اختار الكاتب صندوق التبرعات المفتوح والمجاني ليتلقى تبرعًا كجزء من برنامج اكتب للتبرعات.
المقدمة
في تطبيقات الويب، تحتاج عادة إلى قاعدة بيانات، وهي مجموعة منظمة من البيانات. تستخدم قاعدة البيانات لتخزين البيانات الثابتة وصيانتها بطريقة يمكن استرجاعها وتلاعبها بكفاءة. على سبيل المثال، في تطبيق وسائل التواصل الاجتماعي، لديك قاعدة بيانات حيث يتم تخزين بيانات المستخدم (المعلومات الشخصية، المنشورات، التعليقات، المتابعون) بطريقة يمكن التلاعب بها بكفاءة. يمكنك إضافة البيانات إلى قاعدة بيانات، واسترجاعها، وتعديلها، أو حذفها، وفقًا لمتطلبات وشروط مختلفة. في تطبيق الويب، قد تكون هذه المتطلبات هي إضافة مستخدم جديد للمنشور، أو حذف منشور، أو حذف حسابهم، الذي قد يحذف أو لا يحذف منشوراتهم. الإجراءات التي تقوم بها لتلاعب البيانات ستعتمد على الميزات المحددة في تطبيقك. على سبيل المثال، قد لا ترغب في السماح للمستخدمين بإضافة منشورات بدون عناوين.
نشر تطبيقات Flask الخاصة بك من GitHub باستخدام منصة DigitalOcean App Platform. دع DigitalOcean يركز على توسيع تطبيقك.
فلاسك هو إطار عمل خفيف للويب بلغة البايثون يوفر أدوات وميزات مفيدة لإنشاء تطبيقات الويب بلغة البايثون. سكوالألكيمي هو مجموعة أدوات SQL توفر وصولًا فعالًا وأداءًا عاليًا لقواعد البيانات العلاقية. يوفر طرقًا للتفاعل مع عدة محركات قواعد بيانات مثل SQLite و MySQL و PostgreSQL. يمنحك وصولًا إلى وظائف SQL في قاعدة البيانات. كما يمنحك مُعالج الجداول العلاقية (ORM) ، الذي يتيح لك إجراء الاستعلامات والتعامل مع البيانات باستخدام أجسام وأساليب بسيطة في البايثون. فلاسك-سكوالألكيمي هو امتداد لفلاسك يجعل استخدام سكوالألكيمي مع فلاسك أسهل، ويوفر لك أدواتًا وطرقًا للتفاعل مع قاعدة البيانات في تطبيقات فلاسك الخاصة بك من خلال سكوالألكيمي.
في هذا البرنامج التعليمي، ستقوم بإنشاء نظام إدارة طلاب صغير يوضح كيفية استخدام امتداد فلاسك-سكوالألكيمي. ستستخدمه مع فلاسك لأداء مهام أساسية، مثل الاتصال بخادم قاعدة البيانات، وإنشاء جدول، وإضافة بيانات إلى جدولك، واسترجاعها، وتحديث وحذف العناصر من قاعدة البيانات الخاصة بك. ستستخدم سكوالألكيمي مع SQLite، على الرغم من أنه يمكنك استخدامه مع محركات قواعد بيانات أخرى أيضًا، مثل PostgreSQL و MySQL. تعمل SQLite بشكل جيد مع البايثون لأن مكتبة البايثون القياسية توفر sqlite3 وحدة، والتي يتم استخدامها من قبل سكوالألكيمي في الخلفية للتفاعل مع قواعد البيانات SQLite دون الحاجة إلى تثبيت أي شيء. يتم تثبيت SQlite على أنظمة Linux افتراضيًا، ويتم تثبيته كجزء من حزمة البايثون على نظام Windows.
المتطلبات الأساسية
-
بيئة برمجية محلية لـ Python 3. اتبع الدليل لتوزيعتك في سلسلة كيفية تثبيت وإعداد بيئة برمجية محلية لـ Python 3. في هذا البرنامج التعليمي، سنسمي دليل مشروعنا بـ
flask_app. -
فهم المفاهيم الأساسية لـ Flask، مثل المسارات، وظائف العرض، والقوالب. إذا كنت غير ملم بـ Flask، تحقق من كيفية إنشاء تطبيق الويب الخاص بك الأول باستخدام Flask و Python و كيفية استخدام القوالب في تطبيق Flask.
-
فهم مفاهيم HTML الأساسية. يمكنك مراجعة سلسلة الدروس الخاصة بنا كيفية بناء موقع ويب باستخدام HTML للحصول على المعرفة الأساسية.
الخطوة 1 — تثبيت Flask و Flask-SQLAlchemy
في هذه الخطوة، ستقوم بتثبيت الحزم اللازمة لتطبيقك.
بعد تنشيط بيئتك الظاهرية، استخدم pip لتثبيت Flask و Flask-SQLAlchemy:
بمجرد الانتهاء بنجاح من التثبيت، سترى سطرًا مماثلًا للتالي في نهاية الإخراج:
OutputSuccessfully installed Flask-2.0.3 Flask-SQLAlchemy-2.5.1 Jinja2-3.0.3 MarkupSafe-2.1.0 SQLAlchemy-1.4.31 Werkzeug-2.0.3 click-8.0.4 greenlet-1.1.2 itsdangerous-2.1.0
مع تثبيت الحزم اللازمة لـ Python، ستقوم بإعداد قاعدة البيانات في الخطوة التالية.
الخطوة 2 — إعداد قاعدة البيانات والنموذج
في هذه الخطوة، ستقوم بإعداد اتصال قاعدة البيانات الخاصة بك، وإنشاء نموذج قاعدة بيانات SQLAlchemy، وهو صنف Python يمثل الجدول الذي يخزن البيانات الخاصة بك. ستقوم بتهيئة قاعدة البيانات، وإنشاء جدول للطلاب بناءً على النموذج الذي ستعلنه، وإضافة عدد قليل من الطلاب إلى جدول الطلاب الخاص بك.
إعداد اتصال قاعدة البيانات
افتح ملفًا يسمى app.py في الدليل flask_app الخاص بك. سيحتوي هذا الملف على الشفرة لإعداد قاعدة البيانات ومسارات Flask الخاصة بك:
سيتصل هذا الملف بقاعدة بيانات SQLite تسمى database.db، وسيحتوي على صنف يسمى Student الذي يمثل جدول طلابك في قاعدة البيانات لتخزين معلومات الطلاب، بالإضافة إلى مسارات Flask الخاصة بك. أضف الاستيرادات التالية في أعلى app.py:
هنا، تقوم باستيراد وحدة os، التي تمنحك الوصول إلى واجهات نظام التشغيل المتنوعة. ستستخدمها لإنشاء مسار ملف لملف قاعدة البيانات الخاص بك database.db.
من حزمة flask، يتم استيراد المساعدين اللازمين لتطبيقك: فئة Flask لإنشاء مثيل تطبيق Flask، وظيفة render_template() لعرض القوالب، وكائن request للتعامل مع الطلبات، والوظيفة url_for() لإنشاء عناوين URL للمسارات، والوظيفة redirect() لتوجيه المستخدمين. لمزيد من المعلومات حول المسارات والقوالب، انظر كيفية استخدام القوالب في تطبيق Flask.
بعد ذلك، يتم استيراد فئة SQLAlchemy من امتداد Flask-SQLAlchemy، الذي يمنحك الوصول إلى جميع الوظائف والفئات من SQLAlchemy، بالإضافة إلى المساعدين والوظائف التي تدمج Flask مع SQLAlchemy. ستستخدمه لإنشاء كائن قاعدة بيانات يتصل بتطبيق Flask الخاص بك، مما يتيح لك إنشاء وتلاعب الجداول باستخدام فئات Python، وكائنات، ووظائف دون الحاجة إلى استخدام لغة SQL.
كما يتم استيراد المساعد func من وحدة sqlalchemy.sql للوصول إلى وظائف SQL. ستحتاج إليه في نظام إدارة الطلاب الخاص بك لتعيين تاريخ ووقت الإنشاء الافتراضي عند إنشاء سجل طالب.
أسفل الاستيرادات، ستقوم بإعداد مسار ملف قاعدة البيانات، وإنشاء مثيل تطبيق Flask الخاص بك، وتكوين وتوصيل تطبيقك بSQLAlchemy. أضف الكود التالي:
هنا، تقوم بإنشاء مسار لملف قاعدة بيانات SQLite الخاص بك. أولاً، تعرِّف مجلدًا أساسيًا كمجلد حالي. تستخدم os.path.abspath() للحصول على المسار المطلق لمجلد الملف الحالي. المتغير الخاص __file__ يحتوي على مسار الملف الحالي app.py. تخزن المسار المطلق للمجلد الأساسي في متغير يسمى basedir.
ثم تقوم بإنشاء مثيل تطبيق Flask تسميه app، والذي تستخدمه لتكوين مفتاحي تكوين Flask-SQLAlchemy:
-
SQLALCHEMY_DATABASE_URI: رابط URI لقاعدة البيانات لتحديد الاتصال بقاعدة البيانات التي ترغب في إنشاء اتصال معها. في هذه الحالة، يتبع الرابط الصيغةsqlite:///مسار/إلى/قاعدة/البيانات.db. تستخدمos.path.join()للانضمام بذكاء إلى المجلد الأساسي الذي قمت ببنائه وتخزينه في المتغيرbasedir، واسم الملفdatabase.db. سيتم الاتصال بملف قاعدة بياناتdatabase.dbفي دليلflask_appالخاص بك. سيتم إنشاء الملف عند بدء قاعدة البيانات. -
SQLALCHEMY_TRACK_MODIFICATIONS: تكوين لتمكين أو تعطيل تتبع التعديلات على الكائنات. يتم تعيينه إلىFalseلتعطيل التتبع واستخدام أقل قدر من الذاكرة. للمزيد، انظر صفحة التكوين في توثيق Flask-SQLAlchemy.
ملاحظة:
إذا كنت ترغب في استخدام محرك قواعد بيانات آخر مثل PostgreSQL أو MySQL، ستحتاج إلى استخدام واجهة URI الصحيحة.
لـ PostgreSQL، استخدم التنسيق التالي:
postgresql://username:password@host:port/database_name
لـ MySQL:
mysql://username:password@host:port/database_name
لمزيد من المعلومات، انظر إلى وثائق SQLAlchemy لتكوين المحرك.
بعد تكوين SQLAlchemy عن طريق تعيين معرف URI لقاعدة البيانات وتعطيل التتبع، قم بإنشاء كائن قاعدة بيانات باستخدام فئة SQLAlchemy، ممررًا إلى مثيل التطبيق لربط تطبيق Flask الخاص بك بـ SQLAlchemy. قم بتخزين كائن قاعدة البيانات في متغير يُسمى db. ستستخدم هذا الكائن db للتفاعل مع قاعدة بياناتك.
تعريف الجدول
بعد إنشاء اتصال قاعدة البيانات وإنشاء كائن قاعدة البيانات، ستستخدم كائن قاعدة البيانات لإنشاء جدول قاعدة بيانات للطلاب، والذي يتمثل في نموذج — فئة Python ترث من فئة القاعدة التي يوفرها Flask-SQLAlchemy من خلال مثيل قاعدة البيانات db التي أنشأتها سابقًا. لتعريف جدول الطالب كنموذج، أضف الفئة التالية إلى ملف app.py الخاص بك:
هنا، قمت بإنشاء نموذج Student، الذي يرث من فئة db.Model. هذا يمثل جدول الطالب. تستخدم فئة db.Column لتعريف الأعمدة لجدولك. الوسيطة الأولى تمثل نوع العمود، والوسيطات الإضافية تمثل تكوين العمود.
تعرّف الأعمدة التالية لنموذج Student:
id: معرّف الطالب. يُعرّف كعدد صحيح باستخدامdb.Integer.primary_key=Trueيُعرّف هذا العمود كمفتاح أساسي، الذي سيخصص له قيمة فريدة من قبل قاعدة البيانات لكل إدخال (وهو طالب).firstname: الاسم الأول للطالب. سلسلة نصية بحد أقصى لطول100حرف.nullable=Falseيُعني أن هذا العمود لا يجب أن يكون فارغًا.lastname: الاسم الأخير للطالب. سلسلة نصية بحد أقصى لطول100حرف.nullable=Falseيُعني أن هذا العمود لا يجب أن يكون فارغًا.email: البريد الإلكتروني للطالب. سلسلة نصية بحد أقصى لطول80حرف.unique=Trueيُعني أن كل بريد إلكتروني يجب أن يكون فريدًا لكل طالب.nullable=Falseيُعني أن هذا العمود لا يجب أن يكون فارغًا.age: عمر الطالب.created_at: الوقت الذي تم فيه إنشاء سجل الطالب في قاعدة البيانات. تستخدمdb.DateTimeلتعريفه ككائنdatetimeفي Python.timezone=Trueيمكن دعم المنطقة الزمنية.server_defaultيحدد القيمة الافتراضية في قاعدة البيانات عند إنشاء الجدول، بحيث يتم التعامل مع القيم الافتراضية بواسطة قاعدة البيانات بدلاً من النموذج. تمرر لها الوظيفةfunc.now()التي تستدعي وظيفة التاريخ والوقتnow()في SQL. في SQLite، يتم عرضها كـCURRENT_TIMESTAMPعند إنشاء جدول الطالب.bio: سيرة الطالب.db.Text()يشير إلى أن العمود يحتوي على نصوص طويلة.
انظر وثائق SQLAlchemy لأنواع الأعمدة الأخرى بخلاف الأنواع التي استخدمتها في الكود السابق.
تسمح الوظيفة الخاصة __repr__ لك بإعطاء كل كائن تمثيل سلسلة للاعتراف به لأغراض تصحيح الأخطاء. في هذه الحالة، تستخدم اسم الطالب الأول.
سيبدو ملف app.py الآن كالتالي:
احفظ وأغلق app.py.
إنشاء قاعدة البيانات
الآن بعد أن قمت بتعيين اتصال قاعدة البيانات ونموذج الطالب، ستستخدم الصدفة لإنشاء قاعدة بياناتك وجدول الطلاب الخاص بك بناءً على نموذج Student.
بعد تفعيل بيئتك الافتراضية، قم بتعيين ملف app.py كتطبيق Flask الخاص بك باستخدام متغير البيئة FLASK_APP. ثم افتح الصدفة باستخدام الأمر التالي في دليل flask_app الخاص بك:
A Python interactive shell will be opened. This special shell runs commands in the context of your Flask application, so that the Flask-SQLAlchemy functions you’ll call are connected to your application.
استيراد كائن قاعدة البيانات ونموذج الطالب، ثم تشغيل وظيفة db.create_all() لإنشاء الجداول المرتبطة بنماذجك. في هذه الحالة لديك نموذج واحد فقط، مما يعني أن استدعاء الوظيفة سينشئ جدولًا واحدًا فقط في قاعدة بياناتك:
اترك الصدفة تعمل، ثم افتح نافذة الطرفية الأخرى وانتقل إلى دليل flask_app الخاص بك. سترى الآن ملفًا جديدًا يسمى database.db في دليل flask_app.
ملاحظة:
تقوم وظيفة db.create_all() بإعادة إنشاء أو تحديث الجدول إذا ما كان موجودًا بالفعل. على سبيل المثال، إذا قمت بتعديل نموذجك عن طريق إضافة عمود جديد، وقمت بتشغيل وظيفة db.create_all()، فلن يتم تطبيق التغيير الذي قمت به على النموذج على الجدول إذا كان الجدول موجودًا بالفعل في قاعدة البيانات. الحل هو حذف جميع جداول قاعدة البيانات الحالية باستخدام وظيفة db.drop_all()، ثم إعادة إنشائها باستخدام وظيفة db.create_all() مثل هذا:
سيتم تطبيق التعديلات التي تقوم بها على نماذجك، ولكن سيتم أيضًا حذف جميع البيانات الحالية في قاعدة البيانات. لتحديث قاعدة البيانات والحفاظ على البيانات الحالية، ستحتاج إلى استخدام ترحيل الهيكل، الذي يسمح لك بتعديل الجداول والحفاظ على البيانات. يمكنك استخدام امتداد Flask-Migrate لأداء ترحيلات هيكل SQLAlchemy من خلال واجهة سطر الأوامر Flask.
إذا تلقيت خطأ، تأكد من أن رابط قاعدة البيانات الخاص بك وإعلان نموذجك صحيحين.
ملأ الجدول
بعد إنشاء قاعدة البيانات وجدول الطلاب، ستستخدم قذف شل Flask لإضافة بعض الطلاب إلى قاعدة البيانات الخاصة بك من خلال نموذج Student.
استخدم نفس قذف الشل Flask الذي فتحته مسبقًا، أو افتح واحدًا جديدًا مع بيئة العمل الخاصة بك مفعلة في دليل flask_app الخاص بك:
لإضافة طالب إلى قاعدة البيانات الخاصة بك، ستقوم بتوريد كائن قاعدة البيانات ونموذج Student، وإنشاء مثيل لنموذج Student، وتمرير بيانات الطالب من خلال وسيطات الكلمات الرئيسية على النحو التالي:
يمثل الكائن student_john طالبًا سيتم إضافته إلى قاعدة البيانات، ولكن لم يتم كتابة هذا الكائن إلى قاعدة البيانات بعد. تحقق من الكائن في واجهة سطر الأوامر لـ Flask لرؤية سلسلة تمثيله التي قمت ببنائها باستخدام الطريقة __repr__():
ستتلقى الناتج التالي:
Output<Student john>
يمكنك الحصول على قيم الأعمدة باستخدام سمات الفئة التي قمت بتعريفها في نموذج Student:
Output'john'
'Biology student'
نظرًا لأن هذا الطالب لم يتم إضافته إلى قاعدة البيانات بعد، سيكون معرفه None:
OutputNone
لإضافة هذا الطالب إلى قاعدة البيانات، ستحتاج أولاً إلى إضافته إلى جلسة قاعدة البيانات، التي تدير عملية نقل البيانات إلى قاعدة البيانات. يوفر Flask-SQLAlchemy كائن db.session الذي يمكنك من خلاله إدارة تغييرات قاعدة البيانات الخاصة بك. أضف الكائن student_john إلى الجلسة باستخدام طريقة db.session.add() لإعداده للكتابة إلى قاعدة البيانات:
سيتم ذلك بإصدار عبارة INSERT، لكنك لن تحصل على معرف لأن عملية نقل البيانات إلى قاعدة البيانات لم تتم بعد. لتأكيد العملية وتطبيق التغيير على قاعدة البيانات، استخدم طريقة db.session.commit():
الآن بعد أن تمت إضافة الطالب جون إلى قاعدة البيانات، يمكنك الحصول على معرفه:
Output1
يمكنك أيضًا استخدام طريقة db.session.add() لتحرير عنصر في قاعدة البيانات. على سبيل المثال، يمكنك تعديل بريد الطالب كما يلي:
استخدم واجهة Flask shell لإضافة عدد قليل من الطلاب إلى قاعدة البيانات:
الآن، يمكنك استعلام جميع السجلات في جدول الطلاب باستخدام السمة query مع الأسلوب all():
ستتلقى الناتج التالي:
Output[<Student john>, <Student Sammy>, <Student Carl>]
في هذه النقطة، لديك ثلاثة طلاب في قاعدة البيانات. في الخطوة التالية، ستقوم بإنشاء مسار Flask لصفحة الفهرس وعرض جميع الطلاب في قاعدة البيانات عليها.
الخطوة 3 — عرض جميع السجلات
في هذه الخطوة، ستقوم بإنشاء مسار وقالب لعرض جميع الطلاب في قاعدة البيانات على صفحة الفهرس.
اترك واجهة Flask shell مفتوحة وافتح نافذة تحرير جديدة.
افتح ملفك app.py لإضافة مسار لصفحة الفهرس إليه:
أضف المسار التالي في نهاية الملف:
احفظ وأغلق الملف.
هنا، قم بإنشاء وظيفة عرض index() باستخدام الديكورات app.route(). في هذه الوظيفة، قم بالاستعلام عن قاعدة البيانات واحصل على جميع الطلاب باستخدام نموذج Student بالسمة query، مما يتيح لك استرجاع عناصر واحدة أو أكثر من قاعدة البيانات باستخدام طرق مختلفة. استخدم الطريقة all() للحصول على جميع إدخالات الطلاب في قاعدة البيانات. قم بتخزين نتيجة الاستعلام في متغير يسمى students وقم بتمريره إلى قالب يسمى index.html الذي تقوم بتقديمه باستخدام دالة المساعد render_template().
قبل أن تقوم بإنشاء ملف القالب index.html الذي ستقوم بعرض الطلاب الموجودين في قاعدة البيانات، ستقوم أولاً بإنشاء قالب أساسي، الذي سيحتوي على جميع رمز HTML الأساسي الذي ستستخدمه القوالب الأخرى أيضًا لتجنب تكرار الشفرة. ثم ستقوم بإنشاء ملف القالب index.html الذي قمت بتقديمه في وظيفة index() الخاصة بك. لمعرفة المزيد حول القوالب، انظر كيفية استخدام القوالب في تطبيق Flask.
أنشئ دليلاً يسمى templates، ثم افتح قالبًا جديدًا يسمى base.html:
أضف الشيفرة التالية داخل ملف base.html:
احفظ وأغلق الملف.
قالب القاعدة هذا يحتوي على جميع الشيفرة الأساسية لـ HTML التي ستحتاجها لإعادة استخدامها في قوالبك الأخرى. سيتم استبدال كتلة title لتحديد عنوان لكل صفحة، وستتم استبدال كتلة content بمحتوى كل صفحة. يحتوي شريط التنقل على ثلاث روابط: واحدة لصفحة الفهرس، التي تربط بوظيفة العرض index() باستخدام دالة المساعد url_for()، وواحدة لصفحة إنشاء، وواحدة لصفحة حول إذا اخترت إضافة واحدة إلى تطبيقك. ستقوم بتحرير هذا الملف لاحقًا بعد إضافة صفحة لإنشاء طلاب جدد لجعل الرابط إنشاء فعالًا.
بعد ذلك، افتح ملف قالب index.html جديد. هذا هو القالب الذي رجعت إليه في ملف app.py:
أضف الشيفرة التالية إليه:
احفظ الملف وأغلقه.
هنا، توسع القالب الأساسي واستبدل محتويات كتلة الكونتنت. تستخدم عنوان <h1> الذي يعمل أيضًا كعنوان. تستخدم حلقة Jinja for loop في السطر {% for student in students %} للانتقال من خلال كل طالب في المتغير students الذي قمت بتمريره من وظيفة العرض index() إلى هذا القالب. تعرض معرف الطالب، اسمهم الأول والأخير، البريد الإلكتروني، العمر، التاريخ الذي تمت فيه إضافتهم إلى قاعدة البيانات، وسيرتهم الذاتية.
أثناء تواجدك في دليل flask_app مع تفعيل بيئتك الظاهرية، قم بإبلاغ Flask عن التطبيق (app.py في هذه الحالة) باستخدام متغير البيئة FLASK_APP. ثم ضع قيمة متغير البيئة FLASK_ENV إلى development لتشغيل التطبيق في وضع التطوير والحصول على وصول إلى مصحح الأخطاء. لمزيد من المعلومات حول مصحح الأخطاء في Flask، انظر كيفية التعامل مع الأخطاء في تطبيق Flask. استخدم الأوامر التالية للقيام بذلك:
بعد ذلك، قم بتشغيل التطبيق:
مع تشغيل خادم التطوير، قم بزيارة الرابط التالي باستخدام متصفح الويب الخاص بك:
http://127.0.0.1:5000/
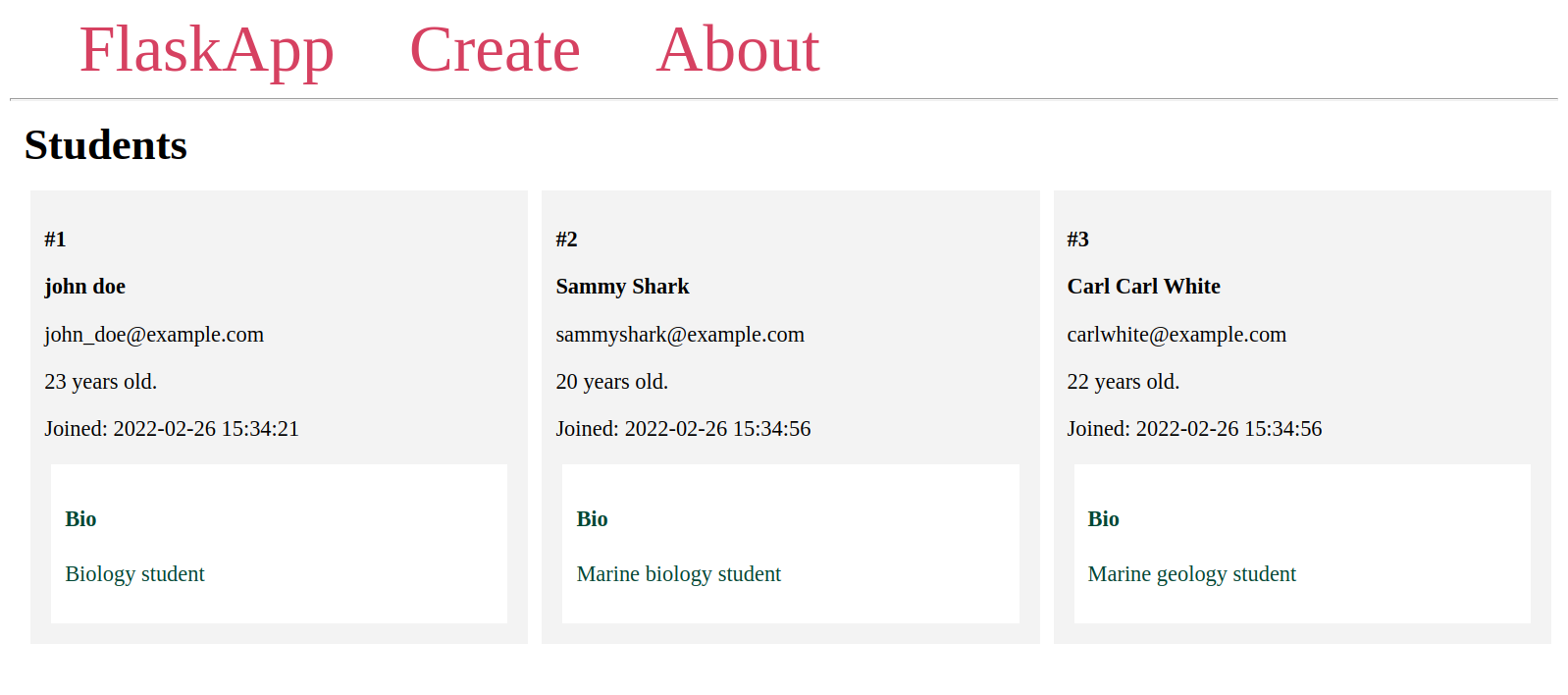
سترى الطلاب الذين قمت بإضافتهم إلى قاعدة البيانات في صفحة مشابهة للصورة التالية:

لقد عرضت الطلاب الذين لديك في قاعدة البيانات على صفحة الفهرس. في الخطوة التالية، ستقوم بإنشاء مسار لصفحة طالب، حيث يمكنك عرض تفاصيل كل طالب على صفحة مخصصة.
الخطوة 4 — عرض سجل واحد
في هذه الخطوة، ستستخدم وحدة Flask shell لاستعلام الطلاب بواسطة معرفهم، وإنشاء مسار وقالب لعرض تفاصيل كل طالب على صفحة مخصصة.
بحلول نهاية هذه الخطوة، ستكون عنوان URL http://127.0.0.1:5000/1 صفحة تعرض أول طالب (لأنه يحمل الهوية 1). وسيعرض عنوان URL http://127.0.0.1:5000/ID المنشور المرتبط برقم ID، إذا كان موجودًا.
اترك خادم التطوير يعمل وافتح نافذة طرفية جديدة.
افتح الصدفة Flask لتوضيح كيفية الاستعلام عن الطلاب:
للاستعلام عن السجلات واسترداد البيانات من قاعدة البيانات، يوفر Flask-SQLAlchemy سمة query على فئة النموذج. يمكنك استخدام أساليبها للحصول على سجلات بفلتر محدد.
على سبيل المثال، يمكنك استخدام الطريقة filter_by() مع معامل مثل firstname الذي يتطابق مع عمود في الجدول بوسيطة لاسترداد طالب محدد:
Output[<Student Sammy>]
هنا تسترد كل الطلاب الذين لديهم اسم Sammy كاسمهم الأول. تستخدم الطريقة all() للحصول على قائمة بجميع النتائج. للحصول على النتيجة الأولى، التي هي النتيجة الوحيدة هنا، يمكنك استخدام الطريقة first():
Output<Student Sammy>
للحصول على طالب بواسطته هويته، يمكنك استخدام filter_by(id=ID):
أو، يمكنك استخدام الطريقة الأقصر get()، والتي تتيح لك استرداد عنصر محدد باستخدام مفتاحه الأساسي:
كلاهما سيعطي نفس النتيجة:
Output<Student Carl>
يمكنك الآن الخروج من الصدفة:
لاسترجاع طالب بواسطة معرفه، ستقوم بإنشاء مسار جديد يقوم بتقديم صفحة لكل طالب فردي. ستستخدم الطريقة get_or_404() التي يوفرها Flask-SQLAlchemy، والتي هي نوع من الطريقة get(). الفارق هو أن get() يُرجع قيمة None عندما لا يوجد نتيجة تتطابق مع المعرف المعطى، بينما تُرجع get_or_404() استجابة 404 Not Found HTTP. افتح app.py للتعديل:
أضف المسار التالي في نهاية الملف:
احفظ وأغلق الملف.
هنا، تستخدم المسار '/<int:student_id>/'، مع int: كـ محول يحول السلسلة الافتراضية في عنوان URL إلى عدد صحيح. وstudent_id هو المتغير في عنوان URL الذي سيحدد الطالب الذي ستقوم بعرضه على الصفحة.
يتم تمرير المعرف من عنوان URL إلى دالة العرض student() من خلال المعلمة student_id. داخل الدالة، تستعلم مجموعة الطلاب وتسترجع طالبًا بواسطة المعرف باستخدام الطريقة get_or_404(). ستقوم هذه الخطوة بحفظ بيانات الطالب في المتغير student إذا كان موجودًا، والرد بخطأ 404 Not Found HTTP إذا لم يكن هناك طالب بالمعرف المعطى في قاعدة البيانات.
ستقوم بتقديم قالب يسمى student.html وتمرير الطالب الذي استرجعته.
افتح هذا القالب الجديد student.html:
اكتب الكود التالي في هذا الملف الجديد student.html. سيكون مشابهًا لقالب index.html، باستثناء أنه سيعرض فقط طالب واحد:
احفظ وأغلق الملف.
في هذا الملف، قم بتوسيع القالب الأساسي، وضع اسم الطالب بالكامل كعنوان للصفحة. عرض رقم تعريف الطالب، والاسم الأول والأخير للطالب، والبريد الإلكتروني، والعمر، وتاريخ إنشاء السجل، وسيرته الذاتية.
استخدم متصفحك للانتقال إلى عنوان URL للطالب الثاني:
http://127.0.0.1:5000/2
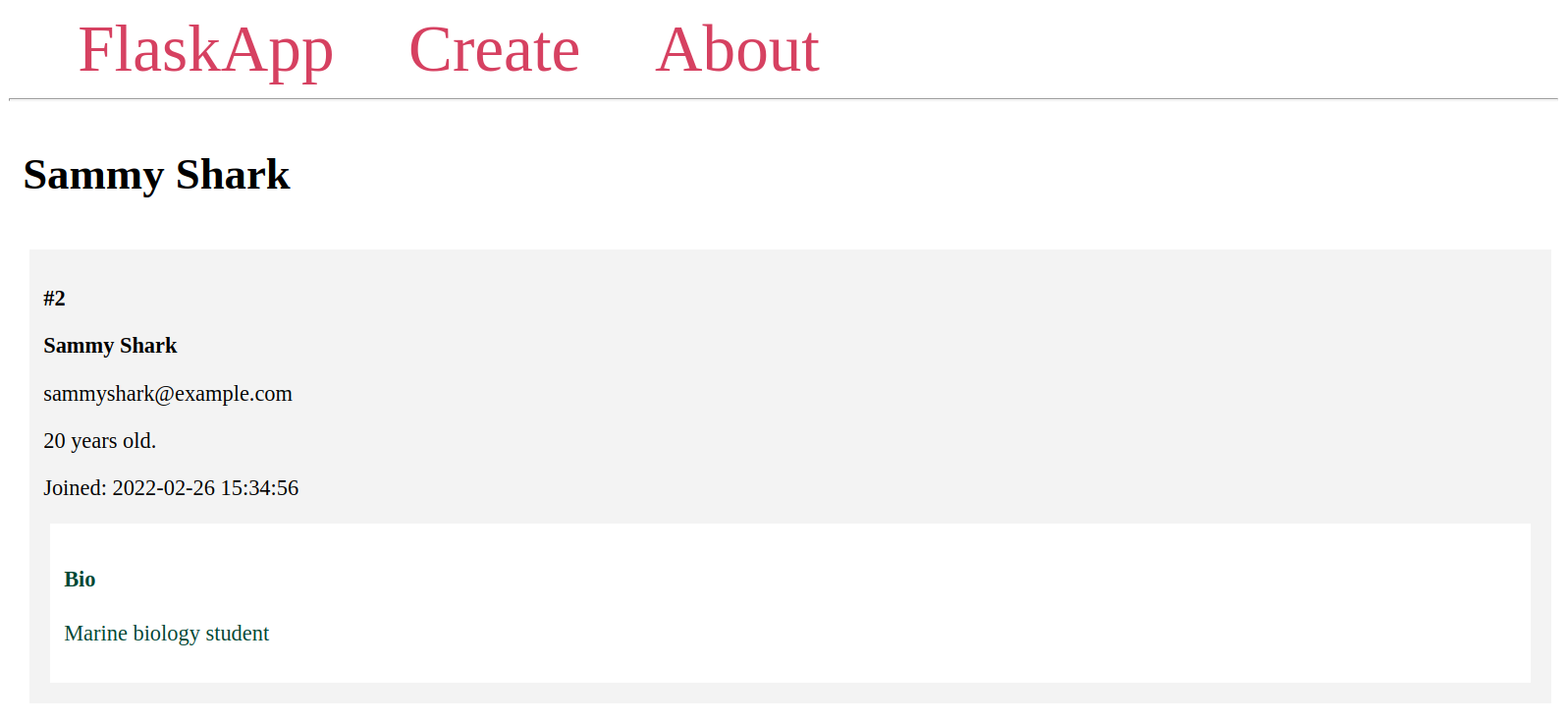
سترى صفحة مشابهة للتالي:

الآن، قم بتحرير index.html لجعل اسم كل طالب رابطًا إلى صفحته:
عدل حلقة الـ for لتبدو كما يلي:
احفظ وأغلق الملف.
أضفت علامة <a> لاسم الطالب الكامل التي تربط إلى صفحة الطالب باستخدام وظيفة url_for()، مررًا رقم تعريف الطالب المخزن في student.id إلى وظيفة العرض student().
انتقل إلى صفحة الفهرس الخاصة بك أو قم بتحديثها:
http://127.0.0.1:5000/
سوف ترى الآن أن اسم كل طالب يربط بالصفحة الصحيحة للطالب.
بعد إنشاء صفحة للطلاب الفرديين، ستقوم بإضافة صفحة لإضافة طلاب جدد إلى قاعدة البيانات.
الخطوة 5 — إنشاء سجل جديد
في هذه الخطوة، ستقوم بإضافة مسار جديد إلى تطبيقك لإضافة طلاب جدد إلى قاعدة البيانات باستخدام نماذج الويب.
سوف تقوم بعرض صفحة تحتوي على نموذج ويب حيث يدخل المستخدمون بيانات الطالب. ثم ستتعامل مع تقديم النموذج، وإنشاء كائن للطالب الجديد باستخدام نموذج Student، وإضافته إلى الجلسة، ثم تنفيذ العملية، على غرار كيفية إضافة إدخالات الطلاب في الخطوة 2.
اترك خادم التطوير يعمل وافتح نافذة طرفية جديدة.
أولاً، افتح ملف app.py:
أضف المسار التالي في نهاية ملف app.py:
احفظ وأغلق الملف.
في هذا المسار، تمرر الترتيبة ('GET', 'POST') إلى المعلمة methods للسماح بكل من طلبات GET و POST. تُستخدم طلبات GET لاسترداد البيانات من الخادم. تُستخدم طلبات POST لنشر البيانات إلى مسار معين. بشكل افتراضي، يُسمح فقط بطلبات GET. عندما يطلب المستخدم لأول مرة المسار /create باستخدام طلب GET، سيتم تقديم ملف القالب المسمى create.html. ستقوم لاحقًا بتحرير هذا المسار لمعالجة طلبات POST عندما يقوم المستخدمون بملء وتقديم نموذج الويب لإضافة طلاب جدد.
افتح قالب create.html الجديد:
أضف الكود التالي إليه:
احفظ وأغلق الملف.
تمديد القالب الأساسي، وتعيين عنوان كعنوان، واستخدام علامة <form> بسمة method مضبوطة على post للإشارة إلى أن النموذج سيُرسِل طلب POST.
لديك حقلان نصيان بأسماء firstname و lastname. ستستخدم هذه الأسماء للوصول إلى بيانات النموذج التي يُرسِلها المستخدم في دالتك العرض لاحقًا.
لديك حقل بريد إلكتروني بالاسم email، وحقل رقمي لعمر الطالب، ومساحة نصية لسيرة ذاتية للطالب.
أخيرًا، لديك زر إرسال في نهاية النموذج.
الآن، مع تشغيل خادم التطوير، استخدم متصفحك للانتقال إلى المسار /create:
http://127.0.0.1:5000/create
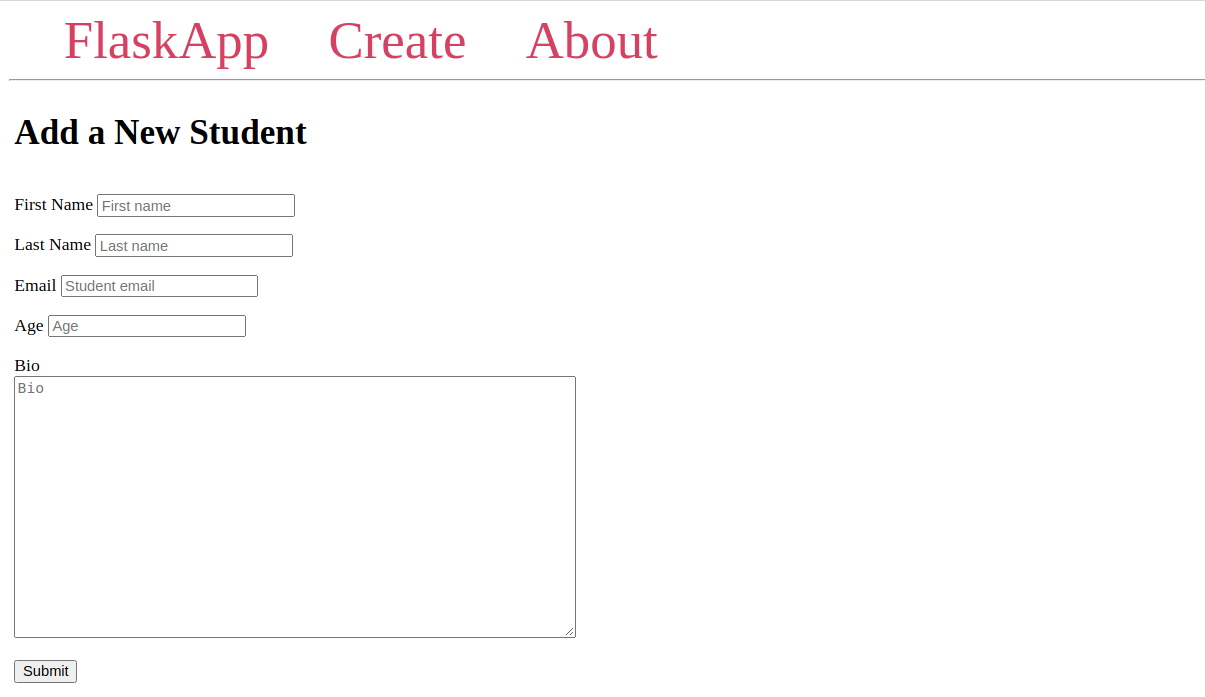
سترى صفحة إضافة طالب جديد مع نموذج ويب وزر إرسال مثل هذا:

إذا قمت بملء النموذج وإرساله، مُرسِلًا طلب POST إلى الخادم، لا يحدث شيء لأنك لم تعالج طلبات POST على المسار /create.
افتح app.py لمعالجة الطلب POST الذي يُرسِله المستخدم:
حرر المسار /create ليبدو كما يلي:
احفظ وأغلق الملف.
تتعامل مع طلبات POST داخل الشرط if request.method == 'POST'. تستخرج الاسم الأول، الاسم الأخير، البريد الإلكتروني، العمر، والسيرة الذاتية التي يقدمها المستخدم من كائن request.form. تحول العمر الذي يتم تمريره كسلسلة نصية إلى عدد صحيح باستخدام الدالة int() في بايثون. تنشئ كائن student باستخدام نموذج Student. تضيف كائن الطالب إلى جلسة قاعدة البيانات، ثم تؤكد عملية النقل.
أخيرًا، توجه المستخدم إلى صفحة الفهرس حيث يمكنه رؤية الطالب الجديد المضاف أسفل الطلاب الحاليين.
أثناء تشغيل خادم التطوير، استخدم متصفحك للانتقال إلى مسار /create:
http://127.0.0.1:5000/create
املأ النموذج ببعض البيانات وقم بتقديمها.
سيتم توجيهك إلى صفحة الفهرس حيث سترى الطالب الجديد الذي تمت إضافته.
الآن بعد أن لديك الوظيفة لإضافة طلاب جدد، ستحتاج إلى إضافة رابط إلى صفحة الإنشاء في شريط التنقل. افتح base.html:
قم بتعديل عنصر <body> بتعديل قيمة السمة href لرابط Create:
احفظ وأغلق الملف.
قم بتحديث صفحة الفهرس وستلاحظ أن الرابط Create في شريط التنقل الآن يعمل.
لديك الآن صفحة تحتوي على نموذج ويب لإضافة طلاب جدد. لمزيد من المعلومات حول نماذج الويب، انظر كيفية استخدام نماذج الويب في تطبيق Flask. لطريقة أكثر تقدمًا وأمانًا لإدارة نماذج الويب، انظر كيفية استخدام والتحقق من نماذج الويب باستخدام Flask-WTF. فيما بعد، ستقوم بإضافة صفحة لتحرير بيانات الطلاب الحاليين.
الخطوة 6 — تحرير سجل
في هذه الخطوة، ستقوم بإضافة صفحة جديدة إلى تطبيقك لتحرير بيانات الطلاب الحاليين. ستضيف مسارًا جديدًا /ID/edit/ لتحرير بيانات الطلاب بناءً على معرفهم.
افتح app.py:
أضف المسار التالي إلى نهاية الملف. يسترد إدخال الطالب الذي ترغب في تحريره باستخدام معرفه. يستخرج البيانات الجديدة للطالب المقدمة عبر نموذج ويب ستقوم بإنشائه لاحقًا. ثم يقوم بتحرير بيانات الطالب ويعيد توجيه المستخدم إلى صفحة الفهرس:
احفظ وأغلق الملف.
هنا، لديك المسار /<int:student_id>/edit/ الذي يقبل كل من طرق POST و GET، مع student_id كمتغير URL الذي يمر بالمعرف إلى وظيفة عرض edit().
تستخدم طريقة الاستعلام get_or_404() على نموذج Student للحصول على الطالب المرتبط بمعرف الطالب المعطى. ستستجيب هذه بخطأ 404 Not Found في حال عدم وجود طالب بالمعرف المعطى في قاعدة البيانات.
إذا كان لدى المعرف المعطى طالب مرتبط به، يستمر تنفيذ الكود إلى شرط if request.method == 'POST'. إذا كانت الطلب GET، مما يعني أن المستخدم لم يقدم نموذجاً، فإن هذا الشرط يعود بقيمة خاطئة، وسيتم تخطي الكود داخله للانتقال إلى السطر return render_template('edit.html', student=student). يقوم هذا بتقديم قالب edit.html، ممررًا إليه كائن الطالب الذي تم الحصول عليه من قاعدة البيانات، مما يسمح لك بملء نموذج الطالب على صفحة الويب ببيانات الطالب الحالية. ستقوم بإنشاء هذا القالب edit.html لاحقًا.
عندما يقوم المستخدم بتحرير بيانات الطالب ويقدم النموذج، يتم تنفيذ الكود داخل if request.method == 'POST'. تقوم بإستخراج بيانات الطالب المُقدّمة من كائن request.form إلى متغيرات مقابلة. تقوم بتعيين كل سمة في كائن student إلى البيانات المُقدمة حديثًا لتغيير قيم الأعمدة كما فعلت في الخطوة 2. إذا لم يتم أداء تغيير على حقل في نموذج الويب، ستظل قيمة تلك العمود كما هي في قاعدة البيانات.
بعد أن تعيّنت بيانات الطالب إلى البيانات المُقدمة حديثًا، تقوم بإضافة كائن student إلى جلسة قاعدة البيانات، ثم تؤكد التغييرات. في النهاية، تقوم بتوجيه المستخدم إلى صفحة الفهرس.
بعد ذلك، تحتاج إلى إنشاء صفحة حيث يمكن للمستخدمين القيام بالتحرير. افتح قالب edit.html جديدًا:
هذا الملف الجديد سيحتوي على نموذج ويب مشابه لتلك الموجودة في ملف create.html مع بيانات الطالب الحالي كقيم افتراضية للحقول. أضف الكود التالي داخله:
احفظ وأغلق الملف.
يكون عنوان الصفحة اسم الطالب الأول والأخير. يتم تعيين القيمة (value) لكل حقل إدخال وقيمة مساحة النص الحيوي إلى القيمة المقابلة في كائن الطالب الذي قمت بتمريره من وظيفة العرض (edit()) إلى قالب العرض (edit.html).
الآن، انتقل إلى العنوان التالي لتعديل تفاصيل الطالب الأول:
http://127.0.0.1:5000/1/edit
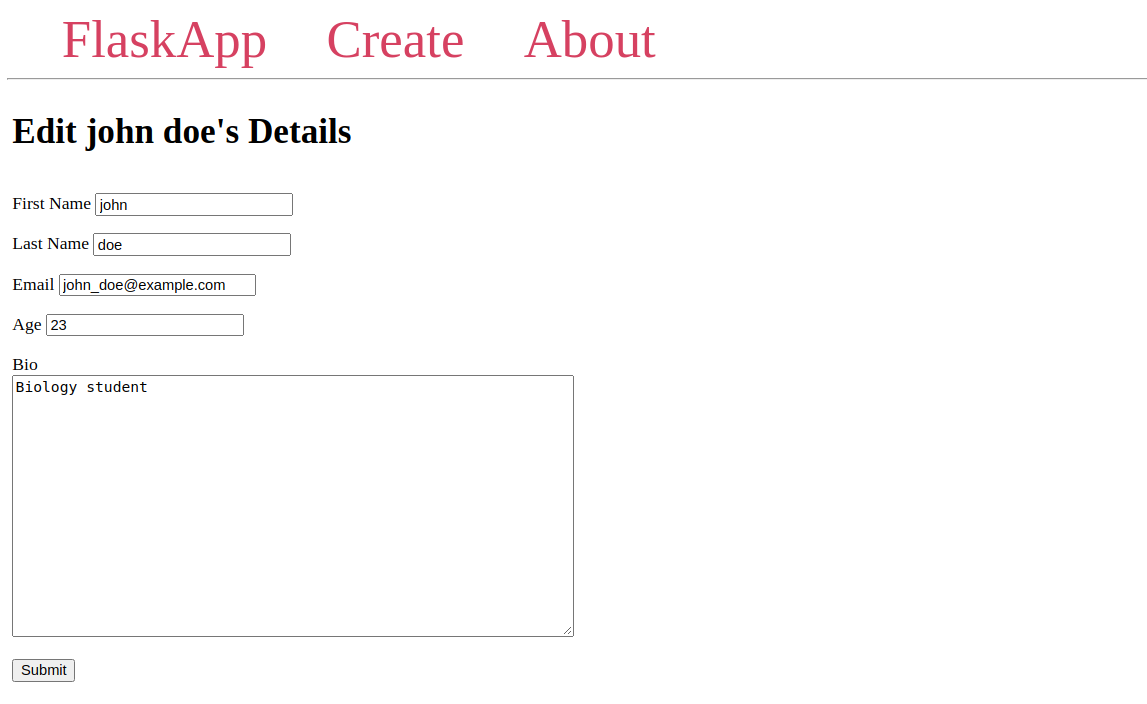
سوف ترى صفحة مشابهة للصفحة التالية:

قم بتحرير بيانات الطالب وقم بتقديم النموذج. ستتم إعادة توجيهك إلى صفحة الفهرس، وسيتم تحديث معلومات الطالب.
في الخطوة التالية، ستضيف زر تعديل أسفل كل طالب في صفحة الفهرس لربطه بصفحة التعديل الخاصة بهم. افتح ملف القالب index.html:
قم بتحرير حلقة for في ملف index.html لتبدو بالضبط مثل التالي:
احفظ وأغلق الملف.
هنا يتم إضافة علامة <a> لربطها بوظيفة العرض (edit())، مرورًا بقيمة student.id لربط كل طالب بصفحة التعديل بوصلة تعديل.
الآن لديك صفحة لتحرير الطلاب الحاليين. في الخطوة التالية، ستضيف زر حذف لحذف الطلاب من قاعدة البيانات.
الخطوة 7 — حذف سجل
في هذه الخطوة، ستقوم بإضافة مسار وزر حذف جديد لحذف الطلاب الحاليين.
أولاً، ستقوم بإضافة مسار /id/delete جديد يقبل طلبات POST. ستتلقى دالة العرض delete() الجديدة ID للطالب الذي تريد حذفه، وستمرر الـ ID إلى طريقة الاستعلام get_or_404() على نموذج Student للحصول عليه إذا كان موجودًا، أو ستستجيب بصفحة 404 Not Found إذا لم يتم العثور على طالب بالـ ID المعطى في قاعدة البيانات.
افتح app.py للتحرير:
أضف المسار التالي إلى نهاية الملف:
احفظ وأغلق الملف.
هنا، بدلاً من استخدام المزيّن app.route المعتاد، تستخدم المزيّن app.post المُقدَّم في إصدار Flask 2.0.0، الذي أضاف اختصارات لطرق HTTP الشائعة. على سبيل المثال، @app.post("/login") هو اختصار لـ @app.route("/login", methods=["POST"]). وهذا يعني أنّ هذه الوظيفة تقبل فقط طلبات POST، والانتقال إلى المسار /ID/delete على متصفح الويب الخاص بك سيؤدي إلى عرض خطأ 405 Method Not Allowed، لأن متصفحات الويب تفترض الافتراضي استخدام طلبات GET. لحذف طالب، يقوم المستخدم بالنقر فوق زر يُرسل طلب POST إلى هذا المسار.
تتلقى هذه الوظيفة delete() مُعرف الطالب الذي يجب حذفه عبر متغير URL student_id. تستخدم الطريقة get_or_404() للحصول على الطالب وحفظه في متغير student، أو الرد برمز 404 Not Found في حالة عدم وجود الطالب. تستخدم الطريقة delete() على جلسة قاعدة البيانات في السطر db.session.delete(student)، مُرسلة إليها كائن الطالب. يُعد هذا تهيئة لجلسة الحذف للطالب عندما يتم التصديق على المعاملة. لأنه لا يلزمك إجراء أي تعديلات أخرى، تقوم مباشرةً بتأكيد المعاملة باستخدام db.session.commit(). وأخيرًا، توجه المستخدم إلى صفحة الفهرس.
ثم، قم بتحرير قالب index.html لإضافة زر Delete Student:
قم بتعديل حلقة الـ for عن طريق إضافة علامة <form> جديدة مباشرة تحت رابط Edit:
احفظ وأغلق الملف.
هنا، لديك نموذج ويب يقوم بإرسال طلب POST إلى وظيفة العرض delete(). تمرر student.id كوسيطة لمعلمة student_id لتحديد مدخل الطالب الذي يجب حذفه. تستخدم الدالة confirm() المتاحة في متصفحات الويب لعرض رسالة تأكيد قبل تقديم الطلب.
الآن قم بتحديث صفحة الفهرس.
سترى زر Delete Student أسفل كل مدخل طالب. انقر عليه، وقم بتأكيد الحذف. ستتم إعادة توجيهك إلى صفحة الفهرس، ولن يكون الطالب موجودًا بعد الآن.
لديك الآن وسيلة لحذف الطلاب من قاعدة البيانات في تطبيق إدارة الطلاب الخاص بك.
الاستنتاج
لقد قمت ببناء تطبيق ويب صغير باستخدام Flask لإدارة الطلاب باستخدام Flask و Flask-SQLAlchemy مع قاعدة بيانات SQLite. تعلمت كيفية الاتصال بقاعدة البيانات الخاصة بك، وإعداد نماذج قاعدة بيانات تمثل جداولك، وإضافة عناصر إلى قاعدة البيانات الخاصة بك، واستعلام جدولك، وتعديل بيانات قاعدة البيانات.
استخدام SQLAlchemy في تطبيقك يتيح لك استخدام فئات وكائنات Python لإدارة قاعدة بيانات SQL الخاصة بك. بدلاً من SQLite، يمكنك استخدام محرك قاعدة بيانات آخر، وبخلاف تكوين SQLALCHEMY_DATABASE_URI المسؤول عن الاتصال، لا تحتاج إلى تغيير أي شيء في كود التطبيق الأساسي. يتيح لك ذلك الانتقال من محرك قاعدة بيانات SQL إلى آخر مع تغييرات الكود الدنيا. انظر إلى مستندات Flask-SQLAlchemy لمزيد من المعلومات.
إذا كنت ترغب في قراءة المزيد حول Flask، تحقق من الدروس التعليمية الأخرى في سلسلة كيفية بناء تطبيقات الويب باستخدام Flask.













