اختيار الأداة الصحيحة للاختبار الخاص بمشروعك يمكن أن يكون مهمة تحديّة. اثنتان من الخيارات الأكثر استخدامًا هما Cypress و Selenium، وفهم ميزاتهم يمكن أن يساعدك في اتخاذ قرار مستنير.
Cypress هو إطار اختبار من النهاية إلى النهاية (E2E) مصمم لتطبيقات الويب الحديثة والمبني على JavaScript. تتيح البنية المعمارية الفريدة لـ Cypress إمكانية إجراء اختبارات سريعة وموثوقة على تطبيقات الويب. يتكامل Cypress بسلاسة مع الأدوات والإطارات مثل Angular و Vue و React وغيرها. ينتظر Cypress تلقائيًا حتى تكون العناصر جاهزة قبل التفاعل معها، مما يقلل من التقلب في الاختبارات. ميزة تصحيح الوقت المتاحة في Cypress تسمح للمستخدمين بالمرور بصورة بصرية عبر الأوامر في المتصفح لتبسيط عملية إصلاح الأخطاء.
من ناحية أخرى، Selenium هو أداة أكثر تميزًا ومرونة في منظر الاختبار. يدعم لغات برمجة متعددة، بما في ذلك Java و Python و C# و JavaScript، ويوفر قدرات اختبار عبر المتصفح الشاملة.
سيساعدك هذا المدونة في فهم المعايير لاختيار الأداة الأكثر ملاءمة لمشروعك بين Cypress و Selenium.
حول Cypress
Cypress هو إطار اختبار من النهاية إلى النهاية مفتوح المصدر وقوي مصمم خصيصًا لتطبيقات الويب الحديثة. وهو مشهور بسهولة الاستخدام والسرعة والقدرة على تقديم نتائج اختبار موثوقة ومتسقة.
بخلاف العديد من أدوات الاختبار الأخرى، تعمل Cypress مباشرة داخل المتصفح، حيث تنفذ الاختبارات في نفس حلقة التشغيل كتطبيق. تمكّن هذه الهندسة الفريدة من تنفيذ الاختبارات بسرعة وثبات دون الحاجة إلى برامج تشغيل خارجية أو أعباء إضافية.
تم بناء Cypress على Node.js، الذي يعمل كمركز رئيسي لإدارة وتشغيل الاختبارات. تتميز هندسته عن أدوات أتمتة الاختبار التقليدية مثل Selenium، التي تعمل عادة خارج بيئة المتصفح.
هيكل Cypress
يتكون هيكل Cypress من عدة مكونات رئيسية تعمل معًا لتقديم أتمتة اختبار فعالة وموثوقة.

إليك تحليل للمكونات الرئيسية لهيكل Cypress:
ويب
يمثل ذلك المتصفح الخارجي الذي يتفاعل مع التطبيق الذي يتم اختباره.
خادم Node.jsr
يوفر خادم Node.js بيئة التشغيل لـ Cypress ويتولى خدمة الملفات، وتنفيذ الاختبارات، والتواصل بين المتصفح ومنفذ اختبار Cypress. كما يتيح لـ Cypress التحكم في سلوك المتصفح، مما يضمن أن تعمل الاختبارات بكفاءة وموثوقية. تضمن بيئة Node.js أن يتم تشغيل كل اختبار بشكل مستقل، مع الحفاظ على استقرار وموثوقية عملية الاختبار.
نظام التشغيل
النظام التشغيل الأساسي يستضيف كل من بيئة Node.js والمتصفح. يدير جميع التفاعلات على مستوى النظام، مما يضمن أن Cypress يعمل بسلاسة عبر منصات مختلفة.
خادم الوكيل
يعمل خادم الوكيل كوسيط بين العميل وخادم الخدمة. يدير ويراقب حركة المتصفح والتطبيق أثناء تنفيذ الاختبار. من خلال تلاعب طلبات HTTP والاستجابات، يوفر خادم الوكيل معلومات مفصلة حول أنشطة الشبكة، مما يساعد المطورين على تحديد وحل المشكلات بشكل أكثر فعالية.
المتصفح
في Cypress، تُنفذ الاختبارات مباشرة داخل المتصفح. يمنح هذا النهج Cypress السيطرة الكاملة على بيئة المتصفح، مما يسمح له بالتفاعل مباشرة مع التطبيق وتقديم نتائج اختبار دقيقة.
اختبارات Cypress
هذه هي النصوص الفعلية للاختبارات المكتوبة في Cypress والمصممة للتفاعل مع التطبيق الذي يتم اختباره. يتيح Cypress كتابة اختبارات تغطي حالات حدودية مختلفة، مما يضمن اختبار التطبيق بشكل شامل وتسجيل النتائج بدقة.
التطبيق المختبر
يشير هذا إلى تطبيق الويب الذي يتم اختباره بواسطة Cypress. يعمل التطبيق في المتصفح ويخضع لاختبارات مختلفة للتحقق من وظائفه وأدائه وموثوقيته.
مزايا استخدام Cypress
يوفر Cypress العديد من المزايا والميزات التي تجعله خيارًا مفضلًا لاختبار الواجهة الأمامية. فيما يلي بعض أبرزها:
- إطار عمل الاختبار الشامل: يدمج Cypress عدة وظائف للاختبار في منصة واحدة. يدعم الاختبار من البداية إلى النهاية، والوحدة، والاندماج، ويتضمن أدوات مدمجة لعمل الاحتيال والسخرية من طلبات الشبكة.
- السفر عبر الزمن وتصحيح الأخطاء: تتيح ميزة السفر عبر الزمن في Cypress لك التنقل خلال تنفيذات الاختبار الخاصة بك، وإيقافها، وفحص حالة التطبيق الخاص بك في مراحل مختلفة. من خلال التحويم فوق كل أمر في مشغل الاختبار، يمكنك فحص حالة التطبيق في أي وقت محدد، بما في ذلك تغييرات DOM ونشاط الشبكة.
- أتمتة متصفح حقيقي: ينفذ Cypress الاختبارات في بيئة متصفح حقيقية، محاكاة بشكل وثيق تفاعلات المستخدم الحقيقي. وهذا يتناقض مع الأدوات التي تحاكي سلوك المتصفح، والتي قد لا تلتقط تمامًا حالات الحواف أو تجربة المستخدم الحقيقية.
- الانتظار التلقائي: يتعامل Cypress بشكل طبيعي مع الانتظار على أوامر وتأكيدات الاكتمال قبل المتابعة. يزيل هذا التزامن التلقائي الحاجة إلى تأخيرات يدوية أو منطق انتظار معقد، مما يؤدي إلى اختبارات أكثر موثوقية وسهولة.
- اختبارات مقاومة للتقلبات: صممت Cypress لتقليل تقلب الاختبارات، حيث توفر إعادة المحاولات المدمجة للتأكيدات الفاشلة والانتظار التلقائي للعناصر المساعدة في تقليل تقلب الاختبار. وهذا يضمن أن تنجح الاختبارات أو تفشل بشكل متسق، مما يحسن من الموثوقية.
لماذا لا نستخدم Cypress
بينما استكشفنا مزايا استخدام Cypress، فمن المهم الاعتراف بأن هناك أيضًا بعض القيود. فيما يلي بعض من أبرزها:
- JavaScript/TypeScript فقط: ترتبط Cypress حصريًا بلغة JavaScript أو TypeScript، مما يقيد جاذبيتها للفرق المستخدمة لغات برمجة أخرى. يدعم سيلينيوم مجموعة متنوعة من اللغات، مما يجعله خيارًا أكثر تنوعًا لفرق التطوير المختلفة.
- المعرفة بلغة JavaScript مطلوبة: على الرغم من أن Cypress عمومًا سهلة الاستخدام، قد يواجه المبتدئون منحنى تعلم، خاصة إذا كانوا غير ملمين بلغة JavaScript أو ممارسات تطوير الويب الحديثة.
- اختبار العلامات المتعددة ودعم الإطارات السحابية: توفر Cypress دعمًا محدودًا لاختبار العلامات المتعددة والإطارات السحابية. على الرغم من وجود حلول بديلة، مثل الوصول إلى الإطارات أو حالات استخدام العلامات المتعددة بشكل محدد، إلا أن هذه السيناريوهات قد لا تكون بسيطة مقارنة بأدوات أخرى مثل سيلينيوم.
- عدم وجود دعم للهواتف المحمولة الأصلية: تم تصميم Cypress بشكل أساسي لاختبار تطبيقات الويب ويفتقر إلى الدعم المدمج لتطبيقات الهواتف المحمولة الأصلية.
- تكوين التكامل المستمر: قد يتطلب إعداد Cypress للتكامل المستمر (CI) تكوينًا إضافيًا وقد لا يكون بسيطًا مثل أدوات الاختبار الأخرى.
- تنفيذ الاختبار بشكل متوازي: لا يدعم Cypress تنفيذ الاختبار بشكل متوازي بشكل افتراضي. يلزم إعداد إضافي وتكوين لتشغيل الاختبارات بشكل متوازي عبر متصفحات متعددة أو أجهزة مختلفة.
حول سيلينيوم
سيلينيوم هو أداة معروفة مفتوحة المصدر لتلقيم تطبيقات الويب عبر متصفحات ومنصات مختلفة. يسمح لمختبري الجودة بكتابة سكربتات بلغات برمجة مختلفة للتحكم والتفاعل مع عناصر الويب أثناء الاختبار.
هندسة سيلينيوم
مع إصدار سيلينيوم 4.0، تعرضت الهندسة لتغيير كبير، خاصة في كيفية التواصل بين سكربت الاختبار والمتصفح.
أبرز التغييرات كانت استبدال بروتوكول JSON Wire ببروتوكول W3C WebDriver. هذا البروتوكول هو الآن المعيار لأتمتة المتصفح، حيث تدعم جميع المتصفحات الحديثة مباشرة. يقضي بروتوكول W3C على الحاجة لترميز وفك تشفير طلبات الاختبار، مما يبسط عملية الاتصال ويقلل من مصادر الأخطاء المحتملة.

المكونات الرئيسية لهندسة سيلينيوم 4.0
مكتبات عميل سيلينيوم
توفر هذه المكتبات واجهة برمجة التطبيقات لكتابة الاختبارات بلغات مثل جافا وبايثون وسي شارب. ترسل الأوامر إلى WebDriver.
بروتوكول W3C WebDriver
باستبدال بروتوكول JSON Wire، يتفاعل بروتوكول W3C مباشرة مع WebDriver، مما يقضي على الحاجة لطبقات الترجمة ويضمن سلوكًا أكثر اتساقًا عبر متصفحات مختلفة.
WebDriver
يستخدم WebDriver الآن التواصل مباشرة مع المتصفح باستخدام بروتوكول W3C، مما يؤدي إلى تنفيذ اختبارات أسرع وأكثر موثوقية.
مشغلات المتصفح
تستمر هذه المشغلات في العمل كوسيط، ولكن مع بروتوكول W3C، أصبح لديها الآن تفاعل أكثر بساطة مع WebDriver.
متصفح الويب
ينفذ المتصفح الأوامر كما هو معتاد ولكن مع أداء محسن وتوافق بفضل البروتوكول الموحد.
مزايا استخدام سيلينيوم
إليك بعض الأسباب الرئيسية التي تفسر لماذا نستخدم سيلينيوم:
- التوافق عبر المتصفحات: يدعم سيلينيوم مجموعة واسعة من متصفحات الويب، بما في ذلك كروم، فايرفوكس، إيدج، سافاري، والمزيد. وهذا يضمن تنفيذ اختباراتك عبر متصفحات مختلفة، مما يساعد في تحديد مشكلات التوافق المحتملة في وقت مبكر من عملية التطوير.
- مفتوح المصدر ومجاني: سيلينيوم هو مشروع مفتوح المصدر، مما يعني أنه متاح للاستخدام مجانًا. لا توجد تكاليف أو قيود على الترخيص، مما يجعله حلاً فعالاً من حيث التكلفة للاختبار التلقائي.
- مجموعة غنية من الأدوات: تتضمن مجموعة أدوات سيلينيوم Selenium WebDriver، Selenium Grid، وSelenium IDE، مما يوفر مجموعة شاملة من الأدوات لمتطلبات الاختبار المختلفة، من التسجيل والتشغيل (IDE) إلى الأتمتة المعقدة للمتصفح (WebDriver).
- القابلية للتوسيع: تسمح الهندسة المعمارية المفتوحة لسيلينيوم بالتكامل الشامل مع أدوات وأطر عمل أخرى، مثل TestNG، JUnit، Jenkins، وDocker. تمكن هذه المرونة من إنشاء أنابيب CI/CD متطورة وتلقائية لمهام مختلفة تتجاوز تفاعلات المتصفح البسيطة.
- تنفيذ الاختبار المتوازي: يسمح Selenium Grid بتنفيذ الاختبارات بشكل متوازي عبر بيئات ومتصفحات مختلفة، مما يقلل من الوقت المطلوب لتشغيل الاختبارات ويزيد من الكفاءة.
- دعم المجتمع الواسع: يتمتع سيلينيوم بمجتمع كبير ونشط يوفر ثروة من الموارد والبرامج التعليمية والإضافات، بالإضافة إلى التحديثات الدورية والتحسينات.
- أقل عرضة للأخطاء: يقلل إدخال بروتوكول مشغل الويب W3C في سيلينيوم 4 من العرضة للأخطاء من خلال توحيد تواصل المتصفح، مما يؤدي إلى نتائج اختبار أكثر تنبؤًا وموثوقية عبر متصفحات مختلفة.
لماذا لا نستخدم سيلينيوم
على الرغم من أن سيلينيوم هو أداة قوية للتحكم التلقائي في الويب، إلا أنه قد لا يكون الخيار الأمثل لكل حالة. فيما يلي بعض الأسباب التي قد تجعلك تفكر في بدائل لسيلينيوم:
- اختبار واجهة برمجة التطبيقات (API): يركز سيلينيوم على اختبار واجهة المستخدم لتطبيقات الويب. إذا كنت بحاجة لاختبار واجهات برمجة التطبيقات مباشرة دون التفاعل مع المتصفح، فإن أدوات مثل Cypress، Postman، SoapUI، أو REST Assured تكون أكثر ملاءمة.
- اختبارات هشة: يمكن أن تكون اختبارات سيلينيوم هشة، مما يتطلب تحديثات متكررة لنصوص الاختبار عند تغيير واجهة المستخدم للتطبيق.
- لا توجد دعم أصلي للتأكيدات: تركز Selenium على أتمتة المتصفح ولا توفر إطار عمل للتأكيدات مدمجًا. يتطلب دمجها مع إطارات الاختبار مثل TestNG أو JUnit أو PyTest لتحقيق التأكيدات.
- اختبار تطبيقات الهاتف المحمول: تم تصميم Selenium في المقام الأول لتطبيقات الويب وقد لا تكون الخيار الأمثل لاختبار تطبيقات الهواتف المحمولة.
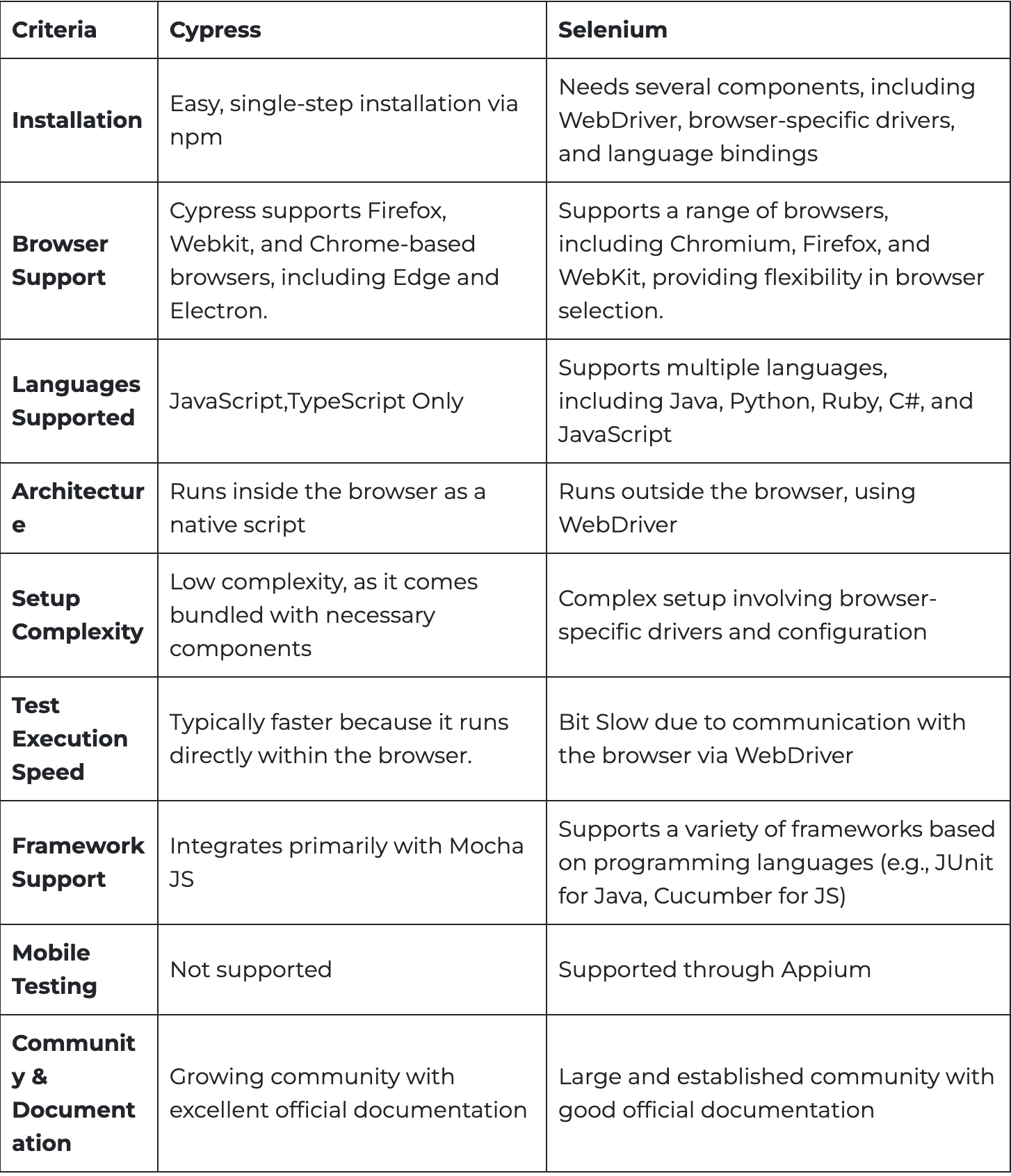
سايبرس مقابل سيلينيوم
إليك مقارنة مبسطة بين سايبرس وسيلينيوم:

الختام
في صراع الإطارات الاختبارية، تقدم كل من سايبرس وسيلينيوم مزايا مميزة تتناسب مع احتياجات مختلفة. يتألق سايبرس بإعداده الودود للمطورين والتفاعل في الوقت الحقيقي مع المتصفح والميزات المدمجة التي تبسط عمليات الاختبار والتصحيح.
من ناحية أخرى، يتميز سيلينيوم بتنوعه وتوافقه الواسع عبر متصفحات ومنصات مختلفة. يؤكد دعمه لعدة لغات برمجة ووجوده المؤسس في مجتمع الاختبارات موثوقيته في سيناريوهات الاختبار المعقدة عبر المتصفحات.
في النهاية، تعتمد الاختيار بين سيلينيوم وسايبرس على متطلبات الاختبار الخاصة بك واحتياجات المشروع. تتمتع كلتا الأداةين بنقاط قوة فريدة، وفهم هذه النقاط يمكن أن يساعدك في اختيار الإطار الصحيح لضمان أتمتة الاختبارات القوية والفعالة.
Source:
https://dzone.com/articles/cypress-vs-selenium-choosing-the-best-automation-tool













