في هذا البرنامج التعليمي، سنقدم نظرة عامة على تخطيط Android. سنستكشف أيضًا بعض عناصر التحكم في التخطيط المتاحة لتنظيم محتوى الشاشة وهي على وجه التحديد – LinearLayout و RelativeLayout في Android.
تخطيط Android
الوحدة الأساسية لواجهة المستخدم هي كائن View الذي يتم إنشاؤه من فئة View ويحتل منطقة مستطيلة على الشاشة. الـ Views هي الفئة الأساسية لمكونات واجهة المستخدم مثل TextView و Button و EditText وما إلى ذلك. ViewGroup هو فئة مشتقة من View. يمكن تجميع واحد أو أكثر من Views معًا في ViewGroup. يوفر ViewGroup تخطيط Android الذي يمكننا من خلاله ترتيب ظهور وتسلسل الـ Views. Beispiele für ViewGroup هي LinearLayout و FrameLayout و RelativeLayout وما إلى ذلك.
أنواع تخطيط Android
يوفر Android مجموعة من ViewGroup أو تخطيطات التالية:
LinearLayout: هو ViewGroup يُحاذي جميع العناصر الفرعية في اتجاه واحد، عموديًا أو أفقيًاRelativeLayout: هو ViewGroup يعرض عناصر العرض الفرعية في مواقع ذات صلة.التخطيط المطلق: يسمح لنا بتحديد الموقع الدقيق لعروض الأطفال والودجتالتخطيط الجدولي: هو عرض يقوم بتجميع عروض الأطفال في صفوف وأعمدةالتخطيط الإطاري: هو عنصر نائب على الشاشة يُستخدم لعرض عرض واحدشريط التمرير: هو نوع خاص من التخطيط الإطاري بحيث يتيح للمستخدمين التمرير عبر قائمة من العروض التي تشغل مساحة أكبر من العرض الفعلي. يمكن أن يحتوي شريط التمرير على عرض واحد فقط أو عرض أطفال أو مجموعة عرض، والتي تكون عادةً LinearLayoutقائمة العرض: هو مجموعة عرض تعرض قائمة من العناصر القابلة للتمريرالشبكة: هو ViewGroup يعرض العناصر في شبكة تمرير ثنائية الأبعاد. تأتي العناصر في الشبكة من ListAdapter المرتبط بهذا العرض
في هذا البرنامج التعليمي، سنركز على التخطيطين الروبوت الأكثر استخدامًا:
- LinearLayout
- RelativeLayout
سمات تخطيط Android
- android:id : هذا هو الهوية التي تميز العرض بشكل فريد
- android:layout_width : هذا هو عرض التخطيط
- android:layout_height : هذا هو ارتفاع التخطيط
- android:layout_margin : هذا هو المسافة الإضافية خارج العرض. على سبيل المثال، إذا قمت بتحديد
android:marginLeft=20dp، سيتم ترتيب العرض بعد 20dp من اليسار - android:layout_padding : هذا مشابه لـ android:layout_margin باستثناء أنه يحدد المسافة الإضافية داخل العرض
- android:layout_gravity : يحدد كيفية تمركز عرض الأطفال
- android:layout_weight : يحدد كم من المساحة الإضافية في التخطيط يجب تخصيصها للعرض
- android:layout_x : يحدد إحداثيات x للتخطيط
- android:layout_y : يحدد إحداثيات y للتخطيط
android:layout_width=wrap_content يخبر العرض بتحديد نفسه إلى الأبعاد المطلوبة لمحتواه. android:layout_width=match_parent يخبر العرض بأن يصبح بحجم والديه.
تعريف العرض
صيغة تعريف، داخل علامة XML هي:
- الرمز @ في بداية السلسلة يشير إلى أن محلل XML يجب أن يقوم بتحليل وتوسيع بقية سلسلة المعرف وتحديدها كمورد معرف
- الرمز + يعني أن هذا هو اسم مورد جديد يجب إنشاؤه وإضافته إلى الموارد الخاصة بنا
Android LinearLayout
ينظم LinearLayout عناصر على طول خط واحد. يمكننا تحديد ما إذا كان هذا الخط رأسيًا أو أفقيًا باستخدام android:orientation. التوجيه أفقي بشكل افتراضي. سيحتوي LinearLayout الرأسي فقط على عنصر واحد في كل صف (لذا فهو عمود من عناصر واحدة) ، وسيحتوي LinearLayout الأفقي فقط على صف واحد من العناصر على الشاشة. يصور السمة android:layout_weight أهمية العنصر. يشغل العنصر ذي الوزن الأكبر مساحة أكبر على الشاشة. فيما يلي مثال لتخطيط XML باستخدام LinearLayout: layout_linear.xml
<LinearLayout xmlns:android="https://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_margin="@dimen/activity_horizontal_margin">
<Button
android:id="@+id/backbutton"
android:text="Back"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="Row 2"
android:layout_width="wrap_content"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_height="wrap_content" />
<TextView
android:text="Row 3"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="Row 4"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="Row 5"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:id="@+id/next_button"
android:text="next"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="Row 6b"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="Row 6c"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="Row 6d"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
</LinearLayout>
في هذا التخطيط لدينا LinearLayout الأب الذي يحتوي على توجيه رأسي ويحتوي على أزرار وعناصر عرض النص وتخطيط LinearLayout متداخل (ذي توجيه أفقي) كعرض فرعي. ملاحظة: التخطيطات المتداخلة لا يجب أن تكون من نوع واحد. يمكننا، على سبيل المثال، أن يكون LinearLayout كأحد الأطفال في RelativeLayout والعكس أيضًا.
تخطيط النسبة المئوية لنظام Android
تقوم تخطيط النسبة المئوية لنظام Android بترتيب العناصر استنادًا إلى علاقاتها مع بعضها البعض، ومع حاوية الوالدين. هذا هو أحد أكثر أنواع التخطيط تعقيدًا ونحتاج إلى عدة خصائص فعليًا للحصول على التخطيط الذي نريده. وهذا يعني، باستخدام تخطيط النسبة المئوية يمكننا تحديد موضع عرض إلى اليسار من، إلى اليمين من، أسفل أو أعلى أشقائها. كما يمكننا تحديد موضع عرض بالنسبة لوالديها مثل المركز أفقيًا، عموديًا، أو كليهما، أو محاذاة مع أي من حواف الوالد RelativeLayout. إذا لم يتم تحديد أي من هذه السمات على عرض الطفل فإن العرض يتم عرضه بشكل افتراضي في الموضع الأيسر الأعلى.
خصائص تخطيط النسبة المئوية لنظام Android
التالية هي الخصائص الرئيسية المستخدمة عبر RelativeLayout. تنتشر عبر ثلاث فئات مختلفة:
النسبة إلى الحاوية
- android:layout_alignParentBottom : يضع أسفل العنصر على أسفل الحاوية
- android:layout_alignParentLeft : يضع اليسار من العنصر على الجانب الأيسر من الحاوية
- android:layout_alignParentRight : يضع العنصر على الجهة اليمنى من الحاوية
- android:layout_alignParentTop : يضع العنصر في الجزء العلوي من الحاوية
- android:layout_centerHorizontal : يُوسّع العنصر أفقياً داخل حاويته الأم
- android:layout_centerInParent : يوسّع العنصر أفقياً وعمودياً في وسط حاويته
- android:layout_centerVertical : يوسّع العنصر عمودياً في الجزء الوسطى من حاويته الأم
بالنسبة للأخوة
- android:layout_above : يضع العنصر فوق العنصر المحدد
- android:layout_below : يضع العنصر أسفل العنصر المحدد
- android:layout_toLeftOf : يضع العنصر على الجهة اليسرى من العنصر المحدد
- android:layout_toRightOf : يضع العنصر على الجهة اليمنى من العنصر المحدد
يتم استخدام “@id/XXXXX” للإشارة إلى العنصر بواسطة معرفه. يجب تذكير أن الإشارة إلى العنصر قبل أن يتم إعلانه سيؤدي إلى حدوث خطأ، لذلك يجب استخدام @+id/ في مثل هذه الحالات
المحاذاة مع عناصر أخرى
- android:layout_alignBaseline : يحاذي الخط القاعدي للعنصر الجديد مع الخط القاعدي للعنصر المحدد
- android:layout_alignBottom : يحاذي أسفل العنصر الجديد مع أسفل العنصر المحدد
- android:layout_alignLeft : يحاذي حافة اليسرى للعنصر الجديد مع حافة اليسرى للعنصر المحدد
- android:layout_alignRight: يُحاذي حافة اليمين للعنصر الجديد مع حافة اليمين للعنصر المحدد
- android:layout_alignTop: يضع الجزء العلوي للعنصر الجديد في محاذاة مع الجزء العلوي للعنصر المحدد
التالي هو تخطيط xml يستخدم RelativeLayout: layout_relative.xml
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
xmlns:android="https://schemas.android.com/apk/res/android">
<Button
android:id="@+id/backbutton"
android:text="Back"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/firstName"
android:text="First Name"
android:textSize="18sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/backbutton" />
<TextView
android:id="@+id/editFirstName"
android:text="JournalDev"
android:textSize="18sp"
android:layout_width="wrap_content"
android:layout_marginLeft="10dp"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/firstName"
android:layout_below="@id/backbutton"/>
<TextView
android:id="@+id/editLastName"
android:text="Layout Tutorial Example"
android:textSize="18sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@+id/lastName"
android:layout_toRightOf="@+id/lastName"
android:layout_toEndOf="@+id/lastName" />
<TextView
android:id="@+id/lastName"
android:text="Last Name"
android:textSize="18sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="48dp"
android:layout_below="@+id/firstName"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_marginRight="10dp"
android:layout_marginLeft="40dp"
android:layout_marginStart="40dp" />
<Button
android:id="@+id/next"
android:text="Next"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/editLastName"
android:layout_alignLeft="@+id/editLastName"
android:layout_alignStart="@+id/editLastName"
android:layout_marginTop="37dp" />
</RelativeLayout>
كما يمكننا أن نعيد ترتيب العناصر بناءً على وضعها النسبي. التالي هو تخطيط xml يمثل تخطيطًا مخصصًا يحتوي على تخطيطات خطية ونسبية متداخلة. layout_mixed.xml
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
xmlns:android="https://schemas.android.com/apk/res/android">
<TextView
android:id="@+id/parent_rl"
android:text="Parent RelativeLayout"
android:textSize="18sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/linearLayout"
android:layout_below="@id/parent_rl"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true">
<TextView
android:text="Nested Horizontal"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="LL"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<LinearLayout
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:text="Double Nested"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="Vertical"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="LL"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
</LinearLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@id/linearLayout">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:text="Nested Relative Layout"
android:id="@+id/textView"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<Button
android:id="@+id/back_button_pressed"
android:text="back"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true"
android:layout_marginTop="66dp" />
</RelativeLayout>
</RelativeLayout>
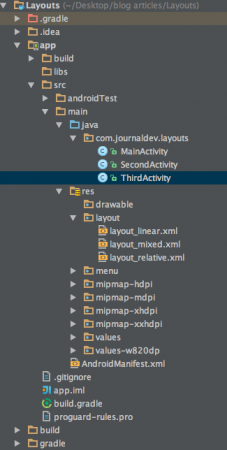
هيكل مشروع تخطيط Android
 يتكون هذا المشروع من ثلاثة أنشطة والتخطيطات المقابلة التي تم مناقشتها أعلاه.
يتكون هذا المشروع من ثلاثة أنشطة والتخطيطات المقابلة التي تم مناقشتها أعلاه.
كود تخطيط Android
تطبيق يبدأ في MainActivity والذي يحمل محتويات layout_linear.xml بواسطة الكود التالي:
package com.journaldev.layouts;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
Button back,next;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.layout_linear);
back=(Button)findViewById(R.id.back_button);
next=(Button)findViewById(R.id.next_button);
next.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent(MainActivity.this,SecondActivity.class);
intent.setFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP);
startActivity(intent);
}
});
back.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
}
}
{
“error”: “Upstream error…”
}
package com.journaldev.layouts;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class SecondActivity extends Activity {
Button back,next;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.layout_relative);
back=(Button)findViewById(R.id.backbutton);
next=(Button)findViewById(R.id.next);
next.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent(SecondActivity.this,ThirdActivity.class);
intent.setFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP);
startActivity(intent);
}
});
back.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent(SecondActivity.this,MainActivity.class);
intent.setFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP);
startActivity(intent);
}
});
}
}
package com.journaldev.layouts;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class ThirdActivity extends Activity {
Button back;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.layout_mixed);
back=(Button)findViewById(R.id.back_button_pressed);
back.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent(ThirdActivity.this,SecondActivity.class);
intent.setFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP);
startActivity(intent);
}
});
}
}
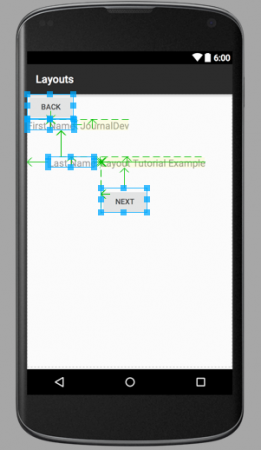
الصور الناتجة عن ملفات التخطيط الثلاثة معروضة أدناه: layout_linear.xml  كما يمكنك رؤية أن LinearLayout الرئيسي يتكون من 6 عناصر فرعية في عمود عمودي واحد، حيث يعتبر واحدًا منها عنصرًا فرعيًا لـ LinearLayout تابع يحتوي على 4 مكونات في ترتيب أفقي. layout_relative.xml
كما يمكنك رؤية أن LinearLayout الرئيسي يتكون من 6 عناصر فرعية في عمود عمودي واحد، حيث يعتبر واحدًا منها عنصرًا فرعيًا لـ LinearLayout تابع يحتوي على 4 مكونات في ترتيب أفقي. layout_relative.xml  تشير السهام الموجودة في الصورة أعلاه إلى كيفية تحديد مواقع الإخوة بالنسبة لبعضهم البعض وبالنسبة للحاوية. layout_mixed.xml
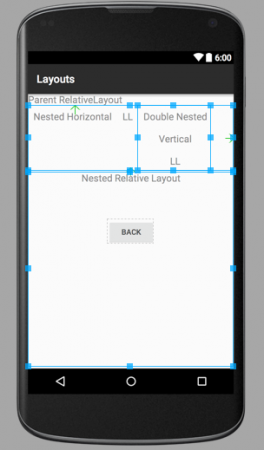
تشير السهام الموجودة في الصورة أعلاه إلى كيفية تحديد مواقع الإخوة بالنسبة لبعضهم البعض وبالنسبة للحاوية. layout_mixed.xml  يتكون هذا التخطيط النسبي من LinearLayout عمودي داخل LinearLayout أفقي متداخل مع RelativeLayout فرعي. ملحوظة: المكونات التي تنتمي إلى تخطيطات مختلفة ليست إخوة وبالتالي لا يمكن تحديد مواقعها بالنسبة لبعضها البعض. إن تخطيطاتهم الأم هي التي تكون إخوة ويمكن تحديد مواقعها بالنسبة لبعضها البعض. إذا كنت تتساءل عن المستطيلات الزرقاء المحيطة والسهام، فهي بسبب أن الصور مأخوذة من تخطيطات XML في العرض الرسومي. عند تشغيل التطبيق، لن تظهر هذه الخطوط الزرقاء والمستطيلات. وهكذا نكون قد انتهينا من درس تخطيط Android. سنغطي التخطيطات الأخرى لـ تخطيطات Android في الدروس القادمة. يمكنك تحميل المشروع النهائي لتخطيط Android من الرابط أدناه.
يتكون هذا التخطيط النسبي من LinearLayout عمودي داخل LinearLayout أفقي متداخل مع RelativeLayout فرعي. ملحوظة: المكونات التي تنتمي إلى تخطيطات مختلفة ليست إخوة وبالتالي لا يمكن تحديد مواقعها بالنسبة لبعضها البعض. إن تخطيطاتهم الأم هي التي تكون إخوة ويمكن تحديد مواقعها بالنسبة لبعضها البعض. إذا كنت تتساءل عن المستطيلات الزرقاء المحيطة والسهام، فهي بسبب أن الصور مأخوذة من تخطيطات XML في العرض الرسومي. عند تشغيل التطبيق، لن تظهر هذه الخطوط الزرقاء والمستطيلات. وهكذا نكون قد انتهينا من درس تخطيط Android. سنغطي التخطيطات الأخرى لـ تخطيطات Android في الدروس القادمة. يمكنك تحميل المشروع النهائي لتخطيط Android من الرابط أدناه.
تنزيل مشروع مثال لـ Android LinearLayout RelativeLayout
المرجع: توثيق API
Source:
https://www.digitalocean.com/community/tutorials/android-layout-linearlayout-relativelayout













