في هذا البرنامج التعليمي، سنقوم بتنفيذ بعض من الدوال المكتبة القياسية الهامة المتاحة في كوتلن. يوفر لنا kotlin-stdlib دوال تنفيذ أنماطًا لغوية مفيدة. سنرى كيف تجعل البرمجة في كوتلن أسهل وأسرع. الدوال التي سنناقشها أدناه هي:
- let
- run
- also
- apply
- with
Kotlin let
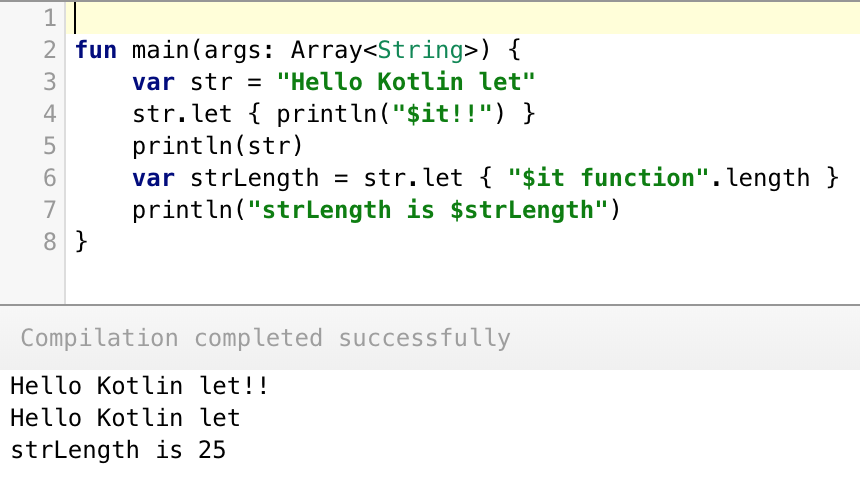
let تأخذ الكائن الذي يتم استدعاؤه عليه كمعلمة وتُرجع نتيجة التعبير lambda. Kotlin let هي دالة تداخلية حيث لا يمكن استخدام المتغيرات المعلنة داخل التعبير خارجه. المثال التوضيحي الذي يوضح وظيفة kotlin let معروض أدناه.
fun main(args: Array) {
var str = "Hello World"
str.let { println("$it!!") }
println(str)
}
//Prints
//Hello World!!
//Hello World
it الكلمة الرئيسية تحتوي على نسخة من الخاصية داخل let. يتم إرجاع قيمة آخر قيمة من let كوسيط كما هو موضح أدناه.
var strLength = str.let { "$it function".length }
println("strLength is $strLength") //prints strLength is 25

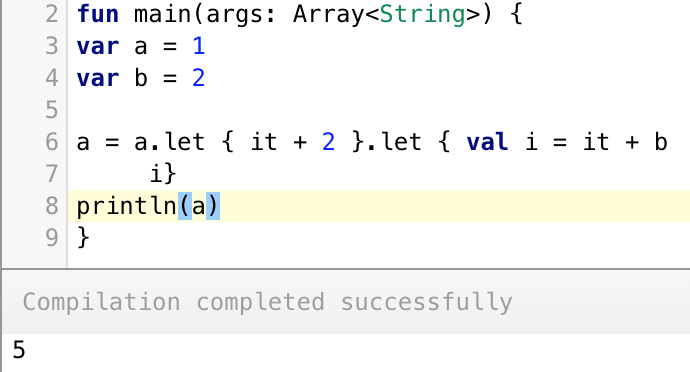
تسلسل دوال let
var a = 1
var b= 2
a = a.let { it + 2 }.let { val i = it + b
i}
println(a) //5
كما يمكنك رؤية، قمنا بتعريف متغير محلي “i” داخل الدالة let الثانية. تعيين البيان الأخير لدالة let إلى i يعيد الخاصية إلى الخاصية الخارجية a. 
تداخل let
يمكننا تعيين تعبير let داخل تعبير let آخر كما هو موضح أدناه.
var x = "Anupam"
x.let { outer -> outer.let { inner -> print("Inner is $inner and outer is $outer") } }
//Prints
// الداخلية هي أنوبام والخارجية هي أنوبام
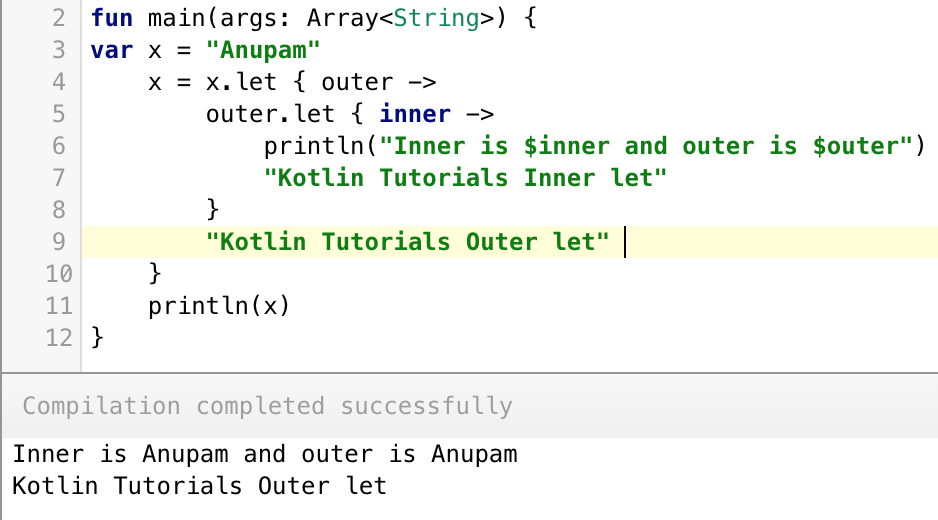
بالنسبة لـ let المتداخل، لا يمكننا استخدام الكلمة الرئيسية it. يجب علينا تعيين أسماء صريحة لـ it في كلتا الدوال let. يعيد فقط let الخارجية أقيمة كما هو موضح أدناه.
var x = "Anupam"
x = x.let { outer ->
outer.let { inner ->
println("Inner is $inner and outer is $outer")
"Kotlin Tutorials Inner let"
}
"Kotlin Tutorials Outer let"
}
println(x) //prints Kotlin Tutorials Outer let

let لفحوصات القيمة الفارغة
بالإضافة إلى ذلك، يمكن استخدام let لفحص الخصائص القابلة للإلغاء كما هو موضح أدناه.
var name : String? = "Kotlin let null check"
name?.let { println(it) } //prints Kotlin let null check
name = null
name?.let { println(it) } //nothing happens
يتم تنفيذ الكود داخل تعبير let فقط عندما تكون الخاصية غير فارغة. بالتالي، يوفر let لنا من متحقق القيمة الفارغة أيضًا!
تشغيل كوتلن
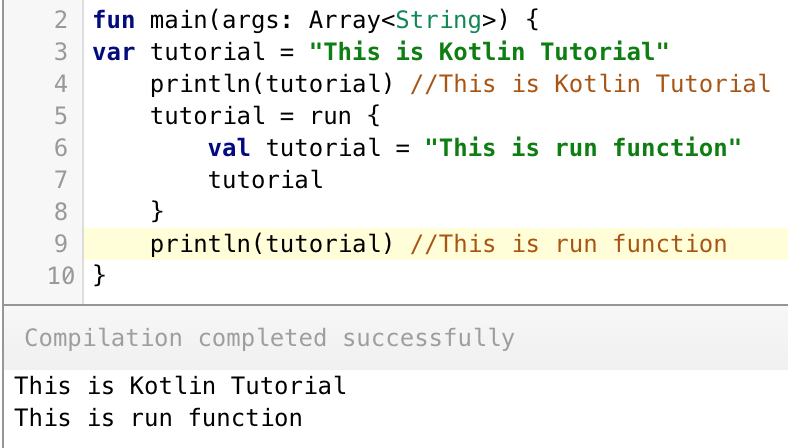
تشغيل كوتلن هو وظيفة مثيرة للاهتمام أخرى. يوضح المثال التالي استخداماته.
var tutorial = "This is Kotlin Tutorial"
println(tutorial) //This is Kotlin Tutorial
tutorial = run {
val tutorial = "This is run function"
tutorial
}
println(tutorial) //This is run function
 يمكن لتعبير تشغيل كوتلن تغيير الخاصية الخارجية. لذلك في الكود أعلاه، لقد قمنا بإعادة تعريفه للنطاق المحلي.
يمكن لتعبير تشغيل كوتلن تغيير الخاصية الخارجية. لذلك في الكود أعلاه، لقد قمنا بإعادة تعريفه للنطاق المحلي.
- على غرار وظيفة let، تُرجع وظيفة run العبارة الأخيرة أيضًا.
- على عكس let، لا تدعم وظيفة run الكلمة الرئيسية
it.
ليت وتشغيل
لنجمع وظيفتي let و run معًا.
var p : String? = null
p?.let { println("p is $p") } ?: run { println("p was null. Setting default value to: ")
p = "Kotlin"}
println(p)
//Prints
// كانت قيمة p فارغة. تعيين القيمة الافتراضية إلى:
//Kotlin
كوتلن أيضًا
كما يوحي الاسم، تقوم تعبيرات also بتنفيذ معالجة إضافية على الكائن الذي تم استدعاؤه. على عكس let، فإنها تُرجع الكائن الأصلي بدلاً من أي بيانات عائدة جديدة. لذا فإن بيانات العودة لها نفس النوع دائمًا. مثل let، تستخدم also أيضًا it.
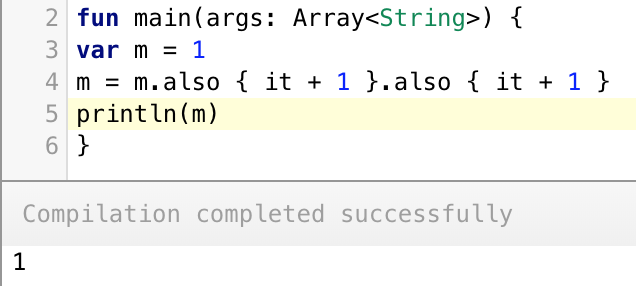
var m = 1
m = m.also { it + 1 }.also { it + 1 }
println(m) //prints 1

فرق بين let و also في Kotlin
الشفرة التالية توضح مثالًا رائعًا للتفريق بين let و also.
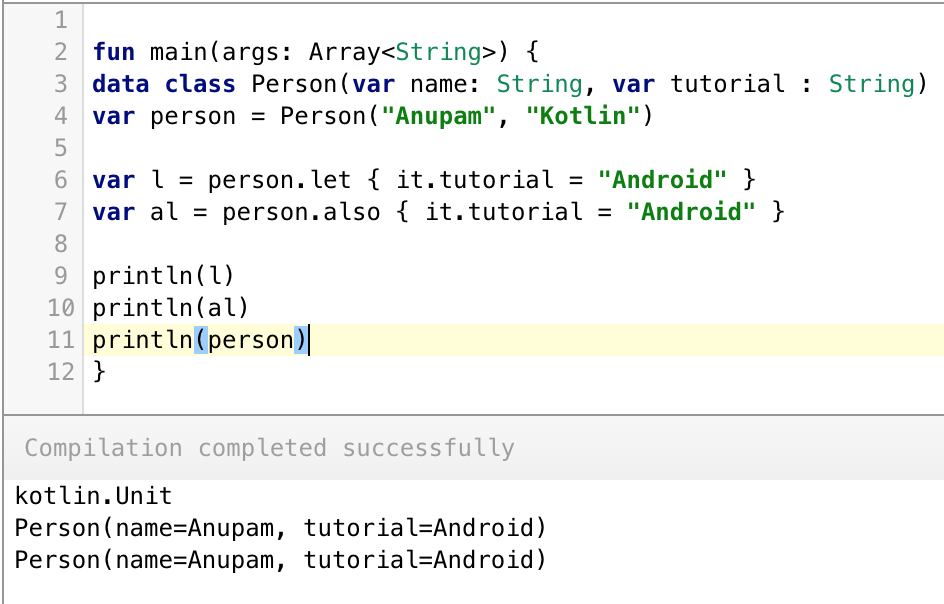
data class Person(var name: String, var tutorial : String)
var person = Person("Anupam", "Kotlin")
var l = person.let { it.tutorial = "Android" }
var al = person.also { it.tutorial = "Android" }
println(l)
println(al)
println(person)
 في الشفرة أعلاه، استخدمنا تصنيفات البيانات (Data classes). تعيد التعبير also كائن تصنيف البيانات بينما يعيد التعبير let لا شيء (وحدة) حيث لم نحدد أي شيء بوضوح.
في الشفرة أعلاه، استخدمنا تصنيفات البيانات (Data classes). تعيد التعبير also كائن تصنيف البيانات بينما يعيد التعبير let لا شيء (وحدة) حيث لم نحدد أي شيء بوضوح.
تطبيق Kotlin
تعتبر apply في Kotlin وظيفة تمديد على نوع. تعمل على مرجع الكائن (المعروف أيضًا باسم المستقبل) داخل التعبير وتعيد مرجع الكائن عند الانتهاء.
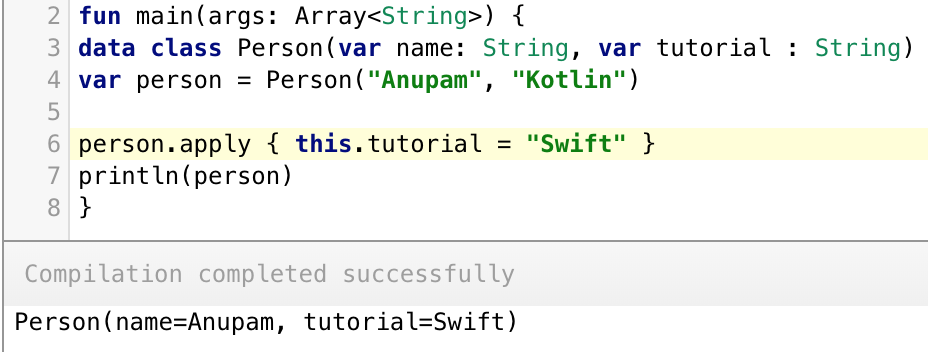
data class Person(var name: String, var tutorial : String)
var person = Person("Anupam", "Kotlin")
person.apply { this.tutorial = "Swift" }
println(person)

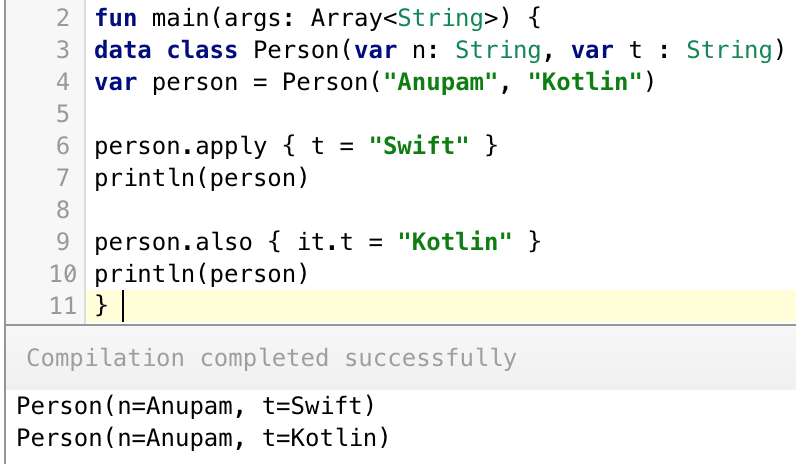
الفرق بين apply و also
data class Person(var n: String, var t : String)
var person = Person("Anupam", "Kotlin")
person.apply { t = "Swift" }
println(person)
person.also { it.t = "Kotlin" }
println(person)
 ملاحظة: في apply، لا يُسمح باستخدام
ملاحظة: في apply، لا يُسمح باستخدام it. إذا كان اسم الخاصية في تصنيف البيانات فريدًا في الدالة، يمكنك حذف this. يجب استخدام also فقط عندما لا نريد إخفاء this.
كوتلن مع
مثل apply، يُستخدم with لتغيير خصائص النسخة دون الحاجة إلى استدعاء مشغل النقطة على المرجع في كل مرة.
data class Person(var name: String, var tutorial : String)
var person = Person("Anupam", "Kotlin")
with(person)
{
name = "No Name"
tutorial = "Kotlin tutorials"
}
 مرة أخرى،
مرة أخرى، with مشابه لـ apply باستثناء بعض الاختلافات.
كوتلن apply مقابل with
- يُشغّل with بدون كائن (مستقبل) بينما يحتاج apply إلى واحد.
- يُشغّل apply على مرجع الكائن، بينما يمرّ with به كوسيط.
- التعبير الأخير لوظيفة with يُرجع نتيجة.
var xyz = with(person)
{
name = "No Name"
tutorial = "Kotlin tutorials"
val xyz = "End of tutorial"
xyz
}
println(xyz) //End of tutorial
هذا كل شيء بالنسبة لوظائف كوتلن القياسية لتعديل المتغيرات أو تعديل الكائنات داخل الوظيفة.
Source:
https://www.digitalocean.com/community/tutorials/kotlin-let-run-also-apply-with













