في هذا الدرس، سنناقش ونقوم بتنفيذ أشكال مختلفة من عنصر واجهة المستخدم Snackbar في Android في تطبيقنا.
Snackbar في Android
Snackbar في Android هو عنصر واجهة مستخدم جديد تم إدخاله مع مكتبة تصميم المواد كبديل لـ Toast. Snackbar في Android عبارة عن عنصر واجهة مستخدم خفيف الوزن ويُستخدم لعرض الرسائل في أسفل التطبيق مع تمكين التمرير. يمكن أن يحتوي عنصر واجهة المستخدم Snackbar في Android على زر إجراء اختياري.
الفرق بين Toast وSnackbar
- A Toast messages can be customised and printed anywhere on the screen, but a Snackbar can be only showed in the bottom of the screen
- A Toast message don’t have action button, but Snackbar may have action button optionally. Though, A Snackbar shouldn’t have more than one action button
- لا يمكن إيقاف رسالة Toast حتى ينتهي الحد الزمني، ولكن يمكن تمرير Snackbar قبل انتهاء الحد الزمني
ملاحظة: تشترك رسالة Toast وSnackbar في خاصية طول العرض. يتم عرض مقتطف الكود أدناه لعرض عنصر واجهة المستخدم Snackbar في Android بسيط.
Snackbar snackbar = Snackbar
.make(coordinatorLayout, "www.journaldev.com", Snackbar.LENGTH_LONG);
snackbar.show();
في مقتطف الكود أعلاه، تقبل طريقة make() ثلاثة معلمات:
- coordinatorLayout : إنه تخطيط الجذر للنشاط
- www.journaldev.com : هذه هي الرسالة التي ستظهر على عنصر واجهة المستخدم Snackbar، ويمكننا تخصيصها باستخدام رسالتنا الخاصة
- Snackbar.LENGH_LONG: هذا هو العامل الأخير الذي يُحدد مدة عرض شريط الإعلام
show() يُستخدم الأسلوب لعرض شريط الإعلام على الشاشة.
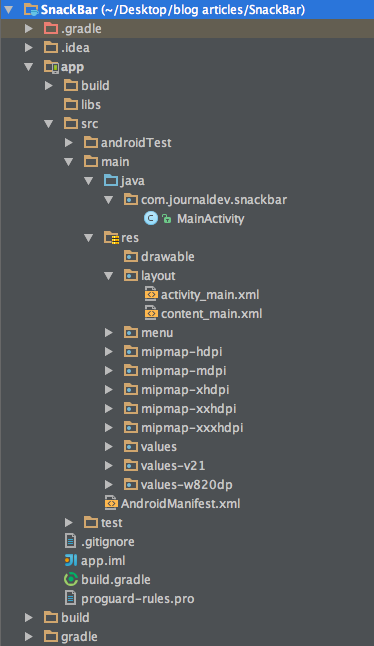
هيكل مشروع مثال شريط الإعلام في Android

شفرة مثال شريط الإعلام في Android
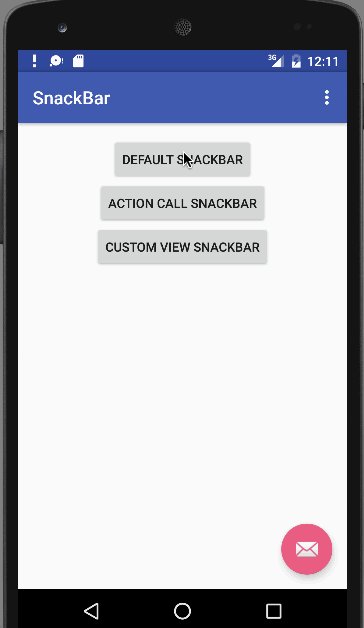
لا تغييرات في شفرة activity_main.xml التي تحتوي على CoordinatorLayout. تتكون content_main.xml من ثلاثة أزرار. واحدة لكل نوع من أنواع شريط الإعلام الذي سنناقشه.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:app="https://schemas.android.com/apk/res-auto"
xmlns:tools="https://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:context="com.journaldev.snackbar.MainActivity"
tools:showIn="@layout/activity_main">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="DEFAULT SNACKBAR"
android:id="@+id/button"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="ACTION CALL SNACKBAR"
android:id="@+id/button2"
android:layout_below="@+id/button"
android:layout_centerHorizontal="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="CUSTOM VIEW SNACKBAR"
android:id="@+id/button3"
android:layout_below="@+id/button2"
android:layout_centerHorizontal="true" />
</RelativeLayout>
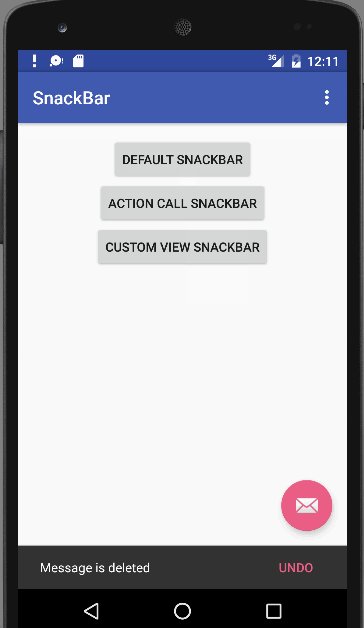
يتم توفير قصاصة الشفرة لزر شريط الإعلام بالاتصال بالإجراء أدناه:
two.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Snackbar snackbar = Snackbar
.make(coordinatorLayout, "Message is deleted", Snackbar.LENGTH_LONG)
.setAction("UNDO", new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar snackbar1 = Snackbar.make(coordinatorLayout, "Message is restored!", Snackbar.LENGTH_SHORT);
snackbar1.show();
}
});
snackbar.show();
}
});
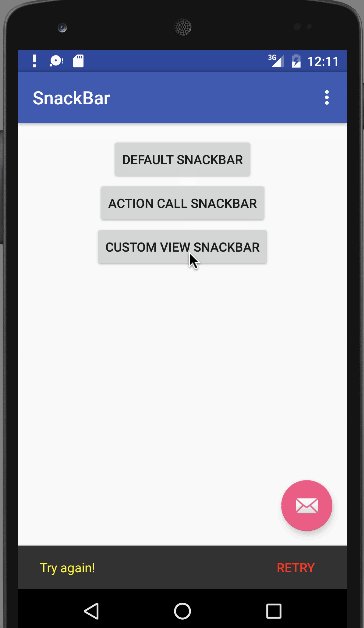
في الشفرة أعلاه ، يتم استدعاء طريقة onClickListener جديدة عند النقر فوق الزر الفعلي مع عرض شريط الإعلام المعني. تُعطى قصاصة الشفرة لشريط الإعلام المخصص الذي يُستدعى عند النقر على الزر الثاني أدناه:
three.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Snackbar snackbar = Snackbar
.make(coordinatorLayout, "Try again!", Snackbar.LENGTH_LONG)
.setAction("RETRY", new View.OnClickListener() {
@Override
public void onClick(View view) {
}
});
snackbar.setActionTextColor(Color.RED);
View sbView = snackbar.getView();
TextView textView = (TextView) sbView.findViewById(android.support.design.R.id.snackbar_text);
textView.setTextColor(Color.YELLOW);
snackbar.show();
}
});
تتوفر شفرة MainActivity.java أدناه.
package com.journaldev.snackbar;
import android.graphics.Color;
import android.os.Bundle;
import android.support.design.widget.CoordinatorLayout;
import android.support.design.widget.FloatingActionButton;
import android.support.design.widget.Snackbar;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.View;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
CoordinatorLayout coordinatorLayout;
private Button one, two, three;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar.make(view, "FloatingActionButton is clicked", Snackbar.LENGTH_LONG)
.setAction("Action", null).show();
}
});
coordinatorLayout = (CoordinatorLayout) findViewById(R.id.coordinatorLayout);
View layout= findViewById(R.id.layout);
one=(Button)layout.findViewById(R.id.button);
two=(Button)layout.findViewById(R.id.button2);
three=(Button)layout.findViewById(R.id.button3);
one.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Snackbar snackbar = Snackbar
.make(coordinatorLayout, "www.journaldev.com", Snackbar.LENGTH_LONG);
snackbar.show();
}
});
two.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Snackbar snackbar = Snackbar
.make(coordinatorLayout, "Message is deleted", Snackbar.LENGTH_LONG)
.setAction("UNDO", new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar snackbar1 = Snackbar.make(coordinatorLayout, "Message is restored!", Snackbar.LENGTH_SHORT);
snackbar1.show();
}
});
snackbar.show();
}
});
three.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Snackbar snackbar = Snackbar
.make(coordinatorLayout, "Try again!", Snackbar.LENGTH_LONG)
.setAction("RETRY", new View.OnClickListener() {
@Override
public void onClick(View view) {
}
});
snackbar.setActionTextColor(Color.RED);
View sbView = snackbar.getView();
TextView textView = (TextView) sbView.findViewById(android.support.design.R.id.snackbar_text);
textView.setTextColor(Color.YELLOW);
snackbar.show();
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// نفخ القائمة؛ هذا يضيف عناصر إلى شريط الإجراء إذا كان موجودًا.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// التعامل مع نقرات عناصر شريط الإجراء هنا. سيتولى شريط الإجراء
// بشكل تلقائي التعامل مع النقرات على زر الصفحة الرئيسية/الصفحة الرئيسية، طالما
// حددت نشاطًا أصليًا في AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
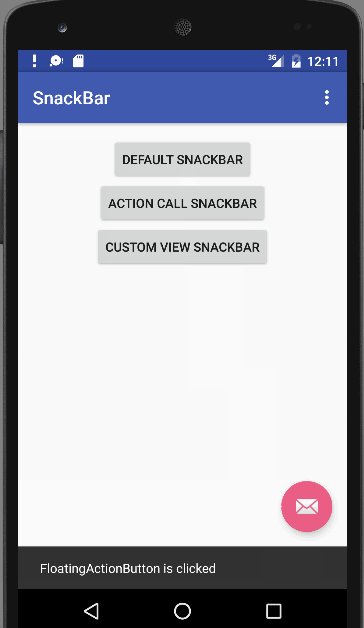
تظل activity_main.xml كما هو. يتم عرض نتيجة تطبيق السناكبار لتطبيق Android في الإجراء أدناه.  هذا يضع نهاية لهذا البرنامج التعليمي. يمكنك تحميل مشروع Android Snackbar النهائي من الرابط أدناه.
هذا يضع نهاية لهذا البرنامج التعليمي. يمكنك تحميل مشروع Android Snackbar النهائي من الرابط أدناه.
تحميل مشروع مثال Android Snackbar
المرجع: مستندات مطور Android
Source:
https://www.digitalocean.com/community/tutorials/android-snackbar-example-tutorial













