http://127.0.0.1:8000/purchases/" -H "Content-Type: application/json" -d '{"time": "2024-07-15T12:43:56","price":3.5}'
$ curl -X POST "http://127.0.0.1:8000/items/" -H "Content-Type: application/json" -d '{"id": 1, "name": "Item 1", "description": "This is item 1", "price": 10.5, "tax": 0.5}'
سنتقدم بعد ذلك بإنشاء لوحة معلومات في Grafana.
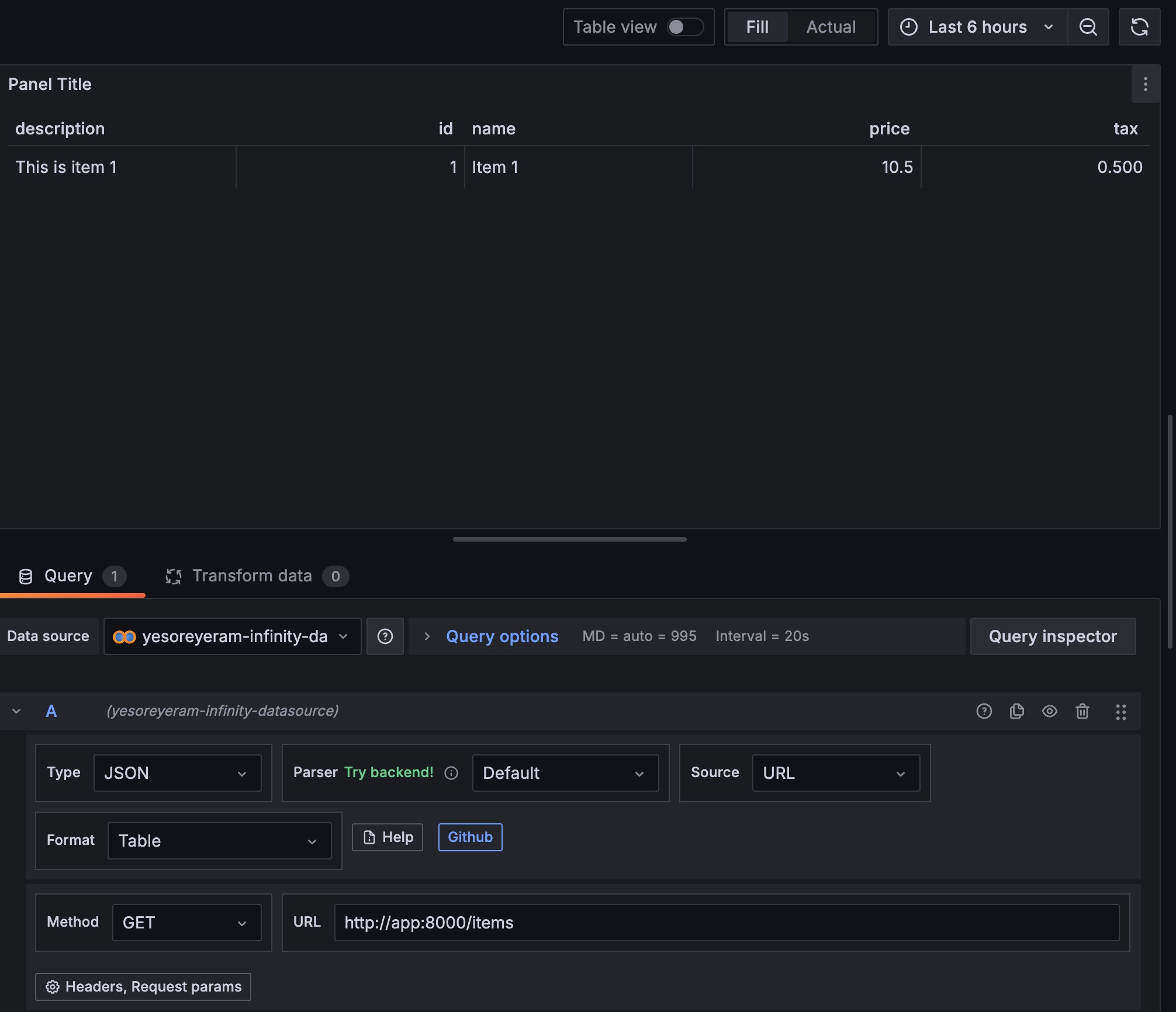
رؤية واحدة للأعمال:
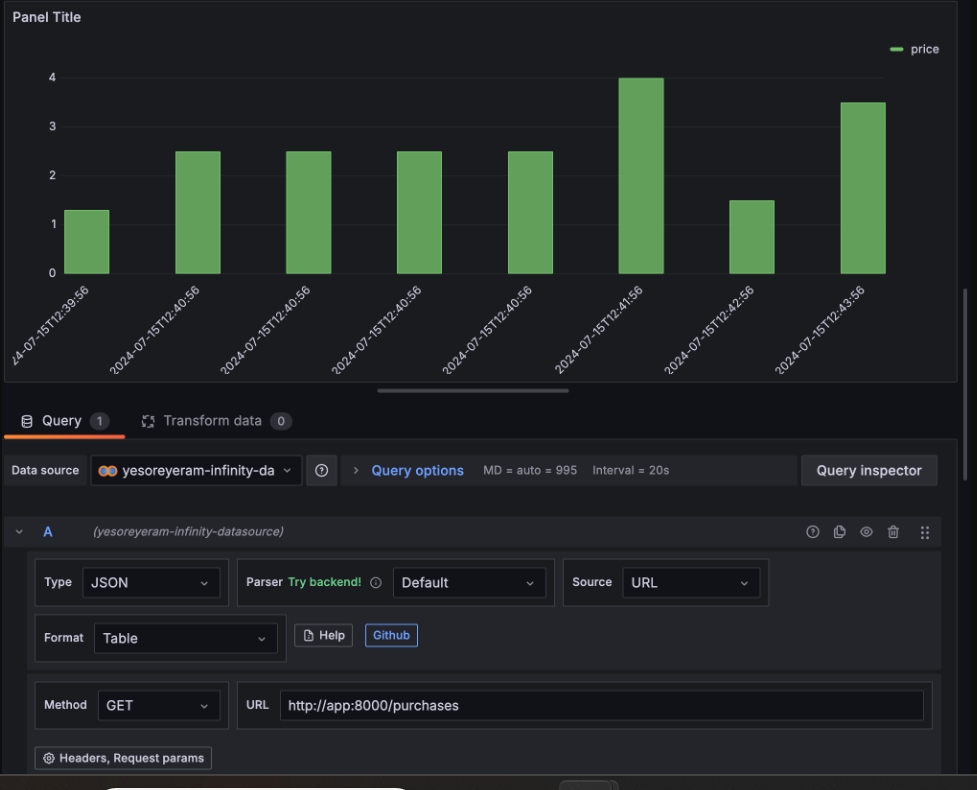
رؤية واحدة لحجم الشراء:

كما ترون في كل من الحالتين ، أستخدمت النقطة النهائي http://app:8000 وهي تطبيقنا والDNS الذي يمكن حل التطبيق Compose البياني.
هذا كل شيء! لقد رسمنا بياناتنا من خلال API REST بواسطة Grafana.
Source:
https://dzone.com/articles/plot-rest-endpoints-using-grafana-infinity-datasource