اليوم سنتعرف على Android ActionBar. Action Bar هو أحد الأجزاء المهمة في أي تطبيق، سواء كان تطبيقًا ويب أو تطبيقًا محمولًا. اليوم سنتعلم كيفية تنفيذ شريط العمل في تطبيقات Android باستخدام ActionBar المكون.
Android ActionBar
 يعتبر Android ActionBar شريط قوائم يمتد عبر أعلى شاشة النشاط في نظام Android. يمكن أن يحتوي Android ActionBar على عناصر قائمة تصبح مرئية عندما ينقر المستخدم على زر “القائمة”. بشكل عام، يتكون
يعتبر Android ActionBar شريط قوائم يمتد عبر أعلى شاشة النشاط في نظام Android. يمكن أن يحتوي Android ActionBar على عناصر قائمة تصبح مرئية عندما ينقر المستخدم على زر “القائمة”. بشكل عام، يتكون ActionBar من العناصر الأربعة التالية:
- شعار التطبيق: سيتم عرض شعار أو أيقونة العلامة التجارية للتطبيق هنا
- تحكم العرض: مساحة مخصصة لعرض عنوان التطبيق. كما يوفر خيارًا للتبديل بين العروض عن طريق إضافة محدد أو تنقل عبر العلامات
- أزرار العمل: يمكن إضافة بعض الإجراءات المهمة للتطبيق هنا
- التدفق العملي: ستظهر جميع الإجراءات غير المهمة كقائمة
إعداد ActionBar في Android
جميع الأنشطة التي تستخدم السمة Theme.Holo أو سمة مستمدة من Theme.Holo ستحتوي تلقائيًا على ActionBar.
Android ActionBar Menu
أسهل طريقة لإدراج أيقونات شريط الأدوات وعناصر التجاوز إلى شريط العمل هي عن طريق إنشاء ملف مصدر XML للقائمة الموجود في res/menu folder. يمكننا إضافة عناصر القائمة في الملف النصي xml الخام الموجود في الدليل على النحو التالي: menu_main.xml
<menu xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:app="https://schemas.android.com/apk/res-auto"
xmlns:tools="https://schemas.android.com/tools" tools:context=".MainActivity">
<item
android:id="@+id/add" android:icon="@android:drawable/ic_menu_add" app:showAsAction="always" android:title="@string/add"/>
<item
android:id="@+id/reset" android:icon="@android:drawable/ic_menu_revert" app:showAsAction="always|withText" android:title="@string/reset"/>
<item
android:id="@+id/about" android:icon="@android:drawable/ic_dialog_info" app:showAsAction="never" android:title="@string/about">
</item>
<item
android:id="@+id/exit" app:showAsAction="never" android:title="@string/exit">
</item>
</menu>
هناك أربعة أشياء يجب تكوينها لكل عنصر في القائمة.
- android:id: يحدد هذا السمة هوية عنصر القائمة. يعمل هذا كمعرّف في أي مكان آخر في تطبيق Android. قيمة android:id التي تبدأ بـ @+id/ ستنشئ ثابتًا في مجموعة R.menu الثابتة
- android:title: قيمة هذه السمة تحتوي على عنوان عنصر القائمة
- android:icon: تشير قيمة هذه السمة إلى أيقونة في الدلائل الرسومية
- android:showAsAction: يشير هذا السمة إلى كيفية تصوير العنصر المعطى في شريط الأدوات. يمكننا اختيار أي من العلامات المذكورة أدناه:
- always للحفاظ عليه في شريط الأدوات طوال الوقت
- ifRoom للحفاظ عليه فقط إذا كان هناك مساحة متاحة
- never وهذا يعني أن عنصر القائمة لن يتم وضعه في شريط الأدوات كرمز. سيكون مرئيًا فقط عند النقر على زر القائمة، في القائمة التي تظهر
- |withText : يمكننا إلحاق ذلك إلى أي من always أو ifRoom ، للإشارة إلى أن زر شريط الأدوات يجب أن يكون كل من الرمز والعنوان، ليس فقط الرمز
يرجى ملاحظة أن always لا يضمن أن يكون زر شريط الأدوات – إذا طلبت 100 عنصر always، فلن تكون هناك مساحة لجميعها. ومع ذلك، يحصل العناصر always على الأفضلية للحصول على مساحة في شريط الأدوات على حساب العناصر ifRoom.
نفخ القائمة في ActionBar الخاص بنظام Android
لكي تُعرَض العناصر المحددة في ملف XML الخاص بالقائمة، يجب عليك نفخ ملف القائمة. نقوم بذلك داخل الطريقة onCreateOptionsMenu() في النشاط الذي نرغب في إضافة ActionBar إليه. إليك مقتطف الكود:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// نفخ القائمة؛ هذا يُضيف عناصر إلى شريط الأدوات إذا كان موجودًا.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
المعامل R.menu.menu_main هو الثابت الذي يُشير إلى ملف XML الخاص بالقائمة. المعامل الآخر هو القائمة التي نرغب في نفخ العناصر فيها.
الاستجابة لأحداث شريط الأدوات في Android
لمعرفة متى يقوم المستخدم بالنقر على أحد هذه الأشياء، سنحتاج إلى تجاوز onOptionsItemSelected() من MainActivity كما هو موضح أدناه:
@Override
public boolean onOptionsItemSelected(MenuItem item) { switch(item.getItemId()) {
case R.id.add:
// أضف الوظيفة التي تُراد تنفيذها هنا
return(true);
case R.id.reset:
// أضف الوظيفة التي تُراد تنفيذها هنا
return(true);
case R.id.about:
// أضف الوظيفة التي تُراد تنفيذها هنا
return(true);
case R.id.exit:
// أضف الوظيفة التي تُراد تنفيذها هنا
return(true);
}
return(super.onOptionsItemSelected(item));
}
الآن دعونا نسند بعض الوظائف الأساسية إلى كل عنصر في القائمة في مشروعنا.
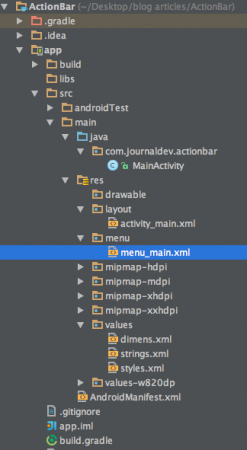
هيكل المشروع
شيفرة مثال لشريط العمل في أندرويد
لقد قمنا بتنفيذ العناصر الأربعة في القائمة في MainActivity كما هو موضح في المقتطف أدناه: MainActivity.java
package com.journaldev.actionbar;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
TextView count;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// نفخ القائمة؛ وهذا يضيف عناصر إلى شريط العمل إذا كان موجودًا.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) { switch(item.getItemId()) {
case R.id.add:
count=(TextView)findViewById(R.id.textView);
count.setText("Add is clicked");
return(true);
case R.id.reset:
count=(TextView)findViewById(R.id.textView);
count.setText("Nothing is selected");
return(true);
case R.id.about:
Toast.makeText(this, R.string.about_toast, Toast.LENGTH_LONG).show();
return(true);
case R.id.exit:
finish();
return(true);
}
return(super.onOptionsItemSelected(item));
}
}
تم تخصيص الوظائف الخاصة بهذه العناصر. يتم تحديد العنصر المحدد من خلال معرفه الذي تم تعريفه في ملف menu_main.xml. هنا نقوم فقط بتغيير محتويات TextView في العنصرين الأولين، وعرض رسالة تنبيه في العنصر الثالث، وإغلاق التطبيق في العنصر الرابع. يرجى ملاحظة أن AppCompatActivity هو بديل للإصدار الذي تم التخلي عنه من ActionBarActivity. يتم تعريف ملف styles.xml على النحو التالي:
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
</style>
</resources>
كما يمكنك رؤية، يستخدم النمط الأم الناتج تفرعًا من Theme.AppCompat الذي يحتوي على شريط عمل بشكل افتراضي (ما لم تستخدم فئة Theme.AppCompat.Light.NoActionBar). لذلك لا داعي لتعريفه بشكل صريح هنا.
إعادة توجيه شريط العمل في Android
- نظرًا لأن ActionBar تم تقديمه بعد Android Honeycomb 3.0 ، فإنه من الضروري استيراد جار app-compat-v7 إلى ملف gradle الخاص بنا عند تحديد minSdkVersion بقيمة 11 أو أقل كما قمنا بفعله هنا لتمكين التوافق العكسي
- طريقة أخرى هي استيراد وتمديد MainActivity مع ActionBarSherlock بشكل مستقل عن توجيه شريط العمل، حيث تم تقديم هذه الفئة بعد Android 3.0
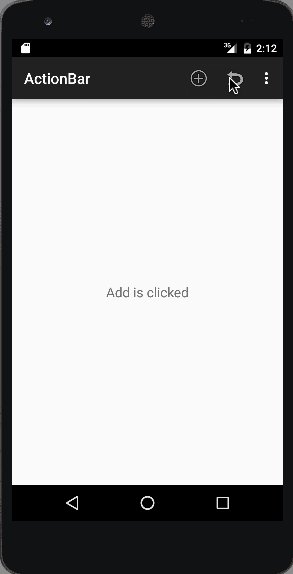
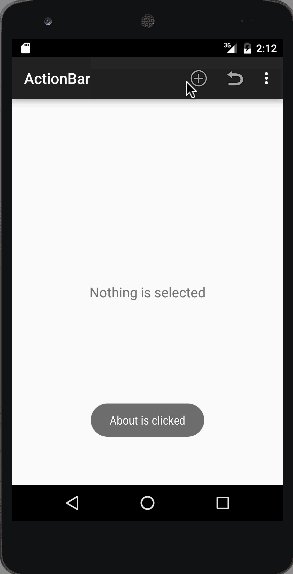
تظهر الصورة أدناه الناتج الذي أنشأه مشروعنا، يمكنك رؤية أن شريط العمل يتضمن الرموز المحددة مسبقًا. يقوم TextView بتحديث المحتوى عند النقر على أيقونة الإضافة. يقوم TextView بإرجاع المحتوى إلى الحالة الأصلية عند النقر على إعادة التعيين. عند النقر فوق “حول”، يظهر تنبيه الخبز كما هو موضح أدناه.  وهكذا ننهي مثال شريط العمل في Android. يجب أيضًا قراءة حول شريط العمل المخصص في Android. يمكنك تنزيل مشروع Android ActionBar من الرابط أدناه.
وهكذا ننهي مثال شريط العمل في Android. يجب أيضًا قراءة حول شريط العمل المخصص في Android. يمكنك تنزيل مشروع Android ActionBar من الرابط أدناه.
Source:
https://www.digitalocean.com/community/tutorials/android-actionbar-example-tutorial