في هذا البرنامج التعليمي سنقوم بإنشاء تطبيق يتكون من شريط العمل المخصص لأندرويد مع تخطيط مخصص. نفترض أن لديك فهمًا أساسيًا لمكون ActionBar الذي تم مناقشته في هذا البرنامج التعليمي.
شريط العمل المخصص لأندرويد
لتخصيص ActionBar أولاً، نحتاج إلى تكوين السمة في res/values/styles.xml وتعيين السمة لفئة النشاط المعنية في AndroidManifest.xml. فيما يلي تخطيط XML لذلك: styles.xml
<resources>
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
</style>
<style name="CustomTheme" parent="Theme.AppCompat.Light">
<item name="contentInsetStart">0dp</item>
<item name="contentInsetEnd">0dp</item>
</style>
</resources>
من المقتطفات أعلاه إذا استخدمنا نمط AppTheme لنشاطنا، فسيقذف استثناء المؤشر الفارغ لأنه يحدد بشكل صريح نمط NoActionBar. لذا سنستخدم نمط CustomTheme في هذا المشروع. contentInsetStart و contentInsetEnd هم قيم الحشو. لاحظ أننا سنستخدم AppCompatActivity لأنه يوفر أقصى درجات التوافق مع إصدارات أندرويد قبل 3.0.
تخطيط شريط العمل المخصص
تالياً هو تخطيط العرض الذي سيتم تعيينه إلى ActionBar من MainActivity لدينا. custom_action_bar_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="https://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<TableRow>
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/back"
android:layout_gravity="center_vertical"
android:background="@android:color/transparent"
android:id="@+id/action_bar_back"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/app_name"
android:gravity="center_horizontal"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textStyle="bold"
android:padding="10dp"
android:layout_alignParentTop="true"
android:layout_weight="1"
/>
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/forward"
android:id="@+id/action_bar_forward"
android:layout_gravity="center_vertical"
android:background="@android:color/transparent"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
</TableRow>
</TableLayout>
يتكون تخطيط العرض من زرين ImageButtons يمثلان أزرار الصورة للأمام والخلف و TextView في الوسط.
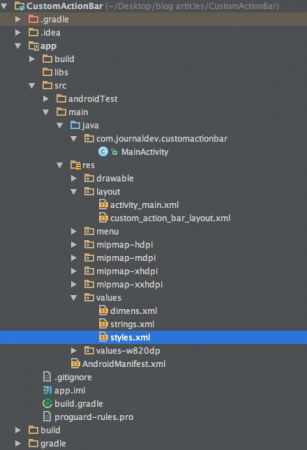
هيكل مشروع شريط العمل المخصص لنظام Android
كود شريط العمل المخصص لنظام Android
activity_main.xml هو RelativeLayout فارغ نظرًا لأن التركيز هنا على ActionBar. MainActivity.java معطى أدناه.
package com.journaldev.customactionbar;
import android.support.v7.app.ActionBar;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.ImageButton;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
getSupportActionBar().setDisplayOptions(ActionBar.DISPLAY_SHOW_CUSTOM);
getSupportActionBar().setDisplayShowCustomEnabled(true);
getSupportActionBar().setCustomView(R.layout.custom_action_bar_layout);
View view =getSupportActionBar().getCustomView();
ImageButton imageButton= (ImageButton)view.findViewById(R.id.action_bar_back);
imageButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
ImageButton imageButton2= (ImageButton)view.findViewById(R.id.action_bar_forward);
imageButton2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getApplicationContext(),"Forward Button is clicked",Toast.LENGTH_LONG).show();
}
});
}
}
في الكود أعلاه نستخدم مكتبات الدعم. لذلك قمنا باستخدام getSupportActionBar() بدلاً من getActionBar(). لإضافة تخطيط مخصص إلى ActionBar ، قمنا بتعيين الطريقتين التاليتين على getSupportActionBar() :
- getSupportActionBar().setDisplayOptions(ActionBar.DISPLAY_SHOW_CUSTOM);
- getSupportActionBar().setDisplayShowCustomEnabled(true);
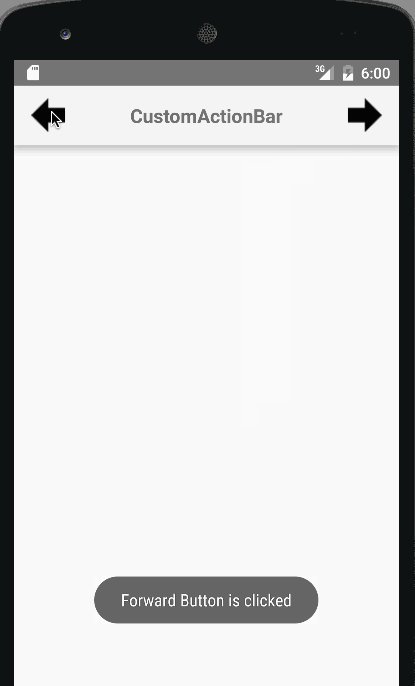
يتم استدعاء setCustomView () لتضخيم ActionBar باستخدام customView كما هو موضح أعلاه. لتعيين onClickListeners لأزرار ActionBar ، نحتاج أولاً إلى الحصول على CustomView باستخدام getCustomView (). في هذا البرنامج التعليمي ، قمنا ببرمجة زر الرجوع لإغلاق النشاط باستخدام finish(); وزر الإرسال لعرض رسالة توست. ملاحظة: أضف السطر التالي في AndroidManifest.xml داخل علامة التطبيق.
android:theme="@style/CustomTheme"
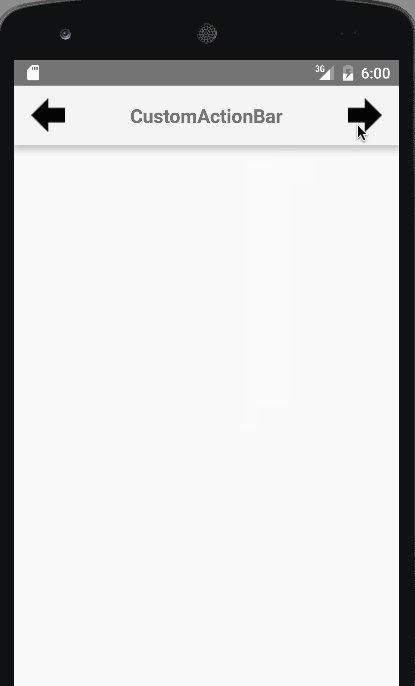
هنا تطبيقنا على نظام Android مع سمة وتخطيط مخصصين.  ملاحظة: هناك هامش ثابت على كلا الجانبين لا يمكن تعديله. لذلك سنحتاج إلى استبدال ActionBar بـ ToolBar. سنناقش ذلك في برنامج تعليمي لاحق. ينتهي هذا البرنامج التعليمي لـ Android Custom ActionBar. يمكنك تنزيل مشروع Android CustomActionBar النهائي من الرابط أدناه.
ملاحظة: هناك هامش ثابت على كلا الجانبين لا يمكن تعديله. لذلك سنحتاج إلى استبدال ActionBar بـ ToolBar. سنناقش ذلك في برنامج تعليمي لاحق. ينتهي هذا البرنامج التعليمي لـ Android Custom ActionBar. يمكنك تنزيل مشروع Android CustomActionBar النهائي من الرابط أدناه.
تنزيل مشروع Android Custom ActionBar
المرجع: وثائق Android
Source:
https://www.digitalocean.com/community/tutorials/android-custom-action-bar-example-tutorial