في مقالتنا حول تحديثات extensive-react-boilerplate، ذكرنا أننا قمنا بتحويل تجارب الإختبارات الكاملة من Cypress إلى Playwright. الآن، دعونا نغوص قليلا في هذا التغيير.
في وقت كتابة التests الautomated، كان لدينا قدر صغير من الوظائف التي نغطيها ولم نواجه أي قيود كبيرة أثناء استخدام Cypress. ومع ذلك، قررنا أن نبحث في إطار قاعدة من تشكيل ماستودع من خلال التحديثات مع Playwright.
وأثناء بدء عملية تحويل الاختبارات، أدركنا أن حجم الاختبارات صغير بالفعل. لذلك، قررنا أن نكتب مجددا تلك الاختبارات يدويًا لتأكد من معرفتنا بالإطار الجديد بشكل أكثر تفاصيلًا.
تأكد من معرفتنا بالإطار الجديد
أولاً، بدأنا في منا حديدة حول المستندات. يمكننا بشكل ثابت أن مستندات Cypress تمتزجر عن Playwright. توفر مستندات Cypress عندها تفاصيل واسعة وتحوي مجموعة كبيرة من الأمثلة والدروس. وهناك مشروع كامل على GitHub يحوي أمثلة لكل عمل يمكن أن يقوم به على موقع ويب تقليدي. بالإضافة إلى أن مجموعة المجتمع Cypress أكبر بمقارنة مع Playwright. ورغم أن متخصصون محتملين يسعد على المعلومات التي يوفرها Playwright، قد يجد المتواجدون بالتواجد القليل أكثر إستمتاعًا بتعلم Cypress.
ننتقل إلى إعداد ملف التكوين. لا نجد اختلافات كبيرة بين الإطارين. نحتاج فقط إلى تكوين المهلات وعنوان URL الأساسي. استكشفنا أيضًا بعض الإمكانيات الجديدة التي يقدمها Playwright في هذا الصدد، مثل:
- ضبط المهلات لكل اختبار، بما في ذلك خطافات الاختبار وما قبل/بعد:
// playwright.config.ts
export default defineConfig({
...
timeout: 2 * 60 * 1000,
...
});- دعم الاختبار على WebKit، الذي يعتمد على Apple Safari، بينما يفتقر Cypress إلى مثل هذا الدعم
كما أن Playwright لديه القدرة على بدء تشغيل خادم تطوير محلي مع مشروعك قبل تشغيل الاختبارات، والذي يمكن تنفيذه بسهولة باستخدام معلمة <رمز webServer.
webServer: {
command: process.env.CI
? "npm run build:e2e && npm run start"
: "npm run dev",
url: "http://127.0.0.1:3000",
reuseExistingServer: !process.env.CI,
},بعد ذلك، نكتب اختبارنا الأول. الفرق في بناء الجملة بين الإطارين ملحوظ. يستخدم Cypress بناء الجملة القابل للتسلسل ولديه تطبيقه الخاص لعدم التزامن، بينما يدعم Playwright معيار ECMAScript 2015 (ES6) ويعمل مع بناء مريح غير متزامن/انتظار للوظائف غير المتزامنة.
إليك نموذج كود Playwright:
test("should be successful open page and check data is displayed", async ({
page,
}) => {
await page.getByTestId("profile-menu-item").click();
await page.getByTestId("user-profile").click();
await page.waitForURL(/\/profile/);
await expect(page.getByTestId("user-name")).toHaveText(
`${firstName} ${lastName}`
);
await expect(page.getByTestId("user-email")).toHaveText(email, {
ignoreCase: true,
});
await page.getByTestId("edit-profile").click();
await page.waitForURL(/\/profile\/edit/);
await expect(page.getByTestId("first-name").locator("input")).toHaveValue(
firstName
);
await expect(page.getByTestId("last-name").locator("input")).toHaveValue(
lastName
)وهنا Cypress:
it("should be successful open page and check data is displayed", () => {
cy.getBySel("PersonIcon").click();
cy.getBySel("user-profile").click();
cy.location("pathname").should("include", "/profile");
cy.getBySel("user-name").should("contain.text", firstName + " " + lastName);
cy.getBySel("user-email").should("contain.text", email);
cy.getBySel("edit-profile").click();
cy.location("pathname").should("include", "/profile/edit");
cy.get('[data-testid="first-name"] input').should("contain.value", firstName);
cy.get('[data-testid="last-name"] input').should("contain.value", lastName);
});مقارنات بين الإطارين
عندما يتعلق الأمر بتشغيل الاختبارات، نلاحظ الاختلافات المعمارية بين الأطر.
- تنفذ Cypress الأوامر داخل المتصفح، مما يمنحها وصولاً سهلاً إلى المكونات المهمة مثل DOM والتخزين المحلي وكائنات النافذة. من ناحية أخرى، يستخدم Playwright بنية خادم العميل ويتواصل مع المتصفحات عبر اتصال WebSocket.
- بعد أعادة كتابة جميع الاختبارات، قمنا بتنفيذها كلها ولاحظنا أنه بشكل تلقائي، يقوم بروايزماين بتنفيذ الاختبارات بالتوازي، ويقدم هذه الوظيفة برمجياً. بالمقابل، يقوم سايبريس بالتوازي فقط للحواسيب المختلفة، وهي خدمة مدفوعة.
- تنفيذ الاختبارات ال同一批 في الجهازين المختلفين أظهر أن بروايزماين انجز الاختبارات أسرع من سايبريس.
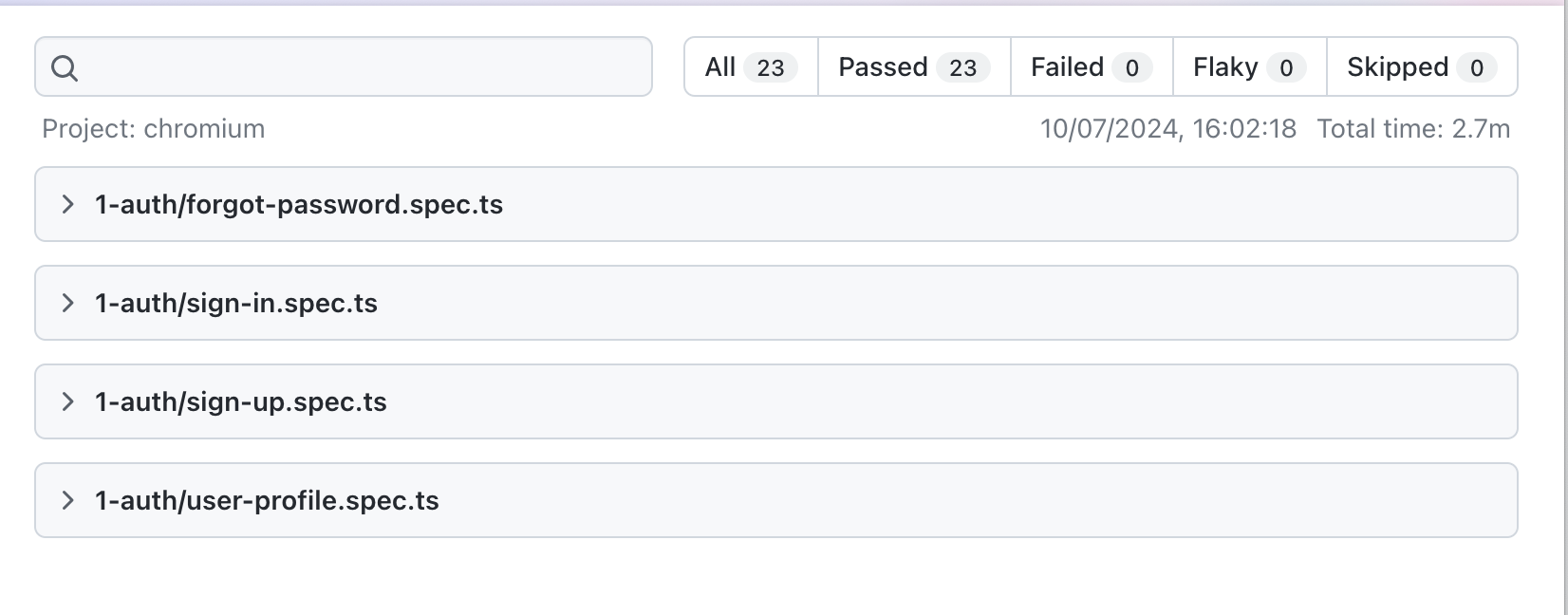
قمنا باختبار الأواني ووجدنا أن بروايزماين انجزها في 2.7 دقيقة:

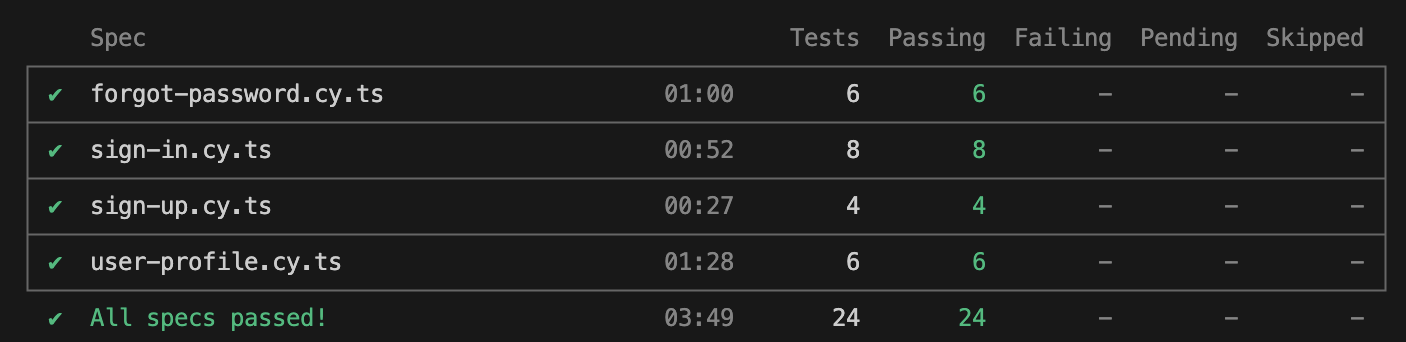
بينما استغرقت سايبريس 3.82 دقيقة، وهذا يظهر فارقًا مهم في الوقت في أفضل من بروايزماين.

الخاتم
بالاعتبار من جميع هذه النقاط، قد تتساءل لماذا قررنا تغيير القاموس. على الرغم من أننا لم نرى فوائد كبيرة في هذه اللحظة، لكننا أخذنا في الاعتبار المستقبل لمشروعنا ومشروعات قد تبنى أساساً من تواليف الbcboilerplates البيئة. من هذه المنظورة، يبدو بروايزماين أفضل من سايبريس بسبب توازي الاختبارات، والسرعة الأعلى، إمكانية اختبار تطبيقات الهاتف المحمول، وقدرة استخدام لغات برمجية أخرى بدلاً من الجاسوسية والتشغيل التي تدافع عنها من قبل مايكروسوفت.
Source:
https://dzone.com/articles/our-shift-from-cypress-to-playwright-in-testing













