مقدمة
Rails هو إطار عمل تطبيق ويب مكتوب بلغة Ruby. يتبنى نهجاً مفضلاً في تطوير التطبيقات، مفترضاً أن الاتفاقيات المحددة تخدم المطورين بشكل أفضل عندما يكون هناك هدف مشترك. لذلك، يقدم Rails اتفاقيات للتعامل مع التوجيه والبيانات الحالية وإدارة الموارد وغيرها، لتوفير الوظائف الأساسية التي يحتاجها معظم تطبيقات الويب.
يتبع Rails نمط الهيكلة المعمارية نموذج-عرض-مراقب (MCV)، الذي يفصل المنطق الخاص بالتطبيق، الموجود في النماذج، عن التوجيه وعرض المعلومات الخاصة بالتطبيق. هذا الهيكل التنظيمي – إلى جانب الاتفاقيات الأخرى التي تسمح للمطورين باستخراج الكود إلى مساعدين و أجزاء – يضمن أن كود التطبيق لا يتم تكراره بشكل غير ضروري.
في هذا الدليل، ستقوم ببناء تطبيق Rails الذي سيمكن المستخدمين من نشر معلومات حول الأسماك القرش وسلوكياتها. سيكون هذا نقطة بداية جيدة لتطوير التطبيقات المستقبلية.
المتطلبات الأساسية
لمتابعة هذا الدليل، ستحتاج إلى:
- جهاز محلي أو خادم تطوير يعمل بنظام Ubuntu 18.04. يجب أن يكون لجهاز التطوير الخاص بك مستخدم غير جذري بامتيازات إدارية وجدار ناري مكوّن مع
ufw. للحصول على تعليمات حول كيفية إعداد هذا، راجع دليلنا حول إعداد الخادم الأولي باستخدام Ubuntu 18.04. - Node.js وnpm مثبتين على جهازك المحلي أو خادم التطوير. يستخدم هذا الدليل إصدار Node.js 10.16.3 وnpm إصدار 6.9.0. للحصول على إرشادات حول تثبيت Node.js وnpm على Ubuntu 18.04، اتبع التعليمات الموجودة في قسم “التثبيت باستخدام PPA” من كيفية تثبيت Node.js على Ubuntu 18.04.
- تثبيت Ruby وrbenv وRails على جهازك المحلي أو خادم التطوير، باتباع الخطوات 1-4 في كيفية تثبيت Ruby on Rails مع rbenv على Ubuntu 18.04. يستخدم هذا الدرس Ruby 2.5.1، rbenv 1.1.2، وRails 5.2.0.
الخطوة 1 — تثبيت SQLite3
قبل إنشاء تطبيق Rails للقرش، نحتاج إلى التأكد من أن لدينا قاعدة بيانات لتخزين بيانات المستخدمين. يتم تهيئة Rails لاستخدام SQLite افتراضيًا، وهذا غالبًا ما يكون خيارًا جيدًا في التطوير. نظرًا لأن بيانات تطبيقنا لا تتطلب مستوى عالٍ من التوسع البرمجي، سيلبي SQLite احتياجاتنا.
أولاً، قم بتحديث فهرس الحزم الخاص بك:
بعد ذلك، قم بتثبيت الحزم sqlite3 وlibsqlite3-dev:
sudo apt install sqlite3 libsqlite3-dev
سيؤدي هذا إلى تثبيت كل من SQLite والملفات المطلوبة للتطوير.
تحقق من الإصدار لتأكيد نجاح التثبيت:
Output3.22.0 2018-01-22 18:45:57 0c55d179733b46d8d0ba4d88e01a25e10677046ee3da1d5b1581e86726f2alt1
مع تثبيت SQLite، أنت جاهز لبدء تطوير تطبيقك.
الخطوة 2 – إنشاء مشروع Rails جديد
مع تثبيت قاعدة البيانات الخاصة بنا، يمكننا إنشاء مشروع Rails جديد والاطلاع على بعض الشفرة النموذجية الافتراضية التي يقدمها Rails مع الأمر rails new.
قم بإنشاء مشروع يسمى sharkapp باستخدام الأمر التالي:
سترى الكثير من المخرجات تخبرك بما يقوم Rails بإنشائه لمشروعك الجديد. المخرجات أدناه تسلط الضوء على بعض الملفات والدلائل والأوامر الهامة:
Output create
. . .
create Gemfile
. . .
create app
. . .
create app/controllers/application_controller.rb
. . .
create app/models/application_record.rb
. . .
create app/views/layouts/application.html.erb
. . .
create config
create config/routes.rb
create config/application.rb
. . .
create config/environments
create config/environments/development.rb
create config/environments/production.rb
create config/environments/test.rb
. . .
create config/database.yml
create db
create db/seeds.rb
. . .
run bundle install
. . .
Bundle complete! 18 Gemfile dependencies, 78 gems now installed.
Use `bundle info [gemname]` to see where a bundled gem is installed.
. . .
* bin/rake: Spring inserted
* bin/rails: Spring inserted
المخرجات المبينة هنا تخبرك أن Rails قد أنشأ ما يلي:
Gemfile: يسرد هذا الملف تبعيات الجيم لتطبيقك. الجيم هو حزمة برمجية باللغة الروبي، ويتيح لك Gemfile إدارة احتياجات البرامج الخاصة بمشروعك.app: الدليلappهو المكان الذي يعيش فيه الكود الرئيسي لتطبيقك. يشمل ذلك النماذج، التحكم، العروض، الأصول، المساعدين، والبريد الإلكتروني الذي يشكل التطبيق نفسه. يقدم لك Rails بعض الشفرة النموذجية على مستوى التطبيق لبدء نموذج MCV في ملفات مثلapp/models/application_record.rb،app/controllers/application_controller.rb، وapp/views/layouts/application.html.erb.config: هذا الدليل يحتوي على إعدادات تهيئة التطبيق الخاص بك:config/routes.rb: توجد إعلانات المسارات لتطبيقك في هذا الملف.config/application.rb: الإعدادات العامة لمكونات تطبيقك موجودة في هذا الملف.
config/environments: هذا الدليل هو المكان الذي توجد فيه إعدادات التهيئة لبيئاتك. يشمل روبي ثلاث بيئات افتراضية:development،production، وtest.config/database.yml: إعدادات تهيئة قاعدة البيانات موجودة في هذا الملف، والذي ينقسم إلى أربعة أقسام:default،development،production، وtest. بفضل ملف Gemfile الذي جاء مع الأمرrails new، والذي قدم الجيمsqlite3، فإن ملفconfig/database.ymlلدينا يحتوي على معلمةadapterمضبوطة علىsqlite3بالفعل، مما يحدد أننا سنستخدم قاعدة بيانات SQLite مع هذا التطبيق.db: يحتوي هذا المجلد على دليل للترحيلات القاعدة البيانات الترحيلات المسمىmigrate، إلى جانب ملفاتschema.rbوseeds.rb. يحتويschema.dbعلى معلومات حول قاعدة البيانات الخاصة بك، بينماseeds.rbهو المكان الذي يمكنك وضع بيانات البذرة لقاعدة البيانات.
أخيرًا، يقوم Rails بتشغيل أمر bundle install لتثبيت التبعيات المدرجة في ملف Gemfile.
بمجرد تهيئة كل شيء، انتقل إلى الدليل sharkapp:
يمكنك الآن بدء خادم Rails للتأكد من أن تطبيقك يعمل، باستخدام أمر rails server. إذا كنت تعمل على جهازك المحلي، اكتب:
يربط Rails بـ localhost افتراضيًا، لذا يمكنك الآن الوصول إلى تطبيقك عن طريق تصفح متصفحك إلى locahost:3000، حيث سترى الصورة التالية:

إذا كنت تعمل على خادم تطوير، تأكد أولاً من أن الاتصالات مسموح بها على المنفذ 3000:
ثم ابدأ الخادم باستخدام العلم --binding، للربط بعنوان IP الخاص بخادمك:
اتجه إلى http://your_server_ip:3000 في متصفحك، حيث سترى رسالة ترحيب Rails.
بمجرد أن تطلعت حولك، يمكنك إيقاف الخادم باستخدام CTRL+C.
مع إنشاء تطبيقك ووضعه في مكانه، أنت جاهز للبدء في البناء من النموذج الأولي لـ Rails لإنشاء تطبيق فريد.
الخطوة 3 — إنشاء التطبيق باستخدام الهيكل الأساسي
لإنشاء تطبيق المعلومات عن الأسماك، سنحتاج إلى إنشاء نموذج لإدارة بيانات التطبيق، وعروض لتمكين التفاعل المستخدم مع تلك البيانات، ومتحكم لإدارة التواصل بين النموذج والعروض. لبناء هذه الأشياء سنستخدم الأمر rails generate scaffold، الذي سيمنحنا نموذجا، وترحيل قاعدة بيانات لتعديل مخطط قاعدة البيانات، ومتحكم، ومجموعة كاملة من العروض لإدارة الإنشاء، القراءة، التحديث، والحذف (CRUD) للتطبيق، وقوالب للأجزاء الجزئية والمساعدين والاختبارات.
نظرًا لأن أمر generate scaffold يقوم بالكثير من العمل نيابة عنا
الأمر generate scaffold الخاص بنا سيتضمن اسم نموذجنا والحقول التي نرغب في وجودها في جدول قاعدة البيانات الخاصة بنا. يستخدم Rails Active Record لإدارة العلاقات بين بيانات التطبيق، التي تتكون من كائنات مع نماذج، وقاعدة بيانات التطبيق. كل نموذج من نماذجنا هو فئة Ruby، بينما يرث أيضًا من فئة ActiveRecord::Base. هذا يعني أننا يمكن أن نعمل مع فئة النموذج الخاصة بنا بنفس الطريقة التي نعمل بها مع فئة Ruby، مع سحب الأساليب من Active Record. ثم يضمن Active Record تعيين كل فئة إلى جدول في قاعدة البيانات الخاصة بنا، وكل مثيل من تلك الفئة إلى صف في ذلك الجدول.
اكتب الأمر التالي لإنشاء نموذج Shark، ومتحكم، وعروض مرتبطة:
مع name:string و facts:text نقدم لـ Rails معلومات حول الحقول التي نرغب في وجودها في جدول قاعدة البيانات ونوع البيانات التي يجب أن تقبلها. سيمنحنا كلاهما مساحة لإدخال ما نرغب فيه، على الرغم من أن text سيسمح بأكثر من الحروف لحقائق القرش.
عند كتابة هذا الأمر، سترى مرة أخرى قائمة طويلة من الإخراج تشرح كل شيء يقوم Rails بإنشائه لك. الإخراج أدناه يسلط الضوء على بعض الأشياء الأكثر أهمية لإعدادنا:
Output invoke active_record
create db/migrate/20190804181822_create_sharks.rb
create app/models/shark.rb
. . .
invoke resource_route
route resources :sharks
invoke scaffold_controller
create app/controllers/sharks_controller.rb
invoke erb
create app/views/sharks
create app/views/sharks/index.html.erb
create app/views/sharks/edit.html.erb
create app/views/sharks/show.html.erb
create app/views/sharks/new.html.erb
create app/views/sharks/_form.html.erb
. . .
Rails أنشأ نموذجًا في app/models/shark.rb وترحيل قاعدة بيانات يصاحبه: db/migrate/20190804181822_create_sharks.rb. سيختلف الطابع الزمني على ملف الترحيل الخاص بك عن ما تراه هنا.
كما أنشأ أيضًا وحدة تحكم، app/controllers/sharks_controller.rb، بالإضافة إلى العروض المرتبطة بعمليات CRUD تطبيقنا، المجمعة تحت app/views/sharks. من بين هذه العروض جزء جزئي، _form.html.erb، يحتوي على الكود المستخدم عبر العروض.
أخيرًا، أضاف Rails مسارًا جديدًا للموارد، resources :sharks، إلى config/routes.rb. هذا يمكّن جهاز توجيه Rails من مطابقة الطلبات الواردة HTTP مع وحدة التحكم sharks وعروضها المرتبطة.
على الرغم من أن Rails قد قام بكثير من العمل في بناء كود التطبيق لنا، إلا أنه من الجدير بالاهتمام إلقاء نظرة على بعض الملفات لفهم ما يحدث.
أولاً، دعونا نلقي نظرة على ملف الوحدة التحكم بالأمر التالي:
Outputclass SharksController < ApplicationController
before_action :set_shark, only: [:show, :edit, :update, :destroy]
# GET /sharks
# GET /sharks.json
def index
@sharks = Shark.all
end
# GET /sharks/1
# GET /sharks/1.json
def show
end
# GET /sharks/new
def new
@shark = Shark.new
end
# GET /sharks/1/edit
def edit
end
# POST /sharks
# POST /sharks.json
def create
@shark = Shark.new(shark_params)
respond_to do |format|
if @shark.save
format.html { redirect_to @shark, notice: 'Shark was successfully created.' }
format.json { render :show, status: :created, location: @shark }
else
format.html { render :new }
format.json { render json: @shark.errors, status: :unprocessable_entity }
end
end
end
# PATCH/PUT /sharks/1
# PATCH/PUT /sharks/1.json
def update
respond_to do |format|
if @shark.update(shark_params)
format.html { redirect_to @shark, notice: 'Shark was successfully updated.' }
format.json { render :show, status: :ok, location: @shark }
else
format.html { render :edit }
format.json { render json: @shark.errors, status: :unprocessable_entity }
end
end
end
# DELETE /sharks/1
# DELETE /sharks/1.json
def destroy
@shark.destroy
respond_to do |format|
format.html { redirect_to sharks_url, notice: 'Shark was successfully destroyed.' }
format.json { head :no_content }
end
end
private
# استخدم الاستدعاءات لمشاركة الإعداد الشائع أو القيود بين الإجراءات.
def set_shark
@shark = Shark.find(params[:id])
end
# لا تثق أبدًا بالمعلمات من الإنترنت المخيفة، اسمح فقط بالقائمة البيضاء.
def shark_params
params.require(:shark).permit(:name, :facts)
end
end
المتحكم مسؤول عن إدارة كيفية استرداد المعلومات وتمريرها إلى نموذجه المرتبط، وكيفية ارتباطها بعروض معينة. كما ترى، يتضمن متحكم sharks سلسلة من الأساليب التي تقابل تقريبًا العمليات القياسية لـ CRUD. ومع ذلك، هناك المزيد من الأساليب أكثر من وظائف CRUD، لتمكين الكفاءة في حالة الأخطاء.
على سبيل المثال، ضع في اعتبارك طريقة create:
. . .
def create
@shark = Shark.new(shark_params)
respond_to do |format|
if @shark.save
format.html { redirect_to @shark, notice: 'Shark was successfully created.' }
format.json { render :show, status: :created, location: @shark }
else
format.html { render :new }
format.json { render json: @shark.errors, status: :unprocessable_entity }
end
end
end
. . .
إذا تم حفظ مثيل جديد من فئة Shark بنجاح، سيؤدي redirect_to إلى إطلاق طلب جديد يتم توجيهه بعد ذلك إلى المتحكم. سيكون هذا طلب GET، وسيتم التعامل معه بواسطة طريقة show، التي ستعرض للمستخدم القرش الذي أضافوه للتو.
إذا كان هناك فشل، فسيعيد Rails تقديم قالب app/views/sharks/new.html.erb مرة أخرى بدلاً من تقديم طلب آخر إلى الموجه، مما يمنح المستخدمين فرصة أخرى لتقديم بياناتهم.
بالإضافة إلى وحدة تحكم القروش، قدمت Rails لنا قالبًا لعرض index، الذي يتوافق مع الطريقة index في وحدة التحكم لدينا. سنستخدم هذا كعرض الجذر لتطبيقنا، لذا فمن الجدير بالاهتمام إلقاء نظرة عليه.
اكتب ما يلي لإخراج الملف:
Output<p id="notice"><%= notice %></p>
<h1>Sharks</h1>
<table>
<thead>
<tr>
<th>Name</th>
<th>Facts</th>
<th colspan="3"></th>
</tr>
</thead>
<tbody>
<% @sharks.each do |shark| %>
<tr>
<td><%= shark.name %></td>
<td><%= shark.facts %></td>
<td><%= link_to 'Show', shark %></td>
<td><%= link_to 'Edit', edit_shark_path(shark) %></td>
<td><%= link_to 'Destroy', shark, method: :delete, data: { confirm: 'Are you sure?' } %></td>
</tr>
<% end %>
</tbody>
</table>
<br>
<%= link_to 'New Shark', new_shark_path %>
يتكرر عرض index عبر مثيلات فئة Shark لدينا، التي تم تعيينها إلى جدول sharks في قاعدة البيانات لدينا. باستخدام ERB templating، يقوم العرض بإخراج كل حقل من الجدول المرتبط بمثيل قرش فردي: name و facts.
ثم يستخدم العرض مساعد link_to لإنشاء ارتباط تشعبي، مع توفير السلسلة كنص للرابط والمسار المقدم كوجهة. تصبح المسارات نفسها ممكنة عبر المساعدين الذين أصبحوا متاحين لنا عندما حددنا المسار المفيد sharks باستخدام الأمر rails generate scaffold.
بالإضافة إلى النظر إلى عرض index لدينا، يمكننا أيضًا إلقاء نظرة على عرض new لرؤية كيفية استخدام Rails للأجزاء الجزئية في العروض. اكتب ما يلي لإخراج قالب app/views/sharks/new.html.erb:
Output<h1>New Shark</h1>
<%= render 'form', shark: @shark %>
<%= link_to 'Back', sharks_path %>
على الرغم من أن هذا القالب قد يبدو كما لو أنه يفتقر إلى حقول الإدخال لإدخال سمكة قرش جديدة، إلا أن الإشارة إلى render 'form' تخبرنا بأن القالب يسحب الجزء الجزئي _form.html.erb، الذي يستخرج الكود الذي يتكرر عبر العروض.
النظر إلى هذا الملف سيعطينا فهماً كاملاً لكيفية إنشاء مثيل سمكة قرش جديد:
Output<%= form_with(model: shark, local: true) do |form| %>
<% if shark.errors.any? %>
<div id="error_explanation">
<h2><%= pluralize(shark.errors.count, "error") %> prohibited this shark from being saved:</h2>
<ul>
<% shark.errors.full_messages.each do |message| %>
<li><%= message %></li>
<% end %>
</ul>
</div>
<% end %>
<div class="field">
<%= form.label :name %>
<%= form.text_field :name %>
</div>
<div class="field">
<%= form.label :facts %>
<%= form.text_area :facts %>
</div>
<div class="actions">
<%= form.submit %>
</div>
<% end %>
يستخدم هذا القالب form_with مساعد النموذج. مساعدات النماذج مصممة لتسهيل إنشاء كائنات جديدة من إدخال المستخدم باستخدام الحقول ونطاق نماذج معينة. هنا، يأخذ form_with model: shark كوسيطة، والكائن الجديد لمنشئ النموذج الذي ينشئه لديه حقول إدخال تتوافق مع الحقول في جدول sharks. وبالتالي يمكن للمستخدمين إدخال حقلين لاسم القرش name وحقائق القرش facts.
إرسال هذا النموذج سينشئ استجابة JSON ببيانات المستخدم التي يمكن لبقية التطبيق الوصول إليها عن طريق طريقة params، التي تنشئ كائن ActionController::Parameters بهذه البيانات.
الآن بعد أن عرفت ما أنتجه rails generate scaffold لك، يمكنك الانتقال إلى تعيين عرض الجذر لتطبيقك.
الخطوة 4 – إنشاء عرض جذر التطبيق واختبار الوظائف
من الناحية المثالية، تريد صفحة الوصول إلى تطبيقك أن تتوافق مع جذر التطبيق، حتى يتمكن المستخدمون من الحصول على فهم فوري لغرض التطبيق.
هناك عدة طرق يمكنك التعامل معها: على سبيل المثال، يمكنك إنشاء وحدة تحكم Welcome وعرض index مرتبط بها، مما يمنح المستخدمين صفحة وصول عامة يمكن أن تؤدي إلى أجزاء مختلفة من التطبيق. ومع ذلك، في حالتنا، سيكون وصول المستخدمين إلى عرض index الخاص بالقروش كافيًا لتقديم مقدمة عن غرض التطبيق في الوقت الحالي.
لإعداد هذا، ستحتاج إلى تعديل إعدادات التوجيه في config/routes.rb لتحديد جذر التطبيق.
افتح config/routes.rb للتحرير، باستخدام nano أو محررك المفضل:
ستبدو الملف كالتالي:
Rails.application.routes.draw do
resources :sharks
# للحصول على تفاصيل حول DSL المتاحة في هذا الملف، انظر http://guides.rubyonrails.org/routing.html
end
بدون تحديد شيء أكثر تحديدًا، ستكون العرض الافتراضي على http://localhost:3000 أو http://your_server_ip:3000 هو صفحة الترحيب الافتراضية لـ Rails.
لتعيين عرض الجذر للتطبيق إلى عرض index لمراقب القروش، ستحتاج إلى إضافة السطر التالي إلى الملف:
Rails.application.routes.draw do
resources :sharks
root 'sharks#index'
# للحصول على تفاصيل حول DSL المتاحة في هذا الملف، راجع http://guides.rubyonrails.org/routing.html
end
الآن، عندما يصل المستخدمون إلى جذر تطبيقك، سيشاهدون قائمة كاملة بالقروش، وسيكون بإمكانهم إنشاء إدخال جديد لقرش، والاطلاع على الإدخالات الموجودة، وتحرير أو حذف الإدخالات المعينة.
احفظ الملف وأغلق محررك عند الانتهاء من التحرير. إذا كنت قد استخدمت nano لتحرير الملف، يمكنك القيام بذلك بالضغط على CTRL+X، ثم Y، ثم ENTER
يمكنك الآن تنفيذ الترحيلات باستخدام الأمر التالي:
سترى ناتج يؤكد الترحيل.
ابدأ خادم Rails مرة أخرى. إذا كنت تعمل محليًا، اكتب:
على خادم تطوير، اكتب:
اتجه إلى localhost:3000 إذا كنت تعمل محليًا، أو http://your_server_ip:3000 إذا كنت تعمل على خادم تطوير.
صفحةهبوط تطبيقك ستبدو هكذا:

لإنشاء قرش جديد، انقر على الرابط New Shark في أسفل الصفحة، الذي سيأخذك إلى المسار sharks/new:

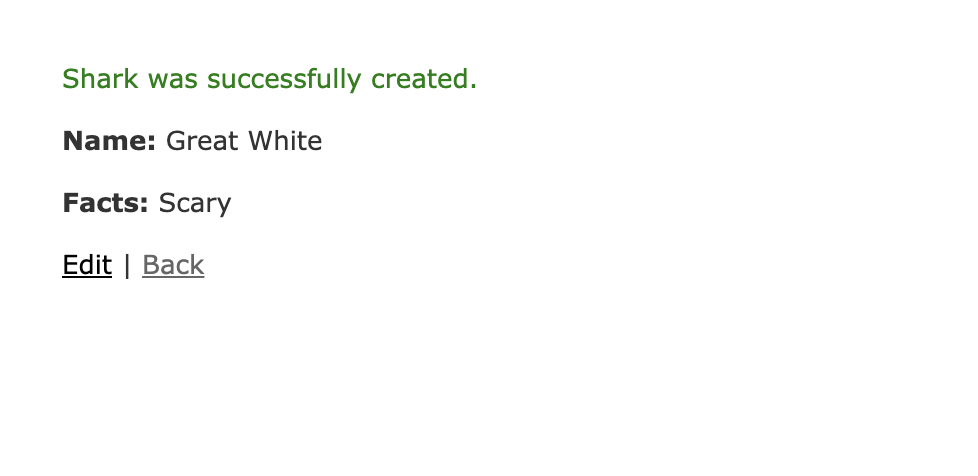
دعونا نضيف بعض المعلومات التجريبية لاختبار تطبيقنا. أدخل “Great White” في حقل Name و “Scary” في حقل Facts:

انقر على زر Create لإنشاء القرش.
سيوجهك هذا إلى مسار show، الذي، بفضل مرشح before_action، يتم تعيينه بواسطة الطريقة set_shark، التي تلتقط id القرش الذي قمنا بإنشائه للتو:
class SharksController < ApplicationController
before_action :set_shark, only: [:show, :edit, :update, :destroy]
. . .
def show
end
. . .
private
# استخدام التكرارات لمشاركة الإعداد المشترك أو القيود بين الإجراءات.
def set_shark
@shark = Shark.find(params[:id])
end
. . .

يمكنك اختبار وظيفة التعديل الآن عن طريق النقر على تعديل في إدخال القرش الخاص بك. سيأخذك هذا إلى مسار edit لذلك القرش:

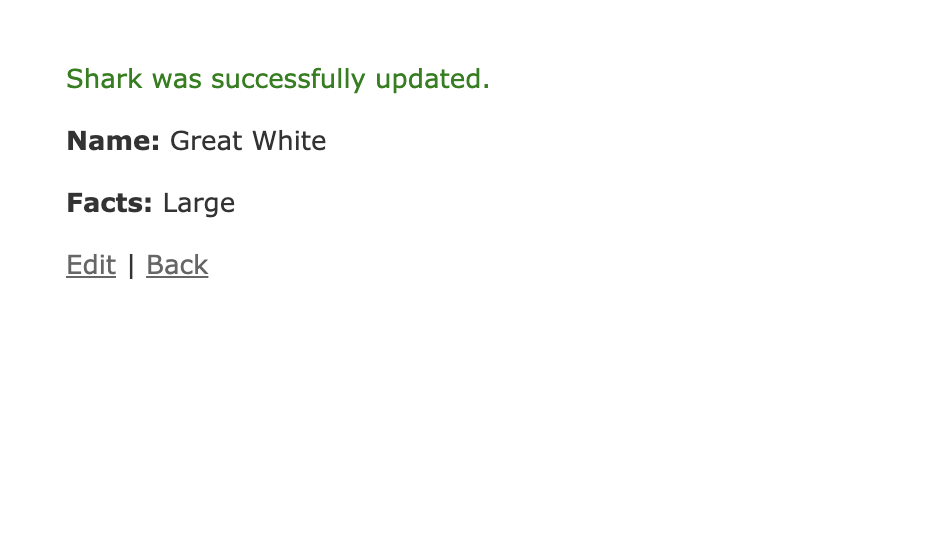
قم بتغيير الحقائق حول القرش الأبيض العظيم لتقرأ “كبير” بدلاً من “مخيف” وانقر على تحديث القرش. سيعيدك هذا إلى مسار show:

أخيرًا، النقر على عودة سيأخذك إلى عرض index المحدث الخاص بك:

الآن بعد أن قمت باختبار الوظائف الأساسية لتطبيقك، يمكنك إضافة بعض التحقق من الصحة والتدقيقات الأمنية لجعل كل شيء أكثر أمانًا.
الخطوة 5 — إضافة التحقق من الصحة
يمكن لتطبيق القرش الخاص بك قبول المدخلات من المستخدمين، ولكن تخيل حالة حيث يحاول المستخدم إنشاء قرش دون إضافة حقائق إليه، أو ينشئ إدخالاً لقرش موجود بالفعل في قاعدة البيانات. يمكنك إنشاء آليات للتحقق من البيانات قبل أن تدخل في قاعدة البيانات من خلال إضافة تحققات صحيحة إلى نماذجك. نظرًا لأن منطق تطبيقك موجود في نماذجه، فإن التحقق من صحة المدخلات هنا يبدو أكثر منطقية من القيام بذلك في أماكن أخرى في التطبيق.
لاحظ أننا لن نتناول كتابة عمليات اختبار التحقق في هذا الدرس، ولكن يمكنك معرفة المزيد حول الاختبار من خلال الاستعلام عن وثائق Rails.
إذا لم توقف الخادم بعد، قم بذلك الآن عن طريق كتابة CTRL+C.
افتح ملف نموذج shark.rb الخاص بك:
حاليًا، يخبرنا الملف أن فئة Shark ترث من ApplicationRecord، التي بدورها ترث من ActiveRecord::Base:
class Shark < ApplicationRecord
end
دعونا أولاً نضيف بعض التحقق من الصحة لحقل name للتأكد من ملئه وأن الإدخال فريد، مما يمنع الإدخالات المكررة:
class Shark < ApplicationRecord
validates :name, presence: true, uniqueness: true
end
بعد ذلك، أضف تحققًا لحقل facts لضمان ملئه أيضًا:
class Shark < ApplicationRecord
validates :name, presence: true, uniqueness: true
validates :facts, presence: true
end
نحن هنا أقل اهتمامًا بتفرد الحقائق، طالما أنها مرتبطة بإدخالات � акуلية فريدة.
احفظ وأغلق الملف عندما تنتهي.
ابدأ الخادم مرة أخرى باستخدام إما rails s أو rails s --binding=your_server_ip، اعتمادًا على ما إذا كنت تعمل محليًا أو مع خادم تطوير.
انتقل إلى جذر تطبيقك على http://localhost:3000 أو http://your_server_ip:3000.
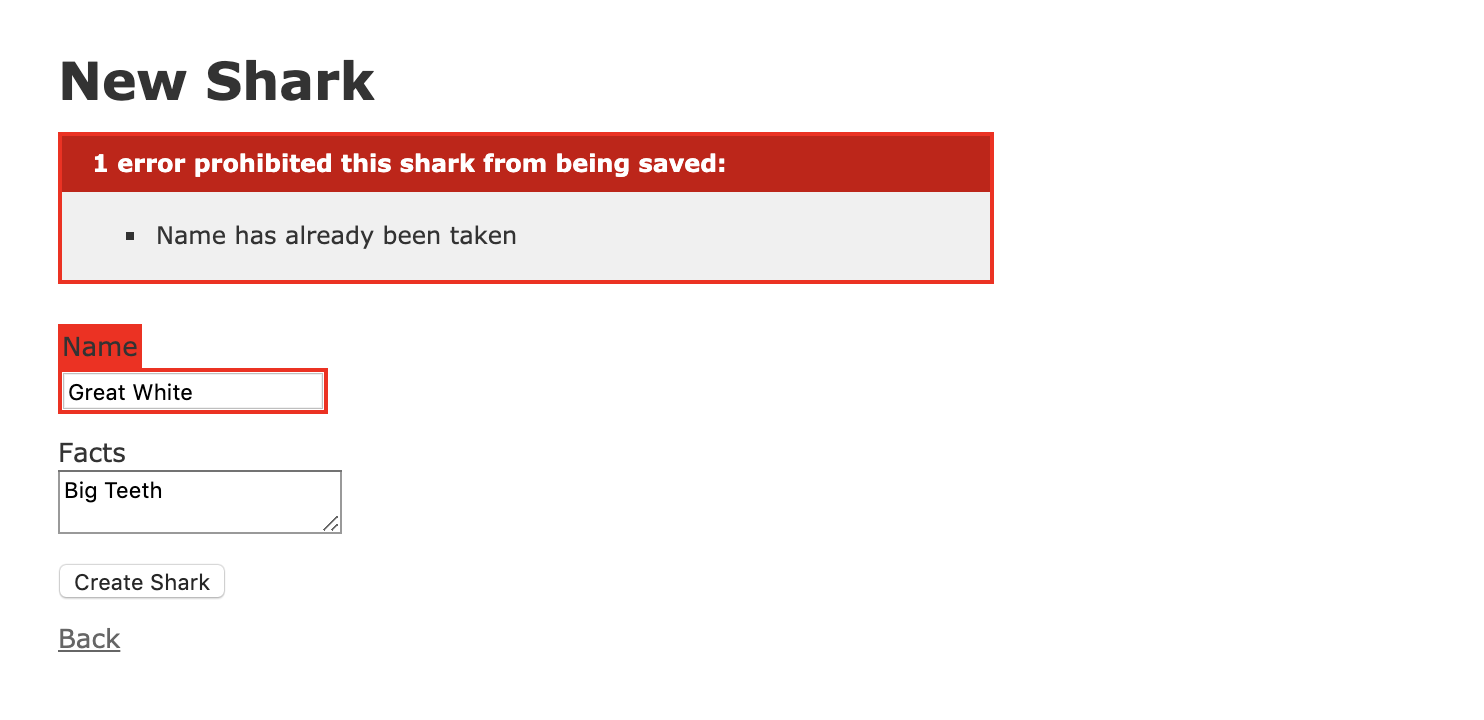
انقر على قرش جديد. في النموذج، أضف “القرش الأبيض العظيم” إلى حقل الاسم و “الأسنان الكبيرة” إلى حقل الحقائق، ثم انقر على إنشاء قرش. يجب أن ترى التحذير التالي:

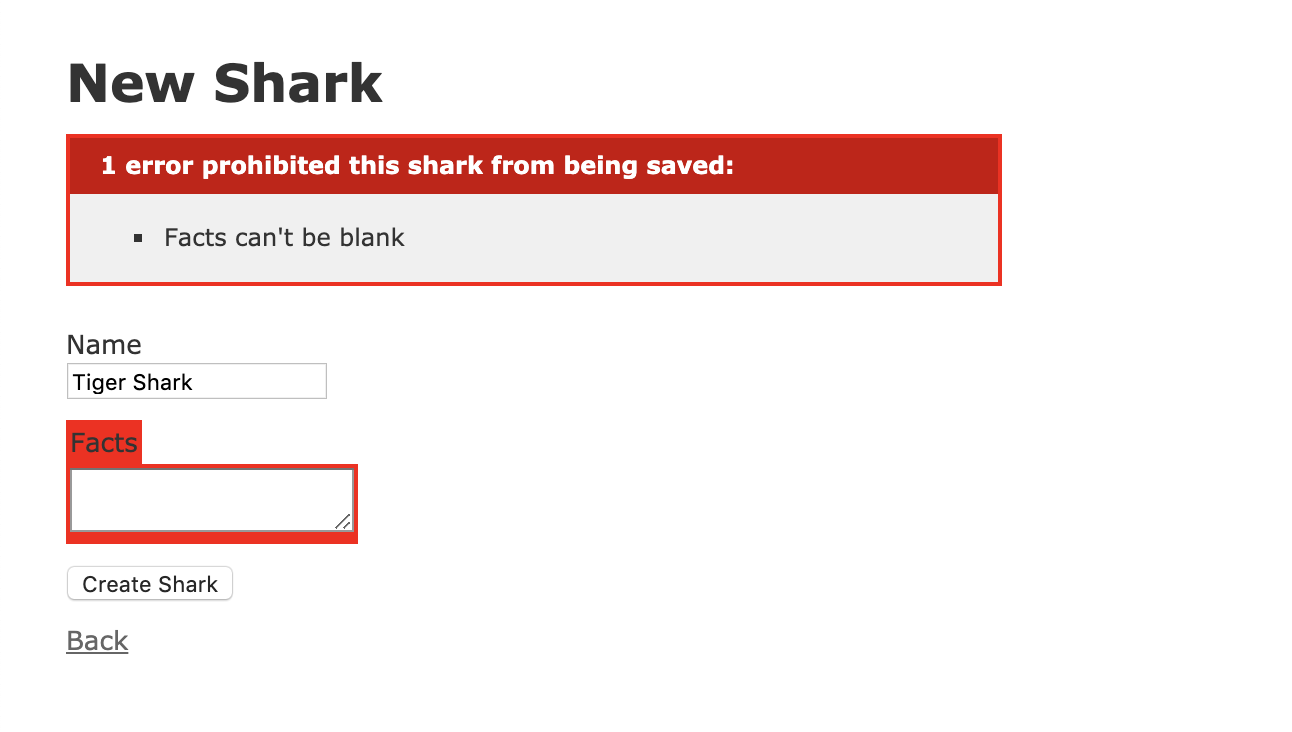
الآن، دعونا نرى ما إذا كنا نستطيع التحقق من التحقق الآخر لدينا. انقر على رجوع للعودة إلى الصفحة الرئيسية، ثم قرش جديد مرة أخرى. في النموذج الجديد، أدخل “قرش النمر” في حقل الاسم، واترك الحقائق فارغًا. النقر على إنشاء قرش سيؤدي إلى تشغيل التحذير التالي:

بهذه التغييرات، تحتوي تطبيقك على بعض التحققات لضمان الاتساق في البيانات التي يتم حفظها في قاعدة البيانات. الآن يمكنك التفكير في مستخدمي تطبيقك وتحديد من يمكنه تعديل بيانات التطبيق.
الخطوة 6 — إضافة المصادقة
مع وجود التحققات في مكانها، لدينا بعض الضمانات بشأن البيانات التي يتم حفظها في قاعدة البيانات. ولكن ماذا عن المستخدمين؟ إذا لم نرغب في أن يتمكن أي وكل المستخدمين من الإضافة إلى قاعدة البيانات، فيجب علينا إضافة بعض الإجراءات المصادقة لضمان إمكانية إضافة القروش فقط من قبل المستخدمين المسموح لهم. من أجل القيام بذلك، سنستخدم الطريقة http_basic_authenticate_with، التي ستسمح لنا بإنشاء مجموعة اسم مستخدم وكلمة مرور لمصادقة المستخدمين.
هناك عدة طرق لمصادقة المستخدمين باستخدام Rails، بما في ذلك العمل مع الـbcrypt أو الـdevise gems. ولكن في الوقت الحالي، سنضيف طريقة إلى تطبيقنا الرئيسي الذي سيتم تطبيقه على الإجراءات عبر تطبيقنا. سيكون هذا مفيدًا إذا أضفنا المزيد من التحكم في التطبيق في المستقبل.
أوقف خادمك مرة أخرى باستخدام CTRL+C.
افتح الملف الذي يحدد ApplicationController الخاص بك:
داخله، سترى تعريف لفئة ApplicationController، التي ترث منها التحكم الآخرين في تطبيقك:
class ApplicationController < ActionController::Base
end
لمصادقة المستخدمين، سنستخدم اسم مستخدم وكلمة مرور ثابتة مع طريقة http_basic_authenticate_with. أضف الكود التالي إلى الملف:
class ApplicationController < ActionController::Base
http_basic_authenticate_with name: 'sammy', password: 'shark', except: [:index, :show]
end
بالإضافة إلى توفير اسم المستخدم وكلمة المرور هنا، لقد قمنا أيضًا بتقييد المصادقة عن طريق تحديد المسارات التي لا يجب أن تكون مطلوبة: index و show. طريقة أخرى لتحقيق ذلك كانت كتابة only: [:create, :update, :destroy]. بهذه الطريقة، سيتمكن جميع المستخدمين من النظر إلى جميع القروش وقراءة الحقائق عن قروش معينة. عندما يتعلق الأمر بتعديل محتوى الموقع، سيحتاج المستخدمون إلى إثبات أن لديهم الوصول.
في إعداد أكثر قوة، لن ترغب في ترميز القيم بهذه الطريقة، ولكن لأغراض التوضيح، سيسمح لك هذا برؤية كيفية تضمين المصادقة لمسارات تطبيقك. كما يتيح لك رؤية كيفية تخزين Rails بيانات الجلسة بشكل افتراضي في ملفات تعريف الارتباط: بمجرد المصادقة على إجراء محدد، لن تضطر إلى المصادقة مرة أخرى في نفس الجلسة.
احفظ وأغلق app/controllers/application_controller.rb عندما تنتهي من التحرير. يمكنك الآن اختبار المصادقة في العمل.
ابدأ الخادم بإما rails s أو rails s --binding=your_server_ip وانتقل إلى تطبيقك إما على http://localhost:3000 أو http://your_server_ip:3000.
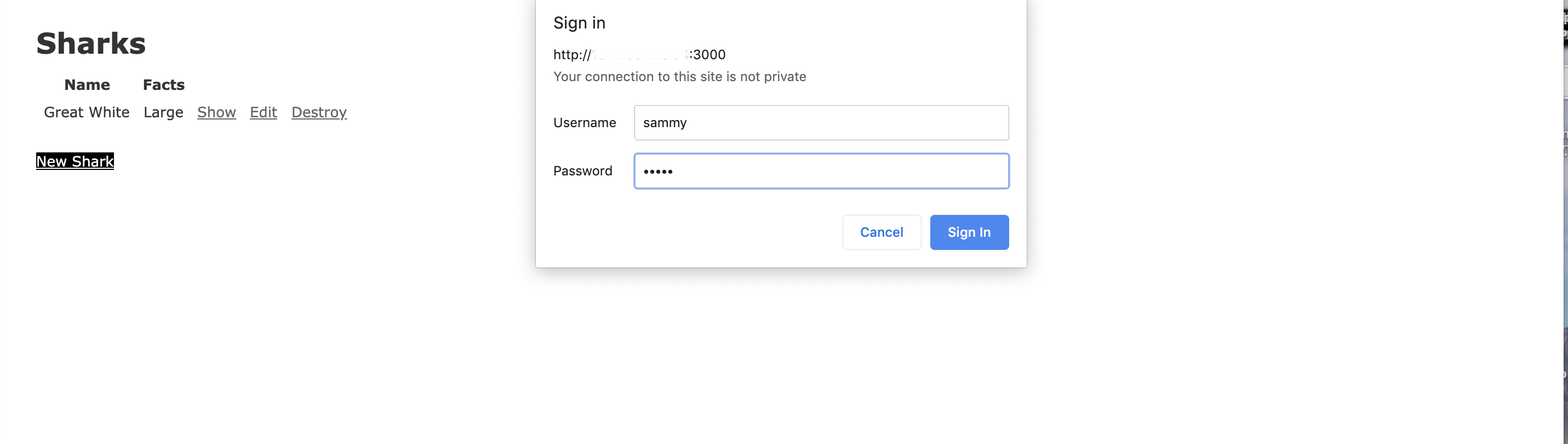
على الصفحة الرئيسية، انقر على زر New Shark. سيؤدي هذا إلى تشغيل نافذة المصادقة التالية:

إذا أدخلت مجموعة اسم المستخدم وكلمة المرور التي أضفتها إلى app/controllers/application_controller.rb، ستتمكن من إنشاء سمكة القرش الجديدة بأمان.
لديك الآن تطبيق سمك القرش العامل، مع تحققات البيانات ونظام مصادقة أساسي.
الخاتمة
تطبيق Rails الذي أنشأته في هذا البرنامج التعليمي هو نقطة بداية يمكنك استخدامها للتطوير الإضافي. إذا كنت مهتمًا باستكشاف نظام Rails، فإن وثائق المشروع هي مكان رائع للبدء.
يمكنك أيضًا معرفة المزيد حول إضافة موارد متداخلة إلى مشروعك من خلال قراءة كيفية إنشاء موارد متداخلة لتطبيق Ruby on Rails، الذي سيوضح لك كيفية بناء نماذج ومسارات تطبيقك.
بالإضافة إلى ذلك، قد ترغب في استكشاف كيفية إعداد واجهة أمامية أكثر قوة لمشروعك باستخدام إطار عمل مثل React. كيفية إعداد مشروع Ruby on Rails مع واجهة React يقدم الإرشادات حول كيفية القيام بذلك.
إذا كنت ترغب في استكشاف خيارات قواعد البيانات المختلفة، يمكنك أيضًا الاطلاع على كيفية استخدام PostgreSQL مع تطبيق Ruby on Rails الخاص بك على Ubuntu 18.04، الذي يوضح كيفية العمل مع PostgreSQL بدلاً من SQLite. يمكنك أيضًا الرجوع إلى مكتبتنا من دروس PostgreSQL لمعرفة المزيد حول العمل مع هذه القاعدة.
Source:
https://www.digitalocean.com/community/tutorials/how-to-build-a-ruby-on-rails-application













