Android Date Time picker are used a lot in android apps. In this tutorial we’ll demonstrate the use of a Date Picker and Timer Picker Dialog in our android application. These components are used to select date and time in a customised user interface. We will use DatePickerDialog and TimePickerDialog classes with Calendar class in our android application code to achieve this.
Android DatePickerDialog and TimePickerDialog
Though a Date Picker and Time Picker can be used as independent widgets but they occupy more space on the screen. Hence using them inside a Dialog is a better choice. Fortunately android provides use with its own DatePickerDialog and TimePickerDialog classes. DatePickerDialog and TimePickerDialog classes have onDateSetListener() and onTimeSetListener() callback methods respectively. These callback methods are invoked when the user is done with filling the date and time respectively. The DatePickerDialog class consists of a 5 argument constructor with the parameters listed below.
- Context: It requires the application context
- CallBack Function:
onDateSet()is invoked when the user sets the date with the following parameters:
- int year : It will be store the current selected year from the dialog
- int monthOfYear : It will be store the current selected month from the dialog
- int dayOfMonth : It will be store the current selected day from the dialog
- int mYear : It shows the the current year that’s visible when the dialog pops up
- int mMonth : It shows the the current month that’s visible when the dialog pops up
- int mDay : It shows the the current day that’s visible when the dialog pops up
The TimePickerDialog class consists of a 5 argument constructor with the parameters listed below.
- Context: It requires the application context
- CallBack Function:
onTimeSet()is invoked when the user sets the time with the following parameters:
- int hourOfDay : It will be store the current selected hour of the day from the dialog
- int minute : It will be store the current selected minute from the dialog
- int mHours : It shows the the current Hour that’s visible when the dialog pops up
- int mMinute : It shows the the current minute that’s visible when the dialog pops up
- boolean false : If its set to false it will show the time in 24 hour format else not
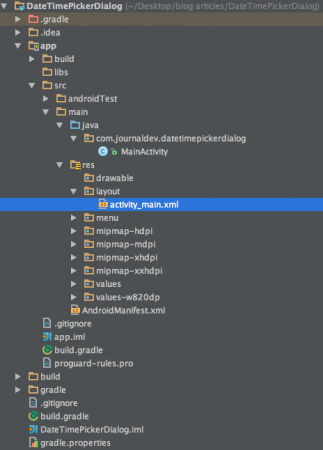
Android Date Time Picker Example Project Structure
Android Date Time Picker Dialog Project Code
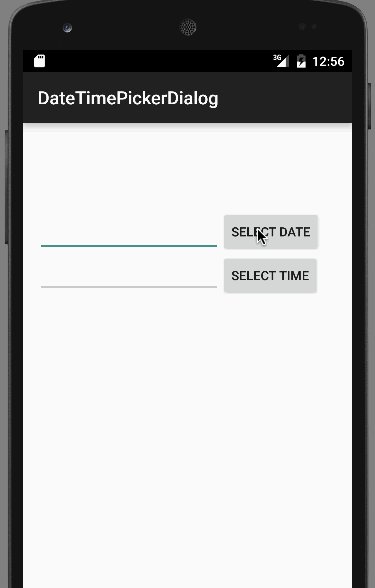
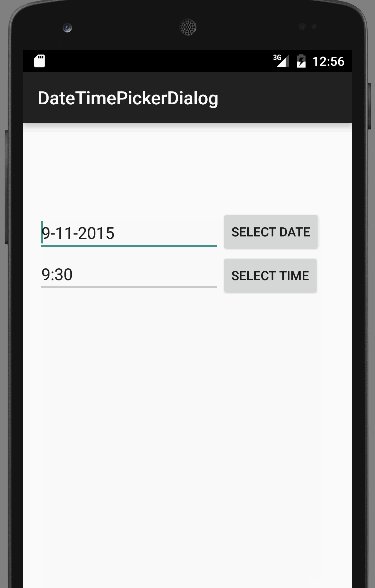
The activity_main.xml consists of two buttons to invoke the Date and Time Picker Dialogs and set the user selected time in the two EditText views. The xml code is given below. activity_main.xml
<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<EditText
android:layout_width="200dp"
android:layout_height="wrap_content"
android:id="@+id/in_date"
android:layout_marginTop="82dp"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="SELECT DATE"
android:id="@+id/btn_date"
android:layout_alignBottom="@+id/in_date"
android:layout_toRightOf="@+id/in_date"
android:layout_toEndOf="@+id/in_date" />
<EditText
android:layout_width="200dp"
android:layout_height="wrap_content"
android:id="@+id/in_time"
android:layout_below="@+id/in_date"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="SELECT TIME"
android:id="@+id/btn_time"
android:layout_below="@+id/btn_date"
android:layout_alignLeft="@+id/btn_date"
android:layout_alignStart="@+id/btn_date" />
</RelativeLayout>
The MainActivity.java class is given below:
package com.journaldev.datetimepickerdialog;
import android.app.DatePickerDialog;
import android.app.TimePickerDialog;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
import android.widget.DatePicker;
import android.widget.EditText;
import android.widget.TimePicker;
import java.util.Calendar;
public class MainActivity extends AppCompatActivity implements
View.OnClickListener {
Button btnDatePicker, btnTimePicker;
EditText txtDate, txtTime;
private int mYear, mMonth, mDay, mHour, mMinute;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btnDatePicker=(Button)findViewById(R.id.btn_date);
btnTimePicker=(Button)findViewById(R.id.btn_time);
txtDate=(EditText)findViewById(R.id.in_date);
txtTime=(EditText)findViewById(R.id.in_time);
btnDatePicker.setOnClickListener(this);
btnTimePicker.setOnClickListener(this);
}
@Override
public void onClick(View v) {
if (v == btnDatePicker) {
// Get Current Date
final Calendar c = Calendar.getInstance();
mYear = c.get(Calendar.YEAR);
mMonth = c.get(Calendar.MONTH);
mDay = c.get(Calendar.DAY_OF_MONTH);
DatePickerDialog datePickerDialog = new DatePickerDialog(this,
new DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker view, int year,
int monthOfYear, int dayOfMonth) {
txtDate.setText(dayOfMonth + "-" + (monthOfYear + 1) + "-" + year);
}
}, mYear, mMonth, mDay);
datePickerDialog.show();
}
if (v == btnTimePicker) {
// Get Current Time
final Calendar c = Calendar.getInstance();
mHour = c.get(Calendar.HOUR_OF_DAY);
mMinute = c.get(Calendar.MINUTE);
// Launch Time Picker Dialog
TimePickerDialog timePickerDialog = new TimePickerDialog(this,
new TimePickerDialog.OnTimeSetListener() {
@Override
public void onTimeSet(TimePicker view, int hourOfDay,
int minute) {
txtTime.setText(hourOfDay + ":" + minute);
}
}, mHour, mMinute, false);
timePickerDialog.show();
}
}
}
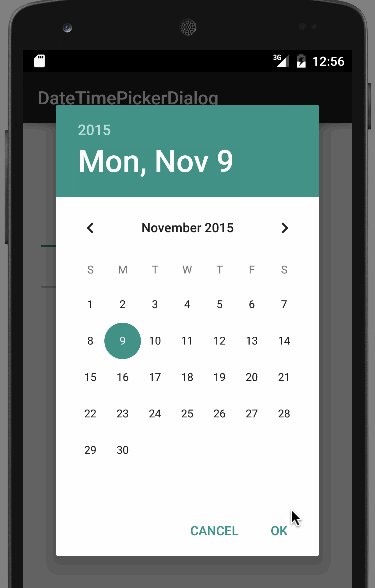
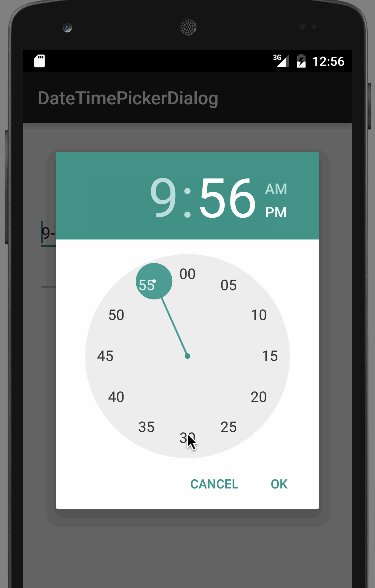
In the above code we’ve created a Calendar object using Calendar.getInstance() to display the current date and time using the respective static fields. Note: The display calendar and clock are the default UI themes as provided in the AppCompat Theme. Below is the output produced by our android date time picker example application.  This brings an end to android date time picker dialog example tutorial. You can download the final Android DateTimePickerDialog Project from the below link.
This brings an end to android date time picker dialog example tutorial. You can download the final Android DateTimePickerDialog Project from the below link.
Source:
https://www.digitalocean.com/community/tutorials/android-date-time-picker-dialog