في هذا البرنامج التعليمي، سنناقش مربعات حوار التنبيه ونقوم بتنفيذها في تطبيق Android الخاص بنا باستخدام لغة Kotlin.
مربعات حوار التنبيه
مربع الحوار هو نافذة تظهر على الشاشة. وعادةً ما تعرض بعض المعلومات وتطلب من المستخدم إجراء ما. هناك ثلاثة مكونات رئيسية تشكل مربع الحوار.
- نص العنوان
- نص الرسالة
- الأزرار – هناك ثلاثة أنواع من الأزرار: إيجابي، سلبي، ومحايد
لإنشاء AlertDialog ، نستخدم فئة AlertDialog.Builder الداخلية.
val alertDialogBuilder = AlertDialog.Builder(this)
نمرر السياق داخل البناء. اختياريًا ، يمكننا تمرير معلمة أخرى ، وهي نمط مربع الحوار.
طرق مربع الحوار
بعض الطرق التي يمكن استخدامها في AlertDialog.
- setTitle
- setMessage
- setIcon
- setCustomTitle – هنا يمكنك تمرير عرض مخصص سيتم وضعه مكان الجزء العلوي في مربع الحوار.
- setPositiveButton – نمرر اسم السلسلة ، وكذلك طريقة رد الفعل عند النقر على الزر هنا.
- setView – يُستخدم لإضافة عرض مخصص داخل مربع الحوار.
- setList – يستخدم لتعيين مصفوفة من السلاسل التي سيتم عرضها في شكل قائمة.
- setMultiChoiceList – مرة أخرى يمكننا تعيين مصفوفة ولكن هذه المرة يمكننا تحديد عناصر متعددة من القائمة بفضل مربع الاختيار.
- setPositiveButtonIcon – تعيين رمز بجانب الزر
- show() – يستخدم لعرض مربع الحوار التنبيهي
- setDismissListener – بداخل هذا، يمكنك تعيين المنطق الذي سيتم تنشيطه عندما يتم تجاهل مربع الحوار التنبيهي.
- setShowListener – تعيين المنطق الذي سيتم تنشيطه عندما يتم تجاهل مربع الحوار التنبيهي.
- setCancelable – يتطلب قيمة بوليانية. بشكل افتراضي، جميع مربعات الحوار التنبيهي قابلة للإلغاء عند النقر على الزر أو اللمس في الخارج. إذا تم تعيين هذه الطريقة على false، فعليك إلغاء مربع الحوار بشكل صريح باستخدام طريقة dialog.cancel().
رمز Kotlin لمربع الحوار التنبيهي
لاستخدام مربع الحوار التنبيهي في مشروعك في Android Studio، قم بتوريث الفئة التالية.
import android.support.v7.app.AlertDialog;
الشيفرة Kotlin التالية تستخدم لإنشاء مربع حوار تنبيهي بسيط.
val builder = AlertDialog.Builder(this)
builder.setTitle("Androidly Alert")
builder.setMessage("We have a message")
//builder.setPositiveButton("موافق", DialogInterface.OnClickListener(function = x))
builder.setPositiveButton(android.R.string.yes) { dialog, which ->
Toast.makeText(applicationContext,
android.R.string.yes, Toast.LENGTH_SHORT).show()
}
builder.setNegativeButton(android.R.string.no) { dialog, which ->
Toast.makeText(applicationContext,
android.R.string.no, Toast.LENGTH_SHORT).show()
}
builder.setNeutralButton("Maybe") { dialog, which ->
Toast.makeText(applicationContext,
"Maybe", Toast.LENGTH_SHORT).show()
}
builder.show()
builder.show() يعرض مربع الحوار التنبيهي على الشاشة. داخل الدالة setPositiveButton، نمرر نص الزر مع دالة Kotlin التي تُشغَّل عند النقر على ذلك الزر. تكون الدالة جزءًا من واجهة DialogInterface.OnClickListener(). نوع الدالة هو (DialogInterface، Int) -> Unit. DialogInterface هو مثيل من الحوار و Int هو معرف الزر الذي تم النقر عليه. في الشيفرة أعلاه، قمنا بتمثيل هذه الدالة على أنها Higher Order Kotlin function. الـ dialog و which يُمثِّلان الوسيطتين. يمكننا تحسين الدالة عن طريق تمرير علامة _ إذا لم يتم استخدام الوسيطات. ستبدو الدوال مثل هذه:
builder.setPositiveButton(android.R.string.yes) { _,_ ->
Toast.makeText(applicationContext,
android.R.string.yes, Toast.LENGTH_SHORT).show()
}
بالبديل، يمكننا أيضًا عرض المربع التنبيهي من خلال مثيل فئة AlertDialog. استبدل builder.show() بـ:
val alertDialog = builder.create()
alertDialog.show()
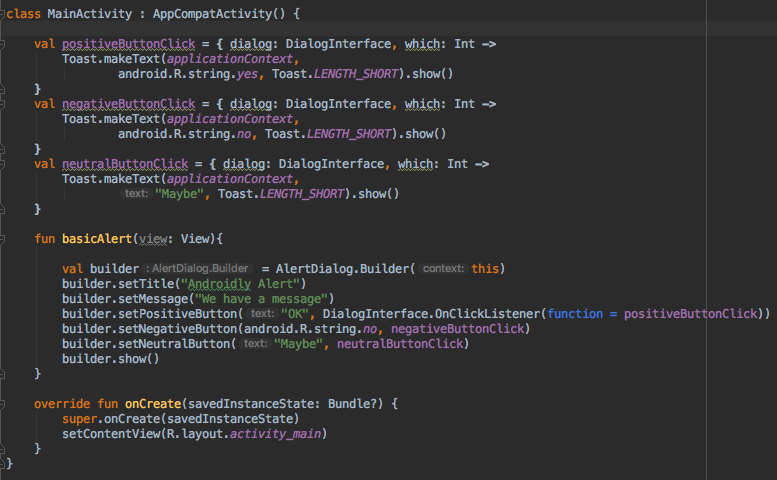
بدلاً من تحديد وظائف مستمعي النقر على الأزرار، يمكننا أيضًا تعريف الدوال ذات الأمر العالي بشكل منفصل أيضًا.
val positiveButtonClick = { dialog: DialogInterface, which: Int ->
Toast.makeText(applicationContext,
android.R.string.no, Toast.LENGTH_SHORT).show()
}
الآن ضع هذا الخاصية val داخل دالة Kotlin setPositiveButton كما يلي:
builder.setPositiveButton("OK", DialogInterface.OnClickListener(function = positiveButtonClick))
//or
builder.setPositiveButton(android.R.string.yes, positiveButtonClick)
الأخير يجعل الشيفرة تبدو أكثر اختصارًا. فيما يلي لقطة شاشة من فصل النشاط لدينا مع الدالة المذكورة أعلاه لكل من الأزرار. 
يمكنك تمرير قيمة null بدلاً من الدالة إذا لم تنوي القيام بأي إجراء عند النقر على الزر.
لدى Kotlin المزيد من القوة لتحسين قابلية قراءة الشيفرة أعلاه.
رمز Kotlin لمربع حوار التنبيه البسيط
باستخدام وظيفة with ، يمكننا تعزيز قراءة رمز Kotlin لإنشاء مربع حوار التنبيه.
fun basicAlert(view: View){
val builder = AlertDialog.Builder(this)
with(builder)
{
setTitle("Androidly Alert")
setMessage("We have a message")
setPositiveButton("OK", DialogInterface.OnClickListener(function = positiveButtonClick))
setNegativeButton(android.R.string.no, negativeButtonClick)
setNeutralButton("Maybe", neutralButtonClick)
show()
}
}
في القسم التالي سنقوم بإنشاء تطبيق Android الخاص بنا حيث سنقوم بتنفيذ الميزات التالية في مربع الحوار التنبيه الخاص بنا.
- مربع حوار التنبيه البسيط
- مربع حوار التنبيه مع تخصيص الرمز والزر
- مربع حوار التنبيه مع قائمة
- مربع حوار التنبيه مع قائمة الاختيار المتعدد
- مربع حوار التنبيه مع النمط
- مربع حوار التنبيه بنمط مخصص
- مربع حوار التنبيه مع مربع نص
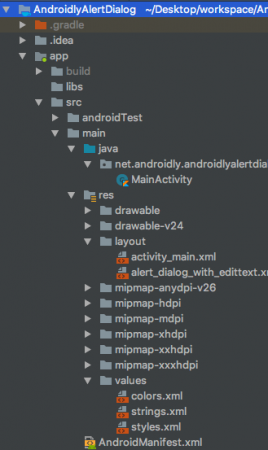
هيكل مشروع Android Studio

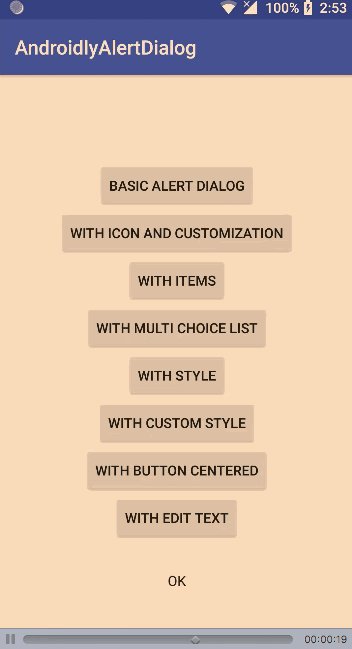
1. كود تخطيط XML
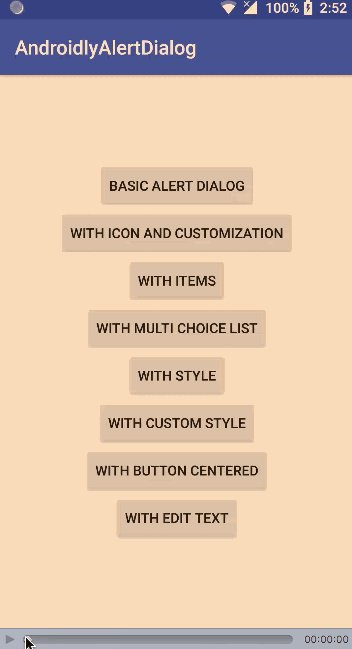
يتم تقديم الرمز لتخطيط activity_main.xml أدناه.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical"
tools:context=".MainActivity">
<Button
android:id="@+id/btnBasicAlert"
android:layout_width="wrap_content"
android:onClick="basicAlert"
android:layout_height="wrap_content"
android:text="BASIC ALERT DIALOG" />
<Button
android:id="@+id/btnAlertWithIconsAndCustomize"
android:layout_width="wrap_content"
android:onClick="withIconAndCustomise"
android:layout_height="wrap_content"
android:text="WITH ICON AND CUSTOMIZATION" />
<Button
android:id="@+id/btnAlertWithItems"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="withItems"
android:text="WITH ITEMS" />
<Button
android:id="@+id/btnAlertWithMultiChoiceList"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="withMultiChoiceList"
android:text="WITH MULTI CHOICE LIST" />
<Button
android:id="@+id/btnAlertWithStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="withStyle"
android:text="WITH STYLE" />
<Button
android:id="@+id/btnAlertWithCustomStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="withCustomStyle"
android:text="WITH CUSTOM STYLE" />
<Button
android:id="@+id/btnAlertWithButtonCentered"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="withButtonCentered"
android:text="WITH BUTTON CENTERED" />
<Button
android:id="@+id/btnAlertWithEditText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="withEditText"
android:text="WITH EDIT TEXT" />
</LinearLayout>
لكل من الأزرار ، قمنا بتعيين سمة android:onClick بالاسم الوظيفي. سيتم تشغيل هذه الوظائف Kotlin في فئة MainActivity.kt. سنناقش كل واحدة منها تلو الأخرى.
2. رمز النشاط الرئيسي Kotlin
لقد قمنا بالفعل بإنشاء مربع الحوار الأول أعلاه. دعنا نرى كيف يبدو MainActivity.kt معه.
package net.androidly.androidlyalertdialog
import android.content.DialogInterface
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import android.support.v7.app.AlertDialog
import android.view.View
import android.widget.Toast
class MainActivity : AppCompatActivity() {
val positiveButtonClick = { dialog: DialogInterface, which: Int ->
Toast.makeText(applicationContext,
android.R.string.yes, Toast.LENGTH_SHORT).show()
}
val negativeButtonClick = { dialog: DialogInterface, which: Int ->
Toast.makeText(applicationContext,
android.R.string.no, Toast.LENGTH_SHORT).show()
}
val neutralButtonClick = { dialog: DialogInterface, which: Int ->
Toast.makeText(applicationContext,
"Maybe", Toast.LENGTH_SHORT).show()
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
fun basicAlert(view: View){
val builder = AlertDialog.Builder(this)
with(builder)
{
setTitle("Androidly Alert")
setMessage("We have a message")
setPositiveButton("OK", DialogInterface.OnClickListener(function = positiveButtonClick))
setNegativeButton(android.R.string.no, negativeButtonClick)
setNeutralButton("Maybe", neutralButtonClick)
show()
}
}
}
3. مربع الحوار التنبيهي برموز وتخصيص
val builder = AlertDialog.Builder(this)
with(builder) {
setTitle("Icon and Button Color")
setMessage("We have a message")
setPositiveButton("OK", null)
setNegativeButton("CANCEL", null)
setNeutralButton("NEUTRAL", null)
setPositiveButtonIcon(resources.getDrawable(android.R.drawable.ic_menu_call, theme))
setIcon(resources.getDrawable(android.R.drawable.ic_dialog_alert, theme))
}
val alertDialog = builder.create()
alertDialog.show()
val button = alertDialog.getButton(DialogInterface.BUTTON_POSITIVE)
with(button) {
setBackgroundColor(Color.BLACK)
setPadding(0, 0, 20, 0)
setTextColor(Color.WHITE)
}
باستخدام getButton ، يمكننا استرداد أي من الأزرار عن طريق تعيين الثابت الخاص بها. بمجرد استرداد الزر، يمكننا تخصيصه كما هو موضح أعلاه.
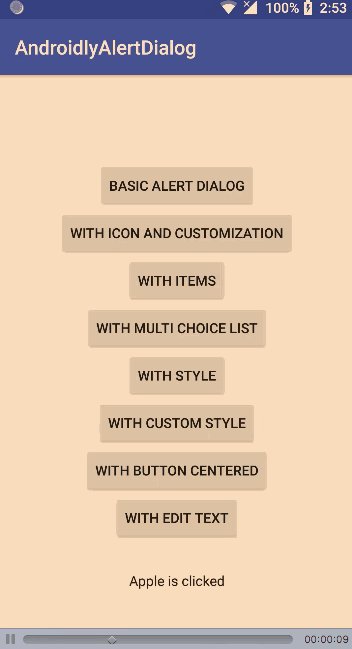
4. مربع الحوار مع العناصر
fun withItems(view: View) {
val items = arrayOf("Red", "Orange", "Yellow", "Blue")
val builder = AlertDialog.Builder(this)
with(builder)
{
setTitle("List of Items")
setItems(items) { dialog, which ->
Toast.makeText(applicationContext, items[which] + " is clicked", Toast.LENGTH_SHORT).show()
}
setPositiveButton("OK", positiveButtonClick)
show()
}
}
داخل setItems نمر بمصفوفة Kotlin. يمثل الوسيطة which فهرس العنصر الذي تم النقر عليه في القائمة.
5. مربع الحوار مع قائمة اختيار متعددة
fun withMultiChoiceList(view: View) {
val items = arrayOf("Microsoft", "Apple", "Amazon", "Google")
val selectedList = ArrayList<Int>()
val builder = AlertDialog.Builder(this)
builder.setTitle("This is list choice dialog box")
builder.setMultiChoiceItems(items, null
) { dialog, which, isChecked ->
if (isChecked) {
selectedList.add(which)
} else if (selectedList.contains(which)) {
selectedList.remove(Integer.valueOf(which))
}
}
builder.setPositiveButton("DONE") { dialogInterface, i ->
val selectedStrings = ArrayList<string>()
for (j in selectedList.indices) {
selectedStrings.add(items[selectedList[j]])
}
Toast.makeText(applicationContext, "Items selected are: " + Arrays.toString(selectedStrings.toTypedArray()), Toast.LENGTH_SHORT).show()
}
builder.show()
}
في الشفرة أعلاه، نقوم بحفظ الخيارات في قائمة مصفوفة من الأعداد الصحيحة ونقوم بإسترجاعها مرة أخرى لعرضها في رسالة توست.
6. مربع حوار التنبيه بأسلوب
fun withStyle(view: View) {
val builder = AlertDialog.Builder(ContextThemeWrapper(this, android.R.style.Holo_SegmentedButton))
with(builder)
{
setTitle("Androidly Alert")
setMessage("We have a message")
setPositiveButton("OK", DialogInterface.OnClickListener(function = positiveButtonClick))
setNegativeButton(android.R.string.no, negativeButtonClick)
setNeutralButton("Maybe", neutralButtonClick)
show()
}
}
إذا لم تستخدم ContextThemeWrapper، فإن مربع الحوار التنبيه سيظهر على الشاشة الكاملة.
7. مربع حوار التنبيه بأسلوب مخصص
أضف الشفرة التالية في ملف styles.xml:
<style name="AlertDialogCustom" parent="@android:style/Theme.Material.Dialog">
<item name="android:textColor">@android:color/white</item>
<item name="android:textStyle">bold</item>
<item name="android:headerDividersEnabled">true</item>
<item name="android:background">@android:color/holo_blue_dark</item>
</style>
وفيما يلي وظيفة Kotlin:
fun withCustomStyle(view: View) {
val builder = AlertDialog.Builder(ContextThemeWrapper(this, R.style.AlertDialogCustom))
with(builder)
{
setTitle("Androidly Alert")
setMessage("We have a message")
setPositiveButton("OK", DialogInterface.OnClickListener(function = positiveButtonClick))
setNegativeButton(android.R.string.no, negativeButtonClick)
setNeutralButton("Maybe", neutralButtonClick)
show()
}
}
8. مربع حوار التنبيه بزر مركزي
fun withButtonCentered(view: View) {
val alertDialog = AlertDialog.Builder(this).create()
alertDialog.setTitle("Title")
alertDialog.setMessage("Message")
alertDialog.setButton(AlertDialog.BUTTON_POSITIVE, "Yes"
) { dialog, which -> dialog.dismiss() }
alertDialog.setButton(AlertDialog.BUTTON_NEGATIVE, "No"
) { dialog, which -> dialog.dismiss() }
alertDialog.show()
val btnPositive = alertDialog.getButton(AlertDialog.BUTTON_POSITIVE)
val btnNegative = alertDialog.getButton(AlertDialog.BUTTON_NEGATIVE)
val layoutParams = btnPositive.layoutParams as LinearLayout.LayoutParams
layoutParams.weight = 10f
btnPositive.layoutParams = layoutParams
btnNegative.layoutParams = layoutParams
}
9. مربع حوار التنبيه مع حقل نصي قابل للتحرير
تتضمن الشفرة لمخطط تخطيط مخصص alert_dialog_with_edittext.xml التالي:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<EditText
android:id="@+id/editText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Enter the text here"/>
</LinearLayout>
fun withEditText(view: View) {
val builder = AlertDialog.Builder(this)
val inflater = layoutInflater
builder.setTitle("With EditText")
val dialogLayout = inflater.inflate(R.layout.alert_dialog_with_edittext, null)
val editText = dialogLayout.findViewById<EditText>(R.id.editText)
builder.setView(dialogLayout)
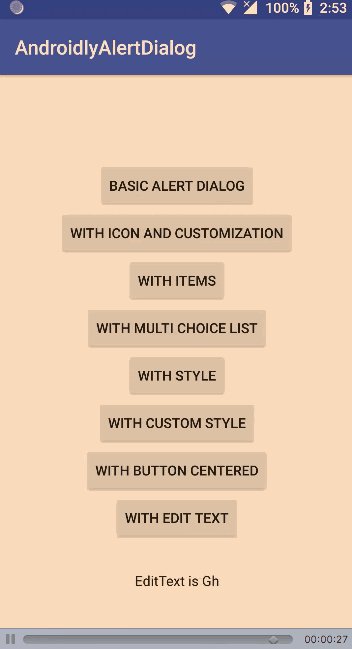
builder.setPositiveButton("OK") { dialogInterface, i -> Toast.makeText(applicationContext, "EditText is " + editText.text.toString(), Toast.LENGTH_SHORT).show() }
builder.show()
}
الإخراج الخاص بالتطبيق أعلاه يظهر أدناه: 
قم بتنزيل مشروع Android Studio: AndroidlyAlertDialog
Source:
https://www.digitalocean.com/community/tutorials/android-alert-dialog-using-kotlin













