في بناء موقع مدونة ديناميكي، من الشائع جداً أن نجلب البيانات من مصدر محتوي، كنظام إدارة المحتويات (CMS) مثل WordPress.
أواجهت مؤخرًا تحديًا في دمج WordPress في مشروع Next.js الحالي. كان لدي مدونة مستضافة على WordPress وأردت أن أنقلها إلى تطبيق Next.js.
أحتجت لحلولة تسمح لي باستخدام WordPress كنظام إدارة المحتويات بدون سرير. الهدف كان سهلاً: إستفادة من قوة WordPress في إدارة المحتويات بينما تستخدم إطار جيل الأمامي لعرضها.
في هذه المقالة، سنمر خلال كيفية دمج WordPress مع تطبيق Next JS.
لماذا استخدام نظام إدارة المحتويات بدون سرير؟
نظام إدارة المحتويات بدون سرير يفصل إدارة المحتويات (الخلفية) عن الطبقة العرضية (الأمامية). هذا يعطي المطورين مرونة أكبر في كيفية توصيل وعرض المحتويات، دون الإحتكاك بالثيمات التقليدية أو الخطط.
إنه عظيم للأداء والقابلية للتحجيم، يوفر التحكم الكبير في كيفية رendرسن الحتويات على الواجهة الأمامية. في هذه الحالة، ستستخدم WordPress كنظام إدارة المحتويات ولكن ستعرض المحتويات بطريقة أكثر حداثة وأداء بواسطة Next.js.
ما هو Next.js؟
إذا لم تصادف بعد على Next.js، فإنه إطار قوي مبني على React يجعل بناء تطبيقات محسنة وتقديمها من الجهة الخلفية (SSR) أسهل بكثير.
يوفر العديد من الخصائص مباشرة مثل التوجيه القائم على الملفات، ومسارات الAPI، وتوليد المواقع الثابتة (SSG)، واستعادة التغيير الثابت التدريجي (ISR). جميع هذه الخصائص تجعلها خياراً عظيماً لإنشاء مواقع سريعين وصديقين للSEO.
كيفية الاتصال بين ووردبريس ونيكست.جي
عندما تستخدم ووردبريس كمحل المعلومات الخلفي بدون رأس، هناك طريقتين رئيسيتين للاتصال بين تطبيقك النيكست.جي وخدمة الخلفية الخاصة بووردبريس:
-
API REST لووردبريس: يأتي لووردبريس بـ API REST مبني داخلياً ، وهو يسمح لك بالحصول على المحتويات من ووردبريس بالتنسيق الJSON.
-
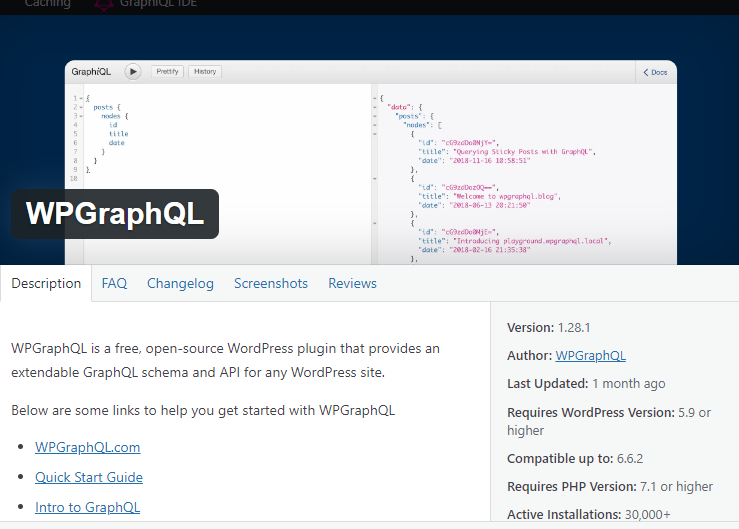
WPGraphQL: يدعم ووردبريس الإدارة القاهرة بواسطة GraphQL (مع برامج مثل WPGraphQL), مما يجعل من السهل جدًا جلب واسترجاع المحتويات المحددة، مثل المقالات الدورية، لاستخدامها في قاموس أمامي مثل React.
بينما يشهد الAPI REST شعبيةً كبيرة، سنمضي قدماً بWPGraphQL لأنه يسمح لنا بالاستكشاف الأكثر دقة والاستثمار الكبير. مع GraphQL، يمكنك طرح تقارير عن البيانات التي تحتاج، مما يمكن تخفيض حجم البيانات المتبرعة وتحسين الأداء.
خطوات لت

أول ما يجب عليك فعله هو تثبيت مساعد ال WPGraphQL على موقعك الوردبريدي. تمكن من تثبيت هذا المساعد كما تفعل مع أي مساعد آخر بتنقلك إلى لوحة المراقبة الأولية للوردبريد.
أولاً، اذهب إلى الأدوات واختر إضافة جديد. ثم، ابحث عن WPGraphQL، وحينما تجده، قم بتثبيت المساعد ببساطة.
بعد التثبيت وتفعيل المساعد، سيظهر محرك ال GraphQL IDE في لوحة المراقبة الأولية للوردبريد. هناك يمكنك تختبر أشياء مختلفة قد تحتاجها في تطوير الواجهة الأمامية.
دعونا نتحدث إلى الجانب الأمامي.
كيفية تحصيل البيانات من WPGraphQL في Next.js
في مشروعك ال Next.js، سوف تحتاج إلى تحصيل البيانات من محرك ال GraphQL. هذا مثال بسيط يستخدم graphql-request:
1. قم بتثبيت graphql-request لجعل القيام بالسؤالات بال API GraphQL أسهل:
npm install graphql-request
2. في مكونك ال Next.js، أنشئ طلبًا GraphQL لتحصيل المقالات البلوغية:
import BlogHeader from '@/components/blog/BlogHeader';
import BlogNewsletter from '@/components/blog/BlogNewsletter';
import BlogPosts from '@/components/blog/BlogPosts';
import Link from 'next/link';
import React from 'react';
import { request, gql } from "graphql-request";
const query = gql`
{
posts(first: 10) {
edges {
node {
id
title
excerpt
content
date
author {
node {
id
name
}
}
date
slug
featuredImage {
node {
sourceUrl
}
}
categories {
edges {
node {
name
}
}
}
}
}
}
}
`
export async function getStaticProps() {
try {
const posts: any = await request('https://blog.intercity.ng/graphql', query);
return {
props: { posts }
}
} catch (error) {
console.error('Error fetching posts:', error);
return {
props: {
posts: []
}
};
}
}
const Index = ({ posts }: { posts: any }) => {
return (
<main className="relative pb-10 pt-10 lg:pt-0 lg:mt-[-3%]">
<div className='t40-container w-full'>
<BlogHeader />
<BlogPosts posts={posts} />
<BlogNewsletter />
</div>
</main>
)
}
export default Index
في الشيء الأعلى، تلك التطبيرية ال Next.js تحصل على المقالات البلوغية من خلفية وردبريدك باستخدام GraphQL وتعرضها على الجانب الأمامي. تم إنشاء التحقيق للمقالات والتي تشمل أسم المقال، ملف المقال، المحتوى، وصورة مميزة.
باستخدام getStaticProps Next.js، تحصل على البيانات في الوقت المنصة وتم تحميلها كمعاين إلى المكون. المقالات البلوغية تتم تعريضها من خل
هذا يظهر كيف يمكن استخدام WordPress كCMS بدون رأس لتطبيق Next.js. ومن الآن أنت قادر على الاستدامة في تكامل WordPress كCMS بدون رأس في تطبيقك الNext.js، يمكنك أن تستمر في جلب معلومات أكثر من الAPI GraphQL لتحسين وظيفة تطبيقك.
الخلاصة
من خلال استخدام WordPress كCMS بدون رأس وNext.js للجانب الأول، يمكننا بناء مدونة سريعة وموافقة على الSEO والتي تستفيد من قوة خصائص إدارة المحتويات في WordPress.
مع استخدام WPGraphQL، سمح لنا بجلب البيانات التي نحتاجها بكفاءة كبيرة، مما يعزز السيطرة عليها ويحسن 性能 موقعنا.
آمل أن هذا كان مفيداً. أنتم مسحوق!
Source:
https://www.freecodecamp.org/news/integrate-wordpress-with-nextjs/













