يحدد نموذج التحقق JSF مجموعة من الفئات القياسية لتحقق عناصر واجهة المستخدم. تحدد مكتبة JSF مجموعة من العلامات الأساسية التي تتوافق مع تنفيذات javax.faces.validator.Validator. بالإضافة إلى رسائل الخطأ القياسية، يسمح نموذج التحقق بتعريف التحققات المخصصة. يمكن تصنيف التحققات في JSF إلى قسمين: التحقق الإجباري والتعريفي.
JSF التحقق – محقق تعريفي
التحققات التي يتم تنشيطها باستخدام محققات JSF القياسية أو محققات الفول الفول تندرج تحت النوع التعريفي. أمثلة على محققات JSF القياسية هي محقق الطول ومحقق الإلزام وما إلى ذلك … يُعتبر محقق الطول مثالًا على المحقق القياسي. أنشئ mobile.xhtml كـ mobile.xhtml
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:h="https://java.sun.com/jsf/html">
<h:head>
</h:head>
<h:body>
<h3>Add Mobile Details</h3>
<h:form>
<h:panelGrid columns="3">
<h:outputLabel for="mname">Mobile Name:</h:outputLabel>
<h:inputText id="mname" required="true"
requiredMessage="Mobile Name is mandatory"></h:inputText>
<br>
<br>
<h:outputLabel for="color">Color:</h:outputLabel>
<h:inputText id="color" required="true"></h:inputText>
<br>
<br>
<h:outputLabel for="model">Model Number:</h:outputLabel>
<h:inputText id="model"></h:inputText>
<br>
<br>
<h:commandButton value="Submit"></h:commandButton>
</h:panelGrid>
</h:form>
</h:body>
</html>
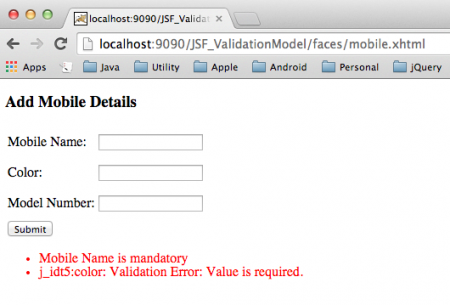
هنا نقوم بتعيين السمة المطلوبة إلى صحيح مما يجعل الحقل إلزاميًا ويشغل رسالة مخصصة “القيمة مطلوبة” لحقل اللون ورسالة محددة من قبل المستخدم لحقل اسم الجوال حيث تم تحديدها في سمة requiredmessage. قم بتشغيل التطبيق وسوف ترى الناتج أدناه عند الضغط على زر الإرسال. 
JSF التحقق من الصحة الضروري
قد لا تكون رسائل التحقق القياسية كافية في جميع الحالات وفي بعض الأحيان قد تتطلب التحققات المعقدة. يتيح التحقق الضروري للمستخدمين القيام بذلك عن طريق
- تشغيل التحقق من طريقة الفاصلة
- استخدام التعليق @FacesValidator في الفئة أثناء التشغيل
تشغيل التحقق من طريقة الفاصلة في هذا النوع من التحقق نكتب طريقة في الشريحة للتحقق من UIComponents ونستدعي هذه الطريقة من الصفحة jsf من خلال خاصية المحقق في علامة inputText. الآن دعونا ننظر في مثال لتشغيل التحقق من الفاصلة. mob.xhtml
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:h="https://java.sun.com/jsf/html">
<h:head>
</h:head>
<h:body>
<h3>Add Mobile Details</h3>
<h:form>
<h:outputLabel for="mno">Model Number:</h:outputLabel>
<h:inputText id="mno" value="#{mobile.mno}" required="true" size="4"
disabled="#{mobile.mno}" validator="#{mobile.validateModelNo}">
</h:inputText>
<h:commandButton value="Submit"></h:commandButton>
</h:form>
</h:body>
</html>
في هذه الصفحة نقوم بدعوة طريقة validateModelno من الفاصلة الجافا في خاصية الفاحص. أنشئ Mobile.java كما
package com.journaldev.jsf.bean;
import java.io.Serializable;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.component.UIComponent;
import javax.faces.component.UIInput;
import javax.faces.context.FacesContext;
@ManagedBean
@SessionScoped
public class Mobile implements Serializable {
private static final long serialVersionUID = -7250065889869767422L;
// @NotNull(message="الرجاء إدخال رقم النموذج")
private String mno;
public String getMno() {
return mno;
}
public void setMno(String mno) {
this.mno = mno;
}
public void validateModelNo(FacesContext context, UIComponent comp,
Object value) {
System.out.println("inside validate method");
String mno = (String) value;
if (mno.length() < 4) {
((UIInput) comp).setValid(false);
FacesMessage message = new FacesMessage(
"Minimum length of model number is 4");
context.addMessage(comp.getClientId(context), message);
}
}
}
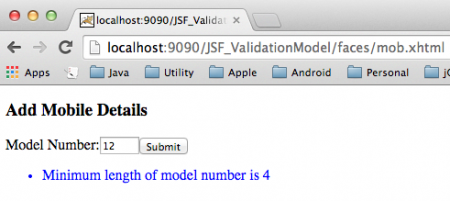
هنا نتحقق من طول رقم النموذج وإذا كان الطول أقل من 4 نحدد الرسالة بأن “الحد الأدنى لطول رقم النموذج هو 4”. الآن قم بتشغيل التطبيق الذي ينتج الناتج التالي. 
استخدام @FacesValidator في الفاصل – محقق JSF مخصص
في هذه الطريقة نستخدم تعليق @FacesValidator، نحدد الاسم للمحقق وننفذ المحقق بالتجاوز على طريقة validate. mobvalidator.xhtml
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:h="https://xmlns.jcp.org/jsf/html"
xmlns:f="https://java.sun.com/jsf/core">
<h:head>
</h:head>
<h:body>
<h:form>
<h3>Validation using Faces validator</h3>
<h:outputLabel for="mno" value="Model Number: " />
<h:inputText id="mno" value="#{mobileValidator.mno}">
<f:validator validatorId="mobileValidator" />
</h:inputText>
<h:message for="mno" style="color:blue" />
<p></p>
<h:commandButton value="Submit"></h:commandButton>
</h:form>
</h:body>
</html>
في هذا نقوم بنداء المحقق المخصص المسمى “mobileValidator” في السمة validatorId لوسم <f:validator>. قم بإنشاء MobileValidator.java كالتالي
package com.journaldev.jsf.bean;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.component.UIComponent;
import javax.faces.context.FacesContext;
import javax.faces.validator.FacesValidator;
import javax.faces.validator.Validator;
import javax.faces.validator.ValidatorException;
@ManagedBean
@SessionScoped
@FacesValidator("mobileValidator")
public class MobileValidator implements Validator {
private String mno;
public String getMno() {
return mno;
}
public void setMno(String mno) {
this.mno = mno;
}
int maximumlength = 6;
public MobileValidator() {
}
@Override
public void validate(FacesContext fc, UIComponent uic, Object obj)
throws ValidatorException {
String model = (String) obj;
if (model.length() > 6) {
FacesMessage msg = new FacesMessage(
" Maximum Length of 6 is exceeded.Please enter values within range");
msg.setSeverity(FacesMessage.SEVERITY_ERROR);
throw new ValidatorException(msg);
}
}
}
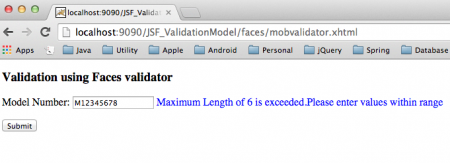
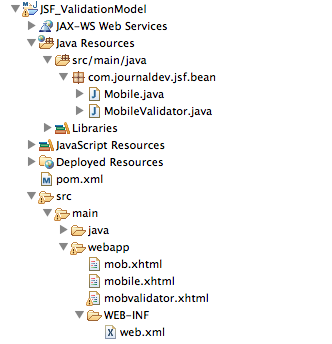
في هذا نقوم بالتجاوز على طريقة validate القياسية وننفذ منطقنا الخاص للتحقق من صحة حقول الإدخال. قم بتشغيل التطبيق وانظر النتيجة كما هو موضح أدناه.  أخيرًا، توضح الصورة أدناه بنية المشروع.
أخيرًا، توضح الصورة أدناه بنية المشروع.  يمكنك تنزيل المشروع من الرابط أدناه واللعب به لتعلم المزيد.
يمكنك تنزيل المشروع من الرابط أدناه واللعب به لتعلم المزيد.













