سايبرس هي إطار عمل للاختبار من نهاية إلى نهاية يُستخدم لاختبار تطبيقات الويب. إنه إطار عمل مفتوح المصدر يعتمد على JavaScript ويمكّن المطورين من كتابة وتشغيل اختبارات تلقائية لتطبيقاتهم الويب بطريقة بسيطة وسهلة.
يوفر سايبرس تجربة اختبار سريعة، موثوقة، وسهلة الاستخدام لمطوري الويب. يسمح للمطورين بكتابة الاختبارات بلغة JavaScript، وتشمل ميزاته القوية إعادة التحميل التلقائي للاختبارات، تصحيح التأريخ الزمني، والتصحيح التفاعلي. كما يوفر سايبرس tableau لمشاهدة نتائج الاختبار والرؤى.
يوفر جيتلاب دمجًا مع سايبرس من خلال خطوطها الجافة للتوسيع والنشر. يمكن للمطورين تكوين جيتلاب لتشغيل اختبارات سايبرس كجزء من الخط ومشاهدة نتائج الاختبار داخل واجهة جيتلاب. كما يوفر جيتلاب القدرة على تخزين سلع الاختبار مثل اللقطات الشاشة ومقاطع الفيديو.
حول جيتلاب
جيتلاب هي مديرة مستودعات Git المبنية على الويب توفر إدارة المصدر الأساسي، خطوط التوسيع والنشر المستمرة (CI/CD)، وميزات أخرى متعلقة بتطوير البرمجيات. تقدم منصة DevOps كاملة تمكّن الفرق من التعاون على الشفرة، تشغيل البناء والاختبارات التلقائية، ونشر التطبيقات.
بالإضافة إلى إدارة مستودعات Git، تشمل ميزات جيتلاب تتبع المشكلات، مراجعة الشفرة، اختبار تلقائي، وسجل الوعاء. كما توفر التكامل مع أدوات ثالثة مثل كوبرنتس، جيرا، جنكينز، وغيرها الكثير.
GitLab هو أداة مفتوحة المصدر ويقدم خيارات التوزيع على الموقع والسحابة. هو خيار شهير للمنظمات من جميع الأحجام التي تبحث عن حل واحد لجميع احتياجات تطوير برمجياتهم.
لماذا GitLab كـ CI/CD؟
GitLab هو خيار شهير لـ CI/CD لأنه يوفر منصة واحدة لإدارة الدورة الحية الكاملة للتطوير. مع GitLab، يمكن للمطورين:
- إدارة مستودعات الكود: GitLab يوفر قدرات إدارة المصدر البرمجي القوية مع التحكم في الإصدارات المدمجة باستخدام Git.
- أتمتة البناء والتوزيع: GitLab يوفر خط إنتاجي CI/CD مدمج يسمح للمطورين ببناء، اختبار، وتوزيع تغييرات الكود تلقائيًا.
- التعاون بفعالية: GitLab يوفر نظام تتبع المشاكل المتكامل، أدوات مراجعة الكود، وميزات التعاون التي تمكن أعضاء الفريق من العمل معًا بشكل أكثر فعالية.
- زيادة الوضوح والشفافية: GitLab يوفر رؤى في الوقت الفعلي لتقدم عملية التطوير من خلال dasboardه القوي، مما يسمح للمطورين بمراقبة البناء، التوزيع، ومقاييس رئيسية أخرى.
- خيارات توزيع مرنة: GitLab يدعم عدة خيارات توزيع، بما في ذلك الحلول السحابية والمستقلة، مما يسمح للفرق باختيار طريقة التوزيع التي تناسب احتياجاتهم.
تدفق CI/CD في GitLab
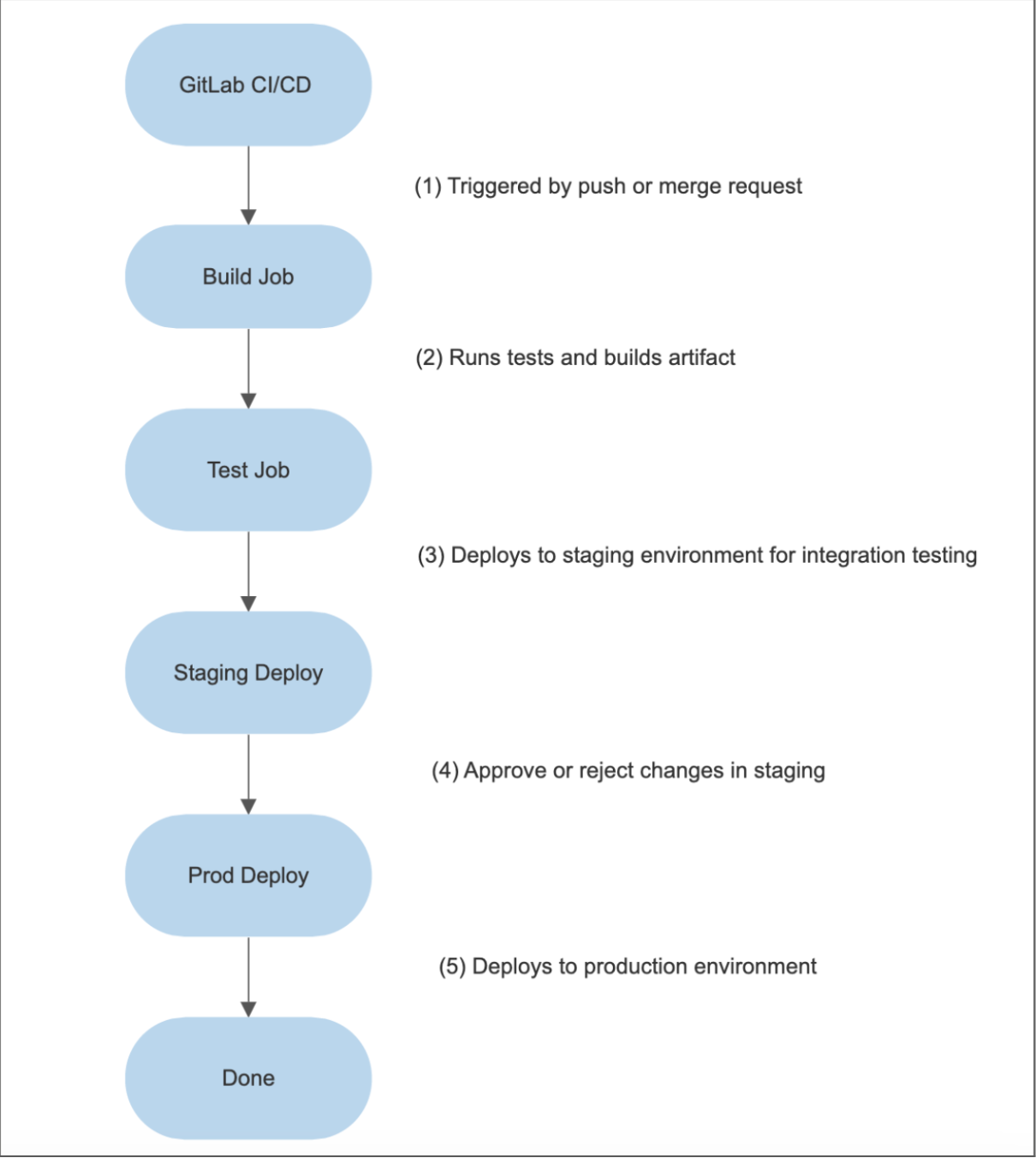
فيما يلي مخطط تدفق CI/CD في GitLab:

شرح
- عندما يتم إجراء طلب دفع أو دمج في المستودع، يتم تشغيل GitLab CI/CD.
- المهمة “بناء المهمة” مسؤولة عن تشغيل الاختبارات وبناء الأرصفة.
- المهمة “اختبار المهمة” تنشر الأرصفة إلى بيئة الإنشاء لاختبار التكامل.
- بعد اكتمال اختبار التكامل، يتم مراجعة التغييرات في بيئة الإنشاء. إذا تمت الموافقة، ينتقل التغييرات إلى المرحلة التالية. إذا تم رفضها، يتم إرسالها إلى مرحلة التطوير لمزيد من العمل.
- المهمة “نشر المهمة في الإنتاج” تنشر التغييرات إلى بيئة الإنتاج بمجرد الموافقة عليها.
- مرحلة “تتم” تشير إلى أن النظام الأساسي كامل.
إعداد GitLab
الأسطر التالية لإعداد GitLab:
الشروط الأساسية
إنشاء حساب GitLab. إذا لم يكن لديك حساب GitLab، يمكنك التسجيل مجانًا على الموقع الرسمي لـ GitLab.
الخطوة 1
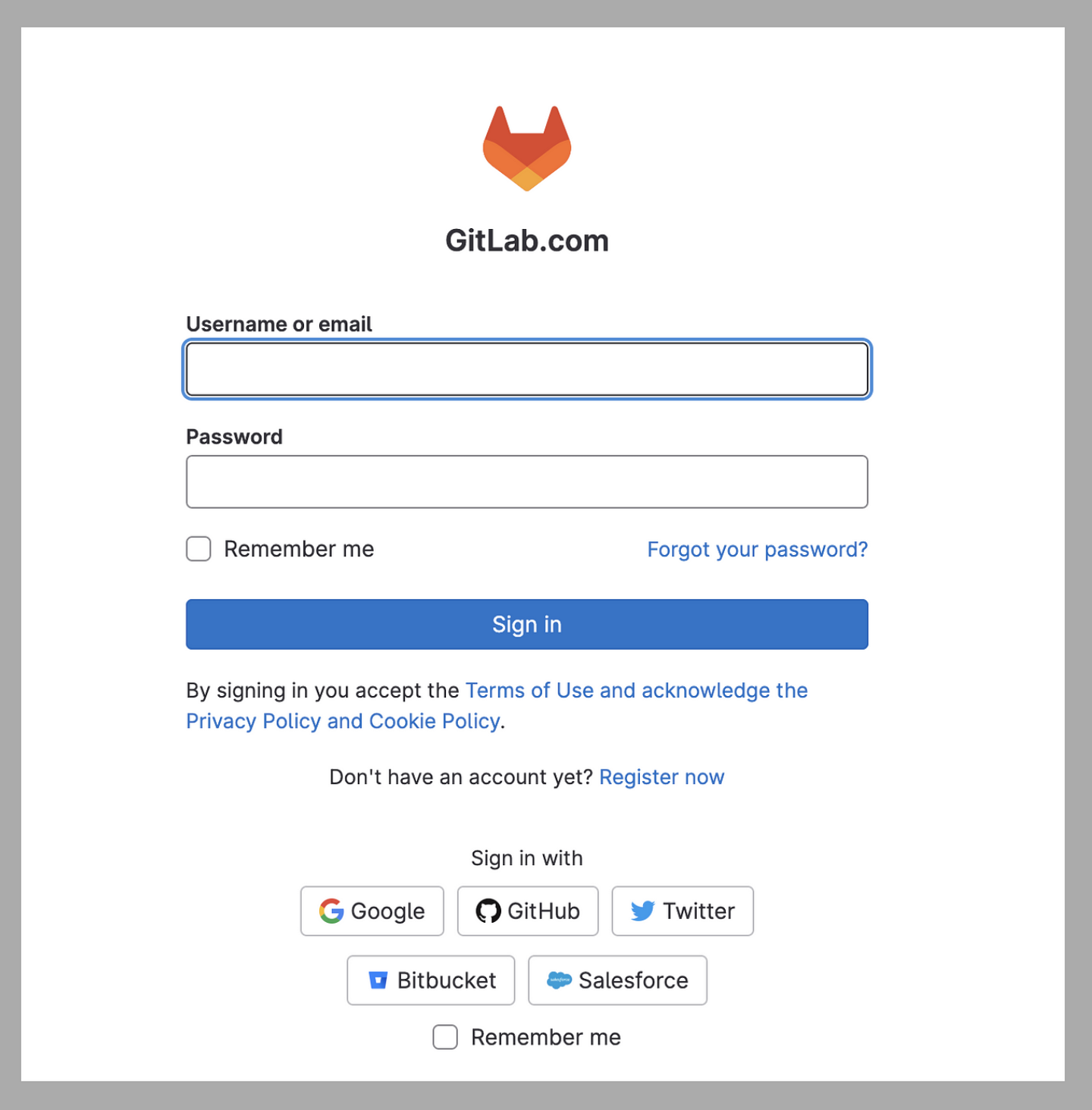
تسجيل الدخول إلى GitLab بأحد الخيارات المقدمة:
- GitHub
- Bitbucket
- Salesforce
في حالتي، أقوم بتسجيل الدخول بحسابي في GitHub.

الخطوة 2
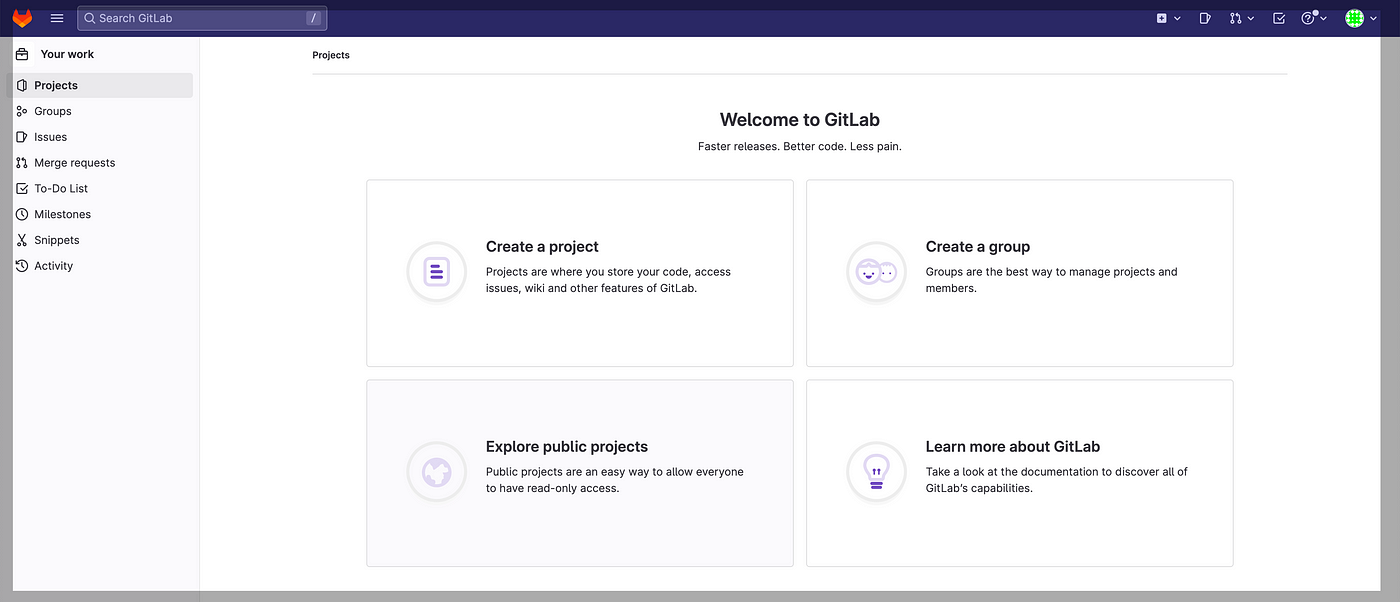
تسجيل الدخول بحساب GitHub. سترى الشاشة مفتوحة في اللقطة التالية.

الخطوة 3
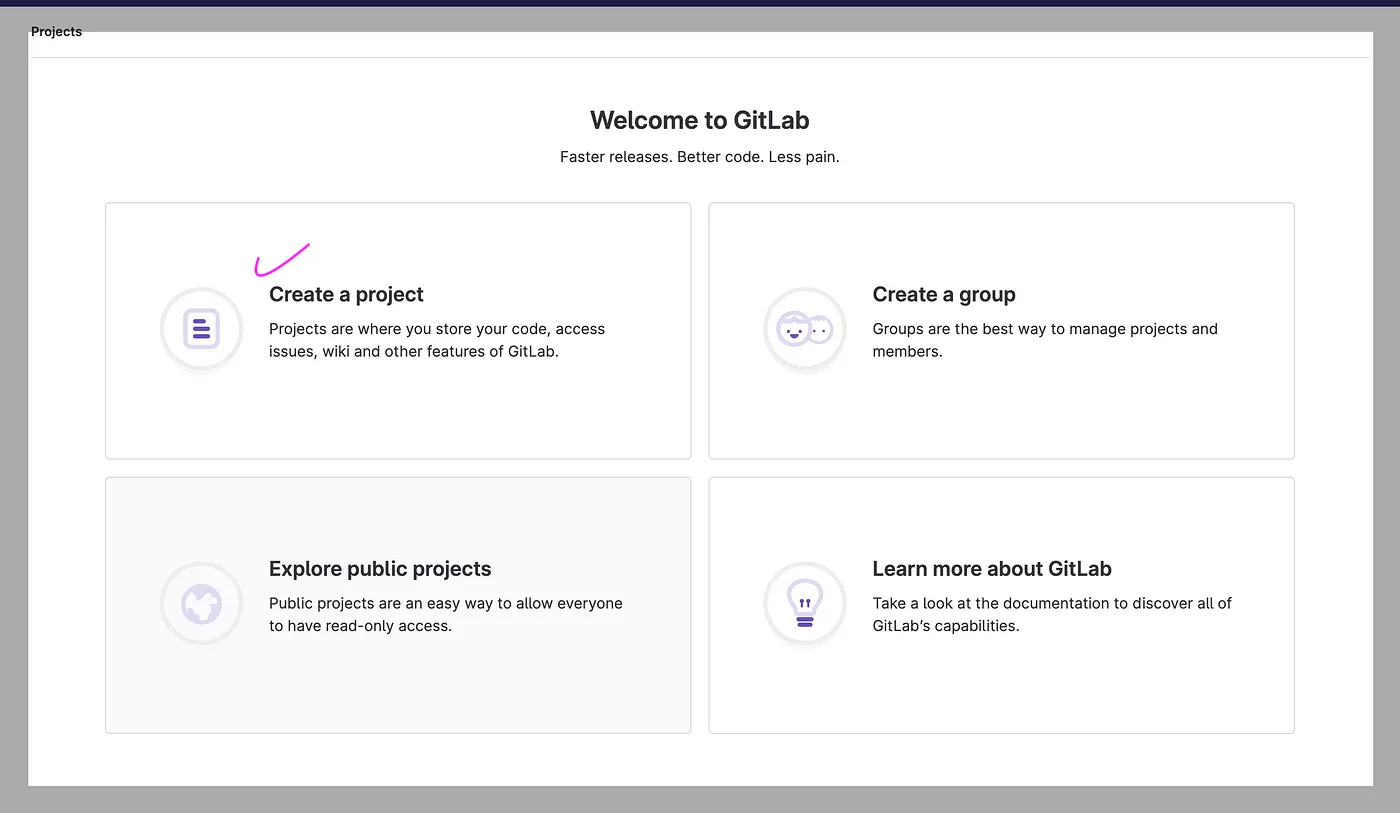
انقر على ” إنشاء مشروع .”

الخطوة 4
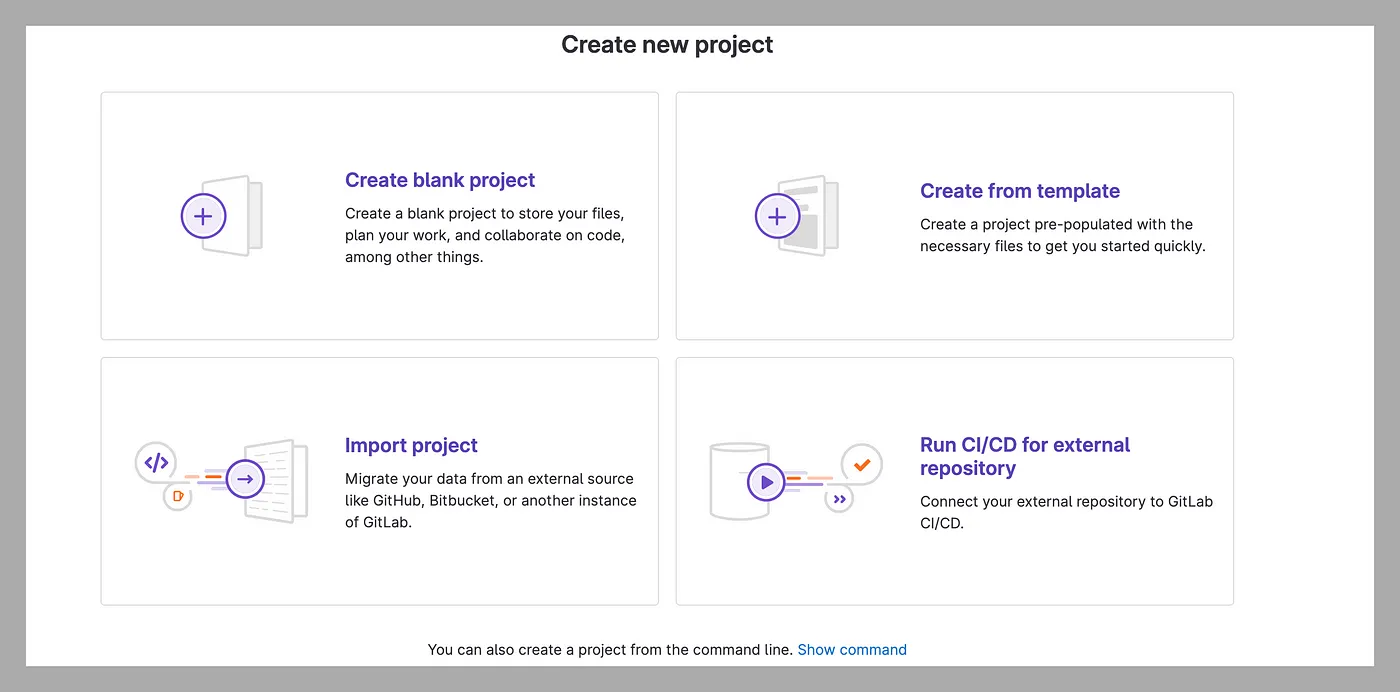
بعد النقر على “تكوين مشروع”، تظهر الشاشة التالية الخيارات الأربعة:
- تكوين مشروع فارغ
- تكوين من قالب
- استيراد مشروع
- تشغيل CI/CD لمستودع خارجي

الخطوة 5
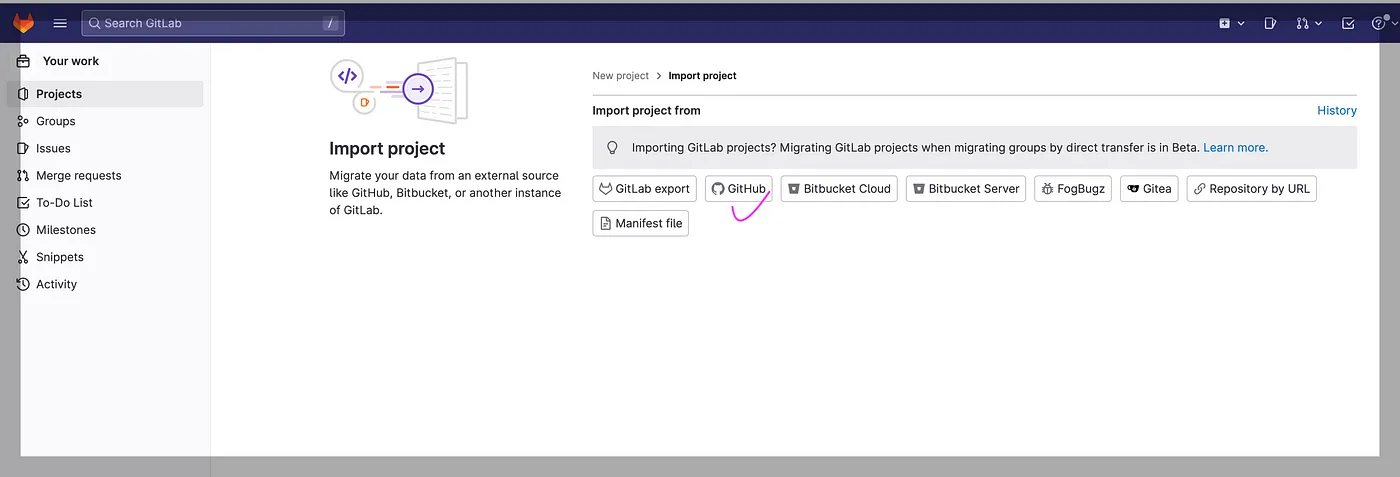
انقر على “استيراد مشروع”.

لنستورد من جيثب عن طريق النقر على “جيثب”.

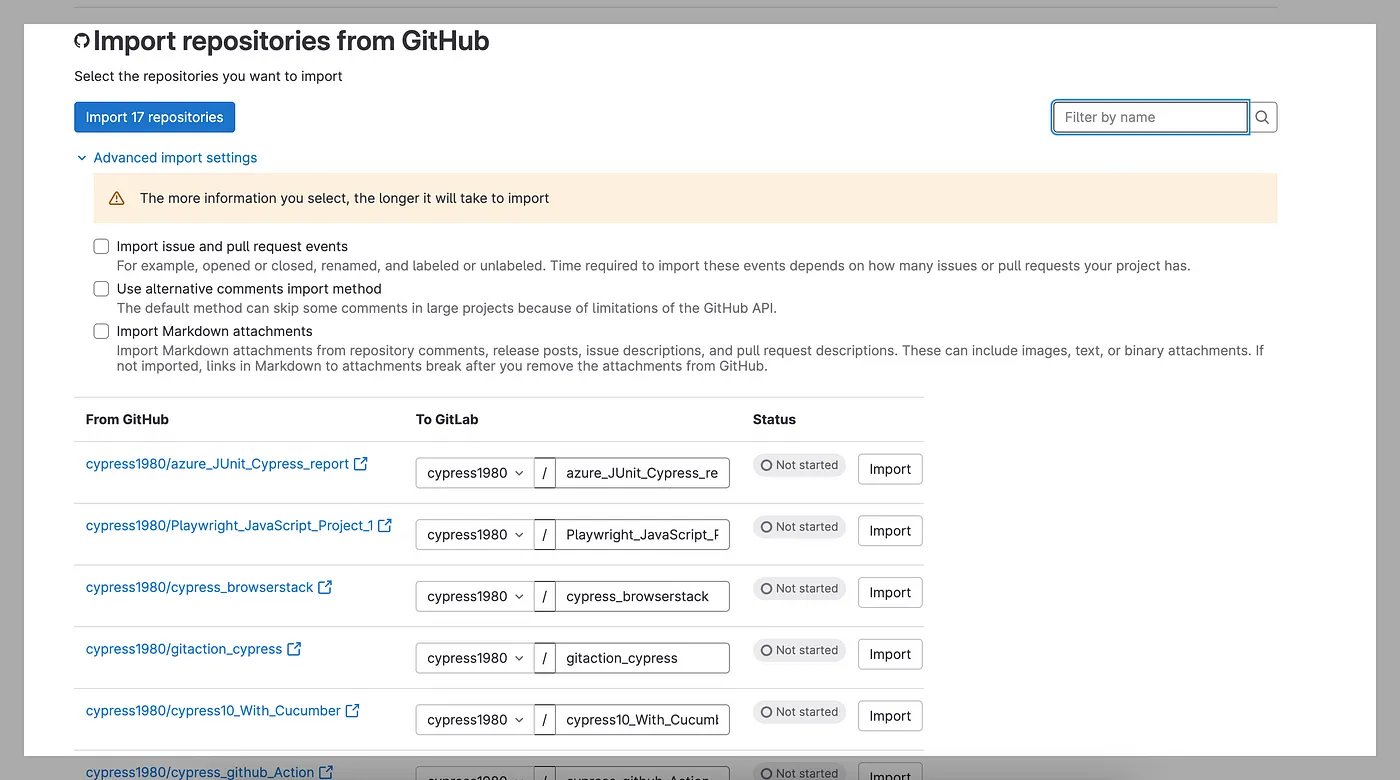
الخطوة 6
عندما ننقر على “استيراد”، تظهر جميع المستودعات الحالية. في الشاشة التالية، يمكننا رؤية مجموعة من سبعة عشر مستودعًا تظهر.

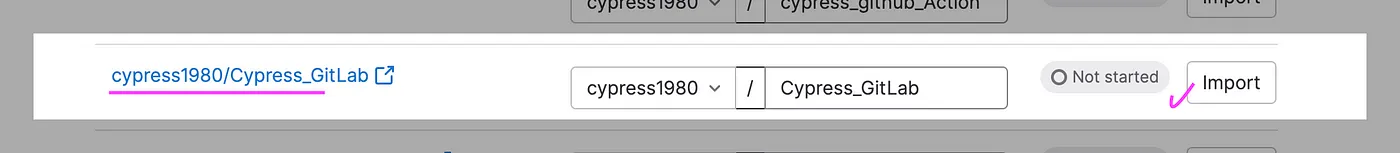
الخطوة 7
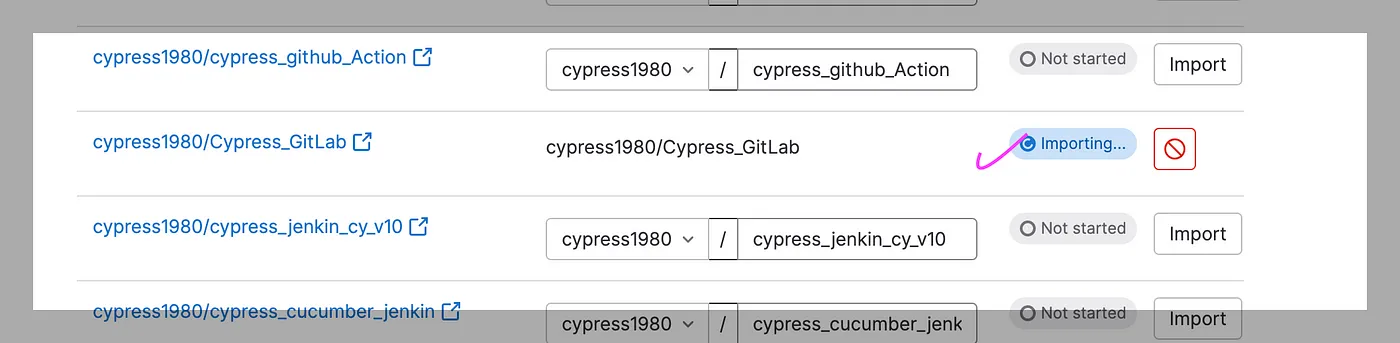
لنستورد المستودعات من جيثب ->جيت لاب. في حالتي، لنستورد المستودع إلى “سايبريس_جيت لاب”.

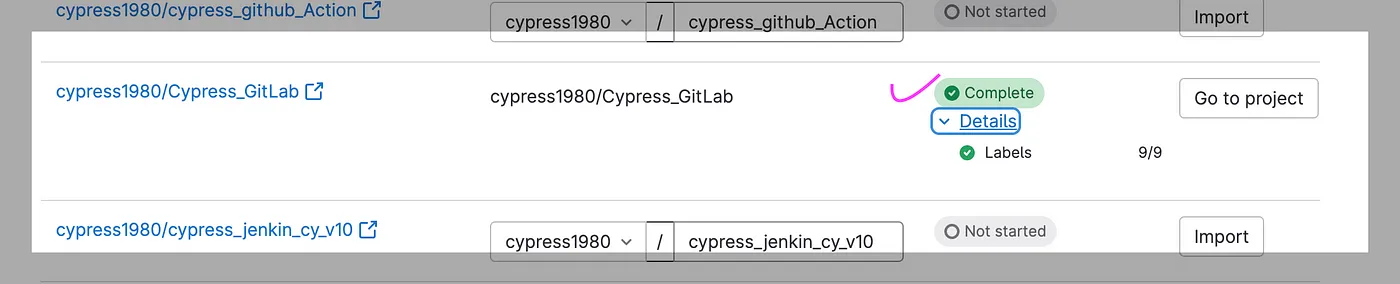
بعد النقر على “استيراد”، يبدأ الاستيراد ويكتمل بعد بضع دقائق.


الخطوة 8
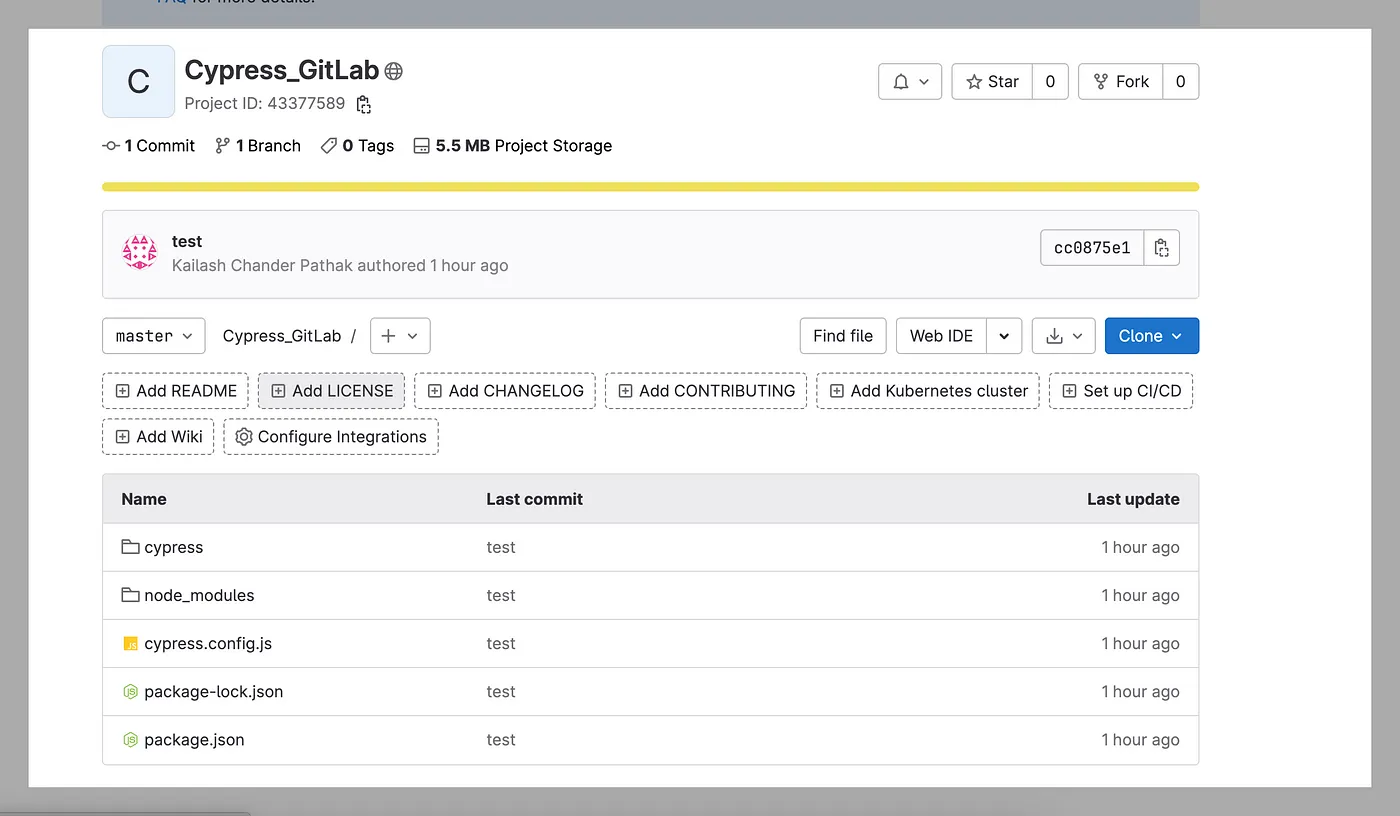
انتقل إلى المشروع، الذي يظهر كمفتوح في اللقطة التالية.

الخطوة 9
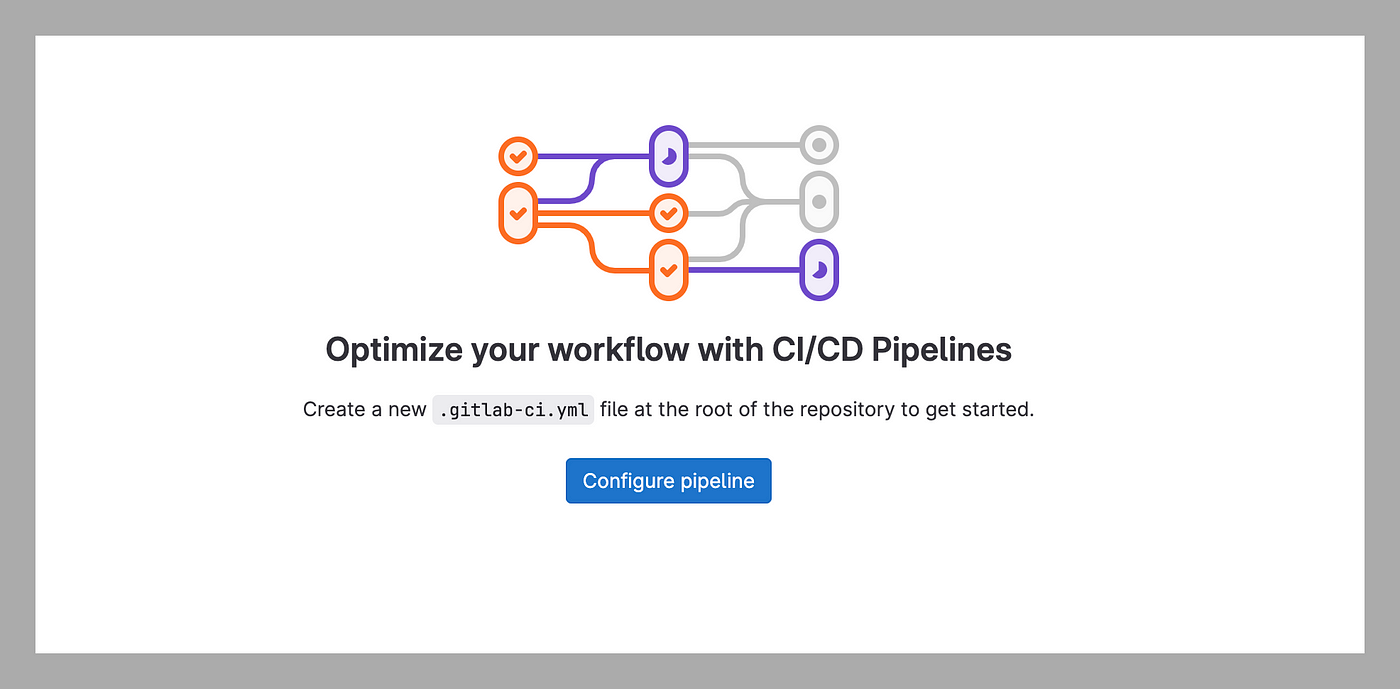
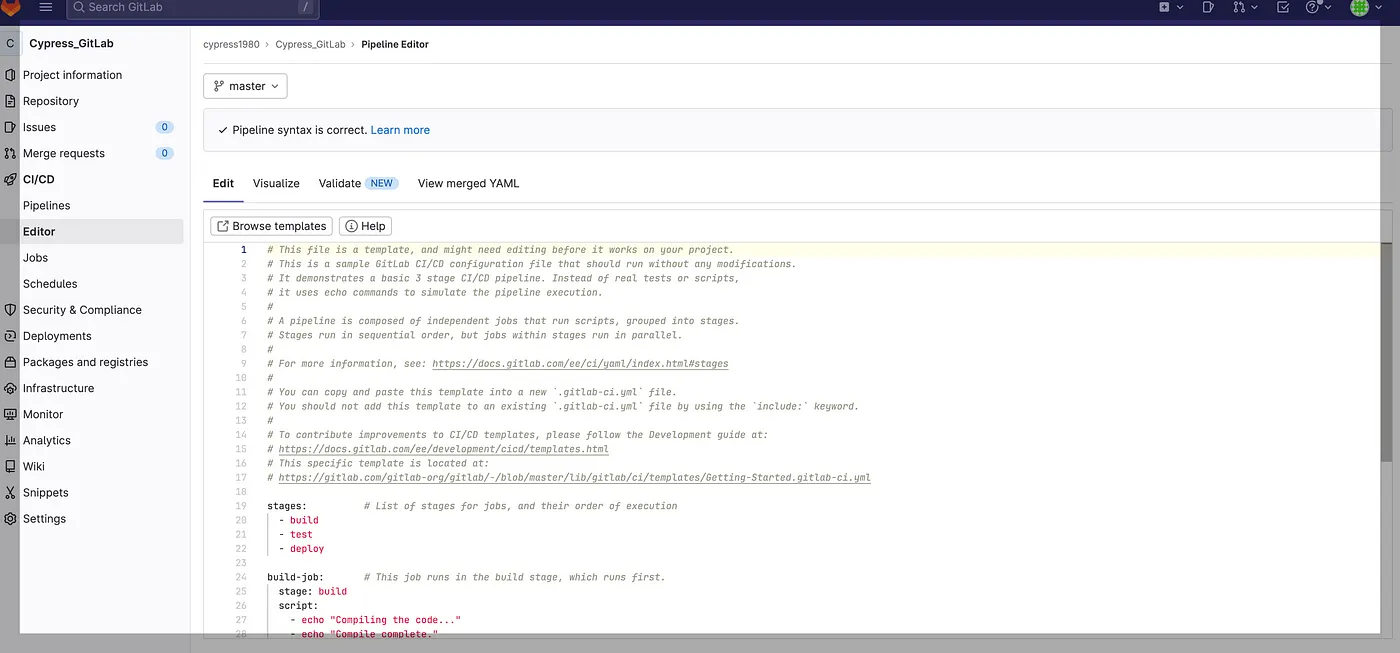
لنقم بإعداد CI/CD عن طريق النقر على “إعداد CI/CD” من الشاشة السابقة، مما سيؤدي إلى اللقطة التالية.

انقر على “تكوين الخطوط الجارية”، وسيفتح الخط الجاري الافتراضي.

الخطوة 10
لنقم بتحديث ملف .yaml الحالي بالبيانات التالية:
e2eChrome:
image: cypress/browsers:node18.12.0-chrome107
stage: test
script:
- npm ci
- npm run RunTCOnChrome
e2eElectron:
image: cypress/browsers:node18.12.0-chrome107
stage: test
script:
- npm ci
- npm run RunTCOnElectron
artifacts:
when: always
paths:
- cypress/screenshots/
- cypress/videos/في ملف .yaml المذكور أعلاه:
image: يحدد صورة Docker التي سيتم استخدامها للوظيفة. في هذه الحالة، نستخدم صورة Docker Cypress الرسمية مع نسخة 18.12.0 من Node.jsstages: يعرّف المراحل المختلفة لخط ال CI/CD. في هذه الحالة، لدينا مرحلة واحدة فقط لتشغيل الاختبارات.- قسم
artifactsيستخدم لالتقاط نتائج الاختبار وجعلها متاحة للتنزيل بعد اكتمال الوظيفة. في هذه الحالة، نقوم بالتقاط الصور ومقاطع الفيديو التي تم إنشاؤها خلال تشغيل الاختبار وجعلها متاحة في المجلداتcypress/screenshots/وcypress/videos/على التوالي.
تنفيذ حالة الاختبار
الأدناه هي حالات الاختبار التي اتخذتها كمثال لل demon purpose.

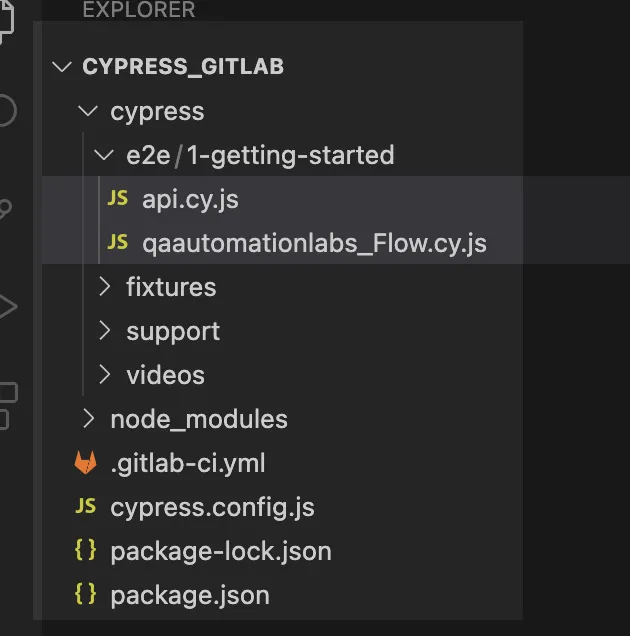
1. ملف: api.cy.js
في هذه الحالة الاختبار، نقوم بإجراء عملية CRUD:
describe('API automation Test Case:', () => {
it("GET API testing Using Cypress API Plugin", () => {
cy.request("GET", "https://reqres.in/api/users?page=2").should((response) => {
expect(response.status).to.eq(200);
});
});
it("POST API testing Using Cypress API Plugin", () => {
cy.request("POST", "https://reqres.in/api/users", {
name: "morpheus",
job: "leader",
}).should((response) => {
expect(response.status).to.eq(201);
});
});
it("PUT API testing Using Flip Plugin", () => {
cy.request("PUT", "https://reqres.in/api/users/2", {
name: "morpheus",
job: "zion resident",
}).should((response) => {
expect(response.status).to.eq(200);
});
});
it("DELETE API testing Using Cypress API Plugin", () => {
cy.request("DELETE", "https://reqres.in/api/users/2").should((response) => {
expect(response.status).to.eq(204);
});
});
})2. ملف: qaautomationlabs_Flow.cy.js
في هذه الحالة الاختبار، نفتح هذا الموقع.
الخطوات
- افتح الرابط أعلاه.
- انقر على زر “اقرأ المزيد“.
- تحقق من “مقال معين“.
- انقر على رابط المقال وابحث عن البيانات.
/// يبدو package.json كما هو مرفق:
{
"name": "cypress_gitlab",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"RunTCOnChrome": "cypress run --browser chrome",
"RunTCOnElectron": "cypress run --browser electron"
},
"author": "Kailash Pathak",
"license": "ISC",
"devDependencies": {
"cypress": "^12.5.1"
}
}يتم تشغيل المهمة من GitLab أو تحديث الكود
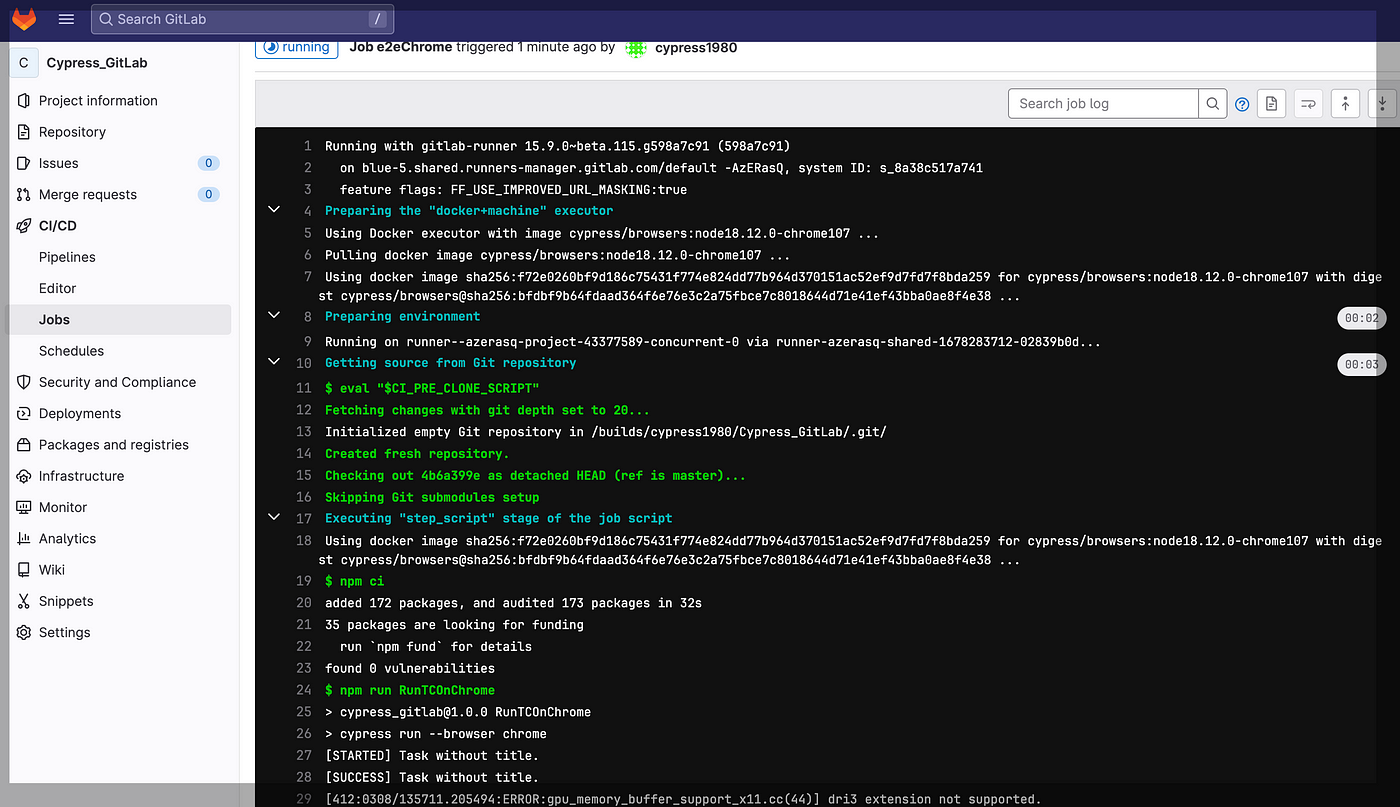
عندما نقوم بتشغيل المهمة من GitLab أو ندفع أي كود، يتم تشغيل المهمة. تبدأ حالات الاختبار في التنفيذ في Chrome و Electron.

عندما نقوم بتشغيل المهمة في وحدة التحكم، يمكننا رؤية الحاجة الأولى لتثبيت الاعتمادية. بعدها، يبدأ حالة الاختبار في التنفيذ.

تقرير تنفيذ حالة الاختبار
Chrome
في لقطة الشاشة التالية، يمكننا رؤية حالة الاختبار التي تم تنفيذها بنجاح في Chrome.
Electron
في لقطة الشاشة التالية، يمكننا رؤية حالة الاختبار التي تم تنفيذها بنجاح في Electron.
لنختم
يمكن استخدام Cypress و GitLab معًا لإنشاء خط إنتاجي جاهز قوي وفعال لتطوير البرمجيات. من خلال دمج Cypress مع خطوط الإنتاج والتوزيع المستمر (CI/CD) في GitLab، يمكن للمطورين تشغيل عملية الاختبارات تلقائيًا والتأكد من أن تحديثات الكود الجديدة لا تؤدي إلى أية مشاكل أو انخفاض في الجودة.
Source:
https://dzone.com/articles/how-to-execute-cypress-e2e-test-cases-using-cicd-gitlab













