في هذا البرنامج التعليمي، سنقوم بمناقشة وتنفيذ Spinners في تطبيق Android الخاص بنا باستخدام Kotlin. يتم استخدام Android Spinner لإنشاء قائمة منسدلة على الشاشة.
ماذا ستتعلم؟
- إنشاء Spinners من خلال XML وبرمجيًا
- تعيين رسالة استفسار على Spinner.
- إنشاء تخطيط مخصص للSpinner.
- التعامل مع مستمعي النقر وعرض رسالة تنبيه.
- منع تشغيل مستمع النقر تلقائيًا للمرة الأولى.
ما هو Android Spinner؟
الدوارات هي عبارة عن قائمة منسدلة تحتوي على قائمة من العناصر التي يمكن اختيارها. بمجرد اختيار قيمة، يعود الدوار إلى حالته الافتراضية بتلك القيمة المحددة. بدءًا من Android 3.0، لا يمكن عرض رسالة تحفيزية في الدوار كحالة افتراضية في الدوار. بدلاً من ذلك، يتم عرض العنصر الأول. يتم تحميل البيانات داخل الدوار باستخدام محول. تخيل السيناريو التالي: تحتاج إلى شحن هاتفك. لذا، يجب أن تقوم بتوصيل شاحن الهاتف بلوحة الكهرباء باستخدام دبوس (محول). ثم يوفر المحول الكهرباء لهاتفك. في Android، يشبه الدوار هاتفك الذي يتم تحميله بالبيانات باستخدام المحول. يقوم المحول بتعيين البيانات وكذلك التخطيط للعناصر التي يتم تحميلها في الدوار.
أحداث ردود الفعل للدوار
واجهة AdapterView.onItemSelectedListener تُستخدم لتشغيل استدعاءات أحداث النقر في الدوار. تتكون من طريقتين:
- onItemSelected
- onNothingSelected
في القسم التالي، سنقوم بإنشاء مشروع جديد في Android Studio وتنفيذ الدوارات في تطبيقنا. سنخصص التخطيطات ونتعلم كيفية التعامل مع سيناريوهات مختلفة.
مشروع Kotlin لدوار Android

1. رمز تخطيط XML
الرمز لملف تخطيط activity_main.xml معطى أدناه.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:id="@+id/linearLayout"
android:gravity="center"
tools:context=".MainActivity">
<Spinner
android:id="@+id/mySpinner"
android:layout_width="match_parent"
android:spinnerMode="dialog"
android:layout_height="wrap_content" />
</LinearLayout>
يضم حاليًا مغزل واحد فقط يمكن أن يكون android:spinnerMode إما dialog أو dropdown.
لعرض رسائل تعليمية ، يجب عليك استخدام dialog كقيمة spinnerMode.
2. رمز XML للمغزل
الرمز لـ spinner_right_aligned.xml معطى أدناه.
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="end"
android:padding="15dp"
android:textAlignment="gravity"
android:textColor="@color/colorPrimary"
android:textSize="16sp"
/>
3. رمز Kotlin لفئة MainActivity
الرمز لفئة MainActivity.kt معطى أدناه.
package net.androidly.androidspinnerkotlin
import android.content.Context
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import android.view.Gravity
import android.view.View
import android.widget.*
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity(), AdapterView.OnItemSelectedListener {
var languages = arrayOf("Java", "PHP", "Kotlin", "Javascript", "Python", "Swift")
val NEW_SPINNER_ID = 1
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
var aa = ArrayAdapter(this, android.R.layout.simple_spinner_item, languages)
aa.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item)
with(mySpinner)
{
adapter = aa
setSelection(0, false)
onItemSelectedListener = this@MainActivity
prompt = "Select your favourite language"
gravity = Gravity.CENTER
}
val spinner = Spinner(this)
spinner.id = NEW_SPINNER_ID
val ll = LinearLayout.LayoutParams(LinearLayout.LayoutParams.MATCH_PARENT, LinearLayout.LayoutParams.WRAP_CONTENT)
ll.setMargins(10, 40, 10, 10)
linearLayout.addView(spinner)
aa = ArrayAdapter(this, R.layout.spinner_right_aligned, languages)
aa.setDropDownViewResource(R.layout.spinner_right_aligned)
with(spinner)
{
adapter = aa
setSelection(0, false)
onItemSelectedListener = this@MainActivity
layoutParams = ll
prompt = "Select your favourite language"
setPopupBackgroundResource(R.color.material_grey_600)
}
}
override fun onNothingSelected(parent: AdapterView<*>?) {
showToast(message = "Nothing selected")
}
override fun onItemSelected(parent: AdapterView<*>?, view: View?, position: Int, id: Long) {
when (view?.id) {
1 -> showToast(message = "Spinner 2 Position:${position} and language: ${languages[position]}")
else -> {
showToast(message = "Spinner 1 Position:${position} and language: ${languages[position]}")
}
}
}
private fun showToast(context: Context = applicationContext, message: String, duration: Int = Toast.LENGTH_LONG) {
Toast.makeText(context, message, duration).show()
}
}
نقاط مهمة:
- بفضل امتدادات Kotlin Android ، مكون مغزل XML متاح تلقائيًا في فئة النشاط Kotlin لدينا.
- لقد أنشأنا مصفوفة من السلاسل التي تتألف من لغات البرمجة. يتم ملؤها في المحول باستخدام ArrayAdapter.
- يتم استخدام
setDropDownViewResourceلتعيين تخطيط الحالة المحددة وصفوف قائمة المغزل. - الـ `
android.R.layout.simple_spinner_item` يُستخدم لتعيين تخطيط افتراضي لـ Android SDK. افتراضيًا، الـ `TextView` يكون مُحاذٍ إلى اليسار في هذا النوع من التخطيط.
لقد قمنا بإنشاء Spinner ثاني برمجيًا يحمل التخطيطات من ملف spinner_right_aligned.xml.
الـ `setSelection(0, false)` يُستخدم لمنع تنفيذ أساليب OnItemSelected للـ Spinner عند إنشاء النشاط.
كيف يعمل ذلك؟ الطريقة `setSelection()` تُخبر النشاط بأن العنصر الأول في الـ Spinner تم اختياره بالفعل. يجب أن نضع هذا البيان قبل onItemSelectedListener = this. الـ `setPopupBackgroundResource` يُستخدم لتعيين لون الخلفية على قائمة السقوط. داخل الدالة onItemSelected، نستخدم بيان when لتشغيل رسالة توست لعنصر Spinner المعني. بفضل لغة Kotlin والدوال ذات القيم الافتراضية، لقد قللنا من الاستدعاء الطويل لرسالة الـ Toast.
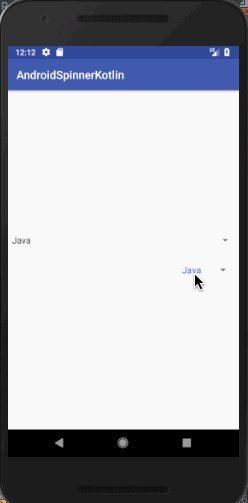
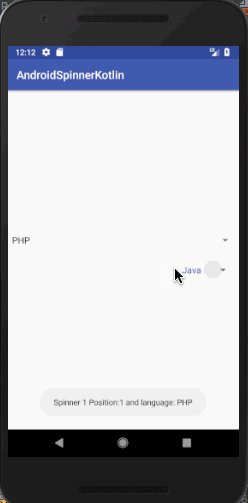
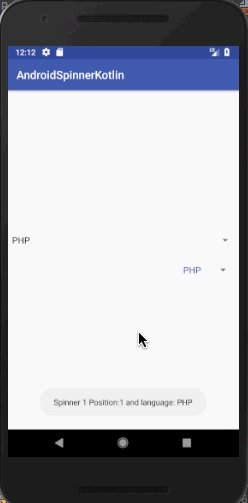
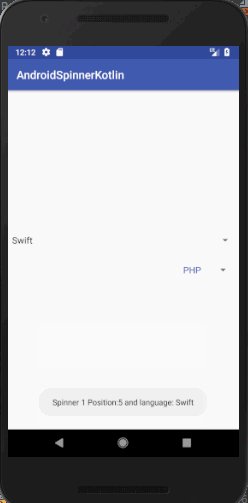
4. إخراج تطبيق Spinner بلغة Kotlin
هذا هو الإخراج عند تشغيل التطبيق أعلاه على محاكي.  يمكنك تحميل شيفرة المصدر للمشروع أعلاه من الرابط أدناه. AndroidSpinnerKotlin
يمكنك تحميل شيفرة المصدر للمشروع أعلاه من الرابط أدناه. AndroidSpinnerKotlin
Source:
https://www.digitalocean.com/community/tutorials/android-spinner-using-kotlin













